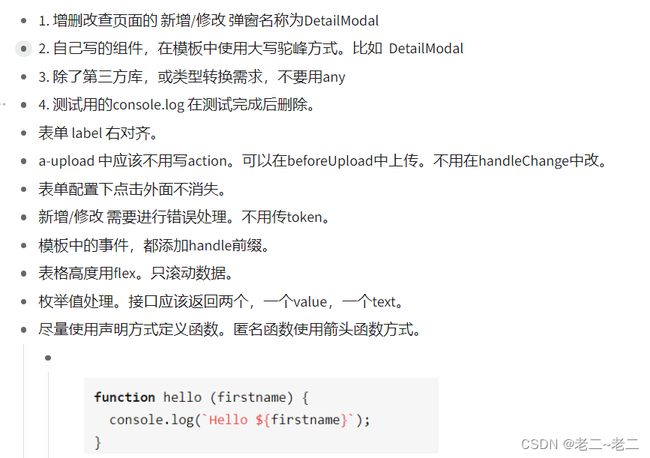
vue3增删查改(规范版)- 规范如下图
import { defineComponent, reactive, ref, toRefs } from 'vue';
import { UploadOutlined } from '@ant-design/icons-vue';
import ModalEx from '@/components/ModalEx/ModalEx';
import { isArray } from 'xe-utils';
import { AppModel } from '../types';
import { getAppStatus, validEmpty } from '@/utils/publicMethod';
export default defineComponent({
components: {
UploadOutlined,
ModalEx,
},
setup(props, { emit }) {
const modalOperation = reactive({
visible: false, //弹框显隐
editOrAdd: true, //新增为true, 编辑为false
canEdit: false, //判断是否可编辑
});
const formStateRef = ref(); //表单
//表单初始数据
const data = reactive({
formData: {
appId: '',
appName: '',
appNameEn: '',
status: 0,
creater: '',
createdDate: '',
authencationSource: '',
orgSourceType: '',
appDesc: '',
},
icsOptions: [
{
value: '222222',
label: '222222',
},
{
value: '111111',
label: '111111',
},
],
hrcOptions: [
{
value: '1111',
label: '1111',
},
{
value: '2222',
label: '2222',
},
],
statusOptions: getAppStatus(),
});
function dataInit() {
data.formData = {
appId: '',
appName: '',
appNameEn: '',
status: 0,
creater: '',
createdDate: '',
authencationSource: '',
orgSourceType: '',
appDesc: '',
};
}
//新增/编辑弹窗
const handleShow = (addOrEdit: string, formData: AppModel, isEdit: boolean) => {
console.log('编辑', formData);
if (addOrEdit === 'edit' && isArray(formData)) {
data.formData = formData[0];
modalOperation.canEdit = false;
} else if (addOrEdit === 'edit' && isEdit === false) {
data.formData = formData;
modalOperation.canEdit = true;
} else if (addOrEdit === 'edit') {
data.formData = formData;
modalOperation.canEdit = false;
} else {
modalOperation.canEdit = false;
dataInit();
}
modalOperation.editOrAdd = addOrEdit === 'add' ? true : false;
modalOperation.visible = true;
console.log('表单重置方法', formStateRef.value);
};
//确认
async function handleConfirm() {
await formStateRef.value
.validate()
.then(() => {
modalOperation.visible = false;
console.log('data', data.formData);
emit('save', data.formData, modalOperation.editOrAdd);
})
.catch((err: any) => {
console.log(err);
});
}
// 关闭
function handleClose() {
emit('close');
}
// 验证规则
// const rules = reactive({
// channelName: [{ required: true, message: '渠道名称必填', trigger: 'blur', type: 'string' }],
// });
return {
handleClose,
handleConfirm,
handleShow,
...toRefs(modalOperation),
formStateRef,
data,
rules: {
appId: [
{
validator: validEmpty('请输入应用ID'),
trigger: 'change',
required: true,
},
],
appName: [{ validator: validEmpty('请输入应用名称'), trigger: 'change', required: true }],
appNameEn: [{ validator: validEmpty('请输入应用英文名称'), trigger: 'change', required: true }],
orgSourceType: [{ validator: validEmpty('请选择机构认证源'), trigger: 'blur', required: true }],
authencationSource: [{ validator: validEmpty('请选择认证源'), trigger: 'blur', required: true }],
status: [{ validator: validEmpty('请选择状态'), trigger: 'blur', required: true }],
},
};
},
});
DetailModal.vue
AppManage
AppManage.ts
import { defineComponent, ref, reactive, onMounted, toRefs } from 'vue';
import { messageError, modalConfirmBoolean } from '@/utils/antdUtils';
import VGrid from '@/components/VGrid/VGrid';
import { appQuery, appModify, appInsert, importAppId, appIdUpdateStatus, AppQueryResponse } from '@/api/generate/other_api';
import { VXETable, VxeTableInstance, VxeTableEvents, VxeTableDefines } from 'vxe-table';
import { Button } from 'vxe-table';
import { message, UploadChangeParam } from 'ant-design-vue';
import { FileData } from 'yapi-to-typescript';
import Icon, { SearchOutlined, PlusOutlined, DeleteOutlined, EditOutlined, DownloadOutlined } from '@ant-design/icons-vue';
import { AppModel, AppStatusEnum } from './types';
import { getAppStatus } from '@/utils/publicMethod';
import DetailModal from './DetailModal/DetailModal';
export default defineComponent({
components: {
VGrid,
DetailModal,
Button,
SearchOutlined,
PlusOutlined,
DeleteOutlined,
EditOutlined,
DownloadOutlined,
Icon,
},
setup() {
const DetailModal = ref();
const buttonDisable = ref(true);
const seleteActiveData = ref();
//表格数据
const gridOptions = reactive({
border: true,
showOverflow: true,
loading: false,
columns: [
{ field: 'appId', title: '应用ID', width: 80 },
{ field: 'appName', title: '应用名称' },
{ field: 'appNameEn', title: '英文名称' },
{ field: 'authencationSource', title: '应用描述' },
{ field: 'status', title: '状态' },
{ field: 'creater', title: '操作人' },
{ field: 'createdDate', title: '操作时间' },
{ title: '操作', slots: { default: 'operations' }, width: 350, fixed: 'right' },
],
data: [] as AppQueryResponse,
});
// 查询接口
const formSearch = reactive({
appId: '',
appName: '',
appNameEn: '',
status: '',
creater: '',
createdDate: '',
});
async function queryTableList() {
try {
const res = await appQuery(formSearch);
console.log(res.data, '查询结果'); //2条数据
gridOptions.data = res.data;
} catch (error) {
messageError(error);
}
}
// 导入接口
function handleBeforeUpload(file: File) {
console.log(file, '文件');
const fileData = new FileData(file);
// 导入
importAppId({
appId: '',
file: fileData,
})
.then((t) => {
console.log(t.data, '导入');
})
.catch((e) => {
console.log(e, '上传失败');
});
}
/**新增 */
async function handleAdd() {
buttonDisable.value = true;
DetailModal.value.handleShow('add');
}
//新增一行或编辑修改数据
async function handleSave(data: AppModel, editOrAdd: boolean) {
//新增接口
console.log(editOrAdd); //true
if (editOrAdd) {
// gridOptions.data = [...gridOptions.data, data];
const formSearch = reactive({
...data,
appDesc: '',
authencationSourceId: '',
});
try {
await appInsert(formSearch);
console.log('新增成功');
queryTableList();
} catch (err) {
console.log('新增失败:', err);
}
} else {
//编辑接口
// const index = gridOptions.data.findIndex((item: { id: any }) => item.id === data.id);
// gridOptions.data?.splice(index, 1, data);
const userData = JSON.parse(localStorage.getItem('memoryCache') || '{}') || {};
console.log(userData['UserMemoryCache-loginData'].token);
const formSearch = reactive({
...data,
token: userData['UserMemoryCache-loginData'].token,
});
try {
await appModify(formSearch);
console.log('修改成功');
queryTableList();
} catch (err) {
console.log('修改失败:', err);
}
}
}
//激活
function handleActive(row: string) {
const rowData = JSON.parse(JSON.stringify(row));
const appId = rowData.appId;
appIdUpdateStatus({
stauts: AppStatusEnum.normal.toString(),
appId,
})
.then((t) => {
queryTableList();
console.log(t.data, '激活');
})
.catch((e) => {
(e as Error).message;
console.log(e, '激活失败');
});
console.log('激活');
}
/**编辑 */
async function handleEditRow(row: AppModel) {
DetailModal.value.handleShow('edit', row);
}
//查询
function handleSearch(value: string) {
if (value) {
gridOptions.data = gridOptions.data?.filter((item: { appName: string | string[] }) => item.appName.includes(value));
} else {
queryTableList();
}
}
//删除
async function handleRemove({ id }: { id: number | string }) {
const isRemove = await modalConfirmBoolean('提示', '您确定要删除该数据?');
// 确认删除
if (isRemove) {
const deleteIndex = gridOptions.data?.findIndex((item) => item.appId === id); // 可选链操作符 xxxx?.xxxxx
if (deleteIndex !== -1) {
gridOptions.data.splice(deleteIndex, 1);
gridOptions.data = [...gridOptions.data];
}
}
}
//点击渠道名称查看信息弹框
function handleCellClick({ row, column }: VxeTableDefines.CellClickEventParams) {
if (column.property === 'appId') {
DetailModal.value.handleShow('edit', row, false);
}
}
onMounted(() => {
queryTableList();
});
return {
VGrid,
gridOptions,
handleEditRow,
handleRemove,
DetailModal,
buttonDisable,
handleAdd,
handleActive,
handleBeforeUpload,
handleSave,
seleteActiveData,
handleSearch,
handleCellClick,
formSearch,
};
},
});
AppManage.vue
types(枚举)
在这里插入代码片
import { AppQueryResponse } from '@/api/generate/other_api';
/**
* App
*/
export type AppModel = AppQueryResponse[0];
/**
* App状态
*/
export const enum AppStatusEnum {
normal = 1,
disabled = 0,
}