一、界面范式
用户界面的概念和可视化设计中主要有3类范式:
1、实现中心范式--基于对事物工作原理的理解,任务艰巨
2、隐喻范式--基于对事物工作原理的直觉理解,有风险
3、习惯用法范式--基于人们学习如何实现目标的过程,自然且人性化
近来重视习惯用法
1.1实现中心范式界面
建立在实现模型,近亲“组织机构中心”
1.2隐喻范式界面
曾经,高度隐喻凡是界面的效果被夸大。隐喻往往指的是视觉隐喻。
1、直觉、本能与学习--直觉是通过推理起作用。通过把新事物与以前学过的东西建立联系来学习。所以隐喻有可能因为用户的经历、推理能力而失效。
2、全局隐喻的暴政--隐喻把界面与机械时代绑定。但是数字产品又不同于机械产品的特性。
3、隐喻的其他局限性--隐喻不易调整。抽象概念难以找到隐喻、隐喻依赖设计师和用户有相似的联想。中间用户用起来很麻烦,虽然对新手有益。
例外:电子游戏、仿真软件、音乐创造软件。
但是也已经开始有不使用隐喻的音乐创造软件了。
1.3习惯用法范式界面
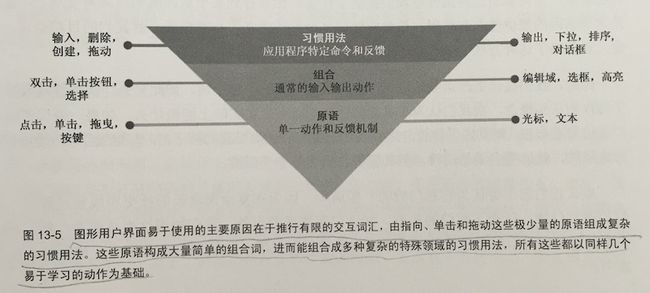
通过学习简单、非隐喻的视觉或者行为习惯用法来完成目标和任务。习惯用法类似于生活中的俚语,人们能自然理解并记住。
1、图形界面大都是习惯用语范式--比如窗口、标题栏、鼠标、触屏操作等。
2、好的习惯用法只需学习一次
3、品牌与习惯用法--企业赋予产品或者企业名称索契玩的含义也是习惯用法
二、创建习惯用法
三、手动能供性
手动能供性的概念来源于唐纳德诺曼的能供性,指我们任务对象能做什么,而不是实际上它能做什么。
我们将这种如何用手操作对象的本能命名为“人性能供性”。
因此对于界面设计来说,事物表现出来的手动能供性 是多数视觉用户界面设计的基础。
进来的扁平化和视觉极简的用户界面,为了视觉上的简化,移除了这些虚拟手动能供性,实际影响了易用性。
3.1手动能供性的语义学
需要在控件或者按钮上增加文本或者图形来指明功能,否则用户只能依靠学习和以往经验。
(因此虚拟的手动能供性依靠表达出来的语义含义让用户操作)
3.2能供性的实现预期
程序要兑现它手动能供性表现出来的期望。
四、直接操作与顺从
虚拟手动能供性和丰富的视觉反馈都是直接操作界面的设计关键元素,
4.1直接操作的使用
创作工具、大多数艺术和设计工具都提供了高度直接操作。比如p图APP。
直接操作不需要输入复杂的数值数据。直接操作简单、直接、易用、易于记忆,但是首先必须是学习,这个学习过程可能很简单。
4.2直接操作并不总是合适
要根据人物模型的技巧和使用背景,决定是否提供直接操作。
4.3顺从与提示
顺从指的是对象或者屏幕区域对用户输入以及其他操控的反应。尽可能用视觉表达顺从。
三种表达对象顺从的方式:1、以静态视觉能供性作为对象本身的一部分。2、动态地改变对象的视觉能供性,以适应输入焦点或者其他系统时间的变化。3、就桌面光标设备界面而言,当鼠标经过并与对象交互时,改变其视觉能供性。
1、静态提示
2、动态提示--hover效果就是一种例子。触屏设备没有这种提示
3、顺从响应提示--比如按钮按下去的效果
4、光标提示--经过特定区域,鼠标的形状会变化,比如可以拉伸等等,触屏设备没有
五、逃脱隐喻的掌控
只能在特殊情境中使用全局隐喻。
习惯用法范式有益于中间用户。新手都希望变成中间用户。