专家实战解读 Flutter for Web
作者|王威威
编辑|王文婧
本文将从环境配置、项目分析、构建与开发过程等方面详细介绍Flutter for Web。
前 言
在 9.11 上海举办的谷歌开发者大会(GDD)上,谷歌 Flutter 团队宣布 Flutter 1.9 版本正式发布了,这是迄今为止 Flutter 最大的一次版本更新,除了超过 1500 的 PR 和支持直接调用 C 的 Dart 新版本以外,我更关心的一个关于 Flutter For Web 的重要更新是:开发团队已成功将此前独立的 Flutter for Web 集成到 Flutter 的主仓库中。
在此之前,我们先了解下什么是 Flutter For Web。Flutter 团队自 1.5 版本发布了 Flutter For Web 的预览版本,对此官方的解释是:Flutter For Web 支持是 Flutter 的代码兼容实现,使用基于标准的 Web 技术呈现:HTML、CSS 和 JavaScript。通过 Web 支持,您可以将使用 Dart 编写的现有 Flutter 代码编译为可嵌入浏览器并部署到任何 Web 服务器的客户端体验。您可以使用 Flutter 的所有功能,而不需要浏览器插件。
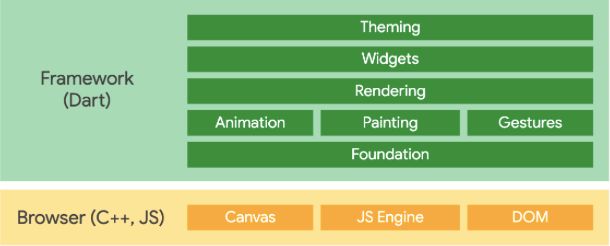
区别于 Flutter For Mobile,Flutter For Web 的技术框架是这样的:
从上图可以看到,在 Framework 层,Flutter 是基本一样的,只是在应用层,Flutter For Web 是依托于 Dart2JS 转换成了浏览器可以识别的元素,通过结合使用 DOM、Canvas 和 CSS 来呈现给用户,目的是最终向用户提供高质量、高性能的用户体验。而对于开发者而言,Dart 优化的 JavaScript 编译器将 Flutter 核心和框架与您的应用程序一起编译成一个可以部署到任何 Web 服务器的简化源文件,这个源文件包含 Html 文件、JS 文件以及一些资源类文件。而所有的 dart 文件最终将会被编译到一个 main.dart.js 的文件中。
在 1.5 刚发布的时候,Flutter For Web 的支持在单独的 git 中的,地址是:https://github.com/flutter/flutter_web。
而如果需要开发 web 项目的话,你需要单独引入 web 项目支持,在 yaml 的配置中如下所示:
这样会有一个什么样的问题呢,你的 Flutter 代码是基于 Flutter 主库来编写的,引入的都是 Flutter 开头的库,如:
import 'package:flutter/material.dart';
而在这里你都需要引入 Flutter_web 开头的库,如:
import 'package:flutter_web/material.dart';
这样会导致你写的代码其实是无法在 web 上直接运行的,如果需要运行的话,你就必须要再复制出来改动。
而在刚发布的 1.9 Release 版本中,Flutter For Web 合入了 Flutter 主工程,原来的 flutter_web 工程已经废弃,而且从预览版变成了技术预览版,这样的好处在于无需单独引入 web 库了,当然,谷歌特别提示了,技术预览版还没有达到 alpha 版本,不建议在生产环境使用,而如果想要在 Flutter 上面提 issue 的话,建议在标题里带上 web 标签。
新版本的 Flutter For Web 项目和 Flutter 项目已经基本无差。
而作为对 Flutter For Web 这个方向极为看好的我们,率先探索了 Flutter For Web 的能力和可行性,在趟了一些坑后,我们正式上线了用 Flutter For Web 开发的几个需求,接下来我们从开发样一个正式需求的方向来了解下 Flutter For Web。
需求分析
对于一个 Preview 版本的框架,其支持的元素和功能可能并不是特别完善,这可能导致我们需求的部分功能无法实现,所以我们需要分析下当前 Flutter For Web 的功能或者组件是否可以支持我们的需求,我们首先分析了下自己的需求,我们的需求并不是一些简单的展示页面,是一个包含图片、列表、文字、富文本、输入框、单选框、复选框、按钮、loading 框、网络请求、页面跳转、跟客户端 jsbride 交互等各种操作并且包含六个页面的一个完整需求(具体功能可见 Now 直播客户端的注销账户页面)。这样的需求基本上是客户端上 web 页面的一个完整需求。
环境配置
这里已经不再推荐以前老式的 1.5 的 flutter_web 项目,而是直接采用最新的 flutter 主工程来创建。首先你需要运行“flutter upgrade”命令更新 Flutter 版本到 1.9 以上,我这里用的是 master 版本,master 已经更新到 1.10 了,截图下我这里的配置:
然后运行“flutter config --enable-web”命令启用web支持,然后你可以运行“flutter devices”命令,如果出现一个“chrome”的device,就说明你环境已经设置好了。
根据官方说明,如果没有,你可以使用 flutter doctor 检测下你的配置,如果提示“CHR- OME_EXECUTABLE not set”的话,你需要在环境变量里配置下 CHROME_EXECUTABLE,然后就可以了。
之后你可以在当前项目中运行“ flutter run -d chrome”命令来启动 web 应用,如果你当前没有其他 device 的话,可以不需要指定 chrome。这个命令的好处是,如果你当前不是 web 应用,flutter 会提示你创建:
这时候你可以再运行“flutter create .”命令来添加 web 环境:
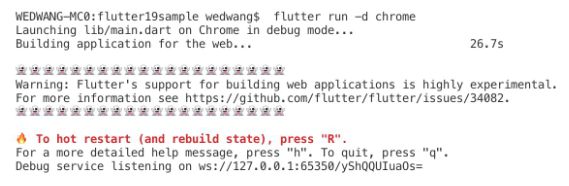
这个时候就已经可以了,然后你可以运行 run 命令,这个时候会自动编译成 web 应用,然后启动一个 chrome:
可以看到已经启动成功了,并且提示你可以使用“R”来支持 hot restart,这里是在命令行界面按 R,不是在编辑区域。
控制台里面有这句输出 :
???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ????Warning: Flutter's support for building web applications is highly experimental. For more information see https://github.com/flutter/flutter/issues/34082.???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ???? ????
感兴趣的可以打开这个链接看下,我就发下下面这个提示,请大家注意一下。
请注意这段提示:
Flutter for web remains experimental at least until this is resolved, and in all likelihood longer.
Flutter For Web Project 分析
OK,接下来我们来分析下这里的 Flutter 项目。
我们首先分析下 Flutter Web Project,看下面的截图:
重点分析下项目中的三个文件夹:
.vscode:这一个文件夹是 vscode 创建项目自动生成的,为什么要提下呢,因为这里面有个文件叫 launch.json,这个文件后面分析下。
lib:这就是写 dart 代码的主要区域,这里面你可以像移动端的 Flutter 项目一样写 dart 代码。我们的项目目录由 pages、utils、widget 等组成,并且下面有一个自动生成的 main.dart 文件。
web:这就是 web 的主目录了,这个目录主要是包含 index.html 和一个 main.dart 文件。但是如果你需要有资源文件、js 文件等 web 所需资源,比如我们的 assets 文件夹用来放图片资源。
这里再重点看下项目中的这五个文件,
launch.json: 为什么要提下自动生成的文件呢,我们先看下这个文件中的内容,
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Dart",
"program": "lib/main.dart",
"request": "launch",
"type": "dart"
}
]
}这个文件有指出,需要调用的主 dart 是 lib/main.dart,这里是可以配置的,如果错误的设置成 bin/main.dart,会报错。
pubspec.yaml:这个文件主要是 flutter 的项目配置文件,对比 flutter for mobile 项目,还不支持 plugin。项目依赖还是 flutter_web。
web 下的 main.dart:
import 'package:flutter_web_ui/ui.dart' as ui;
import 'package:logout_account/main.dart' as app;
main() async {
await ui.webOnlyInitializePlatform();
app.main();
}这个文件是整个 web app 启动的入口,这里会调用平台初始化任务,然后调用整个 app 的 mian 来调用 lib 下的 main.dart 中的 main 方法来启动页面。
lib 下的 main.dart:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '注销账户',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: '注销账户'),
);
}
}这里就和 flutter for mobile 中的 main.dart 是一样的,主要是 main 方法 run app,开始启动 MaterialApp,加载 widget。
web 下的 index.html:
注销账户