微信小程序标题栏加logo–基于IView-weapp
目录
-
- 一、场景
- 二、实现方案
- 总结
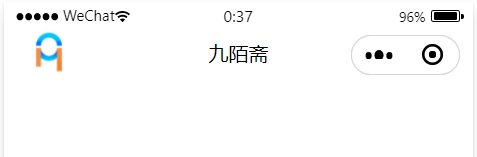
一、场景
想要在自定义微信小程序自定义标题栏内容,也就是app.json中的“window”相同的内容。但是,在app.json文件中,个人没有发现其他的办法来设置这些内容。
-
app.json中“window”设置
"window": { "backgroundTextStyle": "light",//下拉背景 "navigationBarBackgroundColor": "#fff",//导航栏背景色 "navigationBarTitleText": "九陌斋",//导航栏文字 "navigationBarTextStyle": "black",//文字颜色 "pageOrientation": "auto"//横屏竖屏跟随系统 },
二、实现方案
本文记录的方案不是全局配置,即每一个page需要单独配置。同时,这里是基于iView-weapp的。需要配置使用IView-weapp,教程地址:。
另外,如果你知道怎么全局配置的话,欢迎指教!
-
app.js加入一个全局数据:
globalData: { statusBarHeight: wx.getSystemInfoSync()['statusBarHeight'], } -
在要修改的page的json里加上:
{ "navigationStyle": "custom" } -
在对应page的js文件里加上:
const app = getApp()//新建的文件没有这个对象,要加上 Page({ data: { statusBarHeight: app.globalData.statusBarHeight//在data里加上这句即可 } }) -
wxss加上相应内容:
/* 自定义导航栏 */ .custom{ position: fixed; width: 100%; height: 50px; z-index: 999; background:white; text-align: center; } .titlelogo{ float: left; } //下面内容是IView的内容可根据实际情况进行调整 .demo-row{ margin-bottom: 5px; background-image: -webkit-linear-gradient(0deg, #F5F5F5 4.16666667%, transparent 4.16666667%, transparent 8.33333333%, #F5F5F5 8.33333333%, #F5F5F5 12.5%, transparent 12.5%, transparent 16.66666667%, #F5F5F5 16.66666667%, #F5F5F5 20.83333333%, transparent 20.83333333%, transparent 25%, #F5F5F5 25%, #F5F5F5 29.16666667%, transparent 29.16666667%, transparent 33.33333333%, #F5F5F5 33.33333333%, #F5F5F5 37.5%, transparent 37.5%, transparent 41.66666667%, #F5F5F5 41.66666667%, #F5F5F5 45.83333333%, transparent 45.83333333%, transparent 50%, #F5F5F5 50%, #F5F5F5 54.16666667%, transparent 54.16666667%, transparent 58.33333333%, #F5F5F5 58.33333333%, #F5F5F5 62.5%, transparent 62.5%, transparent 66.66666667%, #F5F5F5 66.66666667%, #F5F5F5 70.83333333%, transparent 70.83333333%, transparent 75%, #F5F5F5 75%, #F5F5F5 79.16666667%, transparent 79.16666667%, transparent 83.33333333%, #F5F5F5 83.33333333%, #F5F5F5 87.5%, transparent 87.5%, transparent 91.66666667%, #F5F5F5 91.66666667%, #F5F5F5 95.83333333%, transparent 95.83333333%); background-image: linear-gradient(90deg, #F5F5F5 4.16666667%, transparent 4.16666667%, transparent 8.33333333%, #F5F5F5 8.33333333%, #F5F5F5 12.5%, transparent 12.5%, transparent 16.66666667%, #F5F5F5 16.66666667%, #F5F5F5 20.83333333%, transparent 20.83333333%, transparent 25%, #F5F5F5 25%, #F5F5F5 29.16666667%, transparent 29.16666667%, transparent 33.33333333%, #F5F5F5 33.33333333%, #F5F5F5 37.5%, transparent 37.5%, transparent 41.66666667%, #F5F5F5 41.66666667%, #F5F5F5 45.83333333%, transparent 45.83333333%, transparent 50%, #F5F5F5 50%, #F5F5F5 54.16666667%, transparent 54.16666667%, transparent 58.33333333%, #F5F5F5 58.33333333%, #F5F5F5 62.5%, transparent 62.5%, transparent 66.66666667%, #F5F5F5 66.66666667%, #F5F5F5 70.83333333%, transparent 70.83333333%, transparent 75%, #F5F5F5 75%, #F5F5F5 79.16666667%, transparent 79.16666667%, transparent 83.33333333%, #F5F5F5 83.33333333%, #F5F5F5 87.5%, transparent 87.5%, transparent 91.66666667%, #F5F5F5 91.66666667%, #F5F5F5 95.83333333%, transparent 95.83333333%); } .demo-col{ color:black; padding: 10px 0; text-align: center; /* background: rgba(0, 153, 229, .7); */ } .demo-col.light{ background: rgba(0, 153, 229, .5); } .demo-row.light .demo-col{ background: rgba(0, 153, 229, .5); } .demo-row.light .demo-col.light{ background: rgba(0, 153, 229, .3); } .row-class{ background: #fff; margin-bottom: 6px; } .col-class{ height: 32px; line-height: 32px; color: #fff; text-align: center; /* background: #2d8cf0; */ font-size: 12px; } .col-class.light{ background: #5cadff; } /* 自定义导航栏 */ -
对应page的wxml内添加内容:
<view class="custom flex_center" style="padding-top:{{statusBarHeight}}px"> <i-row> <i-col span="1" i-class="col-class">i-col> <i-col span="7" i-class="col-class"> <i-avatar class="titlelogo" src="/static/logo/logo6.png" size="large" shape="ciecle">i-avatar> i-col> <i-col span="8" i-class="demo-col">九陌斋i-col> <i-col span="8" i-class="col-class">i-col> i-row> view> -
其他的页面同样修改即可。
总结
作者并没有很系统的学习这些内容,对css内容不熟,最开始作者想直接将所有样式敲出来,但是发现很麻烦,而且并不能很好适配所有设备,所以改用了IView。当然,我相信不用它也能写的很好,我也非常欢迎你的指教。