AppIcon:
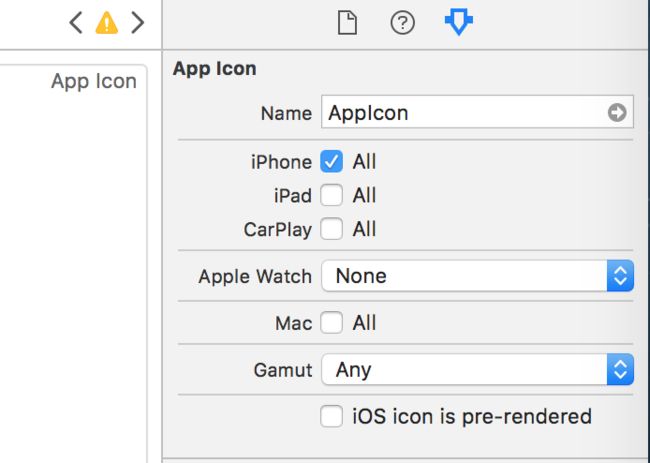
1)首先我们打开应用程序的Assets.xcassets这个文件夹,新版的xcode一般你创建一个项目都会有
里面一般会自动有一个空的AppIcon的选项
若没有就右键
启动图标LaunchImage也是这样新建出来的, 从2020年四月起提交至App Store的app,必须使用Xcode的Storyboard搭建启动页。在这条新规下,我们就不能使用原来的Assets.xcassets来设置启动图了,必须换成LaunchScreen.storyboard来实现。
2)然后我们看下AppIcon里面,如果只是手机端的开发,右边只勾上iphone
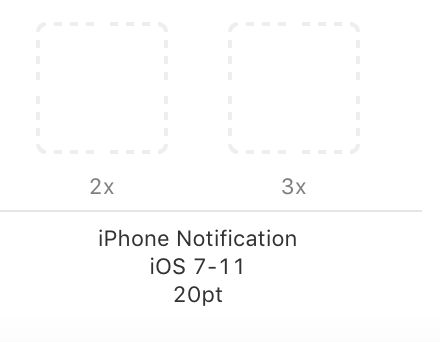
1.首先看Notification
这个是推送通知的图标,就是苹果手机在下拉状态栏或者是锁屏,若某应用程序有通知就是用这个显示,适用于ios7-11,2x 3x是需要的倍数,有时候会被不同的手机下载,为了适应不同的分辨率,就会切换不同的倍数像素,显示大小为20pt,图标2x之后就是40pt x 40pt,命名格式一般为picture@2x,而3x,就是60pt x 60pt的大小,命名格式一般为picture@3x
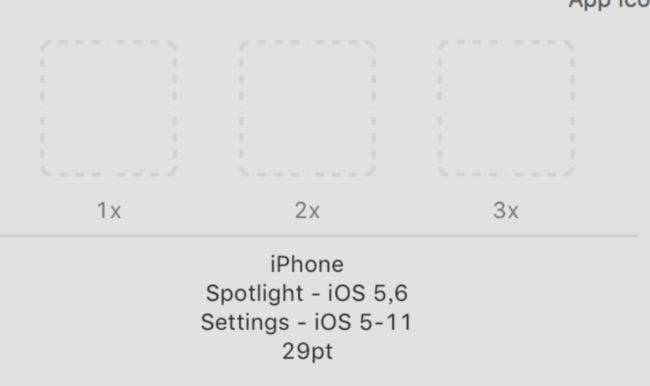
2.再到这个
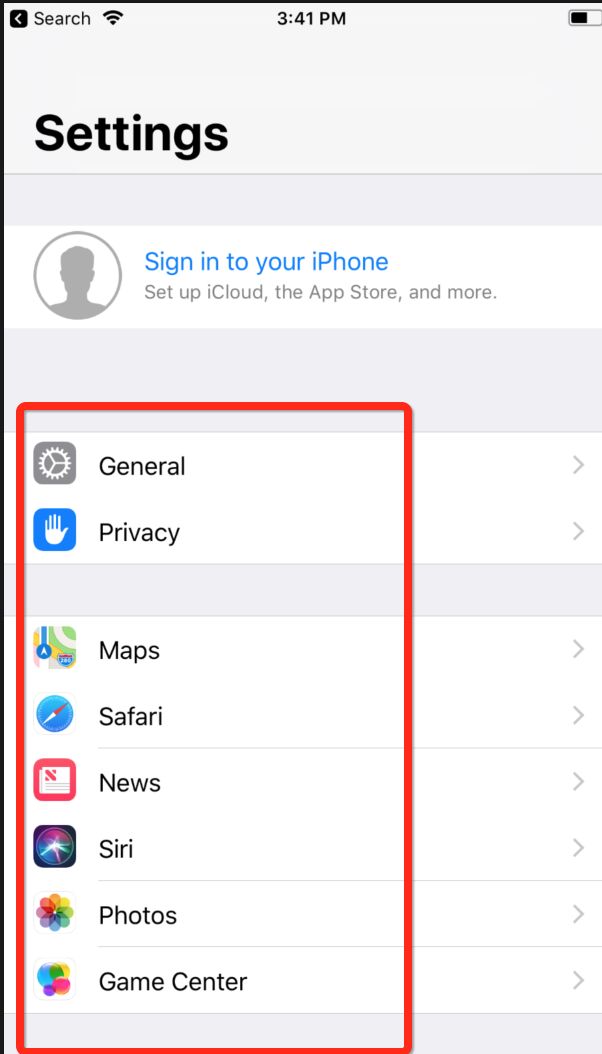
Spotlight是搜索时候的图标,Setting是设置界面的图标
因为Spotlight ios5-6和Setting ios5-11下的需要倍数和显示像素一样,所以把这两放一起,1x是29x29pt,2x 58x58pt,3x 87x87pt.,不过一般都是指Setting,因为旧版本基本没人用,Spotlight一般弄到下面的ios7-11
3.接下来的iphone app就不用多说了,就是桌面的应用图标
4.最后一个是
看名字就知道,这是在App Store里面显示的应用图标
补充:有时候如果你只导入了一种应用图标的,另几种的没导入,xcode会自动帮你采用相同的导入的那张分辨率的图标,尽管他的分辨率不符合那种图标
例如,导进了Notification推送图标
但其实分辨率都是60x60pt
LaunchImage:
1)如果想省事点就直接在这里面拖拉一个image图片框控件,在把启动图片放进去
2)可以直接删了LaunchScreen.storyboard(低版本Xcode为LaunchScreen.xib),也可以要把用作LaunchScreen的复选框勾选取消掉,如图
接着在Assets.xcassets里面弄,右键或者点小加号,new一个LaunchImage
也可以这样做,直接选中这个工程,选中General,因为新建的single view是默认LaunchScreen.storyboard为启动图片
接着我们点Use Asset,接着点
点Migrate,显示是没变化的,不要又继续点一次Use Asset,你可以刷新下就看见了,就是点点其他的再点回来
下面的Launch Screen File就设置为空
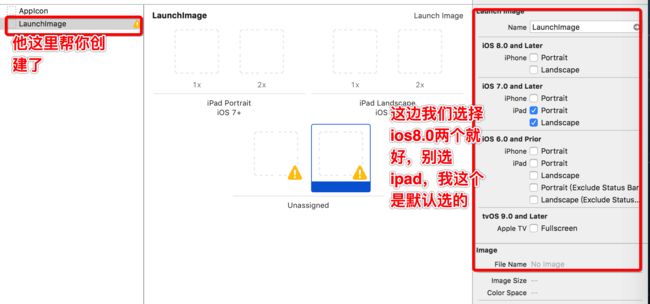
接着,我们再打开Assets.xcassets,这样他就会帮你自动创建一个了,如果你像刚刚点加号或者右键直接自己new一个LaunchImage,这样你就要去General那里指定你的启动图片,就是上面的步骤,因为他默认启动图片的就是Storyboard
portrait是竖屏,而Landscape是横屏
因为新出的iPhone X机型比较特别,因此特别设置了一种启动图片,系统要求ios11+
图片分辨率为1125px × 2436px (375pt × 812pt @3x)。
横屏就倒过来2436px x1125px
而IOS8+,如下图数据所示,切图尺寸就是图片的分辨率,等下再讲下同一张图片或图标怎么换成不同的分辨率来导入不同的位置
IOS7+
IOS5,6
1x:320 x 480
2x:640 x 960
Retina 4:640 x 1136
iOS 13苹果计划将宣布废弃LaunchImage,采用LaunchScreen.storyboard,至此LaunchImage将要退出历史舞台,不过人家也有人家的道理,随着以后机型越来越多,一个机型一张图片就会比较多,所以都在LaunchScreen.storyboard配置方便
重点来了,重点重点重点
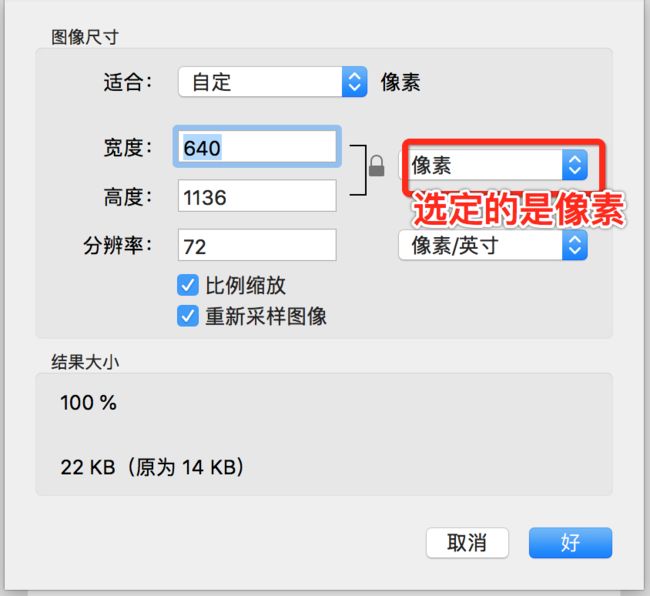
如果傻逼美工没空只给了你一张图片,比如640 x 1136,但你只想要57 x 57大小的,你可以直接双击图片,点工具调整大小就行了,只可以大变小,小变大图片会模糊,如果你想要多张图片,可以先保存最大尺寸的那张,再复制粘贴,调整大小去改