- 环信服务端下载消息文件---菜鸟教程
后端
前言在服务端,下载消息文件是一个重要的功能。它允许您从服务器端获取并保存聊天消息、文件等数据,以便在本地进行进一步的处理和分析。本指南将指导您完成环信服务端下载消息文件的步骤。环信服务端下载消息文件是指在环信服务端上,通过调用相应的API接口,从服务器端下载聊天消息、文件等数据的过程。因环信服务端保存的消息漫游是有时间限制,有用户需要漫游全部的消息或者自己服务端做所有消息记录的备份。可以从环信服务
- 手把手教你环信对接离线推送,再搞不定把你头打掉
前端
前提条件1.macOS系统,安装了xcode,并且配置好了cocoapods第三方管理工具2.有苹果开发者账号3.有环信开发者账号(注册地址:环信即时通讯云)在苹果开发者中心创建项目,注册推送证书.1.登录苹果开发者中心.AppleDeveloper(请用自己的苹果开发者账号)编辑编辑2.苹果开发者中心创建-Identifiers.(name-empushdemo)(identifier-com.
- android即时通讯ui框架,android IM即时通信之聊天界面UI框架
weixin_39537680
android即时通讯ui框架
写在最前面现在很多软件都要求加入即时通信的功能,当然很多都用了三方(环信、融信。。。)。最近,项目也有此需求,我们选择的是环信。环信也提供了UI框架,但是说实在的一般的应用用不了那么多功能,可能就简单的语音、表情、图片。我们就需要根据我们自己的需求去更改他的UI框架,花了很多时间去看他的UI框架源码。看完我真是要吐了,写的太复杂了,所以一气之下就自己写了界面。效果展示简单介绍如何使用Emotion
- 环信集成动态库上传AppStore出现问题
路小白同学
项目中用到了环信的实时音视频库,环信的库已经更新到3.4.1,而且优化了一对一视频通话,需要换库,做个记录。image由于iOS编译的特殊性,为了方便开发者使用,环信将i386x86_64armv7arm64几个平台都合并到了一起,所以使用动态库上传appstore时需要将i386x86_64两个平台删除后,才能正常提交审核在SDK当前路径下执行以下命令删除i386x86_64两个平台实时音视频版
- iOS集成环信推送,最详细流程(证书创建、环信集成、测试)
奔跑的蚂蚁01
iOSios环信推送
这几天项目里又用到了环信的推送,虽然之前做过,但是很久不做还是有很多细节没有注意到,所以还是决定从头开始做一遍,把每一个环节都详细记录下来,同样的把每一个坑也记录下来.方便自己以后做的时候忘记哪个流程了可以在看一遍.我很能理解那种遇到问题网上百度一堆类同的答案但是并不好使的情况,所以我会将我在项目中遇到的问题都贴出来,希望能给大家带来些许参考和帮助,一.推送的原理和流程(着急做推送的可以跳过这一步
- 【设计模式与Android】抽象工厂模式——嵌合体克隆工厂
weixin_34239169
设计模式移动开发
什么是抽象工厂模式所谓抽象工厂模式,就是为创建一组相关或者是互相依赖的对象提供一个接口,而不需要指定它们的具体类的设计模式。抽象工厂模式适用于一个对象族有相同的约束的情况,用不抽象的语言解释就是国内著名开发者服务商环信在Android和iOS平台都提供了IMSDK,尽管功能一样,但代码的实现逻辑是不同的,这就是抽象工厂模式。抽象工厂模式的实现方式尽管在讲工厂方法模式的时候我用化学知识举例,但那位技
- Android如何快速集成环信EaseUI(最强修改版)
Parcelable
改版android即时通讯聊天文档
最近项目中要求实现即时通讯的功能,于是就找到了环信的即时通讯。下面我就来分享一下如何简单快速的集成环信EaseUI以及我在集成中遇到的问题。ps:想要快速方便的集成最好不要按照官方文档的要求来做,因为你会发现全是坑啊!!!无力吐槽……首先:我们需要到官网去注册并创建应用。会生成我们自己的AppKey,这个需要记下来,我们会在Manifest文件中写入我们自己的AppKey。(不同app之间聊天只需
- Android如何快速集成环信EaseUI
Parcelable
androidsdk即时通讯文档
最近项目中要求实现即时通讯的功能,于是就找到了环信的即时通讯。下面我就来分享一下如何简单快速的集成环信EaseUI以及我在集成中遇到的问题。ps:想要快速方便的集成最好不要按照官方文档的要求来做,因为你会发现全是坑啊!!!无力吐槽......首先:我们需要到官网去注册并创建应用。会生成我们自己的AppId,这个需要记下来,我们会在Manifest文件中写入我们自己的AppId然后下载SDK登录到环
- IM音视频技术方案建议
环信张翼
环信即时通讯平台提供了基于互联网和移动终端的实时语音、实时视频等通讯能力。环信将移动即时通讯能力通过API和客户端SDK包的方式提供给企业,帮助企业在自己的产品中便捷、快速的实现通讯和社交功能。2.1基础功能2.1.1视频能力环信支持基于IP网络的点对点实时语音和视频。通过多种技术包括自动增益控制、回声消除、抖动控制、丢包策略、动态带宽自适应等增强算法,保证高质量实时语音和视频体验。对于主流的多版
- 别玩即时通讯了,快来看看融合通信
星星编程
小时候玩QQ的时候,觉得特别好玩,想着长大了自己一定要做一个比QQ更好的即时通讯应用。十年后,还真做出来了,张小龙替我实现了我的梦想。聊天真是太简单了,做了快5年,集成过环信、融云,就连声网那个丑家伙都没放过,至今都没有做出自己的即时通讯应用。声网界面是简陋了些,功能很强大,也很稳定,还支持私有化部署。即时通讯技术玩腻了,搞起融合通信技术。Jitsi移动端.jpgJitsi在Github上完全开源
- LLVM的基本库
Back~~
LLVM学习
libLLVMCore:该库包含与LLVMIR相关的所有逻辑:IR构造(数据布局、指令、基本块和函数)以及IR校验器。它还负责编管理译器中各种编译流程libLLVMAnalysis:该库包含几个IR分析过程,如别名分析,依赖分析,常量折叠,循环信息、内存依赖分析和指令简化libLLVMCodeGen:该库实现与目标无关的代码生成和机器级别(LLVMIR的更低级版本)的分析和转换libLLVMTar
- 有哪些开源im即时通讯软件
IT凡哥
2022-05-08有哪些不错的即时通讯软件,类似企业微信?ps:文章中有直接网址会被锁定文章,只能以图片代替。1、IM协议分类1.1xmpp类image.png1.2webrtc协议类2、不完全开源2.1网易云信image.png2.2环信emchatimage.png服务端不开源2.3wildfireimage.png免费不支持多人视频。专业版收费2.4openimimage.png后台语音基
- iOS 环信 更新当前消息状态并在退出当前聊天页面后保存当前消息状态
马威明
最近用环信自定义消息做发红包功能在退出当前聊天页面后重新进入聊天红包领取状态一直无法保存刚开始直接在消息状态改变的时候调用了[self_updateMessageStatus:message];方法但是此方法只能刷新当前聊天页面的消息在退出聊天页面重新进入聊天的时候当前消息状态变成初始状态后来找到如下方法解决问题://已经领取的话更新红包状态NSMutableDictionary*dic=[NSM
- 使用PaddleNLP识别垃圾邮件准确率98.5%的垃圾邮件分类器(附数据集下载)
代码讲故事
机器人智慧之心PaddleNLP垃圾邮件分类器数据集NLP随机森林朴素贝叶斯
使用PaddleNLP识别垃圾邮件准确率98.5%的垃圾邮件分类器(附数据集下载)。什么是垃圾邮件?垃圾邮件泛指未经请求而发送的电子邮件,例如未经发件人请求或允许而发送的商业广告或非法的电子邮件。垃圾邮件的常见内容包括赚钱信息、成人广告、商业或个人网站广告、电子杂志、连环信等。垃圾邮件可以分为良性和恶性的。良性垃圾邮件是各种宣传广告等对收件人影响不大的信息邮件。恶性垃圾邮件是指垃圾邮件炸弹或附带有
- 环信服务端下载消息文件---菜鸟教程
环信即时通讯云
集成IM教程环信服务器网络运维
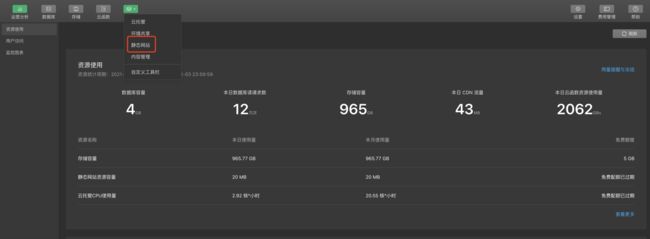
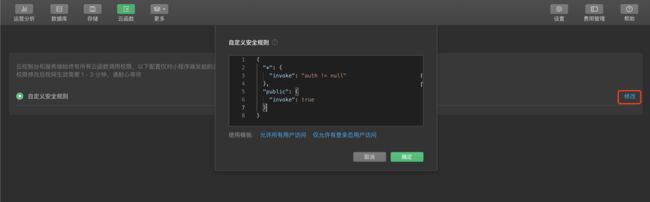
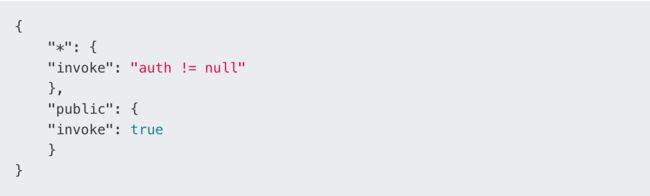
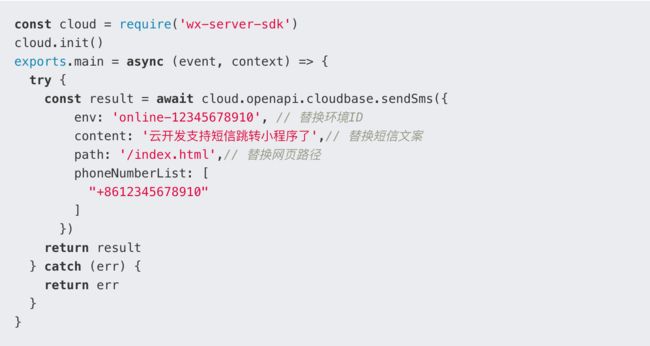
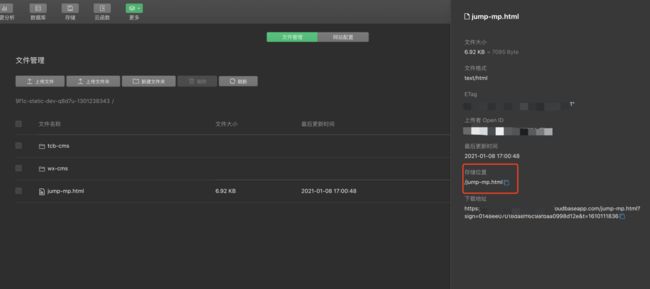
前言在服务端,下载消息文件是一个重要的功能。它允许您从服务器端获取并保存聊天消息、文件等数据,以便在本地进行进一步的处理和分析。本指南将指导您完成环信服务端下载消息文件的步骤。环信服务端下载消息文件是指在环信服务端上,通过调用相应的API接口,从服务器端下载聊天消息、文件等数据的过程。因环信服务端保存的消息漫游是有时间限制,有用户需要漫游全部的消息或者自己服务端做所有消息记录的备份。可以从环信服务
- 集成环信IM时常见问题及解决——包括消息、群组、推送
环信即时通讯云
前端
一、消息环信是不支持空会话的,在插入一个会话,一定要给这个会话再插入一条消息;发送透传消息也就是cmd消息时,value的em_开头的字段为环信内部消息字段,如果使用会出现收不到消息回调的情况;如果发送消息报500的错误,请检查下你的登录逻辑,大概率就是没有登录环信造成的;Android在发送图片消息时,默认超过100kb是会压缩图片的,如果对图片质量有要求的话,可以设置不压缩;//`imageU
- swift对接环信sdk
环信即时通讯云
xcodeiosobjective-c
准备熟练objective-c语言有一台mac电脑,并安装了xcode和cocoapods内容篇幅较长,需要内心平和耐心看下去,务必戒躁.学习目的手把手教大家如何在iOS应用中集成环信IM明确表示,内容一定全面,没有任何丢失,只要沉得住气,耐得下心,3小时即可搞定.若经常阅读文档以及语言方面很熟练,大约1小时即可搞定.Areyouready?[加油][加油][加油]获得Appkey和两个userc
- 环信IM Demo登录方式如何修改为自己项目的?
环信即时通讯云
前端vue.jsjavascript
在环信即时通讯云IM官网下载Demo,本地运行只有手机+验证码的方式登录?怎么更改为自己项目的Appkey和用户去进行登录呢?本文以Web端为例,教大家如何更改代码来实现1、VUE2Demovue2demo源码下载vue2demo线上体验第一步:更改appkeywebim-vue-demo===>src===>utils===>WebIMConfig.js第二步:更改代码webim-vue-dem
- 2024年天津理工大学中环信息学院专升本专业考试准考证及考前提醒
天津专升本
天津专升本天津理工大学中环信息学院微信开放平台
2024年天津理工大学中环信息学院高职升本科专业课考试考前提醒考试时间考试时间为2024年1月8日上午9:00-11:00,9:00开考后禁止进入考场参加考试,建议考生提前30分钟到达考点。准考证打印时间准考证打印时间为2023年12月29日至2024年1月8日,考试当天考生须凭准考证、有效身份证件进入考点参加考试。考试地点考试地点在天津理工大学中环信息学院杨柳青校区,第一教学楼。考场分布在第一教
- iOS 环信上架framework拆分
月醉花听
1.打开终端2.cd到项目中环信SDK文件夹目录下3.执行以下命令,每行敲一下回车mkdir./bakcp-rHyphenate.framework./baklipoHyphenate.framework/Hyphenate-thinarmv7-outputHyphenate_armv7lipoHyphenate.framework/Hyphenate-thinarm64-outputHyphen
- 宝二爷重仓投资的AAA Chain新年福利发糖果啦
财神叔叔
糖果链接项目AAAChain是一个独立的公有链,致力于利用区块链技术打造一个由海量垂直场景应用组成的、去中心化的、完全自治的数据开放平台。该项目目前已与环信达成商务合作,项目将面向拥有17万APP、10亿手机终端覆盖、5000万日活用户的环信生态逐步激活。AAAChain的愿景是成为全球最大用户规模和最大数据规模的公有链数据开放平台。https://candy.aaa.capital/?code=
- RN 聊天功能 使用环信 发送 消息
海利昂
发送语音问题然后我拿到其中的url使用RNFetchBlob下载下来在文件后面追加.amr格式RN环信官方已经不再维护目前的代码集成只能实现文字和图片使用的是webImSDK的方式完成集成点击语音的时候我下载到本地文件夹然后使用reactnativesound播放这个文件点击语音的时候我下载到本地文件夹然后使用reactnativesound播放这个文件发现播放失败,没有报错播放失败消息,只走了r
- rdkit&python | 标准化检查分子正确性
ASKCOS
AIDDCADD化学生物pythonrdkit
分子结构处理MolecularSanitization默认情况下,RDKit读入分子的时候会进行分子结构检查处理(MolecularSanitization)。结构处理的过程中会自动计算一些有用信息,如杂化、环信息等,保证分子的结构在化学上是合理的:价键合理。Sanitization的检查过程,包含11步。clearComputedProps:清除已有的分子、原子、键的计算性质,如Thisstep
- rdkit&python | 超全化合物分子清理方法
ASKCOS
AIDDCADD化学生物rdkit生物信息学化学信息学
分子结构处理MolecularSanitization默认情况下,RDKit读入分子的时候会进行分子结构检查处理(MolecularSanitization)。结构处理的过程中会自动计算一些有用信息,如杂化、环信息等,保证分子的结构在化学上是合理的:价键合理。Sanitization的检查过程,包含11步。clearComputedProps:清除已有的分子、原子、键的计算性质,如Thisstep
- 【Vins轨迹】pose_graph位姿图加载&&EVO精度评定
白白白白白kkk
学习笔记
1.Vins的位姿图加载功能如果想要对slam运行后的位姿轨迹进行评定,需要将数据保存到output文件夹中。其中pose_graph.txt含有的信息:关键帧id、时间戳、vio的xyz、优化后的xyz、vio的四元数、优化后的四元数、回环到的关键帧id、回环信息(8个)、特征点数量。其中数据是和vins_no_loop.txt以及vins_loop.txt中的数据是一致的。vins_no_lo
- 环信获取群组详情后的群组成员里只有群主和管理员
神一样的队友
2019-12-11号环信都属于正常的,2019-12-12号下午通过getGroupSpecificationFromServerWithId获取群组详情的方法只能获取到群主和管理员,找了一下午找不到原因,有大神帮忙看了看,环信管理平台的群成员是都有的,但是找不到方式来获取所有的群成员,后来试了试getGroupMemberListFromServerWithId是能获取到普通成员[[EMCli
- 2024年天津理工大学中环信息学院专升本专业课报名考试的通知
天津专升本
天津专升本天津理工大学中环信息学院微信开放平台
2024年天津理工大学中环信息学院高职升本科考试须知根据《2024年天津市高职升本科招生实施办法》的相关要求, 为做好高职升本科专业考试的报考工作,全面服务考生,保障考生权益,现将考试具体事项通知如下:报名条件报名条件和具体要求按市招生委员会、市高招办文件执行。招生计划注:如政策对当年度学费标准进行调整,以政策规定的标准为准。专业考试报名1、报名:考试报名时间为2023年12月7日至20
- 腾讯云遇到的坑
Jackey_song
集成遇到的坑:1.添加好友不能一次添加成功,如果失败不能马上自动添加2.好友人数限制只能3000人,环信的没有限制3.文档太粗糙了,很多重点没有说出来4.技术支持貌似只有一个人,恢复很慢。5.官方提供的Demo代码混乱,基本上没有注释,逻辑不清晰6.代码易于耦合解决方案:1.好友的功能可以使用类似单聊或者和服务端深度配合共同完成添加成功。有很多重点可以直接在上面提交工单向他咨询,电话一般只是给你往
- 8家银行最新公布!这些商户刷卡无积分
静静超厉害
一、邮储银行所有卡产品在下列交易不累计积分:预借现金、还款、溢缴款领回、转账、预授权、手工调账、退货、有争议交易、网上支付、信用卡年费、循环信用利息、预借现金的手续费及利息、逾期缴款所衍生的费用(如违约金、利息)及《领用合约》约定的其它各项手续费。在银联网络的下列消费不累计积分:房地产类、汽车销售类、批发类、学校类、代扣代缴类、烟草结算款、保险类、医院卫生类、物流仓储类、公共事业类消费,具体的不计
- 环信IM
城南一霸賈十七
登陆原理好友体系原理通过环信来管理好友体系通过AppServer来管理好友体系用户昵称,头像环信采用低侵入的方式开发IM,不会保存用户信息。解决方案:方式一:从AppServer获取用户信息方式二:从消息扩展中获取用户信息解释:方式一:在发送消息时不含有不论什么扩展,收消息时假设本地不存在发送人的用户信息则须要从APPserver查询发送人的昵称和头像的URL。方式二:在发送消息时带有包括昵称和头
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S