结对作业 微软学术搜索分析
殷鹏程 10061130
姚铭 10061204
选题:微软学术搜索
第一部分——关于微软学术搜索网站的Functional Bugs
1. Academic Map 鼠标滚轮缩放失效问题
Symptom:正常使用Academic Map的缩放功能时,缩放操作可以同时通过拖动页面右上角滑块与滚动鼠标滚轮实现(后者符合大多数用户习惯),但在Academic Map上点击一个学术机构之后,系统提示加载,拖动滑块依旧可以执行地图缩放,而此时鼠标滚轮失效。
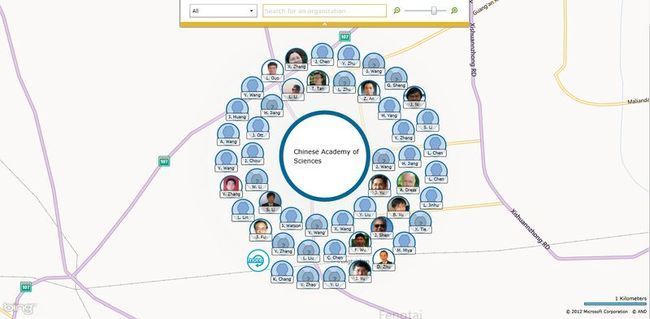
2. Academic Map 载入学术机构后用户当前缩放失效问题
Symptom:当点击一个学术机构时,地图返回一个固定的缩放比例,用户当前缩放比例失效,这不利于用户查看地理位置临近的学术机构的相关信息(用户需再次执行缩放操作),比如北航与北科。
3. Academic Map 双击学术机构后无法返回地图模式问题
Symptom:正常情况下,单击学术机构,程序载入正确的机构相关信息,此时地图做阴影化处理,用户可通过单击任意非连接区域回到地图模式。而双击某一学术机构(特别是多次双击)时,程序载入机构相关信息后,此时单击任意区域都无法回到地图模式,同时,此时地图未作阴影化处理。程序核心功能无法继续使用。
本Bug在Chrome 23及IE 8下均出现:
Probable cause:在多次双击某一节点的情况下,程序可能会多次异步载入学术机构信息,由于未能够正确的处理鼠标双击节点的事件,程序对“当有信息后台载入时鼠标双击节点”的情况处理有问题,或未作处理。
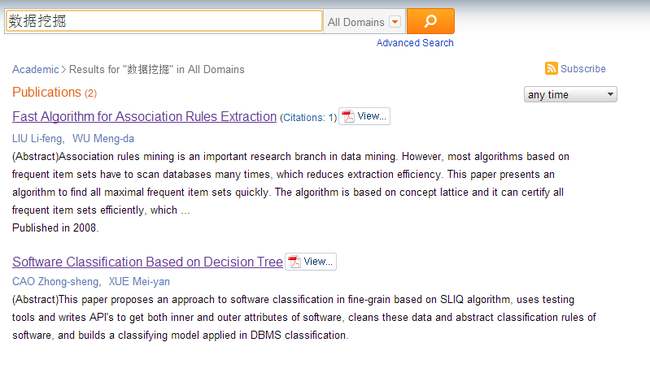
4. 搜索部分中文关键词出现不相关结果
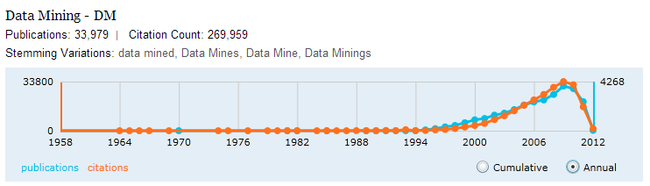
Symptom:尝试搜索“数据挖掘”,得到如下所示结果,初步判断两篇文章与“数据挖掘”此中文关键词不相关(虽然正文内容可能为数据挖掘),在两篇论文的题目、摘要中都未出现“数据挖掘”,且由于原文链接失效,无法验证正文中是否出现相关词汇。
注:搜索结果中未给出“数据挖掘”在正文中出现的位置信息。
5. 强制停止搜索操作时UI仍显示‘载入’状态问题
Symptom:在首页执行搜索操作后,强制停止新页面的载入,此时最右侧‘载入’图案仍旧显示
补充:一个可能的功能性bug:键入某个keywords,无法自动导航至关键词页面,如information retrieval,而键入social network则可以,虽然用户的query string同关键词是完全match的。希望能够修复这个bug(我发现当keyword与某个期刊或会议的关键词重叠后,系统会自动给出提示,让用户选择进入哪个页面,那么为何keyword不会与其发生重叠时自动进入keyword页面,而不是让用户选择是否由结果页面跳转到keyword页面?应该统计当用户搜索某个keyword时的意向页面来决定哪个优先展示)(来自采访后的用户反馈)
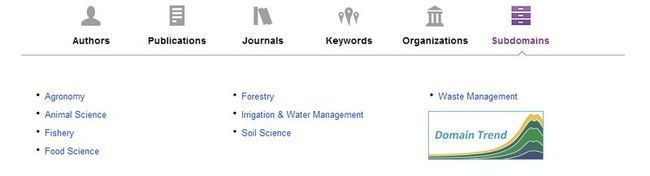
6. 非功能性:UI问题
Subdomains下的下划线过长问题,如图所示,subdomains下发的下划线右端过长,影响了页面的整体视觉效果
7. 非功能性:数据问题 ‘color image processing 与 colour image processing’被作为不同关键词处理
这是我本人在日常使用微软学术搜索时发现的一个Bug,关键词库中很多包含color或colour的关键词被视为不同的关键词处理,如‘color image processing 与 colour image processing’,两者的关键词id分别为6646与6502,除此之外,还有很多类似情况。
第二部分——关于微软学术搜索网站项目开发的不足
我作为微软学术搜索长时间来的用户,虽然使用频率不高,但学术搜索确实帮我解决了很多问题。在阅读了邹老师关于微软学术搜索项目的历程介绍之后,我综合分析得到以下几点问题:
1. 前台代码规范问题
根据邹欣老师教程,结合本人日常开发的总结,我认为微软学术搜索在前台开发上存在如下几个问题:
1.1 JQuery代码与前台代码混用问题
查看首页(http://academic.research.microsoft.com/)的源代码,我们可以在<head></head>标签内发现对JQuery的引用。
JQuery是一个十分流行的Javascript框架,那么,既然使用了JQuery,根据使用JQuery的习惯与业界普遍赞同的编码规范,页面内所有对DOM元素的操作都应该通过JQuery实现,而不应该再使用丑陋的getElementById方法(否则就失去了使用JQuery的意义~)。但是,我们却赫然发现了下面的代码:
如上图所示,页面中同时使用了JS原生的getElementById()方法,以及JQuery的$(selector)方法,虽然两者的功能是一致的,但考虑到后期的可维护性已经对编码规范的遵守,应该统一使用JQuery风格的DOM操作方式。
1.2 HTML页面标签内嵌CSS样式的问题
下图截取的代码为网页底部栏目的html代码。
可以看到,这个div引用了footer class,而让人费解的是,div标签中却仍旧有内联的CSS样式属性(style="height: 30px;"),对于前端开发而言,这是一种很不好的习惯,因为对同一个标签的控制分散到了不同的地方,很不利于代码的维护,即使在学霸的UI中,我们的前台DEV也不会做这样的事情。
从标签风格来看,这个div应该不是asp.net自动生成的,那么前台开发人员在书写其css样式时,应该将其所有样式放到footer class里。
1.3 HTML标签内嵌JavaScript函数问题
从下图可以看出,页面的标签元素中内联了很多javascript函数,而根据一般的js编码规范,js函数应该单独放到<script></script>标签内,html的事件(如onClick)应该直接饮用js函数名,而非直接在onClick事件中定义。
这样做,会有以下几个问题:
1. 不同的事件,其处理函数可能相近,内联定义会造成代码冗余
2. Html代码与js代码高度耦合,当代码量达到一定量级后,可维护性会很差
在学霸UI中,所有的js代码均位于Header标签内的<script></script>标签中,方便了引用与维护。
从以上几点可以看出,beta版本的微软学术搜索在前台代码的代码质量控制上可能有所疏忽,希望能够引起重视。
2. 关于开发技术手段的问题:对与合理使用asp.net服务器控件的探讨
仅从微软学术搜索的首页来看,可以发现,页面大量使用了asp.net技术,具体表现在几乎所有的div的id都由ct100打头。
使用asp.net的服务器控件可以简化UI的开发流程,但是,从我个人的观点,不恰当的使用反而会带来以下几个问题:
- 控件的状态须由IIS维护,不必要的控件产生的无用状态加重了服务器的负担
- 部分可以通过前台技术(如js)实现的功能通过服务器实现,不利于充分利用客户端浏览器的处理能力(动辄酷睿cpu,甚至浏览器支持gpu渲染),且加重了服务器的负担。
- 对于前台的某些功能,因为采用了控件,既需要编码人员参与,又需要前台工程师参与,不利于协作与分工
3. 关于项目开发流程的问题
邹老师的博客上有这样一句话:
由于项目的绝大部分模块都进行了大规模的工程性重构,重写。有些问题太难, 研究员们逐步撤出了项目。
根据博文,可以发现,在M1阶段,研究员与工程师共同参与,我虽然不清楚他们是否共同参与编码,但从上文可以看出,M1阶段可能没有采取比较好的架构,或者比较好的设计模式,导致项目在迭代过程中需要进行大规模的工程性重构,但代码重构对于一个项目来说,是很可怕的(我曾经看到过一篇博文,讲的是代码重构(重写)标志着项目的失败,具体链接无从找寻)。
因此,我猜测,M1阶段的研究员与工程师可能共同参与了编码,但很可能由于研究员的编码风格可能不是面向工程的,导致M1阶段的代码存在架构上的问题,否则为何要大规模重构?之前不是根据MS Agile,进行了2周的计划了么?恳请邹老师解答~
第三部分——使用Academic Search进行学习领域的选择:记黄同学使用Academic Search 的心得
编者按:
最近我的哥们黄同学需要进行CS专业领域的选择,面对CS领域下形形色色的Subdomain,该选择什么方向为好?在某日跟我提到此事后,我便推荐他使用微软学术搜索。以下是黄同学使用微软学术搜索完成专业领域选择的过程记录。
用户背景:
黄同学,我航高工大三本科生,计算机科学与技术专业。
使用Academic Search的目的:发掘CS下的热门领域,进行专业选择
感兴趣方向:Social Network,Machine Translation,Peer to Peer,Information Retrieval
用户使用过程:
1. 学习阶段与功能选择
由于黄同学之前没有使用过Academic Search,笔者首先向其大致介绍了AS的主要功能,并建议他通过两个途径进行热门领域的比较:
1 查看相应Keywords(见上)的论文发表与引用数目图
2 使用AS的Domain Trend功能,横向比较CS下各个subdomain的论文发表情况。
黄同学希望通过衡量某个领域的热度(主要还是看论文发表数目),并结合自我的个人兴趣,来确定今后的研究方向。因此,以上两种手段是比较有效的。
2. 具体使用阶段
2.1 Domain Trend功能
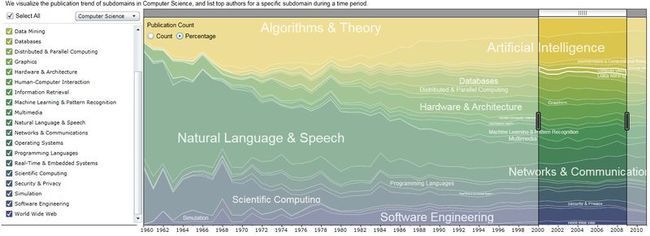
在大致熟悉了AS的主要功能后,黄同学便开始了具体工作J,首先使用Domain Trend, 但打开Domain Trend的主界面后,小黄在左侧的subdomain中找了又找,只找到了Information Retrieval……
“咋没有其他的关键词呢?!”
我向他解释:AS中的Domain Trend只列出了AS中定义的subdomain的论文数目信息,其他的关键词不在subdomain范围之内。它们可能属于某个subdomain。
那么,该如何找到上述关键词所在的subdomain呢,我跟小黄犯了愁,Social Network属于啥?Network & communication还是World Wide Web?Academic Search貌似没有给出Domain与Keywords的对应关系哎…..
2.2 直接搜索Keywords得到相应图表
比起第一种方法,这招来的更实在~
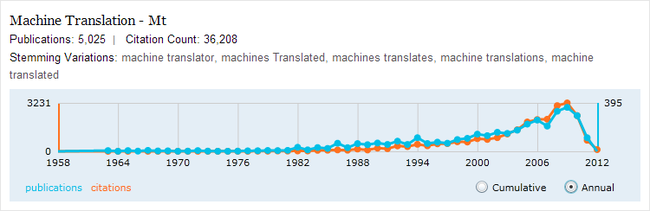
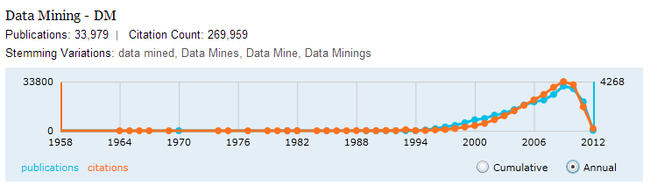
但是,我们在检索各个关键词结果后发现,对于上述所有KeyWords,2011年与2012年的论文publication数目都少于2010年,导致我们无法根据图表判断上述领域在11年与12年是否热门(见下图)。
其中,12年的数据只有两位数,但为什么11年的也相对较少?估计是AS对近两年的数据收录不全。
但让小黄没有想到的是,keywords页面还给出了领域大牛们对keyword的定义,方便了用户对领域进行初步的认识与了解。
经过一番搜索之后,小黄认为Academic Search提供的近两年的论文发表数目不太准确,不能很好的反映某一领域的发展趋势,只能够通过横向比较各个领域间的论文发表数目来判断热门领域。最后,小黄选定了Machine Translation(兴趣是第一位的J)。
最后,根据小黄同学的反馈,我们一起总结了AS的各个方面的优缺点~
项目
优点
缺点
数据量
横向来看,CS各个subdomain的论文收录颇全,足够支撑日常论文检索需求
对近两年,特别是2012年的论文收入很少
界面
界面设计很人性化,特别是各项Visualization功能,将数据可视化,特别有利于向黄同学这类需要进行领域分析与研究的用户
“怎么没有中文界面?!”(用户语),Google学术至少还有个中文版,PS:本人常用国产万方(wangfangdata.com.cn)
功能
对比Google学术搜索与国内的万方(wanfangdata.com)、中国知网等,微软学术搜索的功能明显更多,而且数据的可视化程度更高
部分功能在细节上仍需要完善,比如Domain Trend无法添加Custom Domain(比如比较用户指定个N个关键词)
准确度
对大部分KeyWords的搜索比较精准
搜索结果排名上存在一些问题
对于部分keyword,如social network,题名social and biological networks的文章竟然排在第一页第三位,远高于题名包含social network的文章
搜索information retrieval,无法自动进入关键词页面(虽然关键词同用户键入文本一致)
用户对产品的改进意见:
- 强烈要求有类似于Domain Trend的Keywords Trend功能,用于横向比较不同的Keywords
- 一个可能的功能性bug:键入某个keywords,无法自动导航至关键词页面,如information retrieval,而键入social network则可以,虽然用户的query string同关键词是完全match的。希望能够修复这个bug(我发现当keyword与某个期刊或会议的关键词重叠后,系统会自动给出提示,让用户选择进入哪个页面,那么为何keyword不会与其发生重叠时自动进入keyword页面,而不是让用户选择是否由结果页面跳转到keyword页面?应该统计当用户搜索某个keyword时的意向页面来决定哪个优先展示)
第四部分——移动设备上的微软学术搜索
市场情况
目前学术搜索产品基本都是以网页为载体,除了微软,规模最大的学术搜索是谷歌学术搜索,其余的还有CNKI和Heliloid等搜索产品。但针对移动的客户端尚未成熟,微软学术搜索推出的WP7客户端,其余的没发现。
功能
关于要设计什么样的功能以及为什么用户会用该产品,我们使用NABC模型来分析的学术搜索的功能需求及改进方法以及这样做的优点。
1) N (Need 需求)
现在的学术搜索产品功能大都仅限于学术论文资源的搜索,加以学科领域分类。而对于文献之间的关系,学者之间的关系,还有研究机构之间的信息比较很少有体现。微软学术搜索的几个模块功能实现了上述关系的深入分析,为学者提供了对学术资源的分析与整理。除此之外,我们还应该为用户提供个性化的信息定制,给用户感兴趣的领域等信息给予更新。针对在移动设备上使用的用户,我们应考虑到移动设备的使用特点,设计适合移动设备特点的功能。
2) A (Approach 做法)
考虑到为用户提供在移动设备上快捷简便的使用体验,设计以下功能:
- 为用户提供账号登陆功能,用户使用自己的账户可以设置自己感兴趣的学科领域或者学术作者,可以及时的获取这些限定领域的最新消息。
- 提供收藏功能,在遇到喜欢的文献或出版物时可以加入自己的收藏夹,以便以后查看。
- 设置感兴趣的学术会议,会议临近时提供提醒。
- 社交网络分享功能,看到不错的文献资源时可以分享到各大社交网站。
- 简洁视图模式。考虑到移动设备屏幕大小有限。可以选择设置为简洁模式,搜索的文献或学者结果时仅显示标题或学者最简单的信息,点击时展开,显示较详细的信息。
3) B (Benefit 好处)
实现了上述功能,使得该学术搜索客户端不再是用户单方面向程序发出请求并获得结果的平台,而是用户与学术资源互动的平台。客户端可以根据客户的喜好,有针对性的提供给用户最需要的资源,节约了用户搜索相关信息的时间,方便了使用过程。另一方面,我们针对移动平台,特别是手机,考虑到屏幕大小有限,提供简洁和常规两种阅读模式是有必要的。
4) C (Competitors 竞争)
目前对于学生机研究人员,在网络上搜索大量的学术资源是必要而又比较繁琐的工作。一个易操作,功能强大的学术搜索平台是有很大市场价值的。而目前的相关产品功能大都仅限于论文资源的搜索,加以学科领域分类,很少对资源的相互关系加以梳理,针对用户的个性化信息支持更是几乎没有。所以经过分析,完成这个学术搜索移动客户端的市场价值巨大,而且目前阶段市场竞争还不是特别强烈,但面对其他相关学术搜索产品的不断升级,竞争压力在后期应该会有所上升。
角色配置
项目初期阶段,测试量较少,设置开发人员2名,美工2名,测试人员1名;
项目中后期,设置开发人员2名,测试人员2名,美工1名。
12周计划
项目采用迭代式开发过程。每周都必须召开例会分析项目的进度与当前难点,并且分析怎样做确保进度的正常进行,每个小阶段结束后进行一定的总结。而其中重要的一点,项目文档是贯穿整个12周必须要做的事情,完整的文档是保证项目顺利进行的前提。
第1-2周
进行需求分析,并向公众征求功能需要,综合各方面的需求,最终确定项目的整体定位,细化并确定所有功能需求,形成需求报告。
第3周
软件的架构设计,据需求分析所得结果完成软件架构的详细设计,为正式开发做准备。
第4-7周
第一轮开发,根据之前的详细设计进行项目开发。
第8周
测试版发布,收集软件的bug和其他不足之处,制定改进计划。
第9-10周
第二轮开发,主要是完善之前的测试版本,并修改bug
第11周
项目稳定阶段,进一步完善项目,做项目的收尾工作。
第12周
结束项目的开发,制作说明文档,帮助文档等,完成发布。