- pytorch实现单机多卡训练
*Major*
pytorch人工智能python
pytorch实现单机多卡训练fromtorch.nn.parallelimportDataParallel#单机多卡的分布式训练(数据并行)模型训练加速'''三构建模型'''model=build_model(CFG.backbone,CFG.num_classes,CFG.device)model.load_state_dict(torch.load("best_epoch.bin"))mod
- 目标检测-YOLOv4
wydxry
深度学习目标检测YOLO目标跟踪
YOLOv4介绍YOLOv4是YOLO系列的第四个版本,继承了YOLOv3的高效性,并通过大量优化和改进,在目标检测任务中实现了更高的精度和速度。相比YOLOv3,YOLOv4在框架设计、特征提取、训练策略等方面进行了全面升级。它在保持实时检测的同时,显著提升了检测性能,尤其在复杂场景中的表现尤为出色。相比YOLOv3的改进与优势改进的Backbone(CSPDarknet-53)YOLOv4使用
- Vue前端框架选型论证
2401_84434086
程序员前端框架vue.js前端
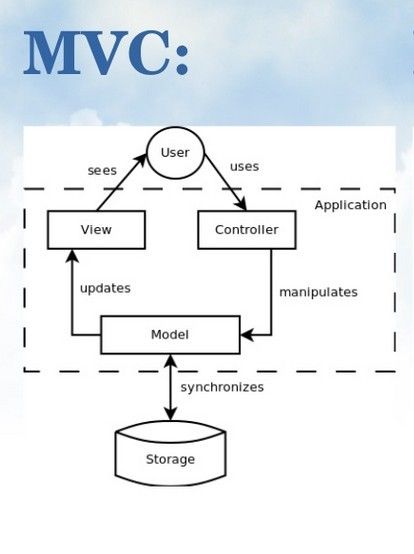
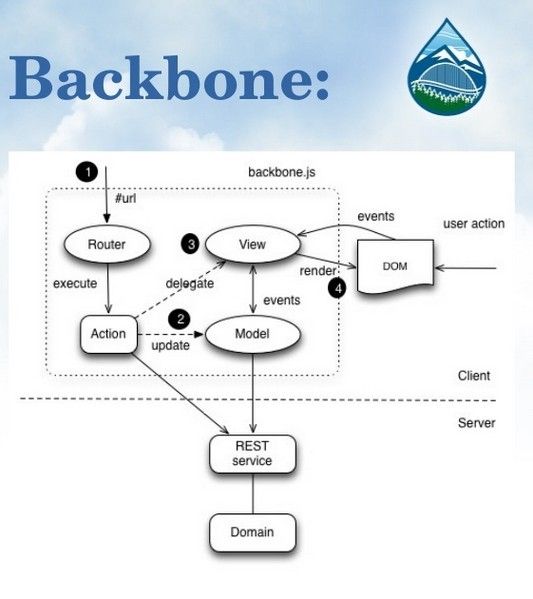
Model:负责保存应用数据,与后端数据进行同步Controller:负责业务逻辑,根据用户行为对Model数据进行修改View:负责视图展示,将model中的数据可视化出来。但是,但是前端MVC也存在一些严重的问题:model和view的数据交互,非常的混乱,而且维护起来非常麻烦。这就是灵活开发带来的后遗症。拿backbone举个例子,backbone将Model的set和on方法暴露出来,方便
- 2011705918
qq_28091803
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 云计算的PDF
qq2011705918
IT电子书pdf
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- YOLOv9网络框架
小远披荆斩棘
YOLOv8v9v10等实验与论文总结YOLO
#YOLOv9#parametersnc:80#numberofclassesdepth_multiple:1.0#modeldepthmultiplewidth_multiple:1.0#layerchannelmultiple#activation:nn.LeakyReLU(0.1)#activation:nn.ReLU()#anchorsanchors:3#YOLOv9backbonebac
- MIT-BEVFusion系列八--onnx导出1 综述及相机网络导出
端木的AI探索屋
bevfusiononnx量化自动驾驶bevfusion
目录综述export-camera.py加载模型加载数据生成需要导出成onnx的模块Backbone模块VTransform模块生成onnx使用pytorch原生的伪量化计算方法导出camera.backbone.onnx导出camera.vtransform.onnx综述bevfusion的各个部分的实现有着鲜明的特点,并且相互独立,特别是考虑到后续部署的需要,这里将整个网络,分成多个部分,分别
- 挑战杯 YOLOv7 目标检测网络解读
laafeer
python
文章目录0前言1yolov7的整体结构2关键点-backbone关键点-head3训练4使用效果5最后0前言世界变化太快,YOLOv6还没用熟YOLOv7就来了,如果有同学的毕设项目想用上最新的技术,不妨看看学长的这篇文章,学长带大家简单的解读yolov7,目的是对yolov7有个基础的理解。从2015年的YOLOV1,2016年YOLOV2,2018年的YOLOV3,到2020年的YOLOV4、
- Transformer实战-系列教程17:DETR 源码解读4(Joiner类/PositionEmbeddingSine类/位置编码/backbone)
机器学习杨卓越
Transformer实战transformer深度学习人工智能计算机视觉pytorchDETR
Transformer实战-系列教程总目录有任何问题欢迎在下面留言本篇文章的代码运行界面均在Pycharm中进行本篇文章配套的代码资源已经上传点我下载源码DETR算法解读DETR源码解读1(项目配置/CocoDetection类)DETR源码解读2(ConvertCocoPolysToMask类)DETR源码解读3(DETR类)DETR源码解读4(Joiner类/PositionEmbedding
- MIT-BEVFusion系列七--量化2_Camera、Fuser、Decoder网络的量化
端木的AI探索屋
自动驾驶算法python人工智能网络
目录Camera量化CameraBackbone(Resnet50)量化替换量化层,增加residual_quantizer,修改bottleneck的前向对Add操作进行量化CameraNeck(GeneralizedLSSFPN)量化将Conv2d模块替换为QuantConv2d模块CameraNeck中添加对拼接操作的量化替换CameraNeck中的ForwardCameraVTransfo
- MIT-BEVFusion系列七--量化1_公共部分和激光雷达网络的量化
端木的AI探索屋
bevfusion自动驾驶算法python人工智能
目录官方readme的Notesptq.py量化模块初始化解析命令行参数加载配置信息创建dataset和dataloader构建模型模型量化Lidarbackbone量化稀疏卷积模块量化量化完的效果加法模块量化本文是Nvidia的英伟达发布的部署MIT-BEVFusion的方案官方readme的Notes这是是官方提到的量化时需要注意的三个方面:1)在模型进行前向时,使用融合BN层可以为模型带来更
- Unet 实战分割项目、多尺度训练、多类别分割
听风吹等浪起
图像分割深度学习人工智能机器学习
1.介绍之前写了篇二值图像分割的项目,支持多尺度训练,网络采用backbone为vgg的unet网络。缺点就是没法实现多类别的分割,具体可以参考:二值图像分割统一项目本章只对增加的代码进行介绍,其余的参考上述链接博文本章实现的unet网络的多类别分割,也就是分割可以是两个类别,也可以是多个类别。训练过程仍然采用多尺度训练,即网络会随机将图片缩放到设定尺寸的0.5-1.5倍之间文件目录如下:2.实现
- Unet+ResNet 实战分割项目、多尺度训练、多类别分割
听风吹等浪起
图像分割人工智能计算机视觉
1.介绍传统的Unet网络,特征提取的backbone采用的是vgg模型,vgg的相关介绍和实战参考以前的博文:pytorch搭建VGG网络VGG的特征提取能力其实是不弱的,但网络较为臃肿,容易产生梯度消失或者梯度爆炸的问题。而Resnet可以解决这一问题,参考:ResNet训练CIFAR10数据集,并做图片分类本章在之前文章的基础上,只是将Unet的backbone进行替换,将vgg换成了res
- LLM之LangChain(七)| 使用LangChain,LangSmith实现Prompt工程ToT
wshzd
LangChain笔记langchainprompt
如下图所示,LLM仍然是自治代理的backbone,可以通过给LLM增加以下模块来增强LLM功能:PrompterAgentCheckerModuleMemorymoduleToTcontroller当解决具体问题时,这些模块与LLM进行多轮对话。这是基于LLM的自治代理的典型情况,其中动态创建链并按顺序执行,同时多次轮询LLM。下图是LangSmith[1]的界面,从图中可以看到使用的token
- 大模型实践笔记(2)——Clip改进:通过文本检索视频帧
不会写代码!!
人工智能LLMPython学习深度学习大数据
目录超参数设置配置LLM-clip的backbone文本编码抽取视频帧并编码视频帧匹配保存结果帧工程流全是干货超参数设置#超参数设置PARAMS={"clip_model":"openai/clip-vit-base-patch32",#推理模型名称"video_folder":"./video_test",#视频文件夹路径"text_description":"Aphotoofapersonwe
- ODOO--OWL简介
姜振建 15954039008
odoojavascript前端前端框架
1.什么是OWLOWL是Odoo创建的前端开发框架。这是他们在最新版本的Odoo(版本14)中引入的一个框架,以使前端代码更好一些。如果您熟悉其他前端框架,如React、Vue、Angular、Backbone等,那么您将很快了解OWL。它遵循许多相同的模式和想法。如果您不熟悉前端框架的概念,那么最近的框架都围绕着消除过去通常使用javascript完成的琐碎事务性工作的想法展开。我相信您熟悉数百
- YOLOv8算法改进【NO.91】引入RCS-YOLO算法模块
人工智能算法研究院
首发创新改进方法YOLO算法改进系列YOLO算法transformer
前言YOLO算法改进系列出到这,很多朋友问改进如何选择是最佳的,下面我就根据个人多年的写作发文章以及指导发文章的经验来看,按照优先顺序进行排序讲解YOLO算法改进方法的顺序选择。具体有需求的同学可以私信我沟通:第一,创新主干特征提取网络,将整个Backbone改进为其他的网络,比如这篇文章中的整个方法,直接将Backbone替换掉,理由是这种改进如果有效果,那么改进点就很值得写,不算是堆积木那种,
- 深度学习知识点汇总-目标检测(1)
深度学习模型优化
8.1R-FCNR-FCN属于two-stage的目标检测算法。backbone部分RPN,这里使用ResNet。head部分R-FCN,使用全连接网络。其中ResNet-101+R-FCN的方法在PASCALVOC2007测试数据集的mmAP达到83.6%。图1人脸检测R-FCN的核心思想得到目标多个特征。假设我们只有一个特征图用来检测右眼。那么我们可以使用它定位人脸吗?应该可以。因为右眼应该在
- YOLOv8 : 网络结构
赛先生.AI
YOLOv8YOLO计算机视觉目标检测
一.YOLOv8网络结构1.BackboneYOLOv8的Backbone同样参考了CSPDarkNet-53网络,我们可以称之为CSPDarkNet结构吧,与YOLOv5不同的是,YOLOv8使用C2f(CSPLayer_2Conv)代替了C3模块(如果你比较熟悉YOLOv5的网络结构,那YOLOv8的网络结构理解起来就easy了)。如图1所示为YOLOv8网络结构图(引用自MMYOLO),对比
- 点云transformer算法: FlatFormer 论文阅读笔记
zhaoyqcsdn
深度学习transformer算法论文阅读
代码:https://github.com/mit-han-lab/flatformer论文:https://arxiv.org/abs/2301.08739[FlatFormer.pdf]Flatformer是对点云检测中的backbone3d部分的改进工作,主要在探究怎么高效的对点云应用transformer具体的工作如下:一个缩写:**PCTs即pointcloudtransformers*
- 最新模型VMamba:颠覆视觉Transformer,下一代主流Backbone?
深蓝学院
计算机视觉CNN
论文标题:VMamba:VisualStateSpaceModel论文作者:YueLiu,YunjieTian,YuzhongZhao,HongtianYu,LingxiXie,YaoweiWang,QixiangYe,YunfanLiu1.摘要卷积神经网络(CNN)与视觉Transformer(ViT)是目前最流行的两种视觉表征基础模型。CNN在线性复杂度下,具有惊人的可扩展性。ViTs在性能方
- Transformer实战-系列教程7:SwinTransformer 算法原理 1
机器学习杨卓越
Transformer实战人工智能深度学习Transformer计算机视觉图像分割swinTransformer
Transformer实战-系列教程总目录有任何问题欢迎在下面留言本篇文章的代码运行界面均在Pycharm中进行本篇文章配套的代码资源已经上传1、SwinTransformerSwinTransformer可以看作为一个backbone用来做分类、检测、分割都是非常好的也可以直接套用在下游任务中不仅源码公开了,预训练模型也公开了预训练模型提供大中小三个版本图像中的像素点太多了,如果需要更多的特征就
- 【DeepLearning-10】yolo.py文件关键代码parse_model(d, ch)函数
风筝超冷
YOLO
这段代码功能是根据提供的配置字典(d)和输入通道列表(ch)来解析并构建一个YOLOv5模型。函数的核心工作是遍历模型的每一层,并根据配置创建相应的神经网络层。我们可以在函数中为新增模块配置构造参数设置。函数中fori,(f,n,m,args)inenumerate(d['backbone']+d['head']):#from,number,module,args这一部分对应yolo.yaml文件
- YOLOv5白皮书-第Y3周:yolov5s.yaml文件解读
Prime's Blog
深度学习深度学习训练营YOLO
YOLOv5白皮书-第Y3周:yolov5s.yaml文件解读YOLOv5白皮书-第Y3周:yolov5s.yaml文件解读一、前言二、我的环境三、yolov5s.yaml源文件内容四、Parameters五、anchors配置六、backbone七、head八、总结OLOv5-第Y2周:训练自己的数据集)YOLOv5白皮书-第Y3周:yolov5s.yaml文件解读一、前言本文为365天深度学习
- 目标检测任务的调研与概述
Alexa2077
目标检测目标跟踪人工智能
目标检测任务的调研与概述0FQA1目标检测任务基本知识:1.1什么是目标检测?1.2目标检测的损失函数都有那些?1.2.1类别损失:1.2.2位置损失:1.3目标检测的评价指标都有那些?1.4目标检测有那些常见的数据集?2目标检测的进阶知识:2.1经典的backbone:2.2目标检测器-传统的检测方法2.3目标检测器-两阶段的检测方法:2.3.1R-CNN开山之作2.3.2SPP-Net2.3.
- 【计算机视觉 | 目标检测】DETR风格的目标检测框架解读
旅途中的宽~
目标检测经典论文导读计算机视觉开放域目标检测计算机视觉目标检测深度学习DETR
文章目录一、前言二、理解2.1DETR的理解2.2DETR的细致理解2.2.1Backbone2.2.2Transformerencoder2.2.3Transformerdecoder2.2.4Predictionfeed-forwardnetworks(FFNs)2.2.5Auxiliarydecodinglosses2.3更具体的结构2.4编码器的原理和作用2.5解码器的原理和作用三、注意力
- CS455 Computer Communications and Networking
zhuyu0206girl
网络
Answerthefollowingquestions[100pt]1.[18pt]Thefollowingfigureshows7interconnectedASes:A,B,C,V,W,XandY.ASA,BandCareprovidednetworks(e.g.,backboneASes)andV,W,XandYaretheircustomernetworks(e.g.,accessnetw
- 简单了解YOLOv8
望外追晚
YOLO
简单介绍YOLOv8这里主要关注模型的backbone和后处理的过程,并通过对比YOLOv5的架构来更深入的了解YOLOv8。模型框架YOLOv5中的C3替换为更精简的C2f,即增加了更多的跳跃连接和split操作;Backbone中C2f的block数从3-6-9-3改成了3-6-6-3;耦合头变成了解耦头,分类和回归分为两个分支分别进行;数据前处理1、letterbox缩放:yolov8的输入
- 《RT-DETR魔术师》专栏介绍 & CSDN独家改进创新实战 & 专栏目录
AI小怪兽
RT-DETR魔术师人工智能计算机视觉算法pytorch开发语言python深度学习
RT-DETR魔术师专栏介绍:https://blog.csdn.net/m0_63774211/category_12497375.html✨✨✨魔改创新RT-DETR引入前沿顶会创新(CVPR2023,ICCV2023等),助力RT-DETR基于ultralytics优化,与YOLO完美结合重点:通过本专栏的阅读,后续你也可以自己魔改网络,在网络不同位置(Backbone、head、detec
- 《YOLO小目标检测》专栏介绍 & CSDN独家改进创新实战&专栏目录
AI小怪兽
YOLO小目标检测目标跟踪算法人工智能目标检测YOLO深度学习计算机视觉
Yolo小目标检测,独家首发创新(原创),适用于Yolov5、Yolov7、Yolov8等各个Yolo系列,专栏文章提供每一步步骤和源码,带你轻松实现小目标检测涨点重点:通过本专栏的阅读,后续你可以结合自己的小目标检测数据集,在网络不同位置(Backbone、head、detect、loss等)进行魔改,实现小目标涨点和创新!!!专栏介绍:✨✨✨解决小目标检测难点并提升小目标检测性能;小目标、遮挡
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,