Unity3d Ugui 23图集Sprite Atlas
目录
前言
一:版本变化
二:安装和开启
1:安装
2:开启
三:Sprite Atlas属性介绍
四:使用
五:代码使用
1:加载
2:延迟加载
3:工具打图集
六:对网上一切常见的疑问以及bug进行测试
最终结论是:
1:问:使用图集以后Draw Call有没有变少?答:变少了
2:问:图集上勾选Allow Rotation,Tight Packing会有什么结果?答:会出现不可控不是自己想要的图片。
3:问:使用SpritePack时需要打图集的图片不能放在Resources里面,Sprite Atlas可以吗。放不放在里面对包大小有影响吗?答:不可以,如果放在里面图片会打成图集,但是原始图片在Resources里面会让安装包变大。
4:是否勾选Include in Build的区别是什么?
前言
Sprite Atlas作用和Sprite Packer相似,Sprite Packer具体使用参照上篇文章https://blog.csdn.net/HexianWHH/article/details/119463004?spm=1001.2014.3001.5501
由于该功能是unity后出的变化比较大,网上的文章很多是针对旧版本的Unity介绍,很多问题已经被Unity修改了。这里介绍一下最近unity发布正式版本中的使用
一:版本变化
图集Sprite Packer在 Unity 2020.1以及以后的版本不再作为精灵打包模式的可用选项。以后创建的任何新项目在打包纹理时将默认使用 Sprite Atlas打包图集。
本教程采用的unity版本是2020.3.13f1c1 Personal,由于Sprite Atlas功能变化比较频繁,如果界面或者机制不一样,请查看版本是否和本教程一致。
二:安装和开启
1:安装
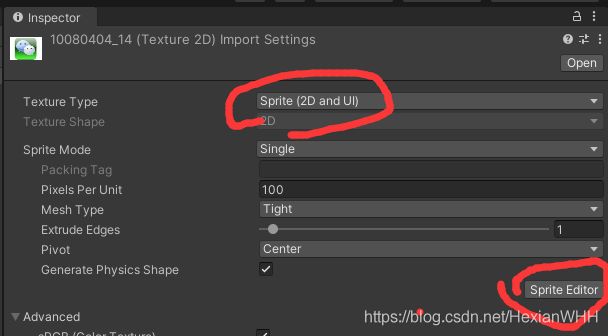
导入图片以后设置Texture Type为Sprite(2D and UI),然后点击Sprite Editor。
注意:在这里PackingTag已经是禁用状态的了,旧版本是靠这个名称区分不同图集的具体参照上一篇文章。
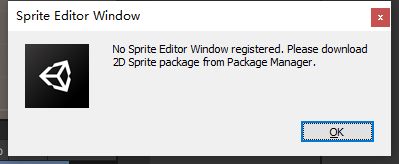
如果没有安装插件会弹出提示
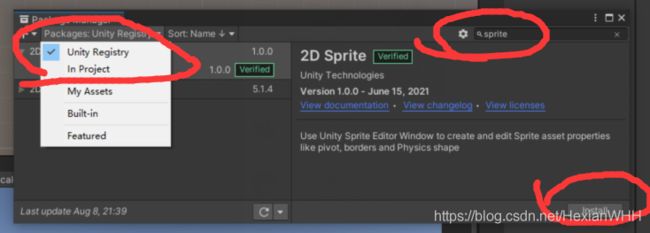
点击Window->Package Manager
然后把Packages切换到UnityRegistry,在查询框里面输入Sprite,找到搜索结果中的2DSprite的Install
现在右键Create->2D->Sprite Atlas就可以创建了
2:开启
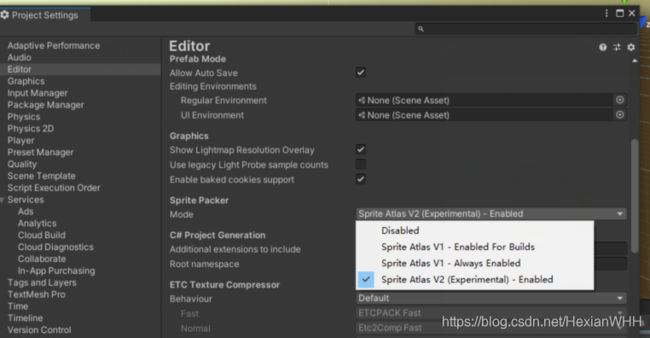
Edit -> Project Settings -> Editor -> Sprite Packer-> Mode -> Sprite Atlas V2 (Experimental) - Enabled。
Disabled:禁用图集
Sprite Atlas V1 - Enabled for Build:采用AssetDatabaseV1,打包时启用。
Sprite Atlas V1 -Always Enabled:采用AssetDatabaseV1,一直启用。
Sprite Atlas V2 (Experimental) - Enabled:采用AssetDatabaseV2
AssetDatabaseV1 不能有依赖项,也不支持命名对象的导入器,所以 Unity 通过自定义机制打包其精灵图集,并将纹理的输出数据和渲染数据存储在 Library/AtlasCache 文件夹中。
对于Sprite Atlas V1和Sprite Atlas V2使用的区别:
Sprite Atlas V2:仅支持将精灵和纹理拖到 Objects for Packing,不能将文件夹拖到 Objects for Packing。
Sprite Atlas V1:支持将精灵和纹理和文件夹拖到 Objects for Packing,如果是文件夹会把文件夹下的所有纹理都打到图集里面。
V1和V2切换:V1切到V2时会把现有V1的Sprite Atlas自动切换成V2,如果有文件夹,会把文件夹下的纹理直接提取出来放到Objects for Packing里面
V2切到V1:会保持不变,就算之前是V1只要是切成V2了,再次把Sprite Packer-> Mode切换成V1,Sprite Atlas也切换不回去了,所有请切到V2之前先备份,免的出问题。
V2目前不支持通过脚本编辑
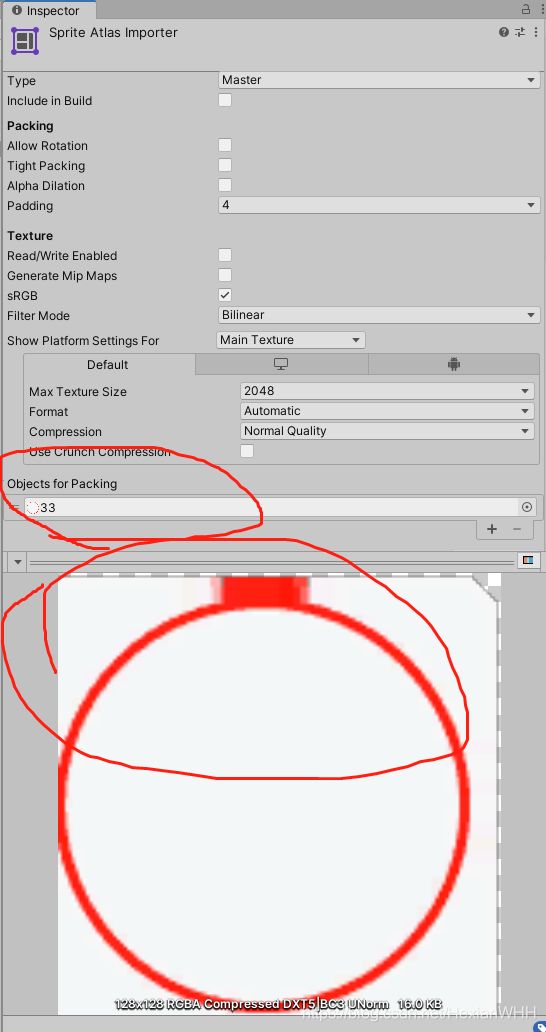
三:Sprite Atlas属性介绍
Type: 将精灵图集的 Type 设置为“Master”主精灵或“Variant”变体精灵。默认的 Type 设置为“Master”。将此属性设置为 Variant 时,Unity 会显示额外的属性设置。不同的分辨率可能采用不同的图集,可以通过Variant来对图集进行缩放控制。变体图集需要在其 Master Atlas 属性中设置主类型的精灵图集。变体图集接受主图集内容的副本以用作自己的内容。
Master Atlas:变体图集接受其主图集内容的副本以用作自己的内容。
Scale:设置变体精灵图集的缩放因子,范围介于 0.1 到 1 之间。变体图集纹理的大小是主图集纹理乘以 Scale 值的结果。默认和最大的 Scale 值为 1,这种情况下,变体图集纹理保持与其主图集的纹理相同。
Include in Build:选中此复选框可在当前构建中包含精灵图集资源。默认情况下会启用此选项。
Allow Rotation:选中此复选框允许在 Unity 将精灵打包到精灵图集时旋转精灵。这样可以最大限度提高组合后的纹理中的精灵密度,并且默认情况下会启用此选项。如果精灵图集包含画布 UI 元素纹理,请禁用此选项,因为 Unity 在打包期间旋转精灵图集中的纹理时,也会在场景中旋转它们的方向。
Tight Packing:选中此复选框可根据精灵轮廓而非默认矩形轮廓来打包精灵。这样可以最大限度提高组合后的纹理中的精灵密度,并且默认情况下会启用此选项。
Padding:定义精灵图集中各个精灵纹理之间的像素数。这是一个缓冲区,用于防止精灵图集中彼此相邻精灵之间的像素出现重叠。默认值为 4 个像素。
Read/Write Enabled:选中此复选框允许从脚本函数(例如 Texture2D.SetPixels 和其他 Texture2D 函数)访问纹理数据。如果启用此属性,Unity 将创建纹理数据的副本。这会使纹理资源所需的内存量翻倍,并可能对性能产生负面影响。默认情况下会禁用此属性。此属性仅适用于未压缩纹理或 DXT 压缩纹理,因为 Unity 无法读取其他类型的压缩纹理。
Generate Mip Maps:选中此复选框可生成 Mipmap。
sRGB:选中此复选框可将纹理存储在伽马空间中。
Filter Mode:选择 Unity 在变换过程中拉伸打包的纹理时如何过滤这些纹理。此设置将覆盖精灵图集中任何已打包的精灵的 Filter Mode 设置。有关更多信息,请参阅 Filter Mode 纹理导入选项。
Default (Texture Import Settings 窗口中的特定于平台的覆盖面板) 为精灵图集的每个目标平台设置分辨率、文件大小以及相关的内存大小要求、像素尺寸和纹理质量。此面板允许您覆盖精灵图集包含的各个纹理上的这些设置。
Objects For Packing:Unity 将此列表中的所有项打包到当前选定的精灵图集中。
红色的几个属性请参照之前写Image文章的介绍https://blog.csdn.net/HexianWHH/article/details/118942787?spm=1001.2014.3001.5501
四:使用
- 设置图片为精灵:把图片导入到Unity里面,设置纹理格式为Sprite(2D and UI)。
- 创建图集:Create->2D->Sprite Atlas。
- 把精灵添加到图集中:把纹理或者是精灵拖入到图集的Objects For Packing中。
- 打成图集:点击Pack Preview,就可以在下面看到打成以后的图集了。
一定不能将原始纹理从Unity中移除,否则将不能正常显示。
五:代码使用
1:加载
- 使用指定图集加载
var atlas = Resources.Load("图集名称"); var sprite = atlas.GetSprite("精灵路径"); - bundle加载
var bundle = AssetBundle.LoadFromFile("bundle路径"); var atlas = bundle.LoadAsset("图集名称"); var sprite = atlas.GetSprite("精灵名称");
2:延迟加载
在任何Sprite绑定到SpriteAtlas但无法在运行时找到图集资源时会触发SpriteAtlasManager.atlasRegistered事件。一般是在制作图集的时候没有勾选Include in Build在编辑器没有运行的情况下可以正常显示图片,但是运行以后或者是真机无法显示图片,这时如果使用到了Sprite就会触发这个事件。
public class AtlasLoader : MonoBehaviour
{
void OnEnable()
{
SpriteAtlasManager.atlasRequested += RequestAtlas;
}
void OnDisable()
{
SpriteAtlasManager.atlasRequested -= RequestAtlas;
}
///
/// 在任何Sprite绑定到SpriteAtlas但无法在运行时找到图集资源时触发会触发
///
/// 图集名称
/// 加载回调
void RequestAtlas(string tag, System.Action callback)
{
//tag是名称,这里需要的是路径,如果不在Resource为直接目录需要做一个转换
var sa = Resources.Load(tag);
callback(sa);
}
} 3:工具打图集
实际项目中图片很多,通过手动拖动很麻烦,下面通过代码自动创建图集。首先按照文件夹分类,把想制作成一个图集的图放在一个文件夹下面。一般分为公用图集,按照不同功能模块划分的图集,也可以使用其他划分方案。我这里把Art/Image作为存放所有图片的路径,然后at1、at2、at3分别存放3个图集下面的图片,可以嵌套任意层次的文件夹。
注意事项:
1:由于这个版本的unity还不支持代码创建Sprite Atlas V2。
2:这里的代码只是生成的图集,没有点击Pack Preview
所以这里只能先用代码创建V1的图集,然后使用Unity自动转换一次。具体做法是:使用工具打包完图集以后再进行下面操作 Edit -> Project Settings -> Editor -> Sprite Packer-> Mode ->先设置成Disabled然后再设置成Sprite Atlas V2 (Experimental) - Enabled。unity就会自动转换成V2并打成图集了。
using System.Collections;
using System.Collections.Generic;
using System.IO;
using UnityEditor;
using UnityEditor.U2D;
using UnityEngine;
using UnityEngine.U2D;
public class MakeSpriteAtlasTool
{
///
/// 图片在Asset下的路径
///
const string ImagePathRoot = "Assets/Art/Image";
///
/// 图集保存路径
///
const string SpriteAtlasRoot = "Assets/Resources/Atlas";
///
/// 按照文件夹设置图片的图集名称
///
[MenuItem("SpriteAtlasTool/MakeSpriteAtlas")]
static private void SetPackerName()
{
//先删除就的图集
if (Directory.Exists(SpriteAtlasRoot))
{
Directory.Delete(SpriteAtlasRoot, true);
}
Directory.CreateDirectory(SpriteAtlasRoot);
var childDirects = Directory.GetDirectories(ImagePathRoot, "*", SearchOption.TopDirectoryOnly);
foreach (var childDirect in childDirects)
{
CreateApriteAtlas(childDirect);
}
AssetDatabase.SaveAssets();
AssetDatabase.Refresh();
}
static void CreateApriteAtlas(string path)
{
SpriteAtlas atlas = new SpriteAtlas();
SpriteAtlasPackingSettings packSetting = new SpriteAtlasPackingSettings()
{
blockOffset = 1,
enableRotation = false,
enableTightPacking = false,
padding = 2,
};
atlas.SetPackingSettings(packSetting);
SpriteAtlasTextureSettings textureSetting = new SpriteAtlasTextureSettings()
{
readable = false,
generateMipMaps = false,
sRGB = true,
filterMode = FilterMode.Bilinear,
};
atlas.SetTextureSettings(textureSetting);
TextureImporterPlatformSettings platformSetting = new TextureImporterPlatformSettings()
{
maxTextureSize = 2048,
format = TextureImporterFormat.Automatic,
crunchedCompression = true,
textureCompression = TextureImporterCompression.Compressed,
compressionQuality = 50,
};
atlas.SetPlatformSettings(platformSetting);
// 1、添加文件
DirectoryInfo dir = new DirectoryInfo(path);
// 这里我使用的是png图片,已经生成Sprite精灵了
FileInfo[] files = dir.GetFiles("*.png", SearchOption.AllDirectories);
foreach (FileInfo file in files)
{
//先统一路径表达符号
var fullPath = file.FullName.Replace("\\", "/");
var index = fullPath.IndexOf(ImagePathRoot);
var filePath = fullPath.Substring(index);
//先把纹理修改为Sprite
var textureImport = (TextureImporter)AssetImporter.GetAtPath(filePath);
textureImport.textureType = TextureImporterType.Sprite;
textureImport.SaveAndReimport();
var sprite = AssetDatabase.LoadAssetAtPath(filePath);
atlas.Add(new[] { sprite });
}
//这里创建的是V1的版本
AssetDatabase.CreateAsset(atlas, $"{Path.Combine(SpriteAtlasRoot, dir.Name)}.spriteatlas");
}
}
六:对网上一切常见的疑问以及bug进行测试
先说得到的最终结论如果想看具体实验步骤可以看一下详细操作
最终结论是:
- 使用SpriteAtlas会减少DrawCall.
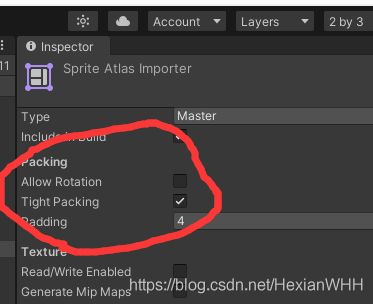
- 制作UI图集的时候不能勾选Allow Rotation、Tight Packing。
- 原始图片不能放在Resources里面,放里面会让安装包变大。
- 是否勾选Include in Build对安装包以及的bundle文件大小都没有影响,图集都会被打进安装包和bundle。不勾选Include in Build时必须注册SpriteAtlasManager.atlasRequested事件。所以得到的结论是所有的图集都勾选上Include in Build,目前没有发现勾选的坏处。
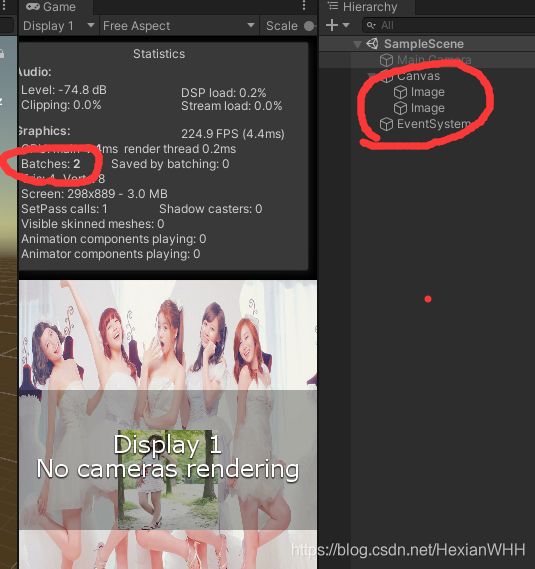
1:问:使用图集以后Draw Call有没有变少?答:变少了
导入两张图片,TextureType都设置成Sprite(2D and UI),场景中新建两个Image,隐藏场景的相机(相机单独就有Batches,为了对比结果更明显),可以看到这时的Batches是2
然后使用Sprite Atlas,先创建图集:Create->2D->Sprite Atlas然后把两张图片的纹理或者是精灵拖入Sprite AtlasObjects for Packing中。如果当前使用的是Sprite AtlasV1还可以把两种图片所在的文件夹拖进去。然后点击Pack Preview,就可以在最下面看到生成的图集。
运行查看Batches变成了1
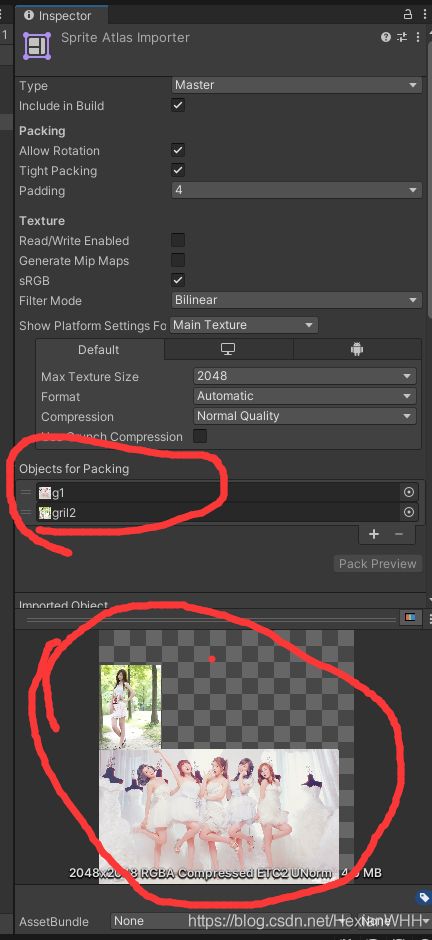
2:问:图集上勾选Allow Rotation,Tight Packing会有什么结果?答:会出现不可控不是自己想要的图片。
首先新建几张美女图片,然后设置以后Sprite为多边形。
打图集的时候勾选Tight Packing,然后重新点击Pack Preview
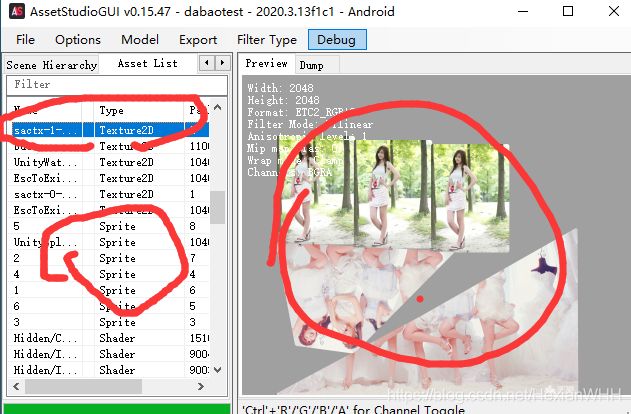
然后在编辑器未运行可以图片正常,运行以后就显示的已经不是自己设置的图片了,因为未运行是直接读取的Sprite,运行以后是从图集里面读取的。
然后打图集的时候同时勾选Tight Packing和Allow Rotation,然后重新点击Pack Preview。同样运行前后的图片会发生变化。
3:问:使用SpritePack时需要打图集的图片不能放在Resources里面,Sprite Atlas可以吗。放不放在里面对包大小有影响吗?答:不可以,如果放在里面图片会打成图集,但是原始图片在Resources里面会让安装包变大。
首先把图集放在Resources里面,图片放到Assets里面,把所有的图片都拖到图集里面。打包,包名为“图片在Resources外面.apk”
然后把所有的图片都放到Resources里面打包。打包,包名为“图片在Resources里面.apk”
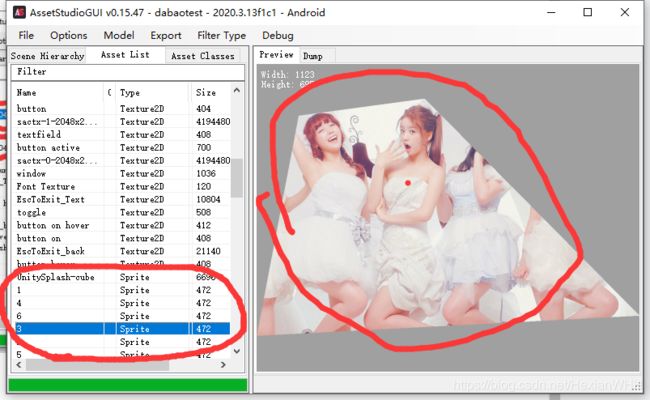
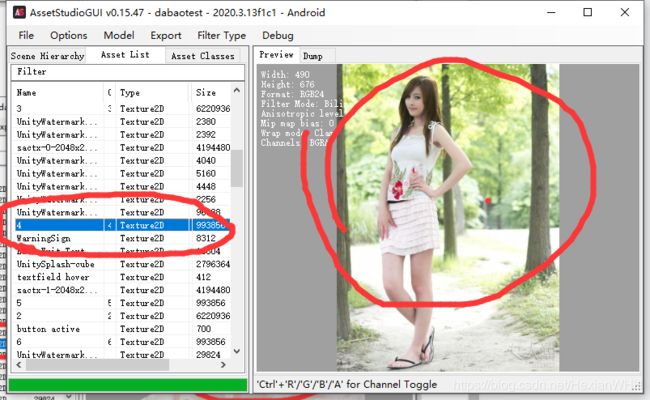
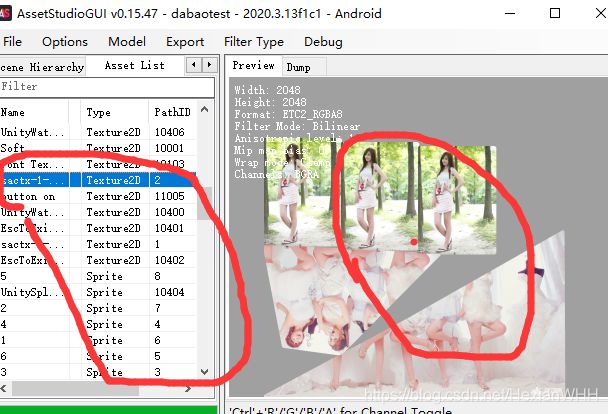
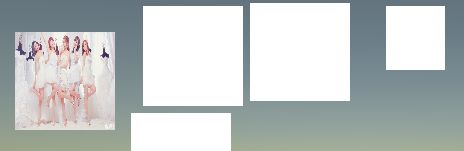
很明显把图片放在Resources会使包体变大,但是会不会把图片打到图集里面,这里借助一个工具AssetStudio查看打包以后的资源,需要工具的可以网上自行下载,或者留言、评论给我要也行。
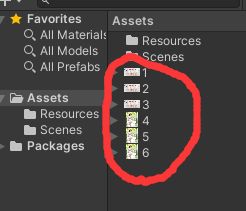
下面两张图片是图片放在Resources外的,会把图片打包图集里面,里面有图集Texture2D和Sprite对应的引用文件。
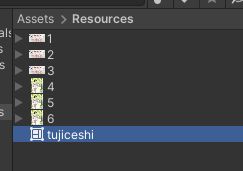
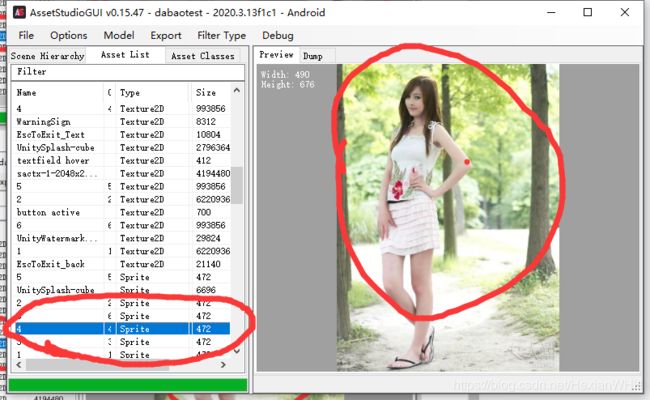
下面三张图片是图片放在Resources里面的,会把图片打包图集里面,里面有图集Texture2D和Sprite对应的引用文件和原始的Texture2D图片,所以包变大了。
4:是否勾选Include in Build的区别是什么?
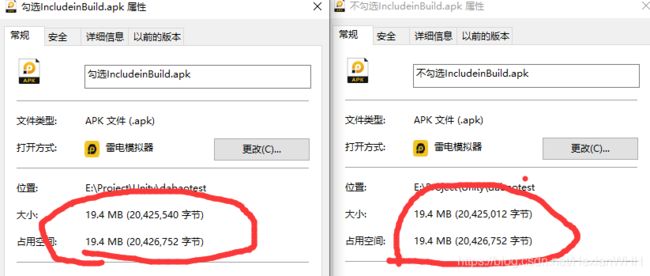
A:先打两个安装包看一下大小基本一样,以及包里面的图片完全一样,所以对官方文档给的说明“当前构建中是否包含精灵图集资源”很不理解,有大神知道的欢迎留言评论
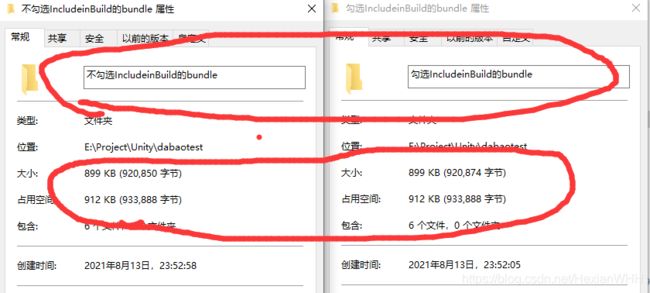
B:实验一下勾不勾选Include in Build打的Bundle的大小。把图片制作成图集,制作一个预制体引用制作的Sprite,然后对图集和预制体都打Bundle,图集和预制体的bundle名称分别为为atlas.ab和pref.ab。结果大小完全一样,不存在旧版本unity的重复打bundle的问题
C:实验一下勾不勾选Include in Build在编辑器或真机上,加载图片和预制体。
我分别测试了编辑器加载图片和预制体,编辑器加载bundle下面的图片和预制体,并且都打成apk在android模拟器下进行了测试。结果是一样的。
a:不勾选Include in Build,不注册SpriteAtlasManager.atlasRequested事件图片可以正常显示,但是预制体里面关联的图片无法显示。unity会输出警告SpriteAtlasManager.atlasRequested wasn't listened to while tujiceshi requested.
b:不勾选Include in Build,注册SpriteAtlasManager.atlasRequested事件图片和预制体里面的图片可以正常显示。
c:勾选Include in Build,注册和不注册SpriteAtlasManager.atlasRequested事件都可以正常显示。