html调用腾讯地图定位当前位置,vue web项目中调用腾讯地图API获取当前位置的经纬度...
vue web项目中调用腾讯地图API获取当前位置的经纬度
vue web项目中调用腾讯地图API获取当前位置的经纬度
在main.js 中添加一下代码
import axios from 'axios'
axios.defaults.baseURL='#'
Vue.prototype.$http = axios
//这里学过vue使用过axios的人应该都可以看懂,就不做过多解释了
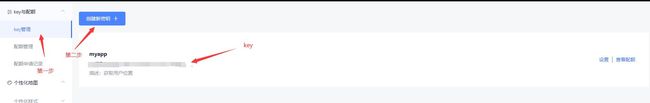
之后需要去腾讯地图位置服务中注册一个账号并申请key
回到我们的需要获取的页面中填入一下代码`
export default {
name: 'Home',
components: {
HelloWorld
},
created() {
this.getlocation()
},
methods: {
//这边使用了async,await去简化Promise并解构获取到的数据
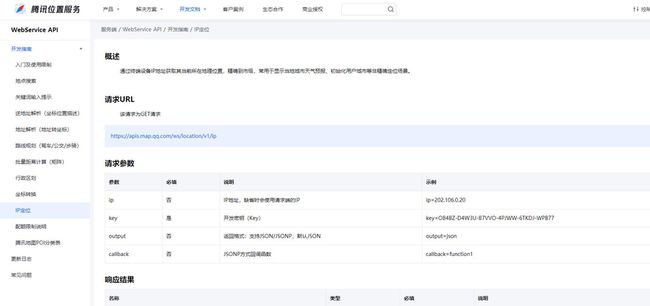
//其中axios中的 https://apis.map.qq.com/ws/location/v1/ip 是在下图中获取这里的key就是之前申请的
async getlocation() {
const {
data: res
} = await this.$http.get('https://apis.map.qq.com/ws/location/v1/ip', {
params: {
key: 'XOXBZ-MZWWD-CDX4H-PONXN-UA5PJ-D7FJN'
}
})
console.log(res);
}
}
}
这边使用了async,await去简化Promise并解构获取到的数据其中axios中的 https://apis.map.qq.com/ws/location/v1/ip 是在下图中获取这里的key就是之前申请的
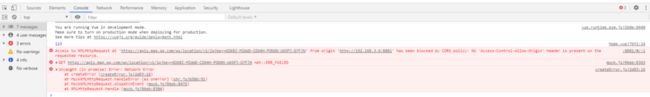
之后去运行项目,会发现一个报错但是手动拼接url路径放入浏览器中又可以获取然后去百度了一下发现是跨域问题搜索到了vue-jsonp
使用过程中发现网上给的大部分方法全是坑
安装vue-jsonp
npm install vue-jsonp --save
在main.js中导入
记住这里,巨坑
下面是网上给的写法
import VueJsonp from 'vue-jsonp'
Vue.use(VueJsonp)
然而官方的写法为
import { VueJsonp } from 'vue-jsonp'
Vue.use(VueJsonp)
添加完后在需要使用跨域的页面添加以下代码
export default {
name: 'Home',
created() {
//获取当前位置的经纬度
var data = {
key: "XOXBZ-MZWWD-CDX4H-PONXN-UA5PJ-D7FJN" //这个key就是你申请的密钥
};
var url = "https://apis.map.qq.com/ws/location/v1/ip"; //这个就是地理位置信息的接口
data.output = "jsonp";
this.$jsonp(url, data)
.then(res => {
console.log(res,123);
})
.catch(error => {
console.log(error,456);
});
},
methods: {
}
}
然后报错
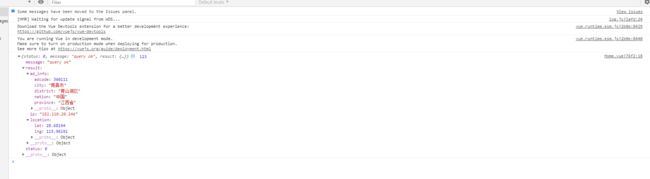
获取到了定位
欢迎各位大佬评论指导,指出不足
vue web项目中调用腾讯地图API获取当前位置的经纬度相关教程
vue +element的上传文件限制文件大小和限制文件类型
vue +element的上传文件限制文件大小和限制文件类型 vue +element的上传文件限制文件大小和限制文件类型 element的文件上传的文档中介绍: 参数 说明 类型 accept 接受上传的文件类型(thumbnail-mode 模式下此参数无效) string el-upload class=upload-demo
VUE实现SQL在线编辑器,SQL分析器,SQL代码关键字提示
VUE实现SQL在线编辑器,SQL分析器,SQL代码关键字提示 npm install --save codemirrornpm install --save sql-formatter import 'codemirror/theme/ambiance.css'import 'codemirror/lib/codemirror.css'import 'codemirror/addon/hint/show-hint.css'const C
electron+vue项目安装vue-devtools插件
electron+vue项目安装vue-devtools插件 这里记录一下自己安装过程中遇到的问题: 1、首先需要安装vue-devtools,遇到了源码编译构建的时候的webpack,webpack-cli反复提示缺失的问题。 这个问题很烦: a git clonehttps://github.com/vuejs/vue-devtools 这一步
vue--自定义tabbar组件
vue--自定义tabbar组件 项目中底部导航经常使用,为了方便可维护,下次使用直接拿过来使用,封装了一个简单的底部导航栏(自定义TabBar组件) 实现思路: 1.TabBar中显示的内容由外界来定义 使用flex布局平铺TabBar 2.自定义TabBarItem,可以上穿文字图片等(
何隆昌WebStorm启动Vue项目
何隆昌WebStorm启动Vue项目 打开控制台输入cnpm install 就是下载jar包,要安装npm,cnpm 添加启动 如果启动不了 删除本地node_modules 依赖包3. 执行 npm cache clean --force 清理缓存4. npm install
Vue3.0(正式版) + TS 仿知乎专栏企业级项目
Vue3.0(正式版) + TS 仿知乎专栏企业级项目 Vue3.0(正式版) + TS 仿知乎专栏企业级项目 第一时间带你解读 整个前端圈子都在关注的Vue3.0正式版! templateh1{{result}}/h1/templatescript lang=tsimport { defineComponent } from 'vue'export default de
Writeup-北邮新生赛MRCTF-Web题:ez_bypass
Writeup-北邮新生赛MRCTF-Web题:ez_bypass 原题地址:https://merak-ctf.site/challenges#ez_bypass 首先从题目可以看出:easy_bypass,简单的绕过 我们打开题目地址,简单的展示了源码的一部分 I put something in F12 for you include 'flag.php'; $flag='
CTF-web做题记录(狼组/BUUCTF)【一】
CTF-web做题记录(狼组/BUUCTF)【一】 WEB 1、ctf.wgpsec 你可能需要一部iphone 题目如下 考察点: user-agent ,burp改为iphone的user-agent,发包得到flag 2、ctf.wgpsec baby php 坑:代码理解错误,淦 考察点:代码理解,根据代码本身绕过 ?phphighlight_f