整理自:
http://www.cnblogs.com/JohnTsai/p/4715454.html
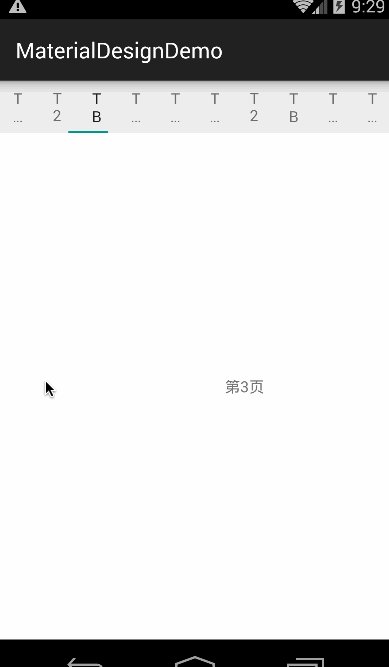
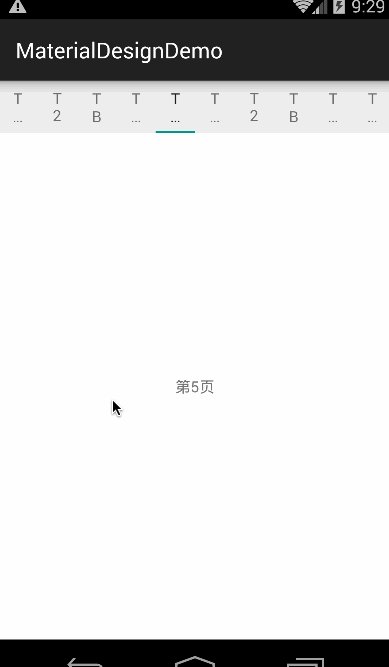
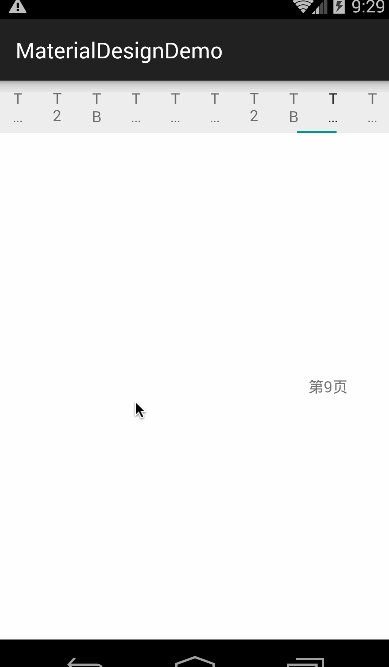
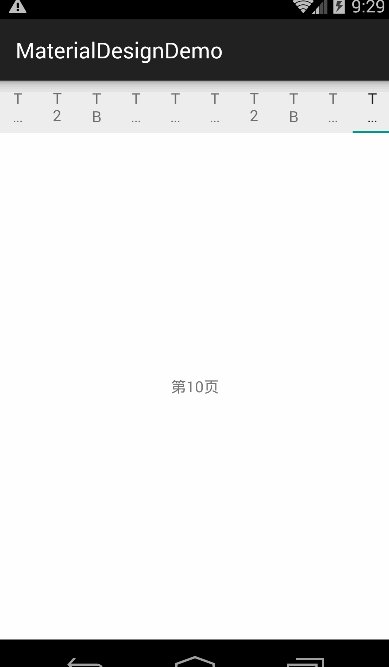
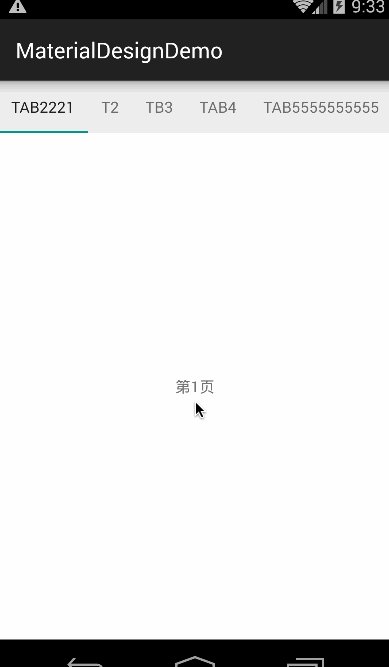
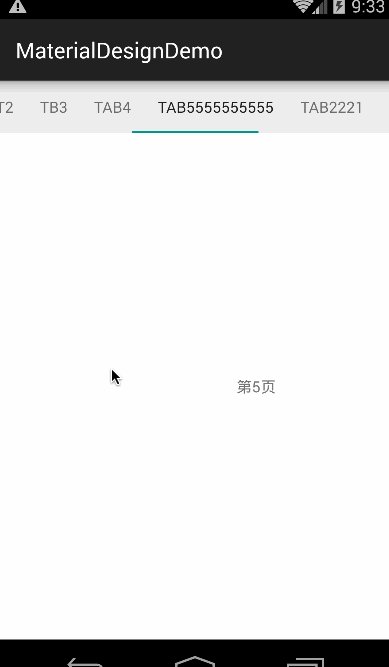
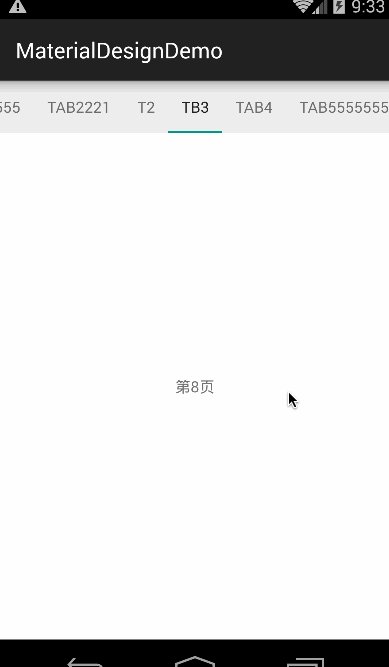
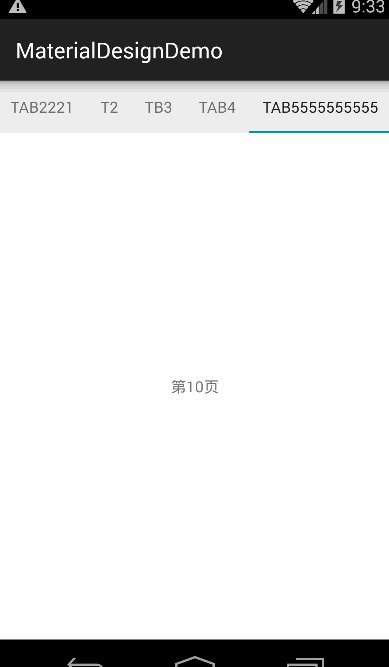
直接切入正题,如果我们要实现下面这两种效果该怎么做呢?
第一种效果还算比较简单,使用ViewPager再加上FragmentPagerAdapter就可以实现,其中,这其中最麻烦的就是tab下面那个导航条,需要根据屏幕大小以及标签个数来动态设置其位置
而第二种效果除了导航条的位置的变换,其长度以及tab的位置都需要仔细地去考虑···真的是非常麻烦
之前一直想着自己能不能对这种效果进行封装,但是现在谷歌自己以及发布了一个库-TabLayout,可以直接实现这样的效果啦。这个TabLayout的具体知识就不在这说了,网上有很多资料。
最后附上如果是自己实现第一种那样的效果怎么做:
因为自己实现不是我们这里的重点,所以我就直接将代码发上来就不解释了
public class MySongFrag extends Fragment {
@BindView(R.id.view_pager)
ViewPager viewPager;
@BindView(R.id.tv_album)
TextView tvAlbum;
@BindView(R.id.tv_singer)
TextView tvSinger;
@BindView(R.id.tv_song)
TextView tvSong;
@BindView(R.id.iv_tab_line)
ImageView ivTabLine;
@BindView(R.id.layout_tab)
LinearLayout tabLayout;
ResourceUtils resourceUtils;
FragmentPagerAdapter fragmentPagerAdapter;
List fragmentList=new ArrayList();
//当前显示页面的下标
double currentIndex;
//屏幕宽度
double screenWidth;
//上面的那个tab的宽度,是屏幕宽度的六分之四
double tabWidth;
//屏幕宽度的六分之一
double sixInOne;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.frag_my_song,null);
ButterKnife.bind(this,view);
init();
initTabWidth();
initViewPager();
return view;
}
private void init() {
resourceUtils=new ResourceUtils(getActivity());
}
//设置上面tab宽度为屏幕宽度三分之二
private void initTabWidth() {
screenWidth=getActivity().getWindowManager().getDefaultDisplay().getWidth();
tabWidth=screenWidth*2/3;
sixInOne=screenWidth/6;
LinearLayout.LayoutParams lp= (LinearLayout.LayoutParams) tabLayout.getLayoutParams();
lp.width= (int) tabWidth;
tabLayout.setLayoutParams(lp);
LinearLayout.LayoutParams lpIv= (LinearLayout.LayoutParams) ivTabLine.getLayoutParams();
lpIv.width=(int) tabWidth/3;
lpIv.leftMargin=(int) sixInOne;
ivTabLine.setLayoutParams(lpIv);
}
private void initViewPager() {
SongFrag songFrag=new SongFrag();
SingerFrag singerFrag=new SingerFrag();
AlbumFrag albumFrag=new AlbumFrag();
fragmentList.add(songFrag);
fragmentList.add(singerFrag);
fragmentList.add(albumFrag);
fragmentPagerAdapter=new FragmentPagerAdapter(getFragmentManager()) {
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
};
viewPager.setAdapter(fragmentPagerAdapter);
viewPager.setCurrentItem(0);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) ivTabLine
.getLayoutParams();
/**
* 利用currentIndex(当前所在页面)和position(下一个页面)以及offset来
* 设置mTabLineIv的左边距 滑动场景:
* 记3个页面,
* 从左到右分别为0,1,2
* 0->1; 1->2; 2->1; 1->0
*/
if (currentIndex == 0 && position == 0)// 0->1
{
lp.leftMargin = (int) (sixInOne+positionOffset * (tabWidth * 1.0 / 3) + currentIndex
* (tabWidth / 3));
} else if (currentIndex == 1 && position == 0) // 1->0
{
lp.leftMargin = (int) (-(1 - positionOffset)
* (tabWidth * 1.0 / 3)+sixInOne + currentIndex
* (tabWidth / 3));
} else if (currentIndex == 1 && position == 1) // 1->2
{
lp.leftMargin = (int) (positionOffset * (tabWidth * 1.0 / 3) + sixInOne+currentIndex
* (tabWidth / 3));
} else if (currentIndex == 2 && position == 1) // 2->1
{
lp.leftMargin = (int) (-(1 - positionOffset)
* (tabWidth * 1.0 / 3) +sixInOne+ currentIndex
* (tabWidth / 3));
}
ivTabLine.setLayoutParams(lp);
}
@Override
public void onPageSelected(int position) {
resetTextView();
switch (position) {
case 0:
tvSong.setTextColor(resourceUtils.getColorIntRes(R.color.myColorAccent));
break;
case 1:
tvSinger.setTextColor(resourceUtils.getColorIntRes(R.color.myColorAccent));
break;
case 2:
tvAlbum.setTextColor(resourceUtils.getColorIntRes(R.color.myColorAccent));
break;
}
currentIndex = position;
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void resetTextView() {
tvAlbum.setTextColor(resourceUtils.getColorIntRes(R.color.tab_text_unchecked));
tvSinger.setTextColor(resourceUtils.getColorIntRes(R.color.tab_text_unchecked));
tvSong.setTextColor(resourceUtils.getColorIntRes(R.color.tab_text_unchecked));
}
}