- UE5 Microsoft.MakeFile.targets(44, 5): [MSB3073] 代码为6.报错解决
Microsoft.MakeFile.targets(44,5):[MSB3073]命令“E:\EpicGame\UE_5.1\Engine\Build\BatchFiles\Build.batAAAAAEditorWin64Development-Project=“D:\UE4Game\AAAAA\AAAAA.uproject”-WaitMutex-FromMsBuild”已退出,代码为6。出错
- 添加UPROPERTY(EditAnywhere)引起 error MSB3073
1>UnrealBuildTool:error:UnabletodeleteE:\EpicUE4"Microsoft.MakeFile.Targets:errorMSB3073"SolutionsGames\MyGame\BTPS\Intermediate\Build\Win64\BTPSEditor\Development(Unabletodelete\\?\E:\EpicGames\MyGam
- Go语言Context详解:原理、使用场景与最佳实践
文章目录1.Context概述1.1什么是Context1.2为什么需要Context2.Context的核心接口3.Context的创建与派生3.1根Context3.2派生Context3.2.1WithCancel3.2.2WithDeadline3.2.3WithTimeout3.2.4WithValue4.Context的工作原理4.1Context的底层结构4.2取消传播机制4.3流程
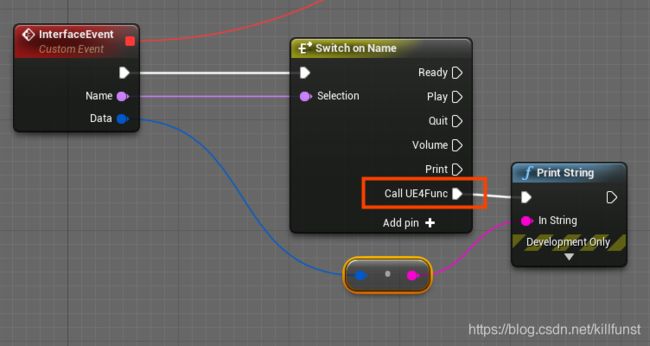
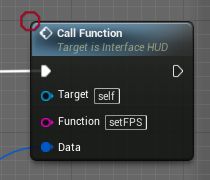
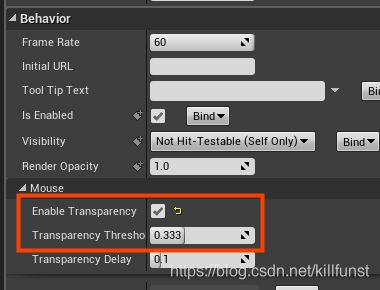
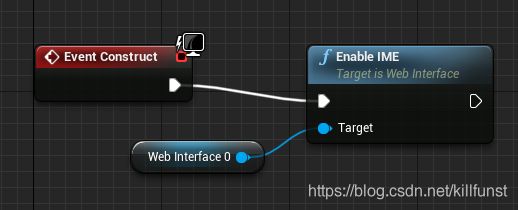
- UE4中通过C++配合蓝图编程常见的方式
Lif68
委托例子比如我要弄一个叫OnRespawn的委托.h中可以这样声明DECLARE_DYNAMIC_MULTICAST_DELEGATE(FOnRespawn);这样你就能新建蓝图可以引用的委托了UPROPERTY(BlueprintAssignable,Category="Delegate")FOnRespawnonrespawn;*用来在c++中呼叫,让蓝图读到委托的工具函数voidHandle
- python的signal
weixin_33690963
python
今天在使用python的signal时,发现第二个传的函数必须是拥有两个函数参数变量的1importsignal2importtime3flag=True4deffunc1(a,b):5print"recieveSIGTERM"6globalflag7print"flag%s"%flag8flag=False9print"flag%s"%flag101112defmain():13signal.s
- Vue4进阶指南:从零到项目实战(上)
本书全卷Vue4进阶指南:从零到项目实战(上)Vue4进阶指南:从零到项目实战(中)Vue4进阶指南:从零到项目实战(下)目录前言:开启Vue的优雅之旅致读者:Vue的魅力与本书愿景Vue演进哲学:从Vue2到Vue4的蜕变之路环境准备:现代化开发栈配置第一部分:筑基篇-初识Vue的优雅世界第1章:Hello,Vue!1.1Vue核心思想:渐进式框架、声明式渲染、组件化1.2快速上手:CDN引入与
- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- osgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiy
在下胡三汉
ue43d
osgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiyosgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiy
- UE4 官方文档阅读笔记——材质篇
毛甘木
UE4材质修改androidjava
UE4官方文档阅读笔记——材质篇UE4免费材质:QuixelBridge网站材质基本概念材质编辑器参考1.MaterialExpression向材质节点添加描述2.快捷键C添加注释3.修改注释颜色4.LivePreview实时预览5.LiveNode实时节点6.LiveUpdate实时更新7.AddRerouteNode添加变更路线节点ContenxtMenuUtilityMaterialPale
- UE4官方文档阅读笔记——蓝图可视化编程
毛甘木
UE4ue4
UE4蓝图官方文档阅读笔记蓝图中的结构体变量拆分结构体Break组成结构体Make修改结构体中个别成员SetMemberinStruct自定义结构体内容浏览器-创建高级资源-蓝图-结构体蓝图数组Add添加元素到末尾ClearContainsFilterArrayFindGetInsertLastLengthRemoveRemoveIndexResizeSetArrayElem<
- Vue-16-前端框架Vue之应用基础集中式状态管理pinia(一)
皮皮冰燃
Vue前端框架vue.jsjavascript
文章目录1Pinia2示例效果2.1App.vue(根组件)2.2Count.vue2.3LoveTalk.vue(使用axios)3搭建pinia环境3.1main.ts3.2开发者工具4存储和读取数据4.1Count.ts4.2Count.vue4.3loveTalk.ts4.4LoveTalk.vue5修改数据的三种方式5.1第一种和第二种修改方式5.1.1Count.ts5.1.2Coun
- 设计模式——Mediator(中介者)模式
LamaxiyaFc
设计模式java后端设计模式中介者模式
目录前言1定义2适用性3结构3.1结构图3.2参与者4应用举例——以房产中介为例4.1Mediator——HouseMediator4.2具体Mediator——BeijingHouseMediato4.3Colleague4.4具体Colleague——ConcreteColleagueOne、ConcreteColleagueTwo5总结参考文献前言将一个系统分割为多个对象可以增强复用性,但是
- CentOS7安装显卡驱动
贲_WM
CentOScentos显卡
服务器安装了CentOS7.6操作系统(带GUI的服务器),安装了RTX6000显卡,以下开始安装显卡驱动,并测试UE4。1、下载驱动从官方驱动|NVIDIA下载驱动程序,此处下载了NVIDIA-Linux-x86_64-515.57.run。2、禁用nouveau检查系统是否存在nouveau驱动:lsmod|grepnouveau如果没有输出则表示禁用成功,进入下一步。如果有输出则表示存在no
- Python小白学习教程从入门到入坑------第六课 while 循环、for循环,break和continue(语法基础)
糊涂君-Q
学习程序人生改行学it职场和发展
目录一、循环语句二、while循环2.1基本循环2.2死循环2.3while循环的应用2.4while循环嵌套三、for循环(迭代循环)3.1基本for循环3.2计数器range()四、break和continue4.1break4.2continue一、循环语句什么是循环?循环就是重复性的做某件事情如果让你重复打印100遍“好好学习,天天向上”要如何实现呢?这就需要用到循环语句来实现了二、whi
- 虚幻引擎基础入门(C++) — 【代码命名规则篇 02】
GIS子枫
虚幻引擎(UE5)-基础篇c++虚幻开发语言
虚幻引擎基础入门(C++)—【代码命名规则篇】文章目录虚幻引擎基础入门(C++)—【代码命名规则篇】一、UBT和UHT二、代码命名规则(遵循帕斯卡命名法)三、资源命名规则三、文件夹命名规则总结上一篇:虚幻引擎基础入门(C++)—【虚幻工程目录结构篇01】一、UBT和UHT我们写的UE4代码不是标准的C++代码,是基于UE4源代码层层改装了很多层的魔改C++。UBT(UnrealBuildTool,
- 虚幻4的标准命名规则(规范)
鬼泣依旧
虚幻C++游戏开发其他经验分享
UE4资产的标准命名规范大全AssetsNamingConvention[资产命名标准]-Overview[概观]Thisarticlecontainsideasforassetsnamingconventionandcontentfoldersstructure.[本文包含资产命名约定和内容文件夹结构的概念。]-Basics[基本]1.[1。]AllnamesareinEnglish.[所有名字
- 启动 UE4编辑器报 加载 Plugin 失败
LuxiZheng_
虚幻引擎ue4编辑器Plugin
启动UE4编辑器报加载Plugin失败,报如下错误:Plugin‘SteamVR’failertoloadbecausemodule‘SteamVR’couldnotbefound.Pleaseensurethepluginisproperlyinstalled,otherwiseconsiderdisablingthepluginforthisproject.解决办法:方法一:在UE4安装目录/
- UE4流关卡与无缝地图切换总结
hhy018
UE4
转载:http://blog.csdn.net/u012999985/article/details/78484511目录一.LevelStreaming的使用与注意流关卡的使用与注意世界构成器WorldComposition二.地图切换流程分析ClientTravelServerTravelBrowse三.无缝地图切换无缝切换流程无缝切换时保存Actor无缝切换时的一些问题与解决方法一.Leve
- UE4 + htc vive tracker + steamVR 蓝图 笔记心得
鱼儿-1226
UEue4vr
在UE4使用vivetracker时,需要注意一下几点:1.先安装steamvr软件,打开htc基站,打开vivetracker,将tracker配对链接,校正tracker在房间里的位置。2.打开UE4。3.打开UE4中SteamVR插件,livelink插件、livelinkXR插件。4.打开UE4中的实时链接插件,即可操作tracker。其中,实时链接中有预设选项,想默认预设添加多个插件链接
- UE4中实现鼠标拖动游戏中的物体
Ferdinand·Hu
UE4虚幻引擎ue4游戏
一、显示鼠标光标、启用鼠标点击事件可以在关卡蓝图中或者游戏模式中加入下面代码二、点击物体进入选中状态三、根据通道获取命中结果通过这个函数可以获取当前鼠标光标下接触的actor,重新设定actor位置即可。这里可以将类型转换去掉,就可以改善鼠标跟丢的状况。
- ant-design-vue 4.0.8 中 a-select 下拉框位置不正确如何解决?
vue.js
在ant-design-vue4.0.8中,a-select下拉框位置不正确的问题,通常可能是由于样式冲突或父容器的布局问题引起的。以下是一些常见的解决方法,你可以试试:1.调整dropdownMatchSelectWidth属性a-select默认下拉框宽度与选择框相同,但有时这会导致布局问题。可以尝试设置dropdownMatchSelectWidth属性为false,来防止下拉框宽度与选择框
- Saurabh Jethani / Creating realistic skin in UE4 逼真皮肤材质
子燕若水
UE5ue4
https://texturing.xyz/pages/saurabh-jethani-creating-realistic-skin-in-ue4https://texturing.xyz/pages/saurabh-jethani-creating-realistic-skin-in-ue4
- Unreal从入门到精通之 UE4 vs UE5 VR性能优化实战
TxNet.Ltd.
Unreal5从入门到精通ue4ue5vr
文章目录前言:准备工作UE4vsUE5性能对比引擎核心技术方案对比UE5优化总结项目设置可伸缩性组设置VolumetricCloud最后前言:最近在使用UE5制作VR项目制作完后发现,我们的场景一直很卡顿,场景优化也做到了极致,但是帧率最高也才30+但是我们看到一个竞品,他的帧率竟然高达72,这激起了我的斗志:别人能做的,我一定也能做。今天我们就来探索一下:UE5VR极致优化策略准备工作1.准备一
- 2025前端圈展望:把握这些关键趋势,抢占技术先机!
weixin_47592901
前端
2025前端圈展望:把握这些关键趋势,抢占技术先机!在前端开发的领域中,技术迭代的速度犹如疾驰的列车,永不停歇。步入2025年,前端圈呈现出一系列值得关注的发展趋势,这些趋势不仅将重塑前端开发的格局,也为开发者们带来了前所未有的机遇与挑战。一、框架与工具:持续进化,提升效能前端框架作为开发的基石,始终在不断演进。Vue4.0在继承Vue3.0优势的基础上,对组合式API进行了深度优化。在Vue3.
- 探索游戏MOD制作的新境界:UE4Genny详解与应用
余怡桔Solomon
探索游戏MOD制作的新境界:UE4Genny详解与应用ue4gennyAnUnrealEngine4SDKgeneratorusingSdkGenny项目地址:https://gitcode.com/gh_mirrors/ue/ue4genny项目介绍在游戏修改和模组(MOD)开发的领域里,UE4Genny正成为一颗璀璨的新星。针对UnrealEngine4(尤其是较新版本)及UE5设计,这一SD
- UnrealEngine(7):材质与着色器编程
kkchenjj
游戏开发+XR材质着色器unrealengine
UnrealEngine:材质与着色器编程UnrealEngine简介UE4与UE5的区别在游戏开发领域,UnrealEngine(虚幻引擎)是一个强大的游戏开发平台,提供了丰富的工具和功能,帮助开发者创建高质量的视觉效果和游戏体验。随着技术的不断进步,UE4逐渐演进到了UE5,带来了许多显著的改进和新特性。UE5的两大核心功能Nanite虚拟化微多边形几何体技术:Nanite技术允许游戏直接导入
- 教大家细分webGL,webGPU,unity3D和UE4
新中地GIS开发老师
webglue4unityjavascriptarcgisechartsweb3
一、四者都能进行3D图形渲染它们之间有一些区别:WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在Web浏览器中使用,同时也可以在其他平台上使用,如移动设备、桌面应用程序等。WebGL:WebGL是一种Web图形API,是基于OpenGLES2.0标准设计的,可以实现在Web浏览器中
- UE4 C++ 在屏幕上绘制线和文字的方法
北极熊的奋斗史
UE4UE4C++绘制文字
1.通过C++代码,在屏幕上绘制点、线、圆等图形来进行调试或显示效果。voidDrawDebugLine(constFVector&StartPost,constFVector&EndPos,constFLinearColor&LineColor){ULineBatchComponent*constLineBatcher=GetWorld()->PersistentLineBatcher;//Ge
- 基于cornerstone3D的dicom影像浏览器 第二十五章 自定义VR调窗工具
西哥写代码
3dvrcornerstonejsvue3javascript
文章目录前言一、三维调窗原理二、自定义三维调窗工具三、调用流程1.修改mprvr.js2.修改DispalyerArea3D.vue3.view3d.vue4.Toolbar3D.vue总结前言从cornerstoneToolsBaseTool派生VolumeShiftColorTool,实现鼠标键按下并移动时,对3D窗口的preset进行偏移,达到三维调窗的目的。演示视频中绑定鼠标右键进行调窗,
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号