本文为同作者转发,原文地址:https://chungzh.cn/16
前言
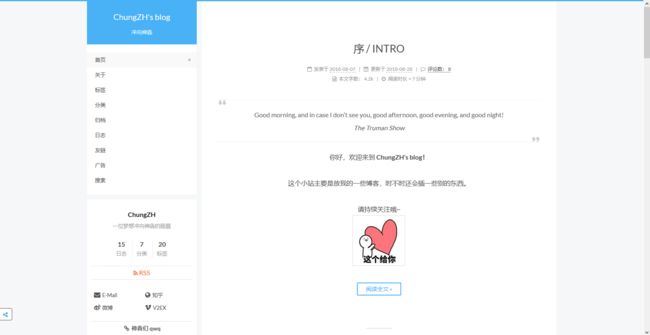
先上一个预览图:
(四不四挺好看捏_)
其实这次更新是因为偶然间访问j0ck1e大佬的博客,就想抄仿一下他的博客了。。。
好吧,开始修改 NexT 主题!
开工
首先,找到 博客根目录\themes\next\source\css\_custom\custom.styl 并打开它,如果看到文件里有 // Custom styles. 这句话就说明打开对了。
第一步: 修改文章内链接文本样式
往刚刚打开的那个文件里添加如下代码:
// 文章内链接文本样式
.post-body p a{
color: #0593d3;
border-bottom: none;
border-bottom: 1px solid #0593d3;
&:hover {
color: #fc6423;
border-bottom: none;
border-bottom: 1px solid #fc6423;
}
}
第二步: 修改选中字符的颜色
大家可以去j0ck1e大佬的网站,用鼠标选中一段文字,就能看到这个效果了。添加如下代码:
// 修改选中字符的颜色
/* webkit, opera, IE9 */
::selection {
background: #00c4b6;
color: #f7f7f7;
}
/* firefox */
::-moz-selection {
background: #00c4b6;
color: #f7f7f7;
}
第三步: 修改网站头部的颜色
继续添加如下代码:
// 修改网站头部颜色
.headband {
height: 3px;
background: #49b1f5;
}
.site-meta {
padding: 20px 0;
color: #fff;
background: #49b1f5;
}
.site-subtitle {
margin-top: 10px;
font-size: 13px;
color: #ffffff;
}
第四步: 修改网站内按键(button)的样式
继续:
// 修改按键(button)样式
.btn {
color: #49b1f5;
background: #fff;
border: 2px solid #49b1f5;
}
// 按键(button)点击时样式
.btn:hover {
border-color: #49b1f5;
color: #fff;
background: #49b1f5;
}
第五步: 鼠标移动至文章标题时的效果
最后一步了:
// 鼠标移动至文章标题时的效果
.posts-expand .post-title-link::before {
content: "";
position: absolute;
width: 100%;
height: 2px;
bottom: 0;
left: 0;
background-color: #49b1f5;
visibility: hidden;
-webkit-transform: scaleX(0);
-moz-transform: scaleX(0);
-ms-transform: scaleX(0);
-o-transform: scaleX(0);
transform: scaleX(0);
transition-duration: 0.2s;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
本蒟蒻不懂前端,以上代码大部分都是去 Inspect Element 然后复制粘贴再改一下的成果。。。还请各位大佬指正!
对了,给个彩蛋,以上代码都在 我的OSS 里,可以去看看!
好了,本文结束,下篇文章再见~ ✿✿ヽ(°▽°)ノ✿
作者:ChungZH