一款具有视觉差效果的Segment,常见于今日头条,网易新闻类,Write By Swift3.0
废话不多说,先上效果
可以看到红色高亮部分 在不同Segment切换时,会有一个视觉差的效果,在高亮部分文字为白色,非高亮部分文字为默认的黑色。而且高亮部分也会随着文字大小变化。
主要原理
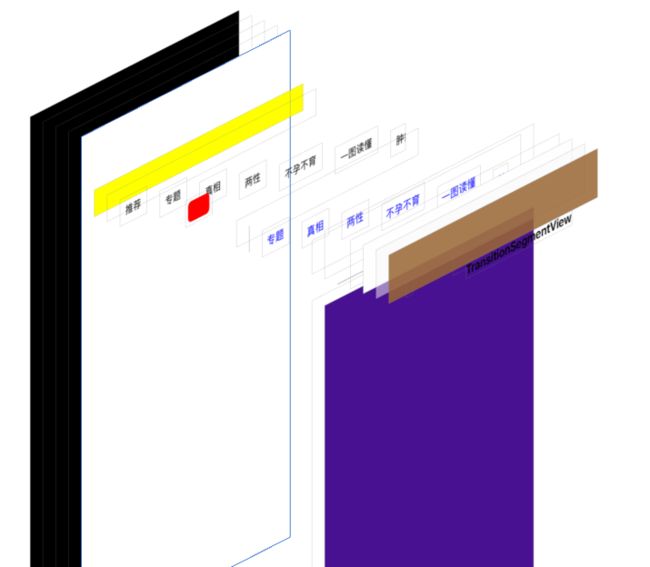
这种类似页面的主要思路是由上部的Segment和下部的Scrollview容器组成,添加多个子控制器,并将自控制器的view添加到Scrollview容器中。这些实现起来都相对比较简单,难点就在于这种视觉差效果。给大家看看图层关系(为了视觉效果,将选中的字体颜色设置为紫色)
我自定义的控件主要包括三个层次,从下至上分别是最底层bottomContainer(scrollview),高亮区域highlightView(uiview),最顶层topContainer(scrollview),highlightView是bottomContainer的子视图,topContainer是highlightView的子视图。在初始化过程中,会无差别给bottomContainer,topContainer添加label内容在scrollview中依次排布,只是字体颜色不同。最后比较关键的来了,highlightView开始向右滑动时,它的frame 永远等于相邻的两个Label的frame的计算结果。与此同时topContainer会相应的向左滑动相同的距离,造成的视觉效果是bottomContainer和topContainer的位置不变,而只是高亮区域向右滑动一段距离。而正是这一点所以字体颜色才能无缝切换。(不太好描述,希望大家能够细细体会或者给我留言)
简单的介绍下使用方法
首先对TransitionSegmentView进行初始化,设置segment点击闭包回调方法
//配置segment
func configSegment() {
let titles:[String] = ["推荐","专题","真相","两性","不孕不育","一图读懂","肿瘤","慢病","营养","母婴"]
let rect = CGRect(x:0,y:64,width:screenWidth,height:35)
let configure = SegmentConfigure(textSelColor:UIColor.blue, highlightColor:UIColor.red,titles:titles)
segmentView = TransitionSegmentView.init(frame: rect, configure: configure)
segmentView?.backgroundColor = UIColor.yellow
///segment的label被点击时调用
segmentView?.setScrollClosure(tempClosure: { (index) in
let point = CGPoint(x:CGFloat(index)*screenWidth,y:0)
self.scrollContainer?.setContentOffset(point, animated: true)
})
self.view.addSubview(segmentView!)
}
然后给控制器添加自控制器
//配置scrollview
func configScrollView() {
//scrollview容器
scrollContainer = UIScrollView.init(frame: CGRect(x:0,y:99,width:screenWidth,height:screenHeight-99))
for index in 0...9 {
let vc: UIViewController = UIViewController.init()
vc.view.frame = CGRect(x:CGFloat(index)*screenWidth,y:0,width:(scrollContainer?.bounds.width)!,height:(scrollContainer?.bounds.height)!)
let temp1 = Float(arc4random()%255)/255
let temp2 = Float(arc4random()%255)/255
let temp3 = Float(arc4random()%255)/255
vc.view.backgroundColor = UIColor.init(colorLiteralRed: temp1, green: temp2, blue: temp3, alpha: 1)
//添加子控制器
scrollContainer?.addSubview(vc.view)
self.addChildViewController(vc)
}
//配置scrollview容器
scrollContainer?.contentSize = CGSize(width:10*screenWidth,height:0)
scrollContainer?.showsHorizontalScrollIndicator = true
scrollContainer?.delegate = self
scrollContainer?.isPagingEnabled = true
self.automaticallyAdjustsScrollViewInsets = false
self.view.addSubview(scrollContainer!)
}
当scrollview开始滑动和开始减速时,分别调用segment相应的方法。
//scollview滑动代理
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let point = scrollView.contentOffset
segmentView?.segmentWillMove(point: point)
}
//scollview开始减速代理
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
self.scrollViewDidEndScrollingAnimation(scrollView)
}
//scollview停止减速代理
func scrollViewDidEndScrollingAnimation(_ scrollView: UIScrollView) {
let point = scrollView.contentOffset
segmentView?.segmentDidEndMove(point: point)
}
写在最后
初学Swift没多久写的第一个 完整的工具类,可能封装效果不太好,大家多多包涵。
假如对大家有所帮助,就给我点个吧!或者觉得有问题都可以给我评论
下面是我在git上面的项目https://github.com/jiabinxu/TransitionSegment ,忘大家多多点赞。
如有志同道合的童鞋,咱们可以加个好友一起学习iOS,Swift,react native,也可以加我新建的群(557162163),欢迎大家一起来技术分享和扯淡