WebPack
- webpack官方网站
- webpack是一套基于NodeJS的"模块打包工具"
1. WebPack 简单的操作认知
当我们在
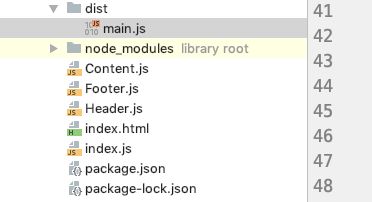
分模块开发的时候,完成项目就会导入很多资源, 这样请求次数就会变多, 那么就会导致网页性能变差。所以项目上线时将用到的所有模块都合并到一个文件中,只需要在 index.html中只导入主文件, 再主文件中再导入依赖模块
比如: 上图中的
Header.js,Content.js,Footer.js等都会 导入到index.html文件中,这样就会导致请求次数变多,网页性能就会变差,那么webpack就会解决这个问题
1.初始化项目配置文件
npm init -y就会生成package.json文件
2.安装webpack
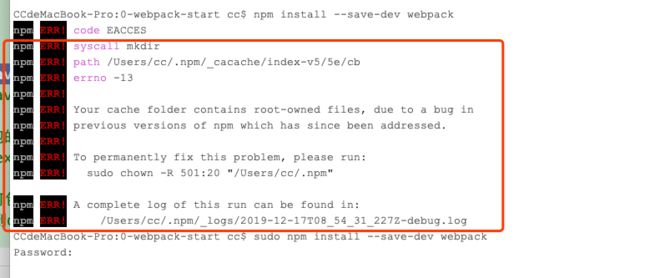
npm install --save-dev webpack建议是本地安装
npm install --save-dev webpack-cli安装 CLI
如果出现上面的错误,说明权限不够----> sudo npm install --save-dev webpack 输入密码
- 合并打包压缩js文件
npx webpack index.js
就会在本地的项目中生成dist文件夹里面是打包生成的main.js文件
2.webpack的配置文件 webpack.config.js
其实出通过
npx webpack index.js的方式打包文件这种方式之外,还可以通过webpack.config.js配置文件,``打包生成
1.在项目中穿件一个
webpack.config.js
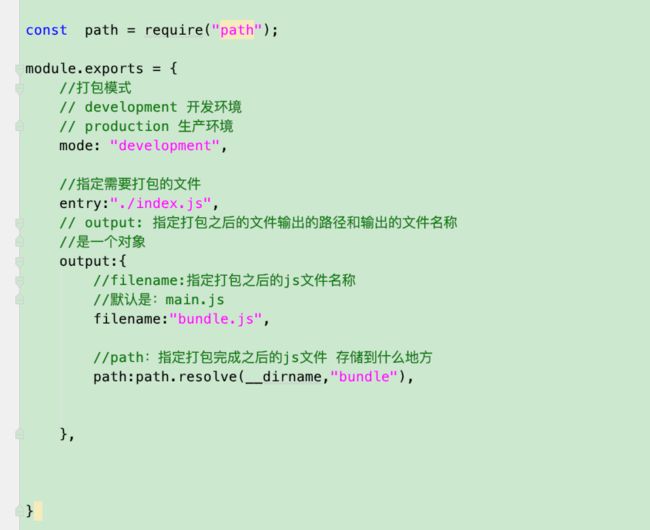
导入 node中的path模块,这样方便转化路径
2.webpack常见配置
- entry: 需要打包的文件
- output: 打包之后输出路径和文件名称
- mode: 打包模式 development/production
- development: 不会压缩打包后的JS代码
- production: 会自动压缩打包后的JS代码
- 通过
npx webpack打包生成文件
注意:创建的配置文件 必须是
webpack.config.js文件,才可以使用npx webpack命令打包,如果配置文件名不是webpack.config.js就会报错,
- 如果要使用
其它名称, 那么在输入打包命令时候必须通过--config指定配置文件名称比如npx webpack --config cc.js这样才可以打包- 上述打包的名称有点长,可以通过
package.json中的scripts编译脚本,定义一个操作打包的命令,然后运行npm run cc就可以打包生成文件了cc.js是自己定义的配置文件名
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"cc":"npx webpack --config cc.js"
},
3. webpack中的sourcemap 映射
webpack打包后的文件会自动添加很多代码,
在开发过程中非常不利于我们去调试,为了降低调试的难度, 提高错误代码的阅读性, 我们就需要知道打包后代码和打包之前代码的映射关系,那么sourcemap存储这个映射关系,所以我们可以通过这个映射关系我们就能很好的显示错误提示的内容
sourcemap映射也是通过
webpack.config.js配置添加 ,其中企业中常用的是
development: cheap-module-eval-source-map,只需要行错误信息, 并且包含第三方模块错误信息, 并且不会生成单独sourcemap文件production: cheap-module-source-map只需要行错误信息, 并且包含第三方模块错误信息, 并且会生成单独sourcemap文件- 这个映射关系通过
devtool键值对 对应的
4.webpack打包加载其他资源loader
webapck的本质是一个模块打包工具, 所以webpack默认只能处理JS文件,不能处理其他文件
loader 就是用于将其它类型文件转换为webpack能够识别处理模块的工具
-
在使用
loader的时候需要在webpack.config.js中配置,loader有2个属性-
test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。 -
use属性,表示进行转换时,应该使用哪个 loader进行转换。
-
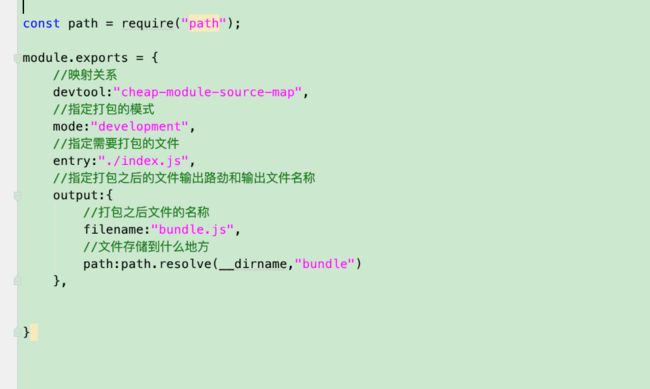
const path = require("path");
module.exports = {
/*
配置sourcemap
development: cheap-module-eval-source-map
production: cheap-module-source-map
* */
devtool: "cheap-module-eval-source-map",
/*
mode: 指定打包的模式, 模式有两种
一种是开发模式(development): 不会对打包的JS代码进行压缩
还有一种就是上线(生产)模式(production): 会对打包的JS代码进行压缩
* */
mode: "development", // "production" | "development"
/*
entry: 指定需要打包的文件
* */
entry: "./index.js",
/*
output: 指定打包之后的文件输出的路径和输出的文件名称
* */
output: {
/*
filename: 指定打包之后的JS文件的名称
* */
filename: "bundle.js",
/*
path: 指定打包之后的文件存储到什么地方
* */
path: path.resolve(__dirname, "bundle")
},
/*
module: 告诉webpack如何处理webpack不能够识别的文件
* */
module: {
rules: [
{
//正则表达式:匹配一什么格式结尾
test: /\.(png|jpg|gif)$/,
//用那个loader进行转化
use: [
{
loader: 'file-loader',
options: {}
}
]
}
]
}
};
4.1打包加载图片类的静态资源file-loader
sudo npm install --save-dev file-loader安装 file-loader
- 在
webpack.config.js文件中 进行配置
npx webpack打包资源 配置如: 上面的代码
注意: 经过
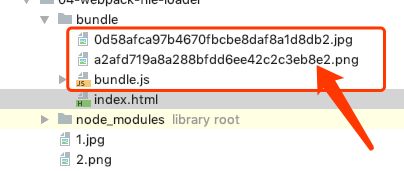
file-loader转化打包的资源名称会发生变化,打包生成图片名称是 MD5加密的 哈希值,如果想要打包之后 资源的名称不返生变化,还需要做如下的操作
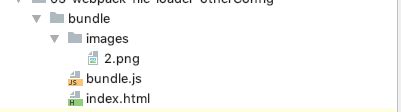
从上图中 我们也发现所有打包的资源图片都在 bundle文件目录下,这样也会导致 资源杂乱无章,从webpack官网loader的描述中 我们知道 option
-
name: 为你的文件配置自定义文件名模板 默认值:[hash].[ext] -
publicPath:为你的文件配置自定义 public 发布目录 -
outputPath:为你的文件配置自定义 output 输出目录
const path = require("path");
module.exports = {
devtool: "cheap-module-eval-source-map",
mode: "development", // "production" | "development"
entry: "./index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "bundle")
},
/*
module: 告诉webpack如何处理webpack不能够识别的文件
* */
module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'file-loader',
options: {
// 指定打包后文件名称---为原来的资源名称
name: '[name].[ext]',
// 指定打包后文件存放目录
// 存放bundle目录下的images文件夹中
outputPath: 'images/',
// 指定托管服务器地址(统一替换图片地址)
//比如:你将图片托管到 七牛云上
publicPath: 'https://www.qiniu.com/images/'
}
}
]
}
]
}
};
4.2url-loader打包加载静态资源
1.
npm install --save-dev url-loader安装 url-loader
2.在
webpack.config.js配置
module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
//100KB左右
limit: 1024 * 100,
// 指定打包后文件名称
name: '[name].[ext]',
// 指定打包后文件存放目录
outputPath: 'images/',
}
}
]
}
]
}
注意:配置项中的
limit指定图片限制的大小
- 如果被打包的图片超过了限制的大小, 就会将图片保存为一个文件
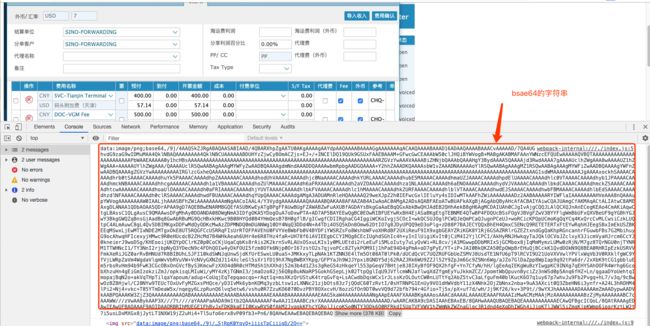
- 如果被打包的图片没有超过限制的大小, 就会将图片转换成base64的字符串
- 对于比较小的图片, 我们将图片转换成base64的字符串之后, 可以提升网页的性能(因为减少了请求的次数)
- 对于比较大的图片, 哪怕我们将图片转换成了base64的字符串之后, 也不会提升网页的性能, 还有可能降低网页的性能
4.3 使用css-loader工具,打包加载转化CSS文件
前期准备工作 css文件,common.css index.css
html.body{
width: 100%;
height: 100%;
}
body{
background-color: #0d7efb;
}
/*导入公共样式*/
@import "common.css";
p {
font-size: 30px;
color: red;
}
前期准备工作 index.js文件
//导入CSS资源
const css_ = require("./index.css");
let op = document.createElement("p");
document.body.appendChild(op);
将上面的文件,通过webpack工具打包一个主文件
1.安装
webpack如上面
2.安装 css- loader
npm install --save-dev css-loader
安装style-loadernpm install style-loader --save-dev
3.配置
webpack.config.js文件
- 打包转化
npx webpack