动态表单
动态表单
在设计业务工作流平台时,我们需要为结点绑定一组业务表单,本例独立演示了一种动态表单的实现技巧
例子下载:http://files.cnblogs.com/wxwinter/WPFDF.rar
很多时候,开发人员对数据验证的方案是,数据验证不通过就不能保存,这种方案并不好,我的方案是数据验证不通过可以做为草稿保存,但不能向下提交,操作人员可以在完成草稿后再提交
例子下载
说明
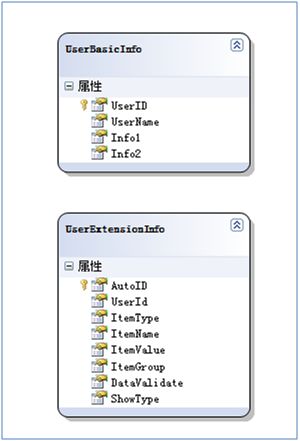
Linq映射
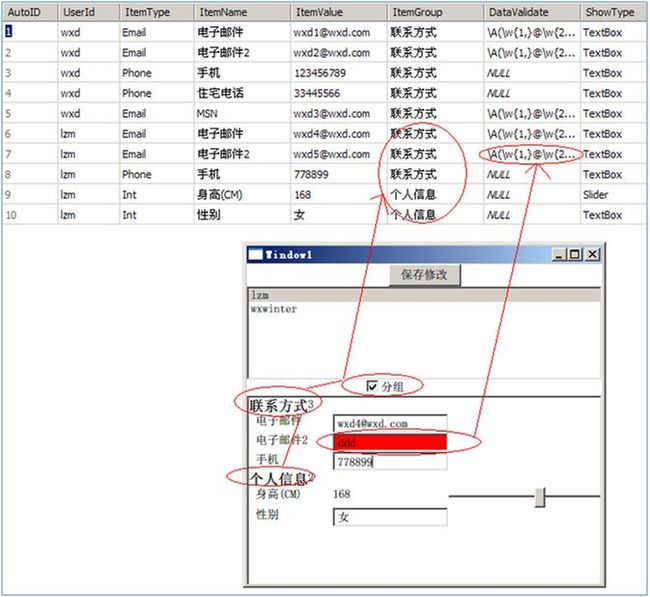
数据库
WPF实现
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="358" Width="376"> <StackPanel Name="stackPanel1" Loaded="stackPanel1_Loaded" xmlns:mytype="clr-namespace:WpfApplication1" xmlns:systype="clr-namespace:System;assembly=mscorlib" > <StackPanel.Resources>
<ControlTemplate x:Key="s1" TargetType="{x:Type ContentControl}"> <ContentPresenter> <ContentPresenter.Content> <StackPanel Orientation="Horizontal"> <TextBlock Name="temp1" Text="{Binding Path=.ItemName}" Width="80"></TextBlock> <TextBox Name="temp2" Width="120" LostFocus="temp2_LostFocus" > <TextBox.Text> <Binding Path=".ItemValue" >
</Binding> </TextBox.Text> </TextBox>
</StackPanel> </ContentPresenter.Content> </ContentPresenter> </ControlTemplate>
<ControlTemplate x:Key="s2" TargetType="{x:Type ContentControl}"> <ContentPresenter> <ContentPresenter.Content> <StackPanel Orientation="Horizontal"> <TextBlock Name="temp1" Text="{Binding Path=.ItemName}" Width="80"></TextBlock> <TextBlock Name="temp2" Text="{Binding Path=.ItemValue}" Width="120" /> <Slider Value="{Binding Path=.ItemValue}" Maximum="300" Minimum="50" Width="200"></Slider> </StackPanel> </ContentPresenter.Content> </ContentPresenter> </ControlTemplate>
<DataTemplate x:Key="d1" DataType="{x:Type mytype:UserExtensionInfo}" >
<ContentControl Name="tp" Template="{StaticResource s1}"></ContentControl>
<DataTemplate.Triggers> <DataTrigger Binding="{Binding Path=ShowType}"> <DataTrigger.Value> <systype:String>Slider</systype:String> </DataTrigger.Value> <Setter TargetName="tp" Property="Template" Value="{StaticResource s2}"/>
</DataTrigger> </DataTemplate.Triggers> </DataTemplate>
</StackPanel.Resources> <Button Height="23" Name="button1" Width="75" Click="button1_Click">保存修改</Button>
<ListBox Name="listBox1" Height="97" DisplayMemberPath="UserName" ItemsSource="{Binding}" SelectionChanged="listBox1_SelectionChanged"> </ListBox> <CheckBox Height="16" Name="checkBox1" Width="120" Click="checkBox1_Click" >分组</CheckBox> <ListBox Height="500" Name="listBox2" ItemsSource="{Binding}" ItemTemplate="{StaticResource d1}"> <ListBox.GroupStyle> <GroupStyle> <GroupStyle.HeaderTemplate> <DataTemplate> <DockPanel> <TextBlock FontWeight="Bold" FontSize="15" Text="{Binding Path=.Name}" /> <TextBlock Text="{Binding Path=.ItemCount}" /> </DockPanel> </DataTemplate> </GroupStyle.HeaderTemplate> </GroupStyle>
</ListBox.GroupStyle>
</ListBox> </StackPanel>
</Window> |
public class Window1 : Window { public Window1() { InitializeComponent(); } WxwinterTestDBDataContext obj = new WxwinterTestDBDataContext(); private void stackPanel1_Loaded(object sender, RoutedEventArgs e) { this.listBox1.DataContext = obj.UserBasicInfo; }
private void button1_Click(object sender, RoutedEventArgs e) { obj.SubmitChanges(); }
private void listBox1_SelectionChanged(object sender, SelectionChangedEventArgs e) { UserBasicInfo selectItem = listBox1.SelectedItem as UserBasicInfo;
this.listBox2.DataContext = obj.UserExtensionInfo.Where(p => p.UserId == selectItem.UserID);
}
private void checkBox1_Click(object sender, RoutedEventArgs e) { ICollectionView cv = CollectionViewSource.GetDefaultView(listBox2.ItemsSource); cv.GroupDescriptions.Clear();
if (checkBox1.IsChecked == true) { PropertyGroupDescription gp = new PropertyGroupDescription(); gp.PropertyName = "ItemGroup";
cv.GroupDescriptions.Add(gp);
}
}
public bool Validate(string value, string Regex) { System.Console.WriteLine(value + Regex); if (Regex == null || Regex == "") { return true;
}
String Estring = Regex; String Vstring = value.ToString();
System.Text.RegularExpressions.RegexOptions op; op = System.Text.RegularExpressions.RegexOptions.IgnoreCase;//不区分大小写
System.Text.RegularExpressions.Regex obj; obj = new System.Text.RegularExpressions.Regex(Estring, op);
bool b = obj.IsMatch(Vstring);
return b; }
private void temp2_LostFocus(object sender, RoutedEventArgs e) { TextBox tp = sender as TextBox;
BindingExpression myBindingExpression = tp.GetBindingExpression(TextBox.TextProperty);
UserExtensionInfo u = myBindingExpression.DataItem as UserExtensionInfo; bool b = Validate(tp.Text, u.DataValidate);
if (b) { tp.Background = System.Windows.Media.Brushes.White;
} else { tp.Background = System.Windows.Media.Brushes.Red;
} }
} |
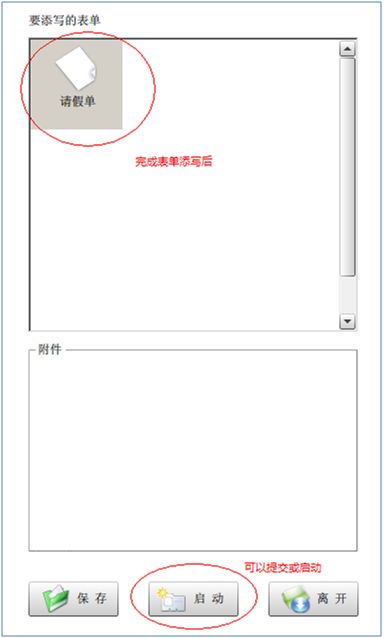
效果说明
扩展说明
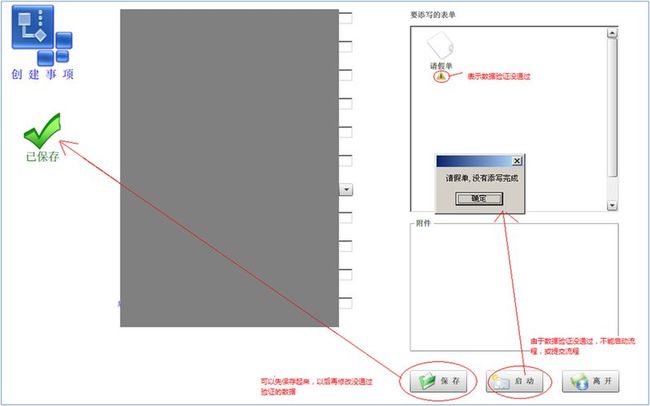
很多时候,开发人员对数据验证的方案是,数据验证不通过就不能保存,这种方案并不好,我的方案是数据验证不通过可以做为草稿保存,但不能向下提交,操作人员可以在完成草稿后再提交
下面我用以前做过的一个演示的UI效果说明一下这种思路,(由于这个演示已被一个公司购买,代码我就不提供了,实现方式与上面的例子类似)
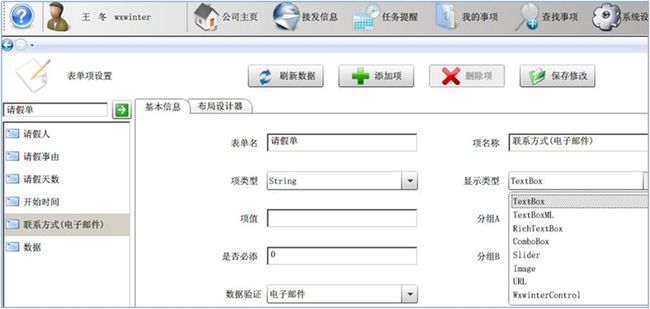
表单设计器
表单添写