一、数组
1. 不能监听的情况
(1) 直接通过下标赋值 arr[i] = value
(2) 直接修改数组长度 arr.length = newLen
2. 替代做法
(1)修改值
Vue.set(arr, index, newvalue) vm.$set(arr, index, newvalue) arr.splice(index, 1, newvalue)
(2) 修改数组长度,
arr.splice(newLen)
3. 注意
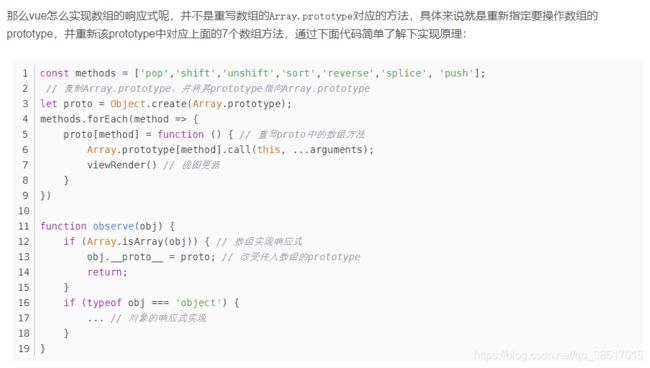
调用数组的pop、push、shift、unshift、splice、sort、reverse等方法时是可以监听到数组的变化的
vue内部相当于重写了数组的原型,劫持了这七个方法
二、对象
1. 不能监听的情况
属性的新增和删除
obj.newkey=newvalue delete obj.key
2. 替代做法
// 新增
Vue.set(obj, newkey, newvalue)
vm.$set(obj, newkey, newvalue)
obj = Object.assign({}, obj, {newkey1: newvalue1, newkey2: newvalue2})
// 删除
Vue.delete(obj, key)
vm.$delete(obj, key)
三、分析 vue 2 无法监听数组和对象的这些变化的原因
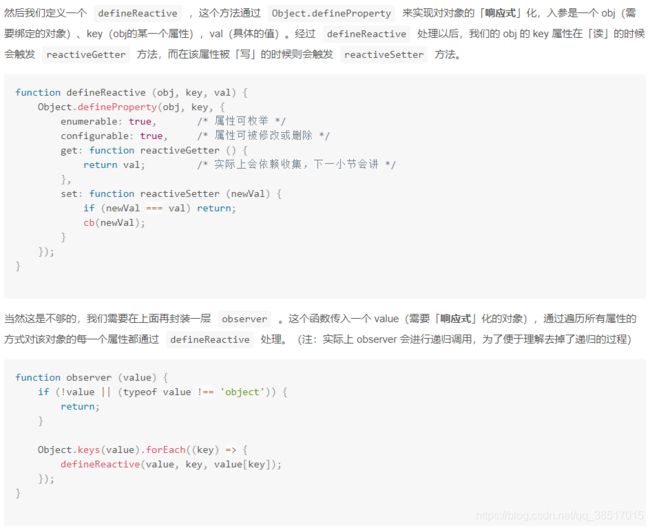
首先,vue2是通过Object.defineProperty(obj, key, value)这种方式监听数据的
1. 对于数组
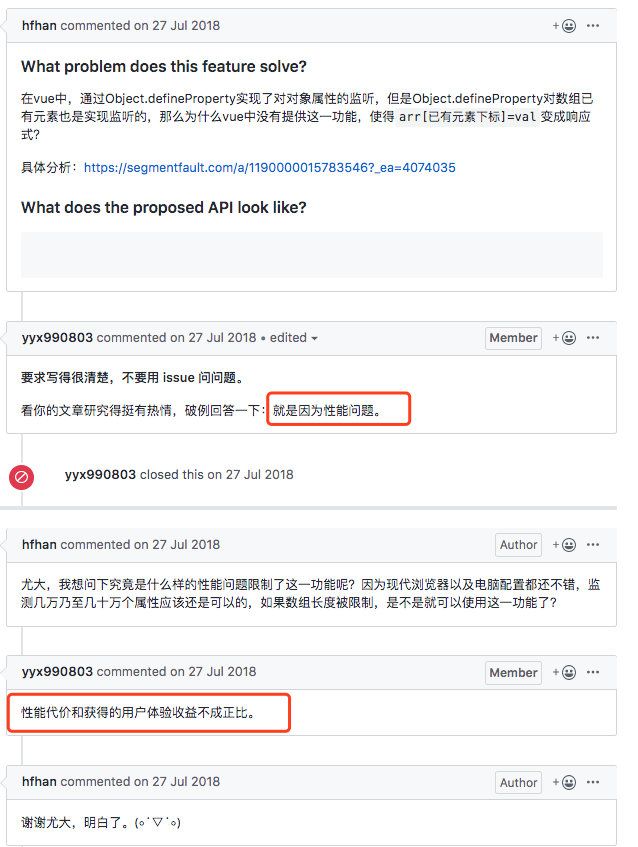
Object.defineProperty()是可以对数组实现监听操作的,但是vue并没有实现这个功能,因为数组长度不定而且数据可能会很多,如果对每一个数据都实现监听,性能代价太大
但是注意:数组中的元素是引用类型时是会被监听的
2. 对象
Object.defineProperty()针对的是对象的某个属性,而且这个操作在vue的初始化阶段就完成了,所以新增的属性无法监听,通过set方法新增对象就相当于初始化阶段的数据响应式处理
四、vue 3响应式原理
vue 3是通过proxy直接代理整个对象来实现的,而不是像Object.defineProperty针对某个属性。
所以,只需做一层代理就可以监听同级结构下的所有属性变化,包括新增属性和删除属性
关于vue监听的一些问题
对象的监听
vue通过object.defineProperty将对象的key转化成getter/setter的形式来追踪变化,但是这种追踪方式只能追踪到数据的修改,对象的属性的删除和增加,这种形式追踪不到。为此vue提供可$set 和$delete两种API来配合使用,解决监听不到属性新增删除问题。
*需要特别注意,在使用$set时,需要传递的参数有三个 vm.$set(target,key,value),target不能是Vue.js实例或者vue.js实例的根数据对象,所谓的根数据对象是指vm.$data *
*在使用$delete时候,也可以中另外一种方法实现,但是不太推荐:
delete this.obj.name; this.obg._ob_.dep.notify //手动向依赖发送变化通知;
(说明: _ob_ 是 vue中是否是响应式的判断依据)*
在使用$delete时候,target不能是Vue.js实例或者vue.js实例的根数据对象,
数组的监听
vue通过拦截数组原型的方式实现数组的变化的监听,所以有些不是数组原型定义的方法进行的数组操作,发生的变化,是数组感知不到的,比如通过数组下标修改对应位置的值(this.list[0] = 2),或者通过数组长度改变数组(比如通过数组length清空数组的操作: this.list.length = 0 )。
所以进行数组操作的时候,尽量使用数组原型方法操作:
push pop unshift shift concat reverse sort slice splice join
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。