前言:
官方文档
vue-cli是vue官方出品的快速构建单页应用的脚手架,里面集成了webpack,npm,nodejs,babel,vue,vue-router
1. 安装
先安装nodejs
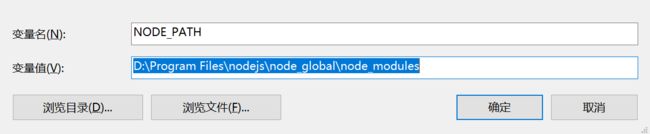
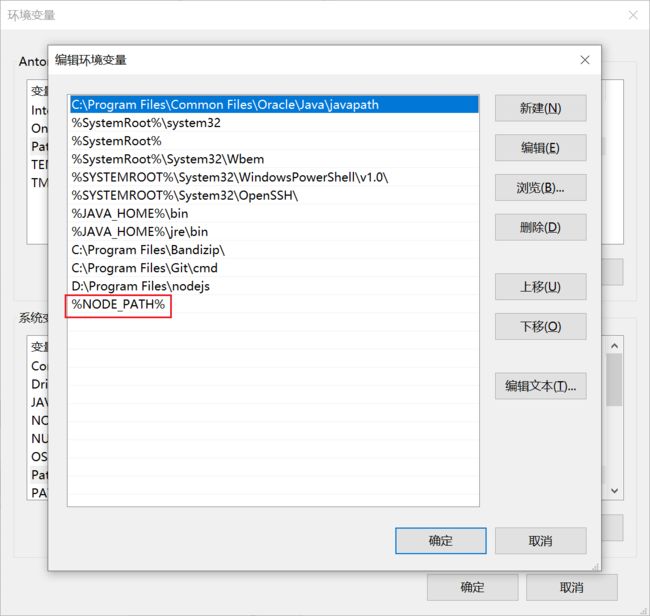
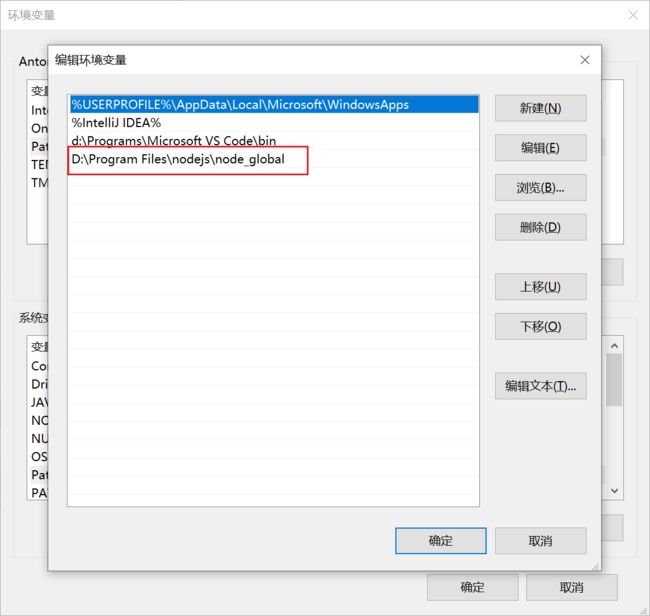
配置环境变量
安装vue-cli的前提是你已经安装了npm,在命令行工具中输入npm -v 命令来检测npm的安装以及版本情况。
1.1 npm安装
node下载地址:下载 | Node.js 中文网
安装成功提示:npm -v
配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
1.2 vue-cli安装
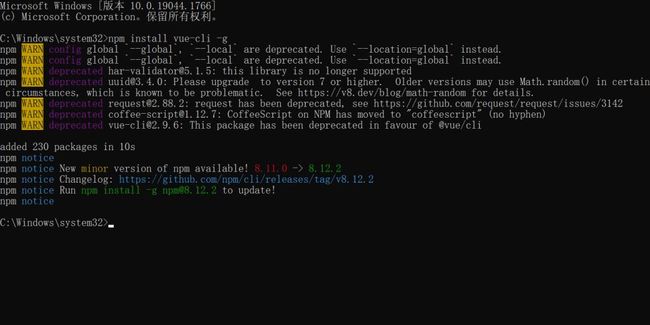
全局安装vue-cli,命令行:
npm install vue-cli -g
PS:-g代表全局安装,然后查看版本:
vue -V
PS: 注意这里的V是大写
2. 初始化项目
2.1vue init命令讲解
用vue init命令来初始化项目,具体使用方法如下:
vue init
init:表示要用vue-cli来初始化项目
- webpack:一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
- webpack-simple:一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- browserify:一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
- browserify-simple:一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple:一个最简单的单页应用模板。
2.2 项目初始化
在实际开发中,一般都会使用webpack这个模板,命令使用如下:
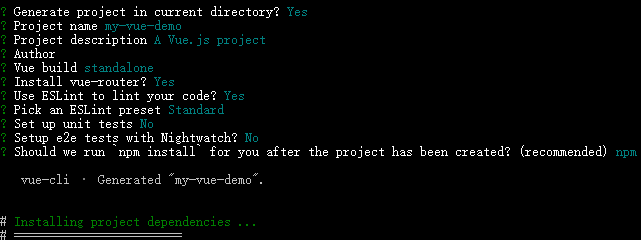
vue init webpack my-vue-demo
Project name:项目名称 ,默认为初始化建项目的名称my-vue-demo,不需要直接回车
Project description:项目描述,默认为A Vue.js project,不需要直接回车
Author:作者,如果有配置git的作者,自动会读取。直接回车
Install vue-router? 是否安装vue的路由插件,需要安装,选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。不需要输入n,需要选择y,如果是大型团队开发,最好是进行配置
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具,不需要输入n,需要选择y
Setup e2e tests with Nightwatch? 是否安装e2e来进行用户行为模拟测试,不需要输入n,需要选择y
初始化完成之后会出现以下信息,表示操作成功。
3. 运行项目
cd my-vue-demo,使用cd命令进入到项目目录
npm run dev
以上命令为开发模式下运行项目
npm run build
以上命令为项目发布打包
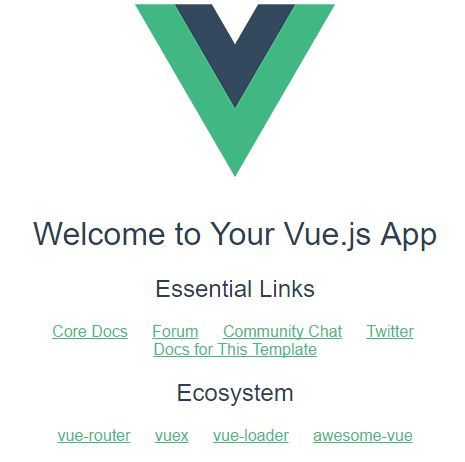
4. 成功页面
5. 项目结构
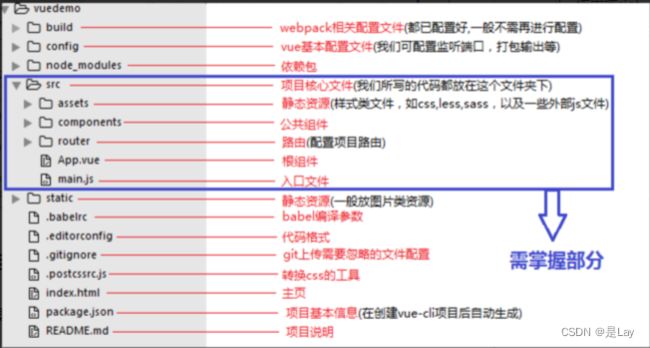
5.1 总体框架
一个vue-cli的项目结构如下,其中src文件夹是需要掌握,其余了解即可。
文件夹目录如下:
每个文件夹目录详细说明如下:
5.2 配置目录文件详解
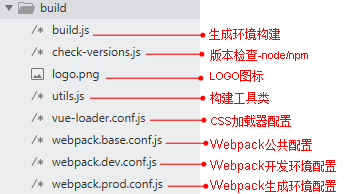
1. build目录(webpack配置)
build文件主要是webpack的配置,目录详情如下:
2. config目录(vue项目配置目录)
config文件主要是项目相关配置,常用的就是当端口冲突时配置监听端口,打包输出路径及命名等,目录详情如下:
3. node_modules(项目依赖包)
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法打开命令工具,进入项目目录,输入npm install [依赖包名称],回车
在两种情况下我们会自己去安装依赖:
》项目运行缺少该依赖包
》安装插件:如vuex
PS:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如npm install [email protected]
5.3src项目核心文件讲解
核心文件目录前面已经说明了,下面重点讲解index.html,main.js,App.vue,router的index.js,HelloWorld.vue
1. index.html(主页)
index.html为项目的主页,跟其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充。说明如下:
my-vue-demo
2. main.js(入口文件)
main.js为项目的入口文件,即单入口,主要是引入vue框架,根组件及路由设置,并且定义vue实例,说明如下:
// 引入vue框架
import Vue from 'vue'
// 引入根组件
import App from './App'
// 引入路由配置
import router from './router'
// 关闭生产模式下给出的提示
Vue.config.productionTip = false
// 定义实例
new Vue({
el: '#app',
router,
components: { App },
template: '
3. App.vue(根组件)
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style),说明如下:

[template-模板]
(1) 模板只能包含一个父节点,也就是说顶层的div只能有一个(如上图,父节点为#app的div,其没有兄弟节点)
(2)
【script-JS代码】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等。
【style-CSS样式】
样式通过style标签包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,
引入外部CSS示例:
4. router(路由配置)
router文件夹下,有一个index,js的路由配置文件,说明如下:
// 引入vue框架
import Vue from 'vue'
// 引入vue-router路由依赖
import Router from 'vue-router'
// 引入页面组件,命名为HelloWorld
import HelloWorld from '@/components/HelloWorld'
// 使用路由依赖
Vue.use(Router)
// 定义路由配置
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
5. HelloWorld.vue(页面组件)
最熟悉的HelloWorld输出,说明如下:
{{ msg }}
6. VUE-ROUTER
官方文档
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
自定义的滚动条行为
6.1 快速入门
安装
vue-router是一个插件包,需要用npm来进行安装的。如果采用vue-cli构建初始化项目会提示安装,也可以自己使用命令安装:
npm install vue-router --save
解读核心文件
用vue-cli构建项目之后,在src/router/index.js文件中,看到以下的路由核心文件:
// 引入vue框架
import Vue from 'vue'
// 引入vue-router路由依赖
import Router from 'vue-router'
// 引入页面组件,命名为HelloWorld
import HelloWorld from '@/components/HelloWorld'
// Vue全局使用Router
Vue.use(Router)
// 定义路由配置
export default new Router({
routes: [ //配置路由,这里是个数组
{ //每一个链接都是一个对象
path: '/', //链接路径
name: 'HelloWorld', //路由名称,
component: HelloWorld //对应的组件模板
}
]
})
使用
在系统入口文件main.js中注入router,代码如下:
// 引入vue框架
import Vue from 'vue'
// 引入根组件
import App from './App'
// 引入路由配置
import router from './router'
// 关闭生产模式下给出的提示
Vue.config.productionTip = false
// 定义实例
new Vue({
el: '#app',
router, // 注入框架中
components: { App },
template: '
6.2 页面跳转
1.router-link标签跳转
在html标签内使用router-link跳转,相应于超链接a标签,使用方式如下:
[显示字段]
to:导航路径
使用示例如下:
导航 :
首页 hello
2.编程式导航-JS代码内部跳转
实际项目中,很多时候都是通过在JS代码内部进行导航的跳转,使用方式如下:
this.$router.push('/xxx')
具体的简单用法:
(1)先编写一个按钮,在按钮上绑定goHome( )方法。
(2)在