这里其实还是讲讲我对javascript闭包的认识。js中闭包就是以嵌套函数的外表出现的。内容是我自己琢磨的,我估计如果这个问题了解很清楚的话,javascript的闭包就没有问题了。其实这里探讨的是一个非常司空见惯,但是可能很多人没有注意的细节。
我先提一个问题:javascript中嵌套在函数里面的函数在什么时候进行调用和执行呢?
这个问题可以简单也可以很复杂。
为了理解这个问题需要知道的知识点是:* 1* javascript函数的作用域,尤其是嵌套在外函数里面的内部函数的作用域。2 javascript中的事件循环机制。3 javascript函数调用或执行时候的标志
1 js函数作用域。你可以把js的嵌套函数看做一个字 回 。就是这个字,其实我想用这个字囚。 坐牢的囚犯被监狱的深墙与外界隔离。
囚犯的活动空间就在监狱以内。 大墙内的东西囚犯是可以用的。
//这是一个嵌套函数,内部函数从外部函数中返回
var Prison=function() {
var food='rice';
return Prisoner(){ //如果没有这个return是什么情况呢?
return food;
};
}
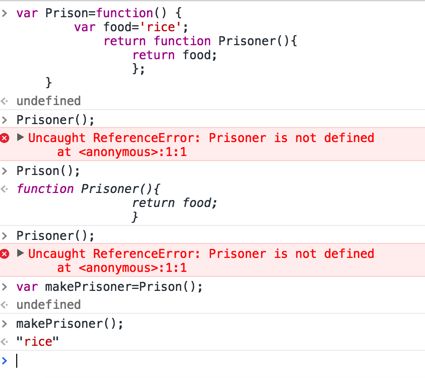
以下代码在chrome浏览器下调试
上面就是嵌套函数的作用域,内部函数单独调用是不行的。注意图2,当我们调用外层函数Prison()的时候,由于内部函数return了。所以console会打印出这个函数的函数定义体。 如果把这个函数体赋值给变量makePrisoner,就可以调用了。嘿嘿,微妙的地方就在这里了。
好了,如果注意到这个微妙的地方,再来看看第二个问题,在嵌套函数中的时间循环问题。 当我想到嵌套在外部函数内部的函数,当他在调用或执行的时候也会进入事件循环的时候 问题似乎一下就清楚了。
这个地方的概念也是解决回调函数丢失外部函数调用对象的问题的原因。还记得 var that=this吗? 在这里我会把这个问题讲明白。
如果是开始的代码块,一个外部函数,嵌套一个内部函数。 注意下面这个概念,我自己总结的,不知道得当与否?
1 Prison()函数调用的时候,他首先会进入js单线程的事件执行队列中,进行排队。等待事件循环队列排在他前面的任务完成。
2 前面没有其他任务的时候,就可以执行Prison()的具体过程。如图2执行的结果是把返回的内部函数的引用赋值给makePrisoner。
3过了半个小时以后,我想起来了有个函数要执行,于是在命令行执行makePrisoner()
4 makePrisoner并没有立即执行,他也会进入事件循环队列进行排队,等待执行。
5 前面排队的函数都执行完了,这才执行makePrisoner的具体过程,就是返回 字符串rice。
上面这个总结的过程非常微妙,细节就在于嵌套的函数的分部执行过程,尽管内部函数嵌套在外部函数内,但是外部函数并没有影响内部函数的权利,内部函数的执行是不受外部函数控制的。
如果是寻找函数执行的标记,那么既然有外部函数和内部函数,调用的时候会有两队括号出现 , Prison(), makePrisoner();后面这个函数其实是Prisoner函数的引用,定义在js字面量对象或者数组里的函数,其实都可以传引用。
如果上面这个事件循环的过程理解了,我们先来解决一下var that=this这个问题
//也是嵌套函数
function closureExample(objID, text, timedelay) {
setTimeout(function() {
document.getElementById(objID).innerHTML = text;
}, timedelay);
}
closureExample(‘myDiv’, ‘Closure is created’, 500);//外部函数执行
//经过500毫秒以后,setTimeout函数自执行,这个函数是自动返回的
在javascript-This全面解析中我,写了一句话,js中一个函数在调用的时候一定会绑定在一个对象上
上面这个代码块外部函数和内部函数在不同的时间调用,调用时绑定的是什么对象? 恰好第一个函数和第二个函数执行的时候,眼睛观察到的调用是看不到对象,所以执行的是默认绑定,都默认绑定在全局对象window上(浏览器环境)。这是碰巧偶遇了。看看下面这个段代码
function closureExample() {
var that = this; // 通过变量捕获this的引用
setTimeout( function(){
console.log( that.a ); //console.log(this.a);会有什么结果?
}, 100 );
}
var obj = {
a: 2
};
closureExample.call( obj ); // 2 ,closureExample函数调用的时候通过
//call硬绑定了obj对象,this就是obj对象的引用
上面这段代码closureExample函数调用的时候,通过call方法绑定在obj对象上。 当100毫秒以后setTimeout函数调用时,closureExample函数调用已经结束了(因为closureExample排在事件循环队列的前面),这个时候setTimeout()找不到优先级别更高的对象,也默认绑定在全局window对象上(浏览器环境)。
closureExample执行时候绑定的对象和setTimeout执行时候绑定的对象不同了。为什么会不同呢? 外部函数和内部函数是两个不同的事件循环位置,独立调用的,嵌套在一起并不表示会一起执行。写在一起,但是执行时分开的。 上面的函数 setTimeout的时间改为0毫秒,也是两个独立的调用过程。
如果使用了var that=this.情况就不同了。囚禁在函数内部的函数可以捕获外部函数的局部变量,使用var that=this就完成了对外部函数调用时候绑定对象的引用赋值。这样内部函数就可以通过对象引用来使用外部函数绑定的那个对象。内部函数的this仍然指向自身调用时绑定的对象。 这就是内部函数丢失外部函数调用绑定对象的原因。
闭包函数可以对抗javascript的垃圾回收机制,根源也在于闭包的嵌套函数,内外两个函数的独立事件循环调用。 解释器找到嵌套函数的时候,会建立一个调用栈,如果是一个函数就标记为0,当这个函数执行完了以后,就立即回收。 闭包的嵌套函数就不同了,由于有两个函数,调用栈就标记为1, 表示内部还有函数,这个函数不知道什么时候才执行,所以js引擎就把他保存在内存中了。
关于js闭包函数对抗垃圾回收机制。有个故事非常生动的描述了这个过程。 说有老人楼上住着一个年轻人,每天晚上回来都会脱鞋,动静挺大,我们都知道鞋都是两只嘛。 当脱掉一只的时候,老头就会等第二只落地以后才能休息,但是第二只鞋什么时候落地呢?
好了,这个问题讲完了,如果仔细看完,我觉得对js会有一个更深的体会。有什么写的不对的地方希望大家指出。