前端面试一定会都遇到输出值的问题,并且不止一道题而是几乎两页纸。这类问题大多都是看一个前端开发者的js基础,数据类型和变量作用域。今天我们就堆栈的概念来看看js中的变量是如何存储的。
Js的数据类型可分为 值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)。和 引用数据类型:对象(Object)、数组(Array)、函数(Function)。
由于栈和堆的缓存设计各异所以存储的数据也有所不同。
栈使用的是一级缓存,内置在CPU内部并与CPU同速运行,效率高,但存储空间小。适合存储简单的数据段,占据固定空间大小的基本数据类型(String,Number,Boolean,Null,Undefined)。
堆存放在二级缓存中,是位于CPU与内存之间的临时存储器,比一级缓存容量更大,但处理速度更慢。适合存储大小不定,构造复杂的引用类型值(Function,Array,Object)。
传值&传址
传值就是变量之间值的传递与引用,传址是相对于引用类型而言。如例:
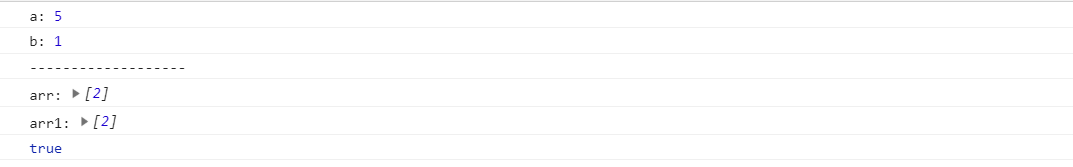
会输出什么呢?
按照js自上而下的执行顺序我们期望得到<5,1,[2],[0],false>而事实却是这样的<5,1,[2],[2],true>。
例子1:a为Number基本类型,存在栈内存中。将a赋值给b也就是将a的值赋值给b,所以b=1;改变a的值对b不会有影响。
例子2:arr为Array引用类型,存储在堆内存中,栈内存储的是arr(Array)在堆内存空间的引用指针。将arr赋值给arr1也就是将arr在堆内存空间的引用指针赋值给arr1,所以他们都指向了同一个存储空间的相同数据,固 arr === arr1。
那么同样是存储为什么会有存值和存址之分?这就要从栈和堆的存储方式说起。
前面提到栈使用的是一级缓存,一级缓存被内置在CPU内部并与CPU同速运行,容量小,速度快,更适合占据固定空间的简单数据段,故而存值。而堆使用的是二级缓存,二级缓存比一级缓存速度慢,容量大,是一级缓存和内存之间临时交换数据的地方。适合存储大小不固定,构造复杂的引用类型值。所以当我们在程序中调用引用类型时,是通过栈内存中的引用指针在堆内存中查找到相应的存储数据。
现在回看arr的例子,先var申明arr,再申明arr1并赋值为arr,再改变arr的值,然后分别调用输出了arr和arr1。从执行顺序考虑只是改变了arr的值,arr1是不受影响的,但是在arr1 = arr的时候我们只是传递了引用类型再堆内存中的引用指针。所以都变了...
假如两个例子同时出现在面试题中,是不是一点疑惑都没有了呢。
深拷贝&浅拷贝
我们经常会遇到将对象赋值给另一对象的场景,有时候也会费力去写一些clone的方法,为什么呢?
如上面例子2中我们看到,对象的传递是传址是通过指针的引用,例子中的传递也就是表面上的传址这是浅拷贝。而深拷贝就是申请新的存储空间,将源对象的值循环遍历赋值给目标对象,存入到新的存储空间。
function clone(origin){
var target = null;
if(origin instanceof Array){
target = origin.concat();
}else{
target = {};
for(var item in origin){
var val = origin[item];
target[item] = typeof val == 'object'?clone(val):val;
}
}
return target;
}
而ES6也给我们提供了更好用的方法 Object.assign(target, ...source)用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它返回目标对象。这里需要注意假如源对象的属性值是一个对象的引用,那么它也只指向那个引用。所以要慎用。
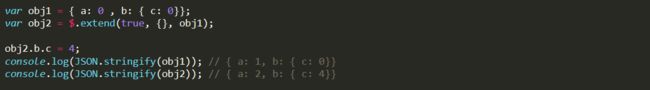
当然还有一种方法也不得不提就是jQuery的$.extend()与Object.assign有着异曲同工之妙,但$.extend多了首个参数deep从而实现了深拷贝如列:
第一次试着写这种长篇大论,可能漏洞百出,还请多多指正。文章没有深层意义,仅供参考,以免将您带入歧途。一些堆栈,一级缓存,二级缓存的知识也都是参照百度百科,如果感兴趣的可以自己去研究研究。