替换TWaver中Tree展开合并图标
TWaver最大的优点之一是“灵活的定制功能”。光说不练不行,来个例子演练一下:定制Tree节点的标签。
- 默认Tree和Network上的标签显示的是网元的name属性,设置Styles.TREE_LABEL属性后,可以让Tree显示Styles.TREE_LABEL的值,以达到Tree和Network显示不同标签的目的
- 如果觉得这样还不够,可以设置Tree#labelFunction,比如下面的代码可以让Node显示name,Link显示Styles.TREE_LABEL:
tree.labelFunction = function(e:IElement):String{
if(e is Link){
return e.getStyle(Styles.TREE_LABEL);
}else{
return e.name;
}
}
既然TWaver这么灵活,那Tree的展开合并图标能定制么?
先来看看用最原始的方式:
- 先定义2个class:
[Embed(source="assets/plus.png")] [Bindable] public var plus:Class; [Embed(source="assets/minus.png")] [Bindable] public var minus:Class;
- 再设置Tree的disclosureOpenIcon和disclosureClosedIcon属性为上面定义的class
<tw:Tree id="tree2" width="100%" height="100%" disclosureOpenIcon="{minus}" disclosureClosedIcon="{plus}"/>
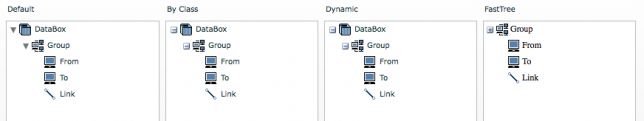
效果如下:
有同学就要问了,这样还是不够灵活,资源文件直接嵌入了SWF中,如果想换个图标,还得重新编译打包上传一把。这好说,可以用css定制组件样式(其实css也要编译成swf,这点adobe完全没有考虑到用户的实际需求,换个颜色还得编译swf,以后有时间给大家说说如何不编译swf也能用css定制样式),但是偏偏disclosureOpenIcon和disclosureClosedIcon无法用css定制样式。从mx.controls.Tree的源代码中可以看到
[Style(name="disclosureOpenIcon", type="Class", format="EmbeddedFile", inherit="no")] [Style(name="disclosureClosedIcon", type="Class", format="EmbeddedFile", inherit="no")]
这说明,disclosureOpenIcon和disclosureClosedIcon的style类型为class,css可以加载class?肯定不行,不信邪的同学可以试试:
<mx:Style>
Tree {
disclosureOpenIcon: "assets/minus.png";
disclosureClosedIcon: "assets/plus.png";
}
</mx:Style>
运行程序会得到下面的错误:
TypeError: Error #1034: Type Coercion failed: cannot convert “assets/plus.png” to Class.
at mx.controls::Tree/initListData()[C:\autobuild\3.5.0\frameworks\projects\framework\src\mx\controls\Tree.as:2663]
那我们就定义两个class,但是这两个class是什么class?我们来分析一下:
- 既然是图片,我们就继承Image组件吧。
- 既然是class,说明mx内部会不停地new这个class,所以图片资源要缓存起来。
- 加载图片是异步的,所以要等图片加载完成后,再注册这个class。
因此就有了这2个类的定义:
package {
import flash.display.Bitmap;
import flash.display.Loader;
import mx.controls.Image;
public class disclosureOpenIcon extends Image {
public static const loader:Loader = new Loader();
public function disclosureOpenIcon() {
this.source = new Bitmap(Bitmap(loader.content).bitmapData);
this.width = loader.content.width;
this.height = loader.content.height;
}
}
}
package {
import flash.display.Bitmap;
import flash.display.Loader;
import mx.controls.Image;
public class disclosureClosedIcon extends Image {
public static const loader:Loader = new Loader();
public function disclosureClosedIcon() {
this.source = new Bitmap(Bitmap(loader.content).bitmapData);
this.width = loader.content.width;
this.height = loader.content.height;
}
}
}
下面是定制Tree展开合并图标的代码:
private static function registTreeDisclosureIcon(tree:UIComponent):void {
registClassStyle(tree, disclosureOpenIcon, "assets/minus.png");
registClassStyle(tree, disclosureClosedIcon, "assets/plus.png");
}
private static function registClassStyle(component:UIComponent, clazz:Class, value:String):void {
if(clazz["loader"].content == null){
clazz["loader"].contentLoaderInfo.addEventListener(Event.COMPLETE, function(e:Event):void {
component.setStyle(getQualifiedClassName(clazz), clazz);
});
clazz["loader"].load(new URLRequest(value), new LoaderContext(true));
}
}
如果想全局注册,可以考虑下面的代码:
private static function registTreeDisclosureIcon():void {
var css:CSSStyleDeclaration = StyleManager.getStyleDeclaration("Tree");
registClassStyle(css, disclosureOpenIcon, "assets/minus.png");
registClassStyle(css, disclosureClosedIcon, "assets/plus.png");
}
private static function registClassStyle(css:CSSStyleDeclaration, clazz:Class, value:String):void {
if(clazz["loader"].content == null){
clazz["loader"].contentLoaderInfo.addEventListener(Event.COMPLETE, function(e:Event):void {
css.setStyle(getQualifiedClassName(clazz), clazz);
});
clazz["loader"].load(new URLRequest(value), new LoaderContext(true));
}
}
最后看看摆脱mx.controls.Tree的FastTree怎么定制展开合并图标,比如下面的代码就让展开合并图标颠倒了:
tree4.expandIcon = "collapsed_icon"; tree4.collapseIcon = "expanded_icon";
本文完整代码见附件:TreeDisclosureIcon