- MacOS Catalina 从源码构建Qt6.2开发库之01: 编译Qt6.2源代码
捕鲸叉
QTmacosc++QT
安装xcode,cmake,ninjabrewinstallnodemac下安装OpenGL库并使之对各项目可见在macOS上安装OpenGL通常涉及到安装一些依赖库,如MGL、GLUT或者是GLEW等,同时确保LLVM的OpenGL框架和相关工具链的兼容性。以下是一个基本的安装步骤,你可以在终端中执行:安装Homebrew(如果还没有安装的话):/bin/bash-c"$(curl-fsSLht
- OpenGL之基础纹理一
我的大好时光
先看下效果图:纹理效果图.pngDemo下载地址:点击下载一、像素图像的数据包装图像存储空间=图像width*图像height*每个像素的字节数ps:有一张RGB的图像(每个颜色通道8位),图像的宽度199个像素,每行需要存储多少空间?解:8位为一个字节,有三个颜色,所以一个RGB需要3个字节存储。199(width)*1(height)*3(字节)二、像素的存储方式/**@parampname:
- Android SurfaceTexture和GLSurfaceView做Camera预览
小小攻城师
AndroidSurfaceTextureGLSurfaceViewSurfaceTextureopenGopenGL
GLSurfaceView是OpenGL中的一个类,也是可以预览Camera的,而且在预览Camera上有其独到之处。独到之处在哪?当使用Surfaceview无能为力、痛不欲生时就只有使用GLSurfaceView了,它能够真正做到让Camera的数据和显示分离,所以搞明白了这个,像Camera只开预览不显示这都是小菜,妥妥的。Android4.0的自带Camera源码是用SurfaceView
- OpenGL GLFW OIT 实现
Padid
学习笔记c++图形渲染着色器
OITLearnOpenGL-IntroductionLearnOpenGL.comprovidesgoodandclearmodern3.3+OpenGLtutorialswithclearexamples.AgreatresourcetolearnmodernOpenGLaimedatbeginners.https://learnopengl.com/Guest-Articles/2020/O
- OpenGL ES基本概念
Irino
OpenGLES的版本OpenGLES1.X:用于固定功能流水管线硬件OpenGLES2.X:用于可编程功能流水管线硬件OpenGLES3.X:OpenGLES2.0的拓展EGL(EmbeddedGraphicsLibrary)OpenGLES命令需要渲染上下文和绘制表面才能完成图形图像的绘制渲染上下文:存储相关OpenGLES状态绘制表面:是用于绘制图元的表面,它指定渲染所需要的缓存区类型,例如
- vtkResliceImageViewer中显示多张图片
peanut_wu
c++
在VTK中,vtkResliceImageViewer通常用于显示单张图像。如果你想要显示多张图片,你可以使用vtkImageViewer2并结合vtkImageStack。以下是一个简单的例子,展示如何使用vtkImageViewer2和vtkImageStack来显示多张图片:#includeVTK_MODULE_INIT(vtkRenderingOpenGL2);//VTKwasbuiltw
- E: 软件包 libqglviewer-dev 没有可安装候选解决方法
nanfangyuwenle
ubuntulinux运维
解决方法:apt-cachesearchlibqglviewer-dev执行命令出现:libqglviewer-dev-qt4-OpenGL3DviewerlibrarybasedonQt4-developmentfileslibqglviewer-dev-qt5-OpenGL3DviewerlibrarybasedonQt5-developmentfiles选择下面你要安装的软件包即可,我安装了
- Android图形显示架构概览
sino lee
SurfaceFlingerWMSBinderHIDLOpenGL
图形显示系统作为Android系统核心的子系统,掌握它对于理解Android系统很有帮助,下面从整体上简单介绍图形显示系统的架构,如下图所示。这个框架只包含了用户空间的图形组件,不涉及底层的显示驱动。框架主要包括以下4个图形组件。1、图形流生产者图形流生产者一般指的是各个应用,应用通过不同的方式生产出要显示的图形流。可以通过Skia、OpenGLES等图形库绘制得到,也可以通过Camera拍摄得到
- 9 自研rgbd相机基于rk3566之qt框架开发主线程与opengl_widget点云显示
三十度角阳光的问候
qt管线渲染着色器rk3566/rk3588qt-creatorgpuopengl
qt框架开发opengl_widget点云显示mainwindow主线程代码详解1主线程功能:2主线程代码示例:Qopenglwidget点云显示类代码详解1qtopenglwidget框架介绍:2qtopenglwidget渲染流程:3qtopenglwidget顶点与片段着色器配置示例:4qtopenglwidget主线程更新点云函数:5qtopenglwidget类头文件示例:6qtopen
- iOS前后台处理
rogerwu1228
关于OpenGL的前后台问题:BackgroundAppsMayNotExecuteCommandsontheGraphicsHardwareAnOpenGLESappisterminatedifitattemptstoexecuteOpenGLEScommandsonthegraphicshardware.iOSpreventsbackgroundappsfromaccessingthegrap
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- OpenglEs之EGL环境搭建
FlyerGo
Opengl音视频c++opengl
前言前面我们发布了一系列的入门教程,例如C++系列的指针扫盲、多线程的使用等,JNI入门系列,ffmpeg入门系列等,有感兴趣的童鞋们可以关注往回自行查阅。今天我们的主题依然是音视频开发的范畴,做过音视频开发的都知道Opengl也是音视频开发中的一项重要技能,特别是涉及到视频录制、特效处理、画质渲染细分功能。因此后续笔者打算再出一系列的OpenglES的学习笔记,希望能与大家共同温故知新。因为前面
- Linux 编译 qtav,QtAV 1.3.3 发布,跨平台音视频播放库
丶本心灬
Linux编译qtav
QtAV1.3.3发布-支持调用NVIDIA的cuvid库进行CUDA硬解。支持平台:windows,linux。(是linux上第一个支持cuda硬解的么?)。有些视频播放会抖动,目前原因还不清楚。4k硬解画面貌似有点花,效果不如lavfilters好。-OpenGL和OpenGLES2支持16-bit的YUV渲染,包括9,10,12,14,16bit的little/bigendian的yuv。
- 【HarmonyOS NEXT应用开发】案例91:基于OpenGL渲染视频画面帧
青少年编程作品集
音视频算法华为云harmonyos华为华为od
场景描述在直播场景中,会有礼物、魔法等表情临时出现在画面,需要获取视频画面帧进行纹理更新后再渲染通过OpenGL渲染视频画面帧。⦁在ArkTS侧调用createAVPlayer()创建AVPlayer实例,初始化进入idle状态。设置业务需要的监听事件,设置资源:设置属性url,AVPlayer进入initialized状态。⦁设置窗口:获取并设置属性SurfaceID,该surfaceId是na
- HarmonyOS鸿蒙实战( Beta6.0)渲染视频画面帧实践-OpenGL
太空人_喜之郎
HarmonyOSOpenHarmony鸿蒙harmonyos华为linux鸿蒙前端开发语言移动开发
场景描述在直播场景中,会有礼物、魔法等表情临时出现在画面,需要获取视频画面帧进行纹理更新后再渲染通过OpenGL渲染视频画面帧。⦁在ArkTS侧调用createAVPlayer()创建AVPlayer实例,初始化进入idle状态。设置业务需要的监听事件,设置资源:设置属性url,AVPlayer进入initialized状态。⦁设置窗口:获取并设置属性SurfaceID,该surfaceId是na
- 鸿蒙(API 12 Beta6版)图形【NativeImage开发指导 (C/C++)】方舟2D图形服务
移动开发技术栈
鸿蒙开发harmonyosc语言c++openharmony鸿蒙鸿蒙系统图形图像
场景介绍NativeImage是提供Surface关联OpenGL外部纹理的模块,表示图形队列的消费者端。开发者可以通过NativeImage接口接收和使用Buffer,并将Buffer关联输出到OpenGL外部纹理。针对NativeImage,常见的开发场景如下:通过NativeImage提供的NativeAPI接口创建NativeImage实例作为消费者端,获取与该实例对应的NativeWin
- python计算机视觉第四章----照相机模型与增强现实
weixin_45154388
文章目录1、针孔照相机模型1.1照相机矩阵1.2三维点的投影1.3照相机矩阵的分解1.4照相机中心2、照相机标定3、以平面和标记物进行姿态估计4、增强现实4.1PyGame和PyOpenGL4.2从照相机矩阵到OpenGL格式4.3在图像中放置物体1、针孔照相机模型针孔照相机模型(有时称为射影照相机模型)是计算机视觉中广泛使用的照相机模型。对于大多数应用来说,针孔照相机模型简单,并且具有足够的精确
- OpenGL学习之路(4.0) 实现抗锯齿效果
velue
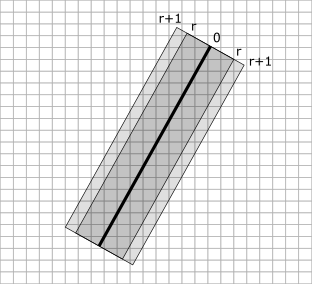
原因当我们放大图片的时候会发现图片上的像素点有很多锯齿形状,这样就会导致图片呈现的效果不佳,所以需要通过抗锯齿处理。方式抗锯齿的方式有两种,一种是混合(GLBlend)处理抗锯齿,一种是多重采样抗锯齿混合(GLBlend)处理抗锯齿需要注意的是,混合处理只能处理点和线段,多边形图形需要多重采样处理打开混合处理/**函数原型:voidglHint(GLenumtarget,GLenummod)参数说
- OpenGL中的向量、矩阵
辉辉岁月
向量了解向量之前,先了解什么是标量标量:只有大小,例如:1,12,13等向量是有方向的标量,即不仅有大小,还有方向单位向量单位向量是长度为1的向量,向量长度通过下列公式计算向量的模的计算如果一个向量不是单位向量,可以通过单位化将其转化为单位向量,即非零向量除以向量的模,如下图所示向量点乘点乘只能发生在两个向量之间点乘得到的是两个向量之间的夹角的余弦值即cosα,范围在[-1,1]之间,是一个标量O
- 从0开始的OpenGL学习(三十六)-Debugging
闪电的蓝熊猫
Debug从0开始的OpenGL学习系列目录说到编程,写代码,有一个我们永远绕不过去的话题就是Debug。BUG这种东西真是对它恨之入骨啊,不经意间的一个BUG就可以毁掉你的夜晚,甚至毁掉你的周末。每次听到有BUG的时候,心里总是会感觉不爽,这种不爽,既包含了对自己无能的愤怒,也包含了对测试人员胡乱操作的愤怒。但是,不管怎么说,对BUG我们只能控制,无法彻底消灭,在编程这条路上,我们正和BUG同行
- SLAM中常用的库
wq_151
人工智能SLAM计算机视觉人工智能机器学习slam
SLAM中常用的库关于库关于库Pangolin是一个用于OpenGL显示/交互以及视频输入的一个轻量级、快速开发库,下面是Pangolin的Github网址:githubEigen是一个高层次的C++库,有效支持线性代数,矩阵和矢量运算,数值分析及其相关的算法。pagenanoflann是一个c++11标准库,用于构建具有不同拓扑(R2,R3(点云),SO(2)和SO(3)(2D和3D旋转组))的
- 第五章 opengl之摄像机
Re_view
OPGENGL线性代数矩阵算法
OpenGL摄像机摄像机/观察空间LookAt矩阵自由移动移动速度视角移动欧拉角鼠标输入缩放补充:摄像机类摄像机OpenGL本身没有摄像机(Camera)的概念,但我们可以通过把场景中的所有物体往相反方向移动的方式来模拟出摄像机,产生一种我们在移动的感觉,而不是场景在移动。摄像机/观察空间首先获取摄像机位置,就是世界空间中的一个指向摄像机位置的向量。glm::vec3cameraPos=glm::
- 鸿蒙开发5.0【基于OpenGL渲染视频画面帧】
爱桥代码的程序媛
鸿蒙harmonyosopenharmony鸿蒙鸿蒙系统程序员OpenGL渲染
场景描述在直播场景中,会有礼物、魔法等表情临时出现在画面,需要获取视频画面帧进行纹理更新后再渲染通过OpenGL渲染视频画面帧。⦁在ArkTS侧调用createAVPlayer()创建AVPlayer实例,初始化进入idle状态。设置业务需要的监听事件,设置资源:设置属性url,AVPlayer进入initialized状态。⦁设置窗口:获取并设置属性SurfaceID,该surfaceId是na
- 【OpenGL】详细介绍Z-Buffer与W-Buffer
伐尘
OpenGl图形渲染openglvulkun3d
【OpenGL】详细介绍Z-Buffer与W-Buffer一、简介:Depth-Buffer(深度缓存)有两种:Z-Buffer和W-Buffer,这里讨论这两种深度缓存的区别,以及如何在两者之间转换。二、w的含义3D空间点的坐标是(x,y,z),为了使矩阵乘法具有平移变换的功效,我们用4D空间中的点(x,y,z,w)来表示3D空间中的点(x’,y’,z’),这两个不同空间点之间的关系是:x'=x
- Learn OpenGL In Qt之系列简介
rainInSunny
LearnOpenGLInQtqtc++3d
竹杖芒鞋轻胜马,谁怕?一蓑烟雨任平生~个人主页:rainInSunny|个人专栏:C++那些事儿、LearnOpenGLInQt文章目录传送门写在前面为什么是OpenGL和Qt能学到什么能做点什么国漫女神炫酷进度冷酷机器人传送门待更新写在前面 本博客系列将带领读者逐步学习如何在Qt环境下使用OpenGL进行图形编程。我们将从基础知识开始,介绍OpenGL的基本概念、渲染流程和常用功能。然后,我们
- SDL 与 OpenGL 的关系
melonbo
音视频sdlopengl
OpenGL和SDL是两个不同的库,但它们可以配合使用来创建图形应用程序。SDL(SimpleDirectMediaLayer)SDL是一个跨平台的多媒体库,用于处理图形、声音、输入和其他游戏开发所需的功能。它简化了窗口创建、事件处理和图形上下文管理的复杂性。SDL本身并不提供绘图功能,而是提供了一种机制来创建和管理OpenGL上下文,使得开发者可以使用OpenGL进行实际的渲染工作。SDL提供了
- OpenGL学习笔记(十七)缓冲区(二)纹理缓冲区+帧缓冲区
龙行天下01
openglC++算法
本文为学习OpenGL的学习笔记,如有书写和理解错误还请大佬扶正;一,纹理缓冲区一个纹理包含两个主要组成部分,纹理采样状态和包含纹理值得数据缓冲区;1,为什么使用纹理缓冲区?纹理缓冲区也称texBO或TBO,允许我们完成一些传统纹理不能完成的工作,首先,纹理缓冲区能够直接填充来自其他渲染结果(例如变换反馈,像素读取操作或顶点数据)的数据。TBO的另一个特性上宽松的大小限制,纹理缓冲区与传统一维纹理
- OpenGL学习笔记(十六)缓冲区(一)像素缓冲区
龙行天下01
opengl开发语言图形渲染
本文为学习OpenGL的学习笔记,如有书写和理解错误还请大佬扶正;一,缓冲区概念缓冲区对象,允许应用程序迅速方便地将数据从一个渲染管线移动到另一个渲染管线,以及从一个对象绑定到另一个对象,不仅可以把数据移动到合适的位置,还可以在无需CPU介入的情况下完成这项工作。缓冲区有很多不同的用途,它们能够保存顶点数据,像素数据,纹理数据,着色器处理输入,或者不同着色器阶段的输出。缓冲区保存在GPU内存中,它
- android openGL ES详解——剔除
闲暇部落
OpenGLandroid
一、正面剔除在绘制3D场景的时候,我们需要决定哪些部分是对观察者可见的,或者哪些部分是对观察者不可⻅的.对于不可见的部分,应该及早丢弃.例如在⼀个不透明的墙壁后,就不应该渲染.这种情况叫做”隐藏⾯消除”(Hiddensurfaceelimination).立方体中的正背面任何物体都有两面性,正面和背面,而观察者只能看到一个面.OpenGL可以通过分析顶点数据的顺序检测到面向观察者的面从而渲染他们,
- OPenCV和OPenGL的区别
zxz520zmg
opencv人工智能计算机视觉
OPenCV主要用来处理图像和视频,还涉及到一些机器学习的算法。专注于从图像中获取信息是用机器来理解图像。比如:视频降噪、运动物体的跟踪、目标识别(比如人脸识别)。OPenGL主要用于三维图形的渲染。专注于用机器绘制图像给人看。Graphics,3D绘图。Opencv是从图像到数据OpenGL是从数据到图像
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象