继续
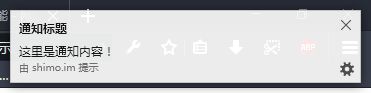
1. 浏览器通知
if(window.Notification && Notification.permission !== "denied") {
Notification.requestPermission(function(status) {
var n = new Notification('通知标题', { body: '这里是通知内容!'});
});
}
判断用户是否授权通知
Notification.requestPermission(function (status) {
if (status === "granted") {
var n = new Notification("Hi!");
} else {
alert("Hi!");
}
Notification对象作为构造函数使用时,用来生成一条通知。
var notification = new Notification(title, options);
title属性是必须的,用来指定通知的标题,格式为字符串。options属性是可选的,格式为一个对象,用来设定各种设置
- dir:文字方向,可能的值为auto、ltr(从左到右)和rtl(从右到左),一般是继承浏览器的设置。
- lang:使用的语种,比如en-US、zh-CN。
- body:通知内容,格式为字符串,用来进一步说明通知的目的。。
- tag:通知的ID,格式为字符串。一组相同tag的通知,不会同时显示,只会在用户关闭前一个通知后,在原位置显示。
- icon:图表的URL,用来显示在通知上。
2.js判断字符串为空
if(a !== undefined && a !== null && a !== ""){
console.log("字符串不为空")
} else{
console.log("字符串为空")
}
3.nginx防止域名被其他ip解析
server {
listen 80 default;
return 500;
}
4.git操作历史记录
https://www.centos.bz/2017/09/reset-git-history/
5.数组去重
[...new Set([arr])]
6.js复制input中的数据
document.querySelector("").select()//选取input中数据
document.execCommand("copy")//复制到粘贴版
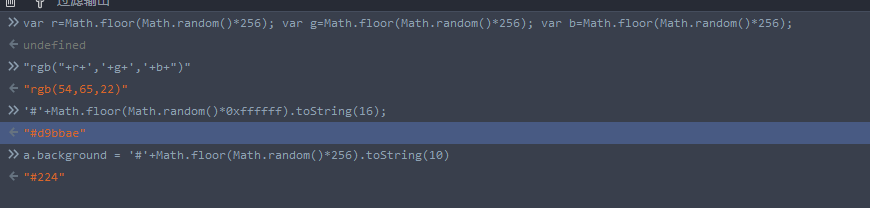
7.js生成随机颜色
function bg1(){
return '#'+Math.floor(Math.random()*256).toString(10);
}
function bg2(){
return '#'+Math.floor(Math.random()*0xffffff).toString(16);
}
function bg3(){
var r=Math.floor(Math.random()*256);
var g=Math.floor(Math.random()*256);
var b=Math.floor(Math.random()*256);
return "rgb("+r+','+g+','+b+")";//所有方法的拼接都可以用ES6新特性`其他字符串{$变量名}`替换
}
8.express跨域
app.all('*',function(req,res,next){
res.header("Access-Control-Allow-Origin","*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.header("Access-Control-Allow-Methods","*");
next();
})
9.express解析post的数据
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.post('/msgtime',function(req,res){
console.log(req.body)
res.send('{"statusCode":200}')
})
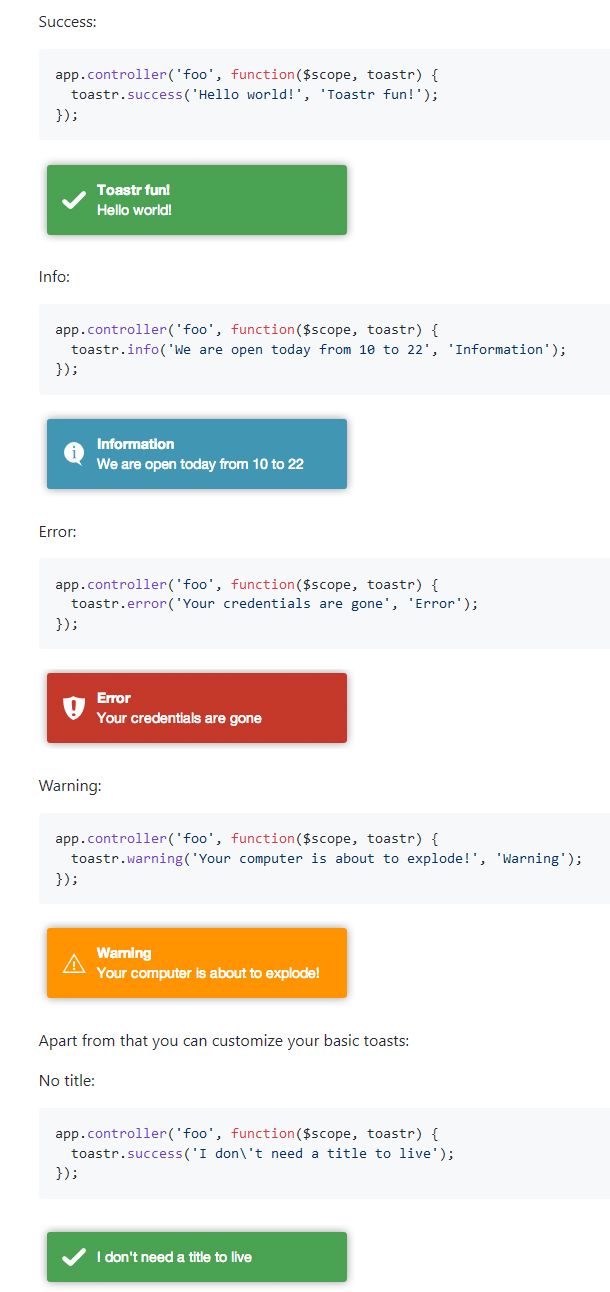
10.ng弹框提示插件
https://github.com/Foxandxss/angular-toastr
angular.module('app', ['ngAnimate', 'toastr'])
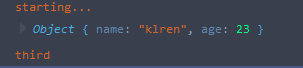
11.promise练习
var p = new Promise(function(resolve,reject){
console.log("starting...")
var arr = '{"name":"klren","age":23}'
resolve(arr)
})
p.then(function(resolve,reject){
console.log(JSON.parse(resolve))
})
.then(function(resolve, reject){
console.log("third")
})
var p1 = new Promise(function(resolve, reject){
setTimeout(resolve, 500, 'P1');
});
var p2 = new Promise(function(resolve, reject){
setTimeout(resolve, 600, 'P2');
});
//都执行,按数组先后顺序
Promise.all([p2, p1]).then(function(result){
console.log(result);
})
//谁先执行就先执行谁,第一个执行完后,其他无法执行
Promise.race([p2, p1]).then(function(result){
console.log(result);
})
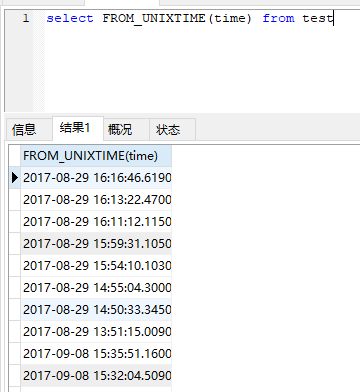
12.mysql将表中的时间戳转换成正常时间
select FROM_UNIXTIME(time) from test
13.前端可选择json导出excel
https://github.com/cuikangjie/JsonExportExcel
选择指标:
获取选择项
// 获取选择功能
$scope.result = [];
$scope.select = function(id, event) {
console.log(event)
console.log(action)
var action = event.target;
if (action.checked) {
if ($scope.result.indexOf(id) == -1) {
$scope.result.push(id);
}
} else {
var idx = $scope.result.indexOf(id);
if (idx != -1) {
$scope.result.splice(idx, 1);
}
}
}
导出excel
/**
* 选择导出excel
* TODO:等待接口
* @param paramFilter 选择参数数组
*/
$scope.exportExcel = function(paramFilter) {
var option = {}
option.fileName = '设备列表'
option.datas = [{
sheetData: $scope.personinfos,//json
sheetName: 'sheet',
sheetFilter: paramFilter,//选择导出的项,数组形式
sheetHeader: paramFilter,//每项的自定义标题
}]
var toExcel = new ExportJsonExcel(option);
toExcel.saveExcel();
}