backbone入门
backbone是一个前端mvc的框架,虽说出来有段时间了,但直到最近才开始学习下,并写了个demo帮助新手入门...
本demo配合seajs开发(一个模块加载器,这里写了篇seajs小记说明如何使用seajs)...
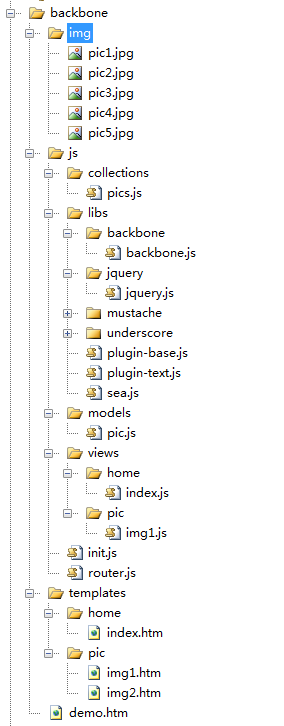
demo结构图

demo.htm
<!doctype html>
<html>
<head>
<title>backbone</title>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
body
{
line-height: 50px;
}
.container
{
width: 1003px;
margin: 0 auto;
background-color: #eee;
}
#menu
{
background-color: #2E9F54;
height: 30px;
line-height: 30px;
}
#menu ul
{
list-style: none;
margin: 0;
padding: 0;
}
#menu ul li
{
float: left;
margin-left: 10px;
cursor: pointer;
}
#page
{
text-align: center;
padding-top: 10px;
}
img
{
cursor: pointer;
border: 1px solid #fff;
}
.footer
{
text-align: center;
}
</style>
<script src="js/libs/jquery/jquery.js" type="text/javascript"></script>
<script src="js/libs/underscore/underscore.js" type="text/javascript"></script>
<script src="js/libs/backbone/backbone.js" type="text/javascript"></script>
<script src="js/libs/mustache/mustache.js" type="text/javascript"></script>
<script src="js/libs/sea.js" data-main="./js/init" type="text/javascript"></script>
</head>
<body>
<div id="container" class="container">
<div id="logo">
<h1>
Backbone Demo</h1>
</div>
<div id="menu">
<ul>
<li><a href="#!/home">Index</a></li><li><a href="#!/pic#img1">Img1</a></li>
</ul>
</div>
<div id="page">
加载中……
</div>
<div id="footer" class="footer">
author:ygm
</div>
</div>
</body>
</html>
backbone重度依赖underscore库,轻度依赖jquery,mustache一个模版js库,
seajs加载好后根据data-main加载init.js文件
init.js
seajs.config({
alias: {
js: '/backbone/js',
tmpl: '/backbone/templates'
},
preload: ['plugin-text']
});
define(function(require, exports, module) {
$(function() {
var Router = require('./router');
Router.initialize();
});
});
这里没有用require('xxx')这种形式来加载相应jquery,backbone等库是因为要改造源码,用define包装起来,所以我直接引用了...
init.js中加载了router.js,并初始化...
router.js
define(function(require, exports, module) {
var AppRouter = Backbone.Router.extend({//创建一个路由类
baseUrl: './views/',
initialize: function(options) {//路由加载不同视图文件
this.route(/(.*)/, "defAction", function(path) {
require.async(this.baseUrl + 'home/index', function(view) {
view.render();//渲染文件
})
});
this.route(/^!\/(pic)#(\w+)/, "picAction", function(path, action) {
require.async(this.baseUrl + path + '/' + action, function(view) {
view.render();
})
});
}
});
var initialize = function() {
new AppRouter;
Backbone.history.start(); //当所有的 路由 创建并设置完毕,调用 Backbone.history.start() 开始监控 hashchange 事件并分配路由
}
return {
initialize: initialize
};
});
img1.js
define(function(require, exports, module) {
var img1Template = require('tmpl/pic/img1.htm'),//加载相应模版
picsCollection = require('js/collections/pics'),//加载集合
img1View = Backbone.View.extend({//创建视图类
el: "#page",
initialize: function() {
this.collection = new picsCollection;
},
render: function() {
var data = { data: this.collection.toJSON() };//得到集合类的json数据
this.$el.html(Mustache.render(img1Template, data)); //Mustache模版渲染
},
events: {
"click img": "imgSay"//委托事件执行相应函数
},
imgSay: function(e) {
alert($(e.target).siblings().css("border-color", "#fff").end()
.css("border-color", "red").attr("info_data") || 'nothing');
}
});
return new img1View;
});
pics.js
define(function(require, exports, module) {
var picModel = require('../models/pic'),
picsCollection = Backbone.Collection.extend({
model: picModel,
initialize: function() {
for (var i = 1; i < 6; i++) {
this.add(new picModel({ info_data: 'I am Pic' + i, url: '/backbone/img/pic' + i + ".jpg" }));
}
}
});
return picsCollection;
});
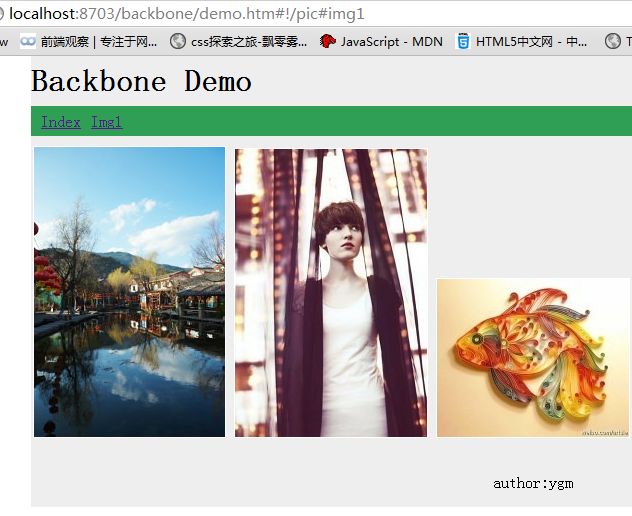
demo结果图

这个demo没有详细的讲解,只是贴了主要代码,演示的是如何整体应用backbone的Model,Collection,Router,View四个主要模块..
细节功能可以查看官方api http://documentcloud.github.com/backbone/
中文api http://www.csser.com/tools/backbone/backbone.js.html(翻译的是0.5.3版本)
http://documentcloud.github.com/backbone/docs/todos.html 一个todo的例子,用了本地存储
http://backbonetutorials.com/ 一个入门的教程