padding引入
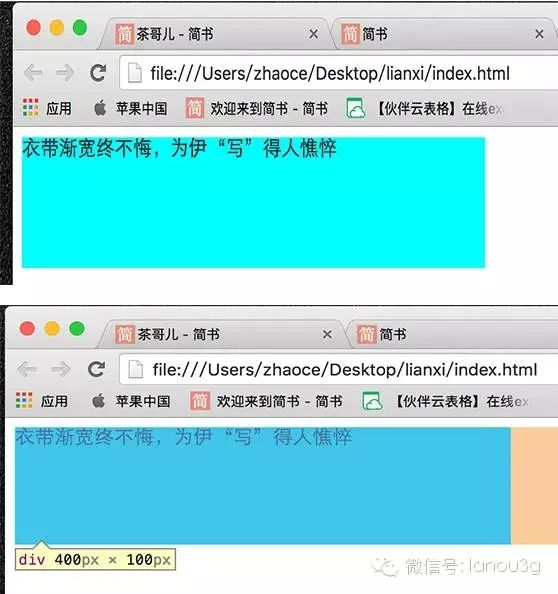
接着上回的说哈,通过引入css样式,我们可以改变html标签的展示形态,现在有个需求:在div中写上一些文字,看代码和效果图1:
css:
div {
width: 300px;
height: 100px;
background-color: cyan;
}
html:
效果图1.png
效果和我们的样式是一样的(上边是正常显示模式,下边我用的开发模式,主要是为了区分效果和显示数值),既然运行和效果都没有问题,那么茶哥儿也不会那么无聊闲扯的。大家发现了个问题没有,如果将我们的div当做文本编辑区域,我们的文字的位置是不是很不合理呢?
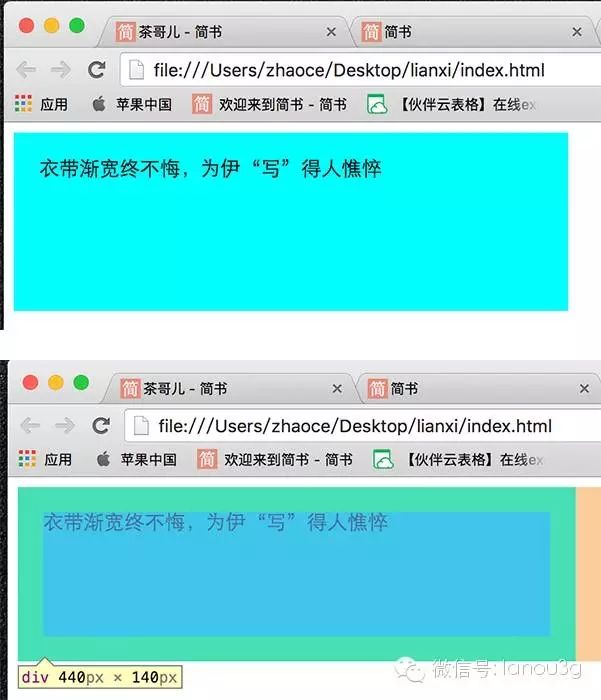
我们来看一下常用的文本编辑器编写的效果(效果图2):
效果图2.png
我们的word或者page来写东西的时候是不是都会有一个边距啊,文字不是顶左顶上的(不和谐因素找到了),有同学可能会说,茶哥儿,效果图1不是有个变色边距么,大家注意下啊,这个白色的边距是body标签默认有的,而且各个浏览器之间还是有差异的,以后我们需要对齐进行reset(后边的内容,大家在此了解下即可,不要钻牛角尖哈)。
再次强调一下,我们的文字是写在div里的,这个边距是div相对于body来说的,大家不要搞混了哈,我们现在研究的问题是文字距离文本区域的间隔距离。
在这里我们就要引入本节的主角了padding,ok先修改代码如下:
div { width: 400px; height: 100px; background-color: cyan; /*添加padding*/
padding: 20px;
}
效果图3.png
我用的开发模式,颜色上不好区分,大家原谅哈,但是还是很明显的,效果图3相对于效果图1来说文字已经不顶左顶上了,而且我们发现效果图3div有两个颜色区域,里边蓝色的就是我们的width&height部分,外边一圈是padding部分。
到这里我们可以给padding一个定义了,padding就是内边距,就是我们的文本显示区域到边界的距离。
padding用法
语法: padding:像素值1, 像素值2, 像素值3, 像素值4;
padding后边最多可以跟四个像素值,也就是div的四周,那么当后边跟的参数值个数不同时,该如何赋值呢?请看下边的总结:
不管有几个参数值,赋值顺序都由上开始沿顺时针方向进行;
当1个参数时,上-右-下-左的内边距都是这个参数值;
当2个参数时,第一个参数赋予上下,第二个参数赋予右左;
当3个参数时,第一个参数赋予上,第二个参数赋予右左,第三个参数赋予下;
当4个参数时,按第一条原则顺序进行赋值。
创造即永恒,喝茶去……
原文链接:http://www.jianshu.com/p/9f643bfe8a4b