hexo快速搭建博客
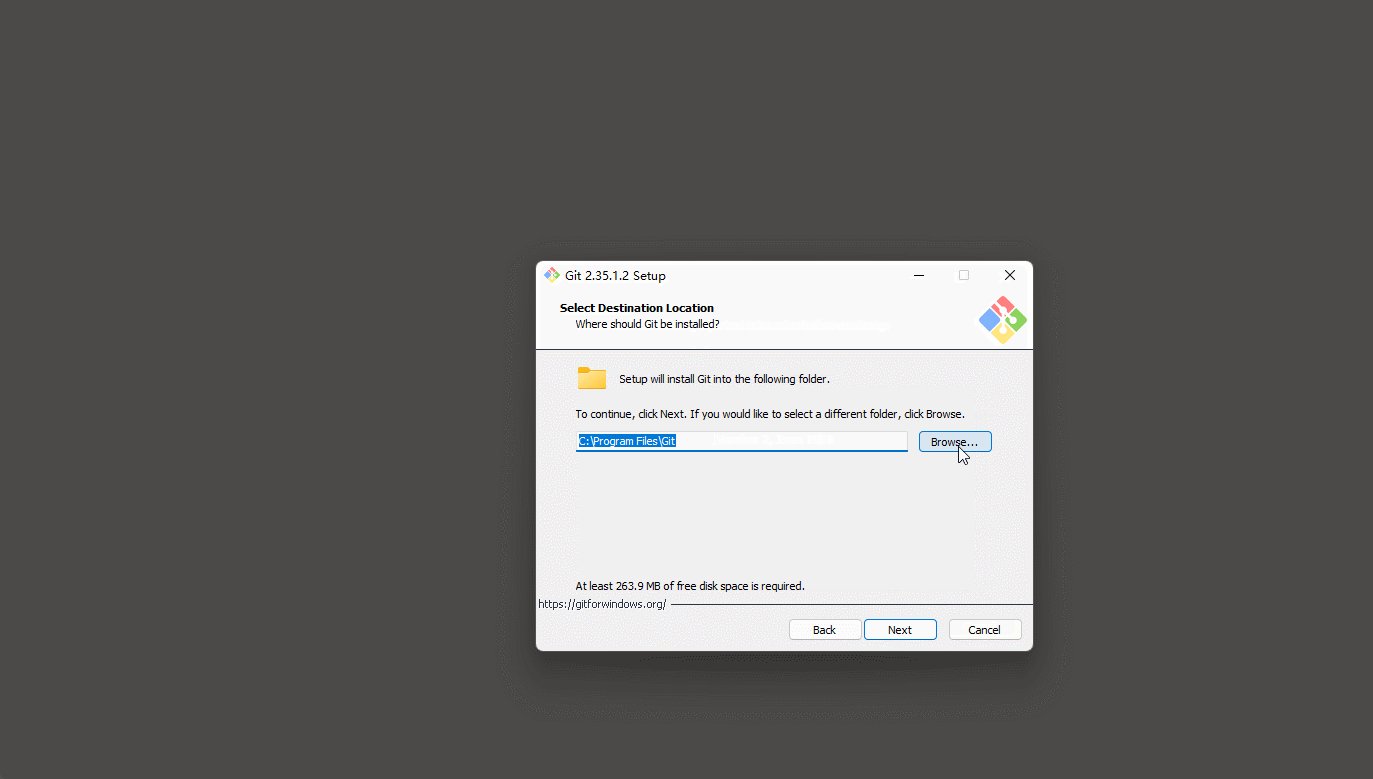
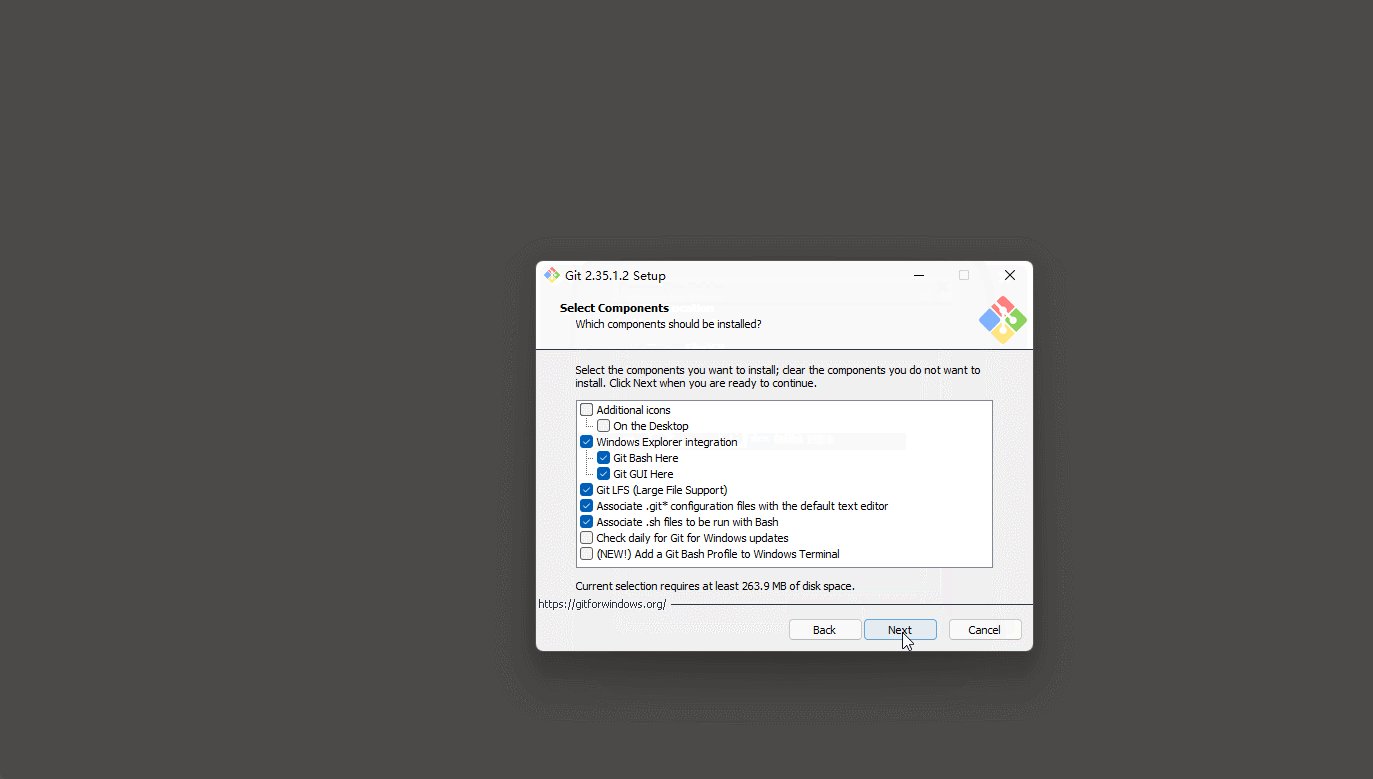
1. Git安装
选择好安装的位置之后, 一直next下一步(可以根据自己的需求勾选配置).
2. Node.js安装
选择好安装的位置之后, 一直next下一步(可以根据自己的需求勾选配置).
3. 安装hexo
使用命令行进行安装.
以管理员权限打开命令提示符.
* 1. 更换Node NPM服务器的地址
npm config set registry https://registry.npm.taobao.org
* 2. 查看hexo的信息
npm info hexo
* 3. 使用 npm 安装 Hexo。
npm install -g hexo
* 4. 在D盘的hexo下建立一个hexo_file目录, 切换到 hexo_file目录下, 在命令提示符里输入安装hexo资源.
hexo init home # hexo init 新建一个网站 指定目录为 home, 也称为初始化
cd home
npm install # Hexo 将会在指定文件夹中 新建所需要的文件
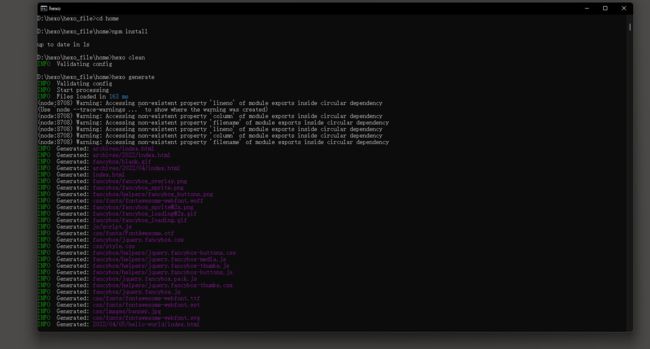
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SR898iaS-1649345605057)(https://s2.loli.net/2022/04/05/Z2HNh7bcAfgrWK8.png)]
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
4. 启动测试 hexo
* 1. 清除所有记录
hexo clean
* 2. 生成静态网页
hexo generate
* 3. 启动服务
hexo server -p 80
启动后终端不能关闭,否则网站无法访问.
测试完成后,Ctrl + C 即可关闭.
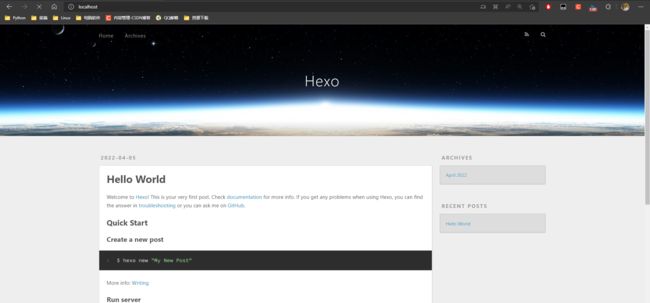
在浏览器中输入: http://localhost:80
5. 配置SSH免密码登陆
* 1.打开 Git Base, 先查看本地是否存在私钥.
ls ~-.ssh
* 2. 不存在则创建 SSH key
ssh-keygen -t rsa -C"Gitee的注册邮箱"
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CXnb5iee-1649345605061)(C:/Users/13600/AppData/Roaming/Typora/typora-user-images/image-20220405153424695.png)]
* 3. 最终生成的文件默认位置在 C:\Users\电脑用户\.ssh\下
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oJASRvE5-1649345605062)(C:/Users/13600/AppData/Roaming/Typora/typora-user-images/image-20220405153524645.png)]
* 4. 命令行中测试 SSH 连接
ssh -T [email protected]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7GhZtjhG-1649345605062)(C:/Users/13600/AppData/Roaming/Typora/typora-user-images/image-20220405153750901.png)]
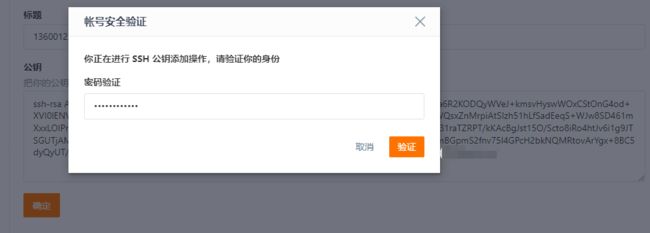
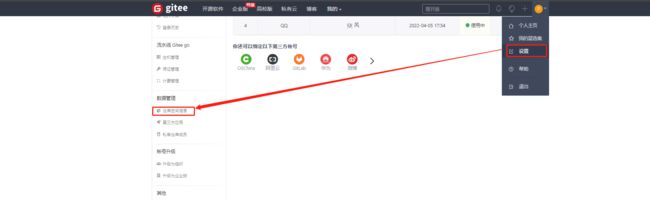
* 5.复制 id_rsa.pub文件的内容配置Gitee的ssh密钥
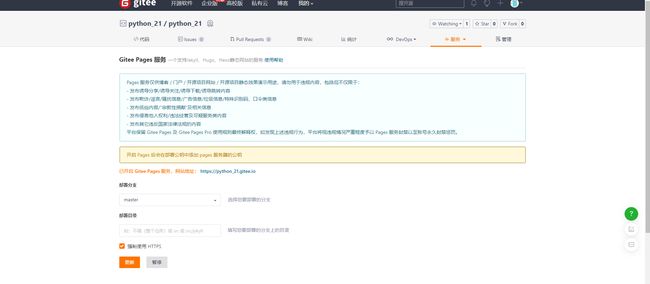
6. 创建仓库
路径 创建一个二级路径
介绍 随便写点东西
主页 不写
语言 不选
默认分支 master
是否开源 开源
仓库公开须知 全选
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Hx3KQ6m8-1649345605066)(C:/Users/13600/AppData/Roaming/Typora/typora-user-images/image-20220407125000187.png)]
7. 代码上传到仓库
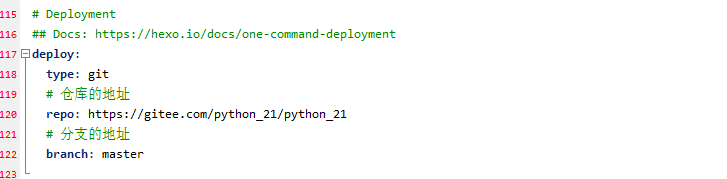
* 1. 配置 Hexo项目下的_config.yml文件,
url地址
部署type和repo属性
url: https://python_21.gitee.io/
deploy:
type: git
# 仓库的地址
repo: https://gitee.com/python_21/python_21
# 分支的地址
branch: master
*. git全局设置
git config --global user.email '邮箱'
git config --global user.name '用户名'
* 3. 使用Git命令安装Hexo-Git 插件
npm install hexo-deployer-git --save
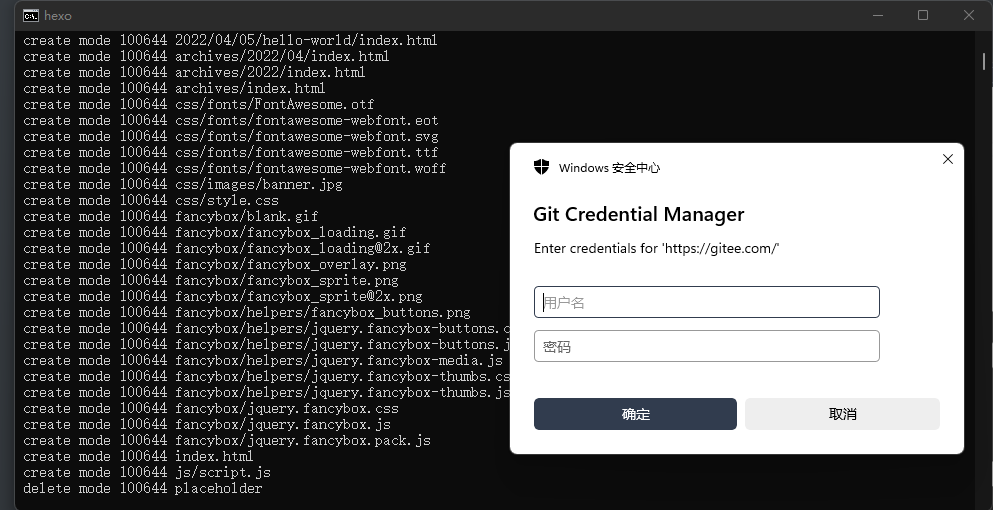
* 4. 上传到Gitee (重新生成页面再上传)
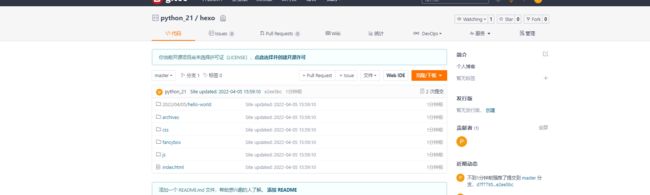
hexo clean && hexo g && hexo deploy
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rxdlBJuT-1649345605068)(C:/Users/13600/AppData/Roaming/Typora/typora-user-images/image-20220405160057313.png)]
* 5. 许可协议
* 6. 随便选一个
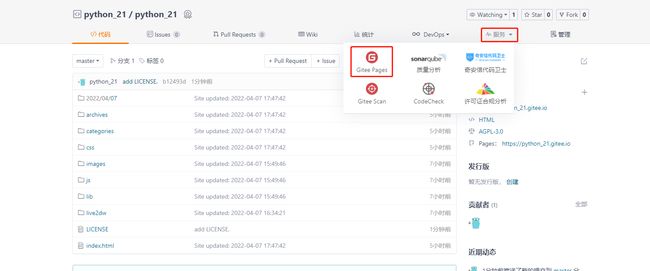
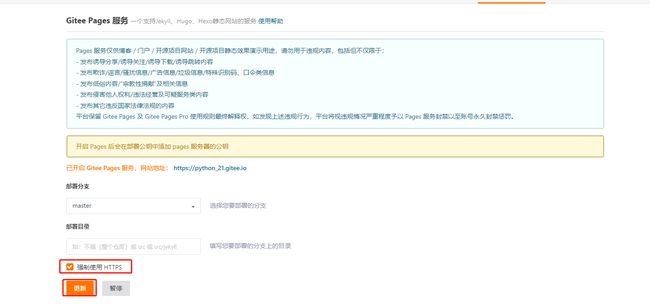
* 7. 部署网页
* 8. 每个上传到gitee都要更新
8. 站点配置
8.1 配置说明
有些配置需要重启启动服务器才能生效.
1. Ctrl+C 先停止当前服务.
2. hexo clean && hexo g && hexo s
clean 清除
g --> 生成静态网页
s --> 启动服务
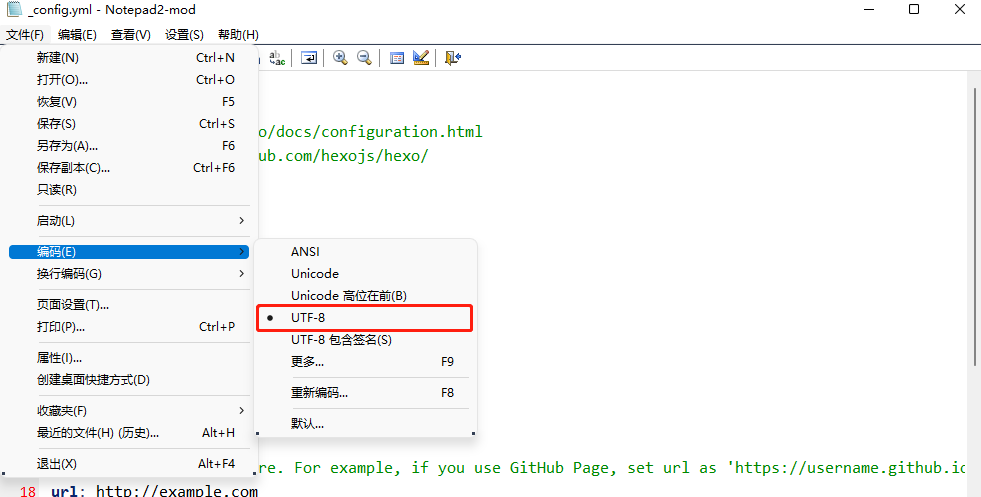
如果出现乱码的情况, 文件编码使用UTF8
8.2 标题设置
hexo的配置文件_config.yml
# Site
# 标题
title: Python
# 小标题
subtitle: 知行而一
# 描述
description: 逆水行舟, 不进则退!
# 关键字, 搜索引擎通过这个关键字来查找这个站点
keywords: Python
# 作者
author: Python_21
# 时区
timezone: ''
8.3 语言配置
hexo的配置文件_config.yml
# 语言设置 中文
language: zh-CN
8.4 主题下载
主题: https://hexo.io/themes/
点击图片预览主题, 点击标题进入下载地址, 进入到github.com的仓库中.
将下载好的主题复制到hexo站点目录的themes中, 在站点配置文件中搜索theme 设置值为主题包的名字
1. 在终端窗口下,定位到 Hexo 站点目录下。使用 Git checkout 代码:
$ cd 切换到自己的站点目录
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
2. 启用主题, 打开 站点配置文件, 找到 theme 字段,并将其值更改为 next。
theme: next
3. 重启服务验证
8.5 设置菜单
设定菜单内容,对应的字段是 menu。
# 设置 菜单
menu:
# 主页
home: / || fa fa-home
# 分类
categories: /categories/ || fa fa-th
# 标签
tags: /tags/ || fa fa-tags
# 文章
archives: /archives/ || fa fa-archive
# 关于
about: /about/ || fa fa-user
现在新创建的菜单点击是无效的还需要创建$绑定对应的页面.
hexo项目\source 下打开终端创建四个页面
# 创建分类
hexo n page categories
# 创建标签
hexo n page tags
# 创建文章
hexo n page archives
# 创建关于
hexo n page about
每个页面的创建对应一个目录, 现在就可以点击后创建的菜单了
每个目录下有一个index.md文件
修改每个菜单对应index.md文件
title 标签
data 创建时间
type 类型, 菜单分类的依据
标签菜单
title: 标签
data: 2019-08-06 09:44:50
type: tags
分类菜单
title: 分类
data: 2019-08-06 09:44:51
type: categories
归档菜单
title: 归档
data: 2019-08-06 09:44:52
type: archives
关于菜单
title: 关于
---
顺便写点东西
8.6 主题设定
# Schemes 主题设定
# Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
# Mist - Muse 的紧凑版本,整洁有序的单栏外观
# Pisces - 双栏 Scheme,小家碧玉似的清新
# Gemini -- 与Pisces相似
scheme: Gemini
8.7 设置头像
编辑 主题配置文件, 修改字段 avatar, 值设置成头像的链接地址
avatar:
url: https://s2.loli.net/2022/04/06/BrfLtIsDlRUyiwq.jpg
8.8 侧边栏链接
侧栏社交链接的修改包含两个部分,第一是链接,第二是链接图标。 两者配置均在 主题配置文件 中
# Social links 链接
# 社交链接
social:
GitHub: https://github.com/kid21z || fab fa-github
E-Mail: [email protected] || fa fa-envelope
# Social Icons 链接图标
social_icons:
enable: true
# Icon Mappings
GitHub: github
Twitter: twitter
微博: weibo
8.9 友情链接
编辑 主题配置文件links
# title
links_title: 友情链接
links:
CSDN: https://www.csdn.net/
博客园: https://www.cnblogs.com/
9. 文章配置
9.1添加存在的文章
文章使用Typora写好的, 将文章复制到_post目录中
文章编辑信息.
title: 标题
data: 创建时间
# 为文章设置标签
tags:
# 标签的名字
- python
- python 基础
# 为文章分类
categories:
# 分类的名字
- 后端
----------------
9.2 首页文章展示
默认是展示所有的文章的, 在文章中设置, 展示文章的一部分.
9.3 打赏
每篇文章末尾出现打赏功能
reward_settings:
# If true, a donate button will be displayed in every article by default.
# 开启打赏
enable: True
animation: false
comment: 您的打赏是我创作的动力!
reward:
# 微信
wechatpay: https://s2.loli.net/2022/04/06/qbuldGEvIgJ1OP6.png
# 支付宝
alipay: https://s2.loli.net/2022/04/06/Bu3YVfMm4LNSQ1k.png
10. 博客右上角github
next\layout\_layout.njk
<a href="https://github.com/kid21z" class="github-corner" aria-label="View source on GitHub"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#151513; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm">path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body">path>svg>a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}style>
在body标签内添加
11. 底部标签图标
修改 next\layout\_macro\post.njk 文件
可以去 http://www.fontawesome.com.cn/icons/tag/ 寻找一个自己喜欢的图标.
<div class="post-tags">
{%- for tag in post.tags.toArray() %}
<a href="{{ url_for(tag.path) }}" rel="tag"> {{tag_indicate}} {{ tag.name }}a>
<div class="post-tags">
{%- for tag in post.tags.toArray() %}
<a href="{{ url_for(tag.path) }}" rel="tag"> <i class="fa fa-tag" aria-hidden="true">i> {{ tag.name }}a>
{%- endfor %}
div>
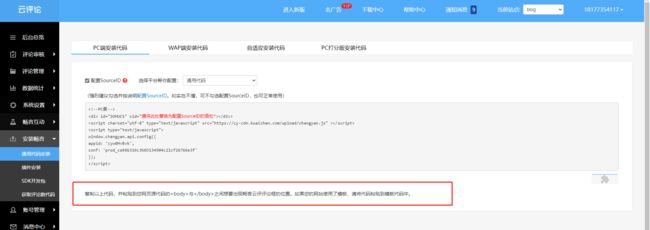
12.评论
leancloud_visitors:
enable: True
app_id: xxx
app_key: xxx
13. 页面所有滚动条
themes\Matery\source\css\matery.css样式添加如下:
/* 滚动条 */
::-webkit-scrollbar-thumb {
background-color: #FF2A68;
background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.4) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.4) 75%,transparent 75%,transparent);
border-radius: 3em;
}
::-webkit-scrollbar-track {
background-color: #ffcacaff;
border-radius: 3em;
}
::-webkit-scrollbar {
width: 8px;
height: 15px;
}
添加在文件的尾部