Bootstrap4----网络系统、图像形状、轮播、滚动监听、多媒体对象、下拉菜单导航及按钮
Bootstrap4
1.网络系统
规则
-
用行来创建水平的列组
-
为自动设置外边距内边距,需将网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中
-
预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。
5大网络类:
- col- 针对所有设备
- .col-sm- 平板 - 屏幕宽度等于或大于 576px
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
- .col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
如:
"row">
"col-sm-3 col-md-6 col-lg-4 col-xl-2 bg-success">
RUNOOB
"col-sm-9 col-md-6 col-lg-8 col-xl-10 bg-warning">
菜鸟教程
同一个div中后面一个是在前面一个的基础位置上偏移
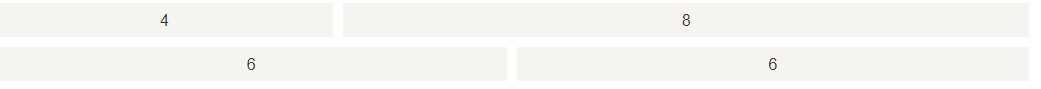
"container-fluid">
"row">
"col-md-4 bg-success">.col-md-4
"col-md-4 offset-md-4 bg-warning">.col-md-4 .offset-md-4
"row">
"col-md-3 offset-md-3 bg-success">.col-md-3 .offset-md-3
"col-md-3 offset-md-3 bg-warning">.col-md-3 .offset-md-3
"row">
"col-md-6 offset-md-3 bg-success">.col-md-6 .offset-md-3
即:
![]()
偏移列通过 offset-- 类来设置。第一个星号( * )可以是 sm、md、lg、xl,表示屏幕设备类型,第二个星号( * )可以是 1 到 11 的数字。
例如:.offset-md-4 是把.col-md-4 往右移了四列格。
2.图像形状
- .rounded类 让图片有圆角
- .rounded-circle类 椭圆形图片
- .img-thumbnail 类 用于设置图片缩略图即图片有边框

- float-right float-left 图片对齐
- .mx-auto (margin:auto) 和 .d-block (display:block) 类 设置图片居中对齐
- .img-fluid类 (max-width: 100%; 、 height: auto;)根据屏幕大小自动调节
3.轮播(carousel)
提示符
"demo" class="carousel slide" data-ride="carousel">
"carousel-indicators">
- "#demo" data-slide-to="0" class="active">
- "#demo" data-slide-to="1">
- "#demo" data-slide-to="2">
class=“carousel slide”---- 整个div是轮播,轮播动画方式是slide

data-ride=“carousel”----页面加载就开始轮播,如果删除就不会轮播
class=“active”----当前位置
data-slide-to=“2”---- 轮播的位置 ,将小长方形移到第二块,索引从0开始
.carousel-indicators----代表轮播时候的指标(就是一列小长方形)轮播时可显示目前是第几张图。

轮播图片
"carousel-inner">
"carousel-item active">
 "https://static.runoob.com/images/mix/img_fjords_wide.jpg">
"carousel-item">
"https://static.runoob.com/images/mix/img_fjords_wide.jpg">
"carousel-item">
 "https://static.runoob.com/images/mix/img_nature_wide.jpg">
"carousel-item">
"https://static.runoob.com/images/mix/img_nature_wide.jpg">
"carousel-item">
 "https://static.runoob.com/images/mix/img_mountains_wide.jpg">
"https://static.runoob.com/images/mix/img_mountains_wide.jpg">
.carousel-inner----添加要切换的图片
.carousel-item----指定每个图片的内容
class=“carousel-item active”----轮播的第一张图 ,,,,两个active会卡住只能一个div有一个active
在每个 内添加 来设置轮播图片的描述文本``
"carousel-item">
 "https://static.runoob.com/images/mix/img_fjords_wide.jpg">
"carousel-caption">
"https://static.runoob.com/images/mix/img_fjords_wide.jpg">
"carousel-caption">
第一张图片描述标题
描述文字!
左右切换按钮
"carousel-control-prev" href="#demo" data-slide="prev">
"carousel-control-prev-icon">
"carousel-control-next" href="#demo" data-slide="next">
"carousel-control-next-icon">
.carousel-control-prve----添加左侧按钮
.carousel-control-next—添加右侧按钮
.carousel-control-prev-icon----与 .carousel-control-prev 一起使用,设置左侧的按钮
.carousel-control-next-icon----与 .carousel-control-next 一起使用,设置右侧的按钮
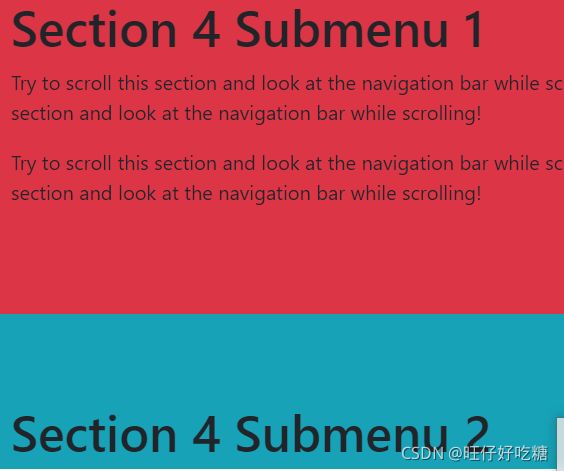
4.滚动监听(scrollspy):内容跟随滚动条而滚动
方法:
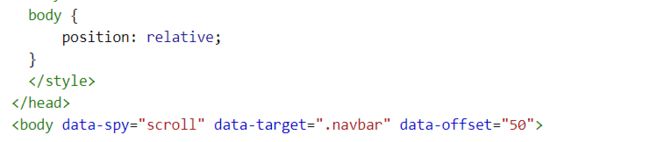
- 首先要确定监听对象一般为body,所以给其设置相对定位
position-relative,为实现滚动监听要添加data-spy="scroll",然后添加 data-target 属性,它的值为导航栏的 id 或 class (.navbar)

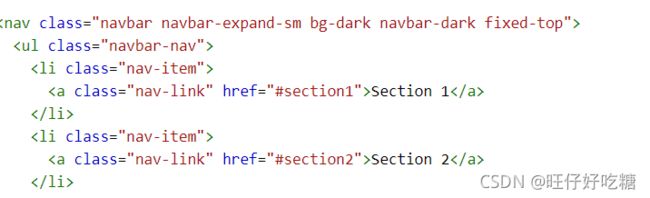
- 其次,创建导航栏(导航栏和滚动内容在同一个div中)可滚动项元素上的 id (
)必须匹配导航栏上的链接选项 (

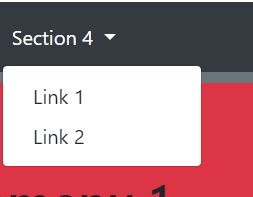
可在导航栏中设置下拉菜单,于此同时,滚动内容也可随之变为对应的多个部分
- "nav-item dropdown">
"nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Section 4
5.下拉菜单
指定下拉菜单:.dropdown类
大体方法:
如下例子:
"container">
"dropdown">
"btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
"dropdown-menu" aria-labelledby="dropdownMenuLink">
"dropdown-item" href="#">Action
"dropdown-item" href="#">Another action
"dropdown-item" href="#">Something else here

分割线:将其中的中添加.dropdown-divider 类来创建分割线
"dropdown-divider">
"dropdown-item" href="#">Another link
"dropdown-item" href="#">Link 3
"dropdown-header">Dropdown header
"dropdown-item" href="#">Another link

下拉菜单弹出方向:在总中添加(默认弹出方向为下)
- 右弹出:
.dropright类
- 左弹出:
.dropleft类
- 上弹出:
.dropup类
定位:在元素 .dropdown-menu 类后添加.dropdown-menu-right类----右对齐
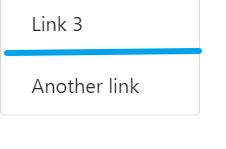
禁用、高亮选项在子元素中添加.disabled类为禁用选项,添加.active类高亮(蓝色背景)
6.导航
在
.nav类,在每个.nav-item类,在每个链接上添加.nav-link类可创建简单的水平导航栏
"container">
导航
简单的水平导航:
"nav">
- "nav-item">
"nav-link" href="#">Link
- "nav-item">
"nav-link" href="#">Link
- "nav-item">
"nav-link" href="#">Link
- "nav-item">
"nav-link disabled" href="#">Disabled
上述其中disabled为禁选
居中对齐:在
.justify-content-center类
导航右对齐:在
.justify-content-end类
垂直导航:在
.flex-column类


选项卡:在
<.nav-tabs>类,然后对所选中的选项用.active类来标记
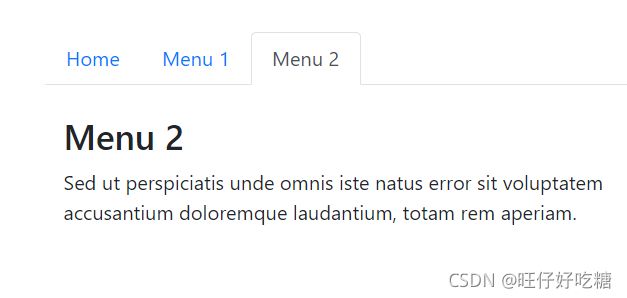
动态选项卡(选项卡动态可切换):
在每个链接上添加 data-toggle=“tab” 属性。 然后在每个选项对应的内容的上添加 .tab-pane 类,对应选项卡内容的 div 元素使用 .tab-content 类 。淡入效果可以在 .tab-pane 后添加 .fade类:
- "nav-item">
"nav-link" data-toggle="tab" href="#menu2">Menu 2
"menu2" class="container tab-pane fade">
Menu 2
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.
胶囊导航:在
.nav-pills类
齐行等宽:添加.nav-justified类
7.导航栏一般在页面顶部
大体方法:要先创建一个导航栏.navbar类,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠,可通过删除此类来创建垂直导航栏),然后创建导航栏选项即在
即

品牌/Logo:在

固定导航栏:.fixed-top类----页面头部、.fixed-bottom类----页面底部
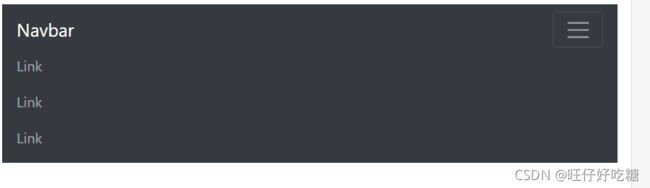
折叠导航栏:点击来显示导航栏
创建折叠导航栏:在按钮上添加class="navbar-toggler", data-toggle="collapse" 与 data-target="#thetarget"类,然后在设置了class="collapse navbar-collapse" 类的div上包裹包裹导航内容(链接), div 元素上的 id 匹配按钮 data-target 的上指定的 id:

导航栏文本:.navbar-text类来设置非链接文本,水平对齐,颜色与内边距一样
"navbar-text">
Navbar text

8.多媒体对象
创建:在容器元素上添加 .media 类,然后将多媒体内容放到子容器上,子容器需要添加 .media-body 类,然后添加外边距,内边距等效果:
基础多媒体对象:
"media border p-3">
 "https://static.runoob.com/images/mobile-icon.png" alt="John Doe" class="mr-3 mt-3 rounded-circle" style="width:60px;">
"media-body">
"https://static.runoob.com/images/mobile-icon.png" alt="John Doe" class="mr-3 mt-3 rounded-circle" style="width:60px;">
"media-body">
菜鸟教程
学的不仅是技术,更是梦想!!!
"container mt-3">
多媒体对象嵌套
多媒体对象可以多个嵌套(一个多媒体对象中包含另外一个多媒体对象):
"media border p-3">
 "https://static.runoob.com/images/mobile-icon.png" alt="John Doe" class="mr-3 mt-3 rounded-circle" style="width:60px;">
"media-body">
"https://static.runoob.com/images/mobile-icon.png" alt="John Doe" class="mr-3 mt-3 rounded-circle" style="width:60px;">
"media-body">
菜鸟教程
学的不仅是技术,更是梦想!!!
"media p-3">
 "https://static.runoob.com/images/mobile-icon.png" alt="Jane Doe" class="mr-3 mt-3 rounded-circle" style="width:45px;">
"media-body">
"https://static.runoob.com/images/mobile-icon.png" alt="Jane Doe" class="mr-3 mt-3 rounded-circle" style="width:45px;">
"media-body">
菜鸟教程
学的不仅是技术,更是梦想!!!
在.media-boby容器后添加图片,头像图片显示在右侧,若要让其在左侧,则相反
.align-self-*相关类:设置多媒体对象的图片显示位置
"btn-group">
- btn-group-vertical设置垂直按钮组
- .btn-group-lg/sm设置按钮组大小
内嵌按钮组:将要嵌入下拉菜单的按钮放入一个div,并在该div中添加.btn-group类,然后在该div加入第二层div来设置下拉菜单
"btn-group">
"btn-group">
"dropdown-menu">
"dropdown-item" href="#">Tablet
"dropdown-item" href="#">Smartphone