在前一篇博客《C#开发BIMFACE系列49 Web网页集成BIMFACE应用的技术方案》中介绍了目前市场主流的Web开发技术与应用框架,其中前端脚本的应用在国内分2大派系 jQuery 与 Vue.js。
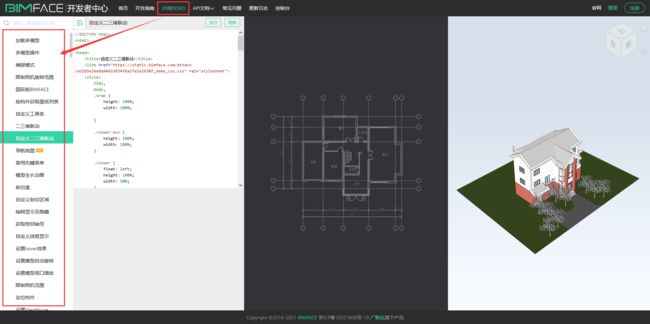
本篇博客主要介绍Web网页中使用jQuery加载模型与图纸以及其他的应用开发。先看效果
jQuery 官方目前发布的版本已经到3.X
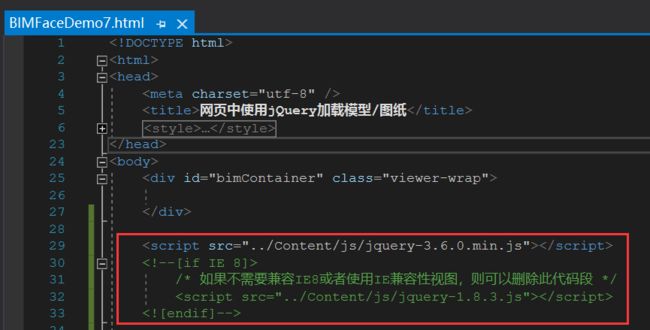
但是jQuery从2.0开始不兼容IE8,最低支持IE9。而IE8在国内还是有很多使用者,业务系统的开发也就需要兼容IE8,所以可以采用下面的兼容性写法
1 <script type="text/javascript" src="js/jquery-3.6.0.min.js">script> 2
- 第一行可以引用2.0及以上版本的jQuery.js
- 第2-4行通过判断IE浏览器的版本来加载对应版本的jQuery.js。常用的有1.8.x与1.9.x版本。
使用语句 仅IE8可识别,在IE8模式下进行一些兼容操作。这样在切换到IE8时,低版本的jQuery就会覆盖高版本的jQuery。如果在IE8下需要调整某些元素的样式的话,最好将JS代码放在页面底部(并注意是否有行内样式),不然为某些动态加载的内容设置的样式可能不会生效。
但是BIMFACE模型或图纸在网页中渲染时使用了HTML5、CSS3、WebGL等新技术,对浏览器版本要求比较高,在IE兼容模式下无法正常加载运行。所以在网页中使用jQuery1.8以上版本都可以,但是不要在兼容性视图下浏览模型或图纸。
下载地址:https://bimface.com/developer-guide/984
下载的文件是一个压缩包,解压后目录结构如下:
另外2个目录是用于离线数据包功能,这里只需要把[email protected]文件拷贝到项目中即可,建议增加文件版本号,修改为[email protected]。有如下两种引用方式,选择任一种都可以。
方式1:引用本地文件
方式2:引用BIMFACE官方在线文件。优点:一直保持最新版本。
查看BIMFACE需要使用ViewToken,ViewToken 代表对单个模型/集成模型/模型对比的访问权限。首先根据 FileId 调用接口获取AccessToken,通过AccessToken调用接口获取ViewToken。
Web.aspx、Web.html、Web.cshtml 中使用ajax调用一般处理程序或者MVC控制器是最常用的方法
// 加载模型或图纸 function loadBIMFile(bimFaceFileId) { $("#bimContainer").empty();//清空容器内容。解决切换不同图纸时会保留上一次图纸内容的问题。 $.ajax({ url: "../Handlers/GetViewTokenHandler.ashx", data: { fileId: bimFaceFileId }, dataType: "json", type: "GET", async: false, //同步(此处设置为同步或者异步都可以) success: function (data) { if (data.code == true) { showBIMModel(data.viewToken);// 加载BIMFACE模型 } else { alert("【警告】\r\n" + data.message); } }, error: function (e) { console.log('GetViewTokenHandler.ashx请求发生异常:' + e); alert("【异常】\r\n" + '获取ViewToken发生异常'); }, complete: function (XMLHttpRequest, status) { } }); }
一般处理程序
1 using System; 2 using System.Configuration; 3 using System.Text; 4 using System.Web; 5 6 using BIMFace.SDK.CSharp.API; 7 using BIMFace.SDK.CSharp.Common.Extensions; 8 using BIMFace.SDK.CSharp.Common.Log; 9 10 namespace BIMFace.SDK.CSharp.Sample.Handlers 11 { 12 ///13 /// GetViewTokenHandler 的摘要说明 14 /// 15 public class GetViewTokenHandler : IHttpHandler 16 { 17 18 public void ProcessRequest(HttpContext context) 19 { 20 context.Response.ContentEncoding = Encoding.UTF8; 21 22 string bimfaceAppKey = ConfigurationManager.AppSettings["BIMFACE_AppKey"]; 23 string bimfaceAppSecret = ConfigurationManager.AppSettings["BIMFACE_AppSecret"]; 24 if (bimfaceAppKey.IsNullOrWhiteSpace()) 25 { 26 LogUtility.Error("web.config 中未配置 BIMFACE_AppKey。"); 27 } 28 if (bimfaceAppSecret.IsNullOrWhiteSpace()) 29 { 30 LogUtility.Error("web.config 中未配置 BIMFACE_AppSecret。"); 31 } 32 33 string fileId = context.Request["fileId"]; 34 IBasicApi basicApi = new BasicApi(); 35 try 36 { 37 string accessToken = basicApi.GetAccessToken(bimfaceAppKey, bimfaceAppSecret).Data.Token; 38 string viewToken = basicApi.GetViewTokenByFileId(accessToken, fileId.ToLong()).Data; 39 40 var response = new 41 { 42 code = true, 43 message = "", 44 viewToken = viewToken 45 }; 46 47 context.Response.Write(response.SerializeToJson()); 48 } 49 catch (Exception ex) 50 { 51 var response = new 52 { 53 code = false, 54 message = "获取模型ViewToken失败。", 55 viewToken = "" 56 }; 57 58 context.Response.Write(response.SerializeToJson()); 59 60 LogUtility.Error("GetViewTokenHandler 产生异常:" + ex); 61 } 62 63 context.Response.End(); 64 } 65 66 public bool IsReusable 67 { 68 get 69 { 70 return false; 71 } 72 } 73 } 74 }
主要使用了JSSDK中的BimfaceSDKLoaderConfig类与BimfaceSDKLoader对象,所有逻辑代码如下
1 // 显示BIMFACE模型 2 function showBIMModel(viewToken) { 3 var loaderConfig = new BimfaceSDKLoaderConfig(); // 设置BIMFACE JSSDK加载器的配置信息 4 loaderConfig.viewToken = viewToken; 5 BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback); // 加载BIMFACE JSSDK加载器 6 }
加载成功的回调函数
1 // 加载成功回调函数 2 function successCallback(viewMetaData) { 3 /* modelViewer 是全局对象,它与具体的图纸或者模型一一对应。如果切换了图纸/模型,则需要将其重置,然后在后续操作中再创建。*/ 4 modelViewer = { 5 toolbar: undefined, // 工具条 6 annotationmanager: undefined, // annotation的绘制管理器 7 annotationToolbar: undefined, 8 annotationControl: undefined // 重写annotation的保存、取消 9 }; 10 11 var dom4Show = document.getElementById('bimContainer'); // 获取DOM元素 12 13 if (viewMetaData.viewType == "3DView") { 14 var webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig(); 15 webAppConfig.domElement = dom4Show; 16 17 app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig); // 创建WebApplication 18 app.addView(viewMetaData.viewToken);//temp_ViewToken // 添加待显示的模型 19 20 viewer3D = app.getViewer(); // 从WebApplication获取viewer3D对象 21 22 // 监听添加view完成的事件 23 viewer3D.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.ViewAdded, function () { 24 // 调用viewer3D对象的Method,可以继续扩展功能 25 modelViewer.toolbar = $(dom4Show).find('.bf-toolbar-bottom'); 26 27 //自适应屏幕大小 28 window.onresize = function () { 29 viewer3D.resize(document.documentElement.clientWidth, document.documentElement.clientHeight - 40); 30 } 31 }); 32 33 34 } 35 else if (viewMetaData.viewType == "drawingView") { 36 37 var webAppConfig = new Glodon.Bimface.Application.WebApplicationDrawingConfig(); 38 webAppConfig.domElement = dom4Show; 39 webAppConfig.viewToken = viewMetaData.viewToken; 40 41 app = new Glodon.Bimface.Application.WebApplicationDrawing(webAppConfig); // 创建WebApplication 42 app.load(viewMetaData.viewToken);//viewToken // 添加待显示的模型 43 44 viewer2D = app.getViewer();// 从WebApplication获取viewerDrawing对象 45 46 drawingViewExtend(viewer2D); // 监听添加view完成的事件 47 } 48 }
加载失败的回调函数
1 // 加载失败回调函数 2 function failureCallback(error) { 3 console.log(error); 4 }
加载二维图纸的扩展方法
1 // 矢量dwg扩展功能 2 function drawingViewExtend(viewer2D) { 3 var viewerEvents = Glodon.Bimface.Viewer.ViewerDrawingEvent; 4 5 // 注册 ComponentsSelectionChanged ViewerDrawing图元点击选中事件 6 viewer2D.addEventListener(viewerEvents.ComponentsSelectionChanged, function () { 7 //ToTo 通过图元ID找到图框ID 8 }); 9 10 // 注册 Loaded ViewerDrawing加载完毕事件 11 viewer2D.addEventListener(viewerEvents.Loaded, function () { 12 var dom4Show = document.getElementById('bimContainer'); // 获取DOM元素 13 modelViewer.toolbar = $(dom4Show).find('.bf-toolbar-bottom'); 14 15 //自适应屏幕大小 16 window.onresize = function () { 17 viewer2D.resize(document.documentElement.clientWidth, document.documentElement.clientHeight - 40); 18 } 19 }); 20 }
关于BIMFACE集成应用开发,官方提供了非常丰富的示例程序,都是Web网页集成应用,具体参考 https://bimface.com/developer-jsdemo#1023
下一篇《C#开发BIMFACE系列51 Web网页中使用Vue.js加载模型与图纸》
《BIMFace.SDK.CSharp》开源SDK。欢迎大家下载使用。