- vue-charts的使用,导入,配置,及常见错误
一蓑烟雨,一任平生
vue3vue.jsechartsjavascript
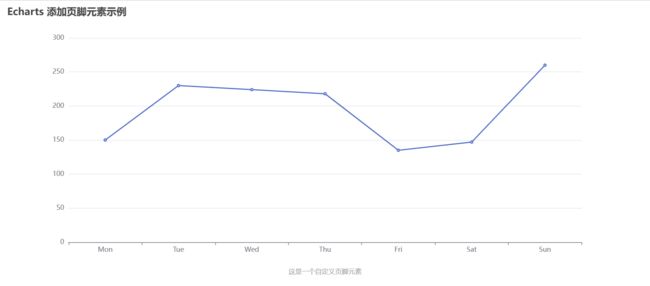
vue-charts作用:在使用echarts生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts的出现正是为了解决这个痛点。基于Vue2.0和echarts封装的v-charts图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。第一步:下载npmiv-chartsecharts-S第二部:导入同时配置import{CanvasR
- 旧衣回收小程序开发,企业的双赢选择
冠品网络科技
小程序开发软件开发旧衣回收回收小程序
随着全球环保意识的提升和可持续发展理念的普及,越来越多的人开始关注衣物的可持续利用,旧衣回收市场逐渐成为一个备受关注的领域。旧衣回收不仅有助于减少资源浪费和环境污染,还为企业和商家带来了新的商业机会。目前,在数字化的趋势下,旧衣回收小程序作为便捷的回收方式,正在成为企业布局和人们回收的重要工具。1、解决传统回收模式的痛点传统的旧衣回收模式存在众多局限问题,例如回收点分散、回收流程繁琐、用户参与度低
- 健身房预约小程序开发,开启智能健身时代
冠品网络科技
小程序开发小程序小程序制作健身房预约小程序健身房预约系统
在移动互联网时代,人们的生活习惯发生了巨大改变,促使行业都在寻求数字化转型,线下健身房也不例外。传统的线下健身房预约方式已经不能满足用户的需求,数字化预约方式能够带来便捷、高效的体验,不仅可以提升用户体验,还可以为健身行业带来新的发展机遇。健身房预约系统带来的优势1、便捷预约用户无需拨打电话或到店咨询,只需通过小程序即可随时随地查看课程安排、教练信息、场馆情况等,并完成预约,提高了场馆的转化率。2
- 解锁云原生后端开发新姿势:腾讯云大模型API深度整合实战
Loving_enjoy
实用技巧腾讯云
在云原生与AI技术深度融合的今天,如何将大模型能力无缝嵌入后端架构,已成为开发者构建下一代智能应用的核心命题。本文将深入解析腾讯云大模型API(如DeepSeek-R1/V3、混元大模型)与云原生技术的创新结合方案,通过架构设计、实战案例与高阶技巧,揭示一条从0到1构建AI增强型服务的完整路径。---##一、云原生与大模型的融合新范式###1.1技术趋势的双向奔赴云原生后端的核心优势在于弹性扩展、
- HTTP长连接与短连接的前世今生
慢德
计算机基础https网络
HTTP长连接与短连接的前世今生大家好!作为一名在互联网摸爬滚打多年的开发者,今天想跟大家聊聊HTTP中的长连接和短连接这个话题。记得我刚入行时,对这些概念一头雾水,希望这篇文章能帮助新入行的朋友少走些弯路。什么是HTTP连接?在谈长短连接之前,我们先搞清楚HTTP连接是什么。简单来说,当你的浏览器访问一个网站时,你的电脑和服务器之间需要建立一条通信的"管道",这就是HTTP连接。通过这个管道,你
- 本地生活服务APP开发,市场发展全新商业机遇
冠品网络科技
大数据软件开发本地生活服务本地生活APPAPP开发
随着移动互联网的快速发展,人们的消费和生活习惯发生了巨大改变,本地生活服务市场迎来了发展爆发期!从外卖、团购等,人们越来越依赖通过手机APP解决日常生活中的各种需求。对于企业而言,一款完善、多样、便捷的本地生活服务APP是市场发展趋势的必然选择。本地服务APP核心功能1、导航定位系统基于用户地理位置,为用户精准推荐附近商家和服务,用户可以就近选择需要的商品,提升用户体验。2、商家展示系统会提供商家
- Trae使用教程,帮助您快速上手这款编程神器。
云上的阿七
云计算
Trae是一款由字节跳动推出的AI驱动集成开发环境(IDE),旨在通过智能代码补全、多模态交互以及对整个代码库的上下文分析等功能,帮助开发者更高效地编写代码。其强大的AI能力能够理解开发者的需求并提供精准的代码生成和修改建议。目前,Trae提供免费版本,集成了Claude-3.5-Sonnet和GPT-4o等主流大模型。rae使用教程,帮助您快速上手这款编程神器。一、安装Trae访问官网:前往Tr
- 珍藏!Java SpringBoot 精品源码合集约惠来袭,获取路径大公开
秋野酱
javaspringboot开发语言
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。文末获取源码联系文末获取源码联
- RAMS(区域大气建模系统)与 OpenFOAM 的耦合:构建跨尺度大气流动模拟平台
Hardess-god
RAMS算法人工智能机器学习
随着城市气象、风能开发和空气质量模拟需求的提升,单一尺度的模拟工具已难以满足复杂地形和城市结构下的精细气流场重建需求。RegionalAtmosphericModelingSystem(RAMS)作为区域尺度大气模式,在捕捉天气系统和地形强迫方面表现优异;而OpenFOAM则是功能强大的开源计算流体力学(CFD)平台,能够实现亚米级的湍流建模和局地流场分辨。将两者耦合,实现区域与城市尺度的联动模拟
- Python GUI 开发:全面指南
一休哥助手
pythonpython开发语言
1.PythonGUI开发简介GUI是指图形用户界面,它使用户可以通过图形元素(如按钮、文本框、下拉菜单等)与应用程序进行交互。与命令行界面相比,GUI更加直观易用。Python提供了多种库和框架,使开发者能够轻松创建功能丰富的桌面应用程序。1.1为什么选择Python进行GUI开发?简洁易读:Python的语法简洁,代码易于理解,开发者可以专注于应用程序的逻辑而不是语法。跨平台:Python是跨
- 基于推理的强化学习智能体设计与开发
由数入道
人工智能人工智能多智能体强化学习知识推理
1.理论基础与核心概念1.1推理强化学习(Reasoning-EnhancedRL)定义核心思想:在传统强化学习的马尔可夫决策过程(MDP)基础上,引入符号推理、因果推断和知识引导机制,解决复杂环境中的长程依赖和稀疏奖励问题。数学建模:扩展MDP为R-MDP:⟨S,A,P
- 基于Python+Django的可视化学习系统设计与实现(毕业设计源码+技术文档+系统部署)
逐梦设计
Python毕业设计实战案例pythondjango课程设计vue.js毕业设计源码
博主简介作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,有较为丰富的相关经验。期待与各位高校教师、企业讲师以及同行交流合作主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、
- 【前端构建】使用Docker打包多个前端项目到一个Nginx镜像,并给conf文件动态传递参数
Zacks_xdc
前端dockernginx
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录背景正文DockerFileNginx配置模板接收变量并替换Shell脚本将Nginx配置模板替换成配置文件使用构建镜像运行容器总结背景公司给一些客户要部署三个前端项目。最初,每个前端项目都以独立的镜像形式交付并部署。然而,随着客户数量的增加,每个客户都提出了一些自定义需求,后端也进行了对应改造。这导致了部署过程变得复杂且繁琐
- 攻克 CREO 到 STL 转换难关:技术挑战剖析
3D小将
迪威模型联讯软件SolidWorks模型CATIA模型UG模型SketchUp模型PROE模型CAD图纸MMD模型
一、引言CREO是一款功能强大的3DCAD/CAM/CAE一体化软件,在产品设计、模具开发、机械制造等多个领域广泛应用。它支持复杂的参数化设计、曲面建模和装配模拟等操作,能满足从概念设计到产品制造全过程的需求。而STL(Stereolithography)格式则是3D打印领域的标准文件格式,主要用于描述三维物体的表面几何形状。随着3D打印技术的普及,将CREO模型转换为STL格式,以便进行3D打印
- JavaScript 案例 购物车
《嘘 》安静
javascript前端开发语言
思路:1、获取页面元素,本练习用的表格table实现2、声明一个数组,包含自己需要渲染的内容,每个内容需要声明一个默认值,便于之后用来判断是否被勾选3、封装渲染函数:通过遍历每一个元素,判断勾选状态,如果被勾选,就直接添加选中属性,没有则正常添加。4、接着遍历元素的每一个键,并分别赋值给每一个td。5、判断合计金额,每次遍历完成后,需要把被勾选的元素单价*数量并赋值给总价的元素。6、最后直接渲染到
- JavaScript 案例 留言板
《嘘 》安静
javascriptcsshtml
思路1、设置点击事件。点击留言按钮获取本地储存并转为数组。2、判断本地储存是否有值,如果有获取最后一个元素的id,如没有就把他赋值为一个新数组,把id值赋为1.3、在判断文本框是否有值,有值才能操作。4、调用时间函数,得到当前时间,当前用户名,以及当前内容以对象的方式存入数组。5、调用渲染函数,每次调用都把留言框的值为空,让他重新获取重新渲染。6、获取本地储存的数据数组,遍历每一个元素,就创建一个
- JS严格模式:全面解析与开发实践
努力的小朱同学
JavaScript基础javascript前端面试
一、简介在某些JS代码中,开头会有一行"usestrict",这表达什么意思呢?其实,“usestrict”是一种严格模式指令(StrictMode),是采用具有限制性JavaScript变体的一种方式,于2009年的ES5规范中首次引入,并在后续规范中不断完善。严格模式对正常的JS语法进行了限制,如:通过抛出错误来消除了一些原有静默错误;修复了一些导致JS引擎难以执行优化的缺陷,使代码运行速度更
- python智能合约编程_技术指南 | Python智能合约开发?看这一篇就够了
weixin_39897127
python智能合约编程
01前言在之前的技术视点文章中,我们介绍了目前本体主网支持的智能合约体系以及相应的智能合约开发工具SmartX。很多小伙伴都想上手练一练。在本期的技术视点中,我们将正式开始讲述智能合约语法部分。本体的智能合约API分为7个模块,分别是Blockchain&BlockAPI、RuntimeAPI、StorageAPI、NativeAPI、UpgradeAPI、ExecutionEngineAPI以及
- 前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端数据库学习vscodehtml5vue.js
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
- AMD异步模块介绍
【D'accumulation】
前端学习
基本介绍AMD(AsynchronousModuleDefinition,异步模块定义)是一种用于JavaScript模块化编程的规范,它允许JavaScript代码以异步方式加载模块及其依赖。它最初是为了解决浏览器端JavaScript代码模块化的问题,最著名的实现是RequireJS。AMD出现背景JavaScript发展初期,所有代码都写在一个.js文件里,或者通过有哪些特点AMD主要用于浏
- Fyrox 游戏引擎教程
秋或依
Fyrox游戏引擎教程Fyrox3Dand2DgameenginewritteninRust项目地址:https://gitcode.com/gh_mirrors/fy/Fyrox项目介绍Fyrox是一个功能丰富的游戏引擎,使用Rust语言编写。它支持2D和3D游戏开发,并提供了一个场景编辑器,方便开发者进行游戏内容的创建和管理。Fyrox引擎的前身是rg3d,自2019年以来一直在积极开发中。项
- LLM大模型提示工程Prompt Engineering
Langchain
promptlangchain私有化大模型人工智能产品经理ai大模型LLM
在LLM中影响词汇的分布主要通过两种方式,一种是通过提示(Prompting),另外一种就是通过训练(Training)。提示是影响词汇分布最简单的方法,通过给LLM输入提示文本(有时会包含指令和示例)使得词汇的分布概率发生变化。以上一篇中提到的例子说明,最初的语句是“我写信给农场,希望他们送我一个宠物,他们送给我一只()“词汇的分布如下:代码语言:javascript**复制牛0.1羊0.2狗0
- 领域驱动新实践:COLA框架全解析——架构设计与实战案例解析
Java进阶八股文
后端
1.引言:为什么选择COLA实现DDD?——从“代码泥潭”到“领域清晰”的架构跃迁传统分层架构的痛点:当代码沦为“数据库操作说明书”在典型的MVC或三层架构中,业务逻辑常常被“撕碎”成零散的片段,散落在Service层的各个角落。以电商系统的订单管理为例,开发者可能会遇到这样的场景:java代码解读复制代码//传统Service层:贫血模型的典型代码publicclassOrderService{
- 设计模式:深度解析单例模式
WeiLai1112
设计模式单例模式设计模式面试java后端分布式中间件
深度解析单例模式:从理论到实践1.引言在软件开发中,设计模式是解决常见问题的经典解决方案。单例模式(SingletonPattern)作为创建型模式之一,广泛应用于需要全局唯一实例的场景。本文将深入探讨单例模式的定义、实现方式、优缺点以及应用场景,并结合实际项目经验,为大厂面试中的深度追问提供详细解决方案。2.单例模式的定义与结构2.1定义单例模式确保一个类只有一个实例,并提供一个全局访问点。它通
- Java Panama 项目:Java 与 AI 的融合
AI天才研究院
计算Java实战DeepSeekR1&大数据AI人工智能大模型人工智能javapython
JavaPanama项目:Java与AI的融合Java在AI领域的优势Java在AI领域的优势主要体现在以下几个方面:强大的生态系统:Java拥有丰富的库和框架,为AI开发提供了坚实的基础。跨平台性:Java的“一次编写,到处运行”特性,降低了AI应用的运维成本。高性能与稳定性:Java虚拟机(JVM)的优化和垃圾回收机制,确保了AI应用的高效运行和内存管理。实时数据处理能力:Java可以高效处理
- WebAssembly 与 JavaScript:高性能 Web 开发的未来
vvilkim
JavaScript现代WEB技术wasmjavascript开发语言
在现代Web开发中,性能始终是一个关键问题。随着Web应用变得越来越复杂,开发者需要更高效的工具和技术来满足用户对速度和响应能力的需求。WebAssembly(简称Wasm)正是为此而生。它是一种低级的二进制指令格式,旨在为Web提供接近原生代码的执行性能。与此同时,它与JavaScript的关系也备受关注。本文将深入探讨WebAssembly是什么,以及它与JavaScript如何协同工作。什么
- Windows操作系统部署Tomcat详细讲解
web15085415935
面试学习路线阿里巴巴windowstomcatjava
Tomcat是一个开源的JavaServlet容器,用于处理JavaWeb应用程序的请求和响应。以下是关于Tomcat的用法大全:一、安装Tomcat下载访问ApacheTomcat官方网站(https://tomcat.apache.org/),根据你的操作系统(如Windows、Linux、macOS)和需求选择合适的版本进行下载。例如,对于开发环境,通常选择较新的稳定版本。安装(以Windo
- 详细说明脚本评估和耗时较长的任务
混血哲谈
性能优化
在网页性能优化中,脚本评估和耗时较长的任务是两大关键性能瓶颈。它们直接影响页面的加载速度、交互响应以及用户体验。以下是对这两个概念的详细说明及优化策略:一、脚本评估(ScriptEvaluation)1.定义脚本评估指浏览器解析(Parsing)、编译(Compiling)和执行(Executing)JavaScript代码的全过程。这一过程通常包括:解析:将文本形式的JavaScript代码转换
- ISO 14229 诊断服务测试要求概述
小马测试之道
#车载测试全栈指南车载系统
ISO14229诊断服务测试要求概述大家好!我是小马,今天要和大家分享汽车电子领域另一个重要标准——ISO14229统一诊断服务(UDS)的测试要求。作为汽车诊断通信的基础,UDS协议对于车辆故障诊断、ECU刷新和维护至关重要。无论你是诊断工具开发者,还是ECU软件工程师,这篇文章都能帮你理清UDS测试的关键环节。让我们一起深入了解如何确保诊断服务的可靠性和一致性吧!1.标准简介ISO14229是
- 安心联车辆管理系统二次开发方向全分析
安心联-车辆监控管理系统
人工智能大数据
安心联车辆动态监控管理系统作为基于北斗/GPS的综合性车辆管理平台,其二次开发方向可从功能扩展、技术优化、行业适配等多个维度展开。结合搜索结果中的技术架构、功能模块及行业需求,以下是主要的二次开发方向及相关技术实现建议:1.协议兼容性与硬件集成扩展方向:支持更多行业协议与传感器类型。当前系统已兼容JT/T808、JT/T809等交通行业协议,可扩展至其他领域(如物流、冷链运输)的专用协议(如GB/
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&