Backbone 利用Modules 来组织你的程序(require.js )
http://backbonetutorials.com/organizing-backbone-using-modules/
不幸的是backbone没有告诉你如何组织代码,让很多开发者对于如何加载脚本及规划他们的开发环境感到迷茫。
它不同于别的MVC框架那样喜欢设置一个开发理念。
幸运的是这个教程可以告诉你如何设计一个更健壮的程序。
教程开始我们将把backbone 与AMD结合起来谈谈。
什么是AMD Asynchronous Module Definitions 异步模型定义
AMD定义了在浏览器和服务器之间如何异步加载模块化代码。它实际是Common.js 规范的一个分支。很多代码加载器都使用AMD来实现,看来它可以作为Javascript 模块化开发的特色。
这个教程将使用Require.js 来实现一个模块和组织好Backbone.js
我强烈推荐使用ADM来作开发。
快速一览
模块化
可扩展
可编译
市场认可
为什么使用Require.js
为什么 要用Require.js
Require.js 有一个很强大的社区。作者James Burke对项目很负责,并且乐于回复用户。作为一个代码加载的专家,它也是AMD规范的贡献者。
让我们开始吧
看代码是最好的学习方法。
教程里的例子比较松散,你可以找到更全面的例子。
如果你想看到如何实施一个使用案例,你可以在github上创建一个问题。
例子不是很全面,但可以给你一个大概的概念。
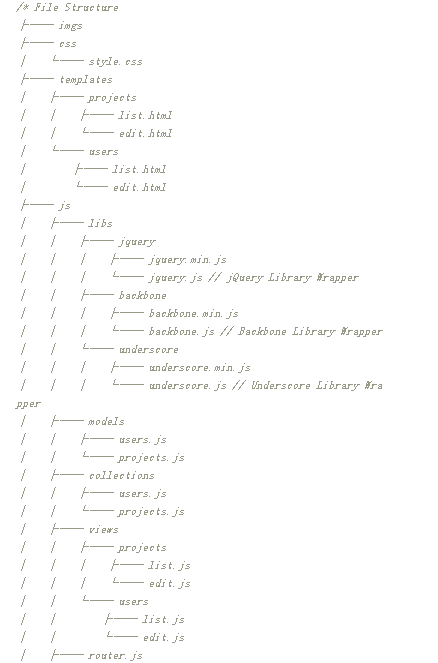
例子文件的结构
有很多方法来组织程序的文件结构,这取决于项目的大小,下面的例子将views和template进行了映射。
Collection 和 Models 没有像ORM那样组织。


要继续的话你必需明白我们如何实现说明中的目标。
引导你的应用程序
使用Require.js 我们在首页定义了一个单点入口。我们必需为Backbone 的各个Views 设立容器
注意:script标签上的data-main 属性用于加载 js/main.js 它会自动 加上.js 扩展
<!doctype html> <html lang="en"> <head> <title>Jackie Chan</title> <!-- Load the script "js/main.js" as our entry point --> <script data-main="js/main" src="js/libs/require/require.js"></script> </head> <body> <div id="container"> <div id="menu"></div> <div id="content"></div> </div> </body> </html>
<script data-main="js/main" src="js/libs/require/require.js"></script>
轻量的首页文件总是好的。你可以断开服务器,让cdn休息,确保一切可以缓存。
bootstrap 又是怎样的呢?
我们的引导文件将会负责配置Require.js ,并且加载最开始最重要的依赖
在下面的例子中我们配置require.js 来创建快捷的别名来加载公用 的代码,jquery ,Underscore Backbone
由于这些库的自身可能的依赖关系我们必需依顺序加载代码到总的命名空间。
幸运的是AMD规范处理这些库将会异步的来加载。因为这样引导不直观,我希望在不久的将来解决这个问题。
我们还命名了一个app module ,它包含了整个程序逻辑
模型将会以相对路径形式加载。"app" app.js
require.config({
paths: {
jQuery: 'libs/jquery/jquery',
Underscore: 'libs/underscore/underscore',
Backbone: 'libs/backbone/backbone'
}
});
require({
'app',
'order!libs/jquery/jquery-min',
'order!libs/underscore/underscore-min',
'order!libs/backbone/backbone-min'
},function(App) {
App.initialize();
});