obpm一键生成视图功能原理(原创)
obpm一键生成视图功能原理
在obpm系统后台表单右上角有一个“一键生成视图”功能。实现它的真正目的是为了后台管理人员方便从实现好的表单中快速生成所有带值的列的视图。这样管理人员就不需要手工新建视图,然后再添加视图中的带值的列。
实现原理图:
在实现原理图中,我们发现没有视图中并没有不带值Field4相应的Column4在视图中,这是因为在视图中是要根据不同Column显示不同的值的。如果Column是不带值的话,那么视图中就不应该要这个Column,即使是要了,在视图中没有意义了。
实现原理代码:
其中代码路径是:src-java-cn-myapps-core-dynaform-form-ejb-FormProcessBean.java
/**
* 根据表单编号来生成视图
* @param formid 表单编号
* @throws Exception
*/
public Form oneKeyCreateView(String formid) throws Exception {
FormProcess formPross = (FormProcess) ProcessFactory.createProcess(FormProcess.class);
ViewProcess viewPross = (ViewProcess) ProcessFactory.createProcess(ViewProcess.class);
Form form = (Form) formPross.doView(formid);//获得form
Collection formfield=form.getValueStoreFields();//获得form存储值的field
//新建视图
View view = new View();
if (view.getId() == null || view.getId().trim().length() <= 0) {
view.setId(Sequence.getSequence());//设置视图的ID
view.setSortId(Sequence.getTimeSequence());//设置视图的排序ID }
view.setName(form.getName());//把表单的名字赋给视图
view.setOpenType(view.OPEN_TYPE_NORMAL); //设置视图打开类型-普通类型
view.setLastmodifytime(new Date());//最后修改日期
view.setApplicationid(form.getApplicationid());//把表单应用程序Id赋给视图的应用程序Id
view.setModule(form.getModule());//把表单模块Id赋给视图的模块ID
view.setPagelines("10");//设置视图的分页每页显示10条数据
view.setShowTotalRow(true); //是否显示总共条数数据
view.setPagination(true); //是否分页显示
view.setRelatedForm(form.getId());//把表单ID赋给视图的映射表单,从而映射了该表单
//将表单中对应有值的列转换为视图的列
int i=0;
for(Iterator iterator=formfield.iterator();iterator.hasNext();){
FormField field=(FormField)iterator.next();
Column column = new Column();
if (column.getId() == null || column.getId().trim().length() <= 0) {
column.setId(Sequence.getSequence());
column.setOrderno(i);
}
if(field.getDiscript()!=null && !field.getDiscript().equals("")){//如果该表单中带值Field有描述的话,就作为视图Column,否则的用Field名称
column.setName(field.getDiscript());
}else{
column.setName(field.getName());
}
column.setFormid(form.getId());//把表单中的ID赋给Column的表单ID
column.setApplicationid(form.getApplicationid());//把表单中应用程序的ID赋给Column的表单应用程序ID
column.setFieldName(field.getName()); //把表单中的名称赋给Column的表单名称
column.setParentView(view.getId());//将视图ID赋给Column的父视图
view.getColumns().add(column); //将视图和Column关联
i++;
}
//分别创建两个按钮 新建,删除
Activity activityCreate = new Activity();
if (activityCreate.getId() == null || activityCreate.getId().trim().length() <= 0) {
activityCreate.setId(Sequence.getSequence());
activityCreate.setOrderno(0);
}
activityCreate.setApplicationid(form.getApplicationid());
activityCreate.setName("新建");
activityCreate.setParentView(view.getId());
activityCreate.setType(ActivityType.DOCUMENT_CREATE);
activityCreate.setOnActionForm(form.getId());
view.getActivitys().add(activityCreate); //将视图和新建按钮关联
Activity activityDelete = new Activity();
if (activityDelete.getId() == null || activityDelete.getId().trim().length() <= 0) {
activityDelete.setId(Sequence.getSequence());
activityDelete.setOrderno(1);
}
activityDelete.setApplicationid(form.getApplicationid());
activityDelete.setName("删除");
activityDelete.setParentView(view.getId());
activityDelete.setType(ActivityType.DOCUMENT_DELETE);
view.getActivitys().add(activityDelete); //将视图和删除按钮关联
viewPross.doCreate(view); //创建视图
return form;
}
后台效果图:
表单:
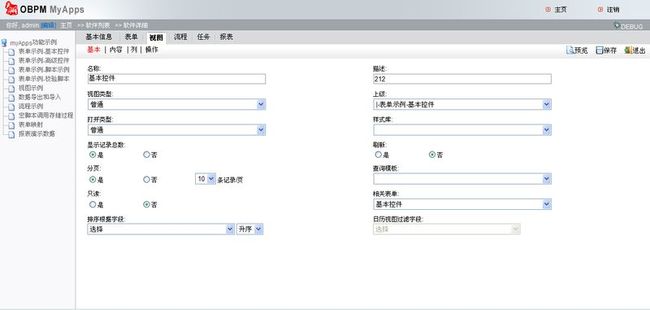
视图:
视图列:
前台效果:
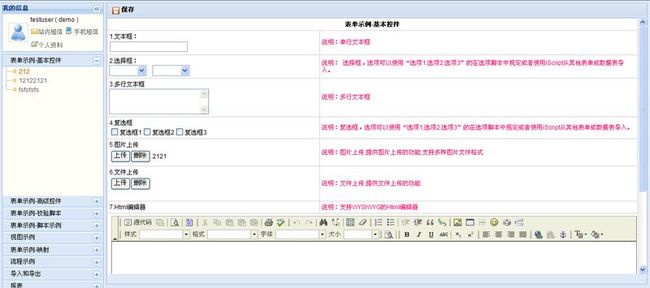
视图:
表单:
原创人员:Denny