- 【隐私保护】身份认证的基本概念
小oo呆
【隐私保护】【学习心得】密码学安全隐私保护
在之前的文章中有提到认证技术,那么之前提到的认证技术和身份认证技术有什么不同呢?身份认证技术的到底是什么呢?如果想更系统的学习身份认证建议把之前的文章看看:【密码学】密码协议【密码学】密码协议的分类:②认证协议我认为认证技术是一个更广的概念,它指的是在计算机网络中确认操作者身份的过程以及确保数据完整性和来源可靠性的方法。也就是认证技术要认证三个东西:消息认证(验证消息的完整性)、数据源认证(验证消
- 推荐文章:md2pptx - Markdown到PowerPoint转换神器,让文档制作更简单!
邬情然Harley
推荐文章:md2pptx-Markdown到PowerPoint转换神器,让文档制作更简单!项目地址:https://gitcode.com/gh_mirrors/md/md2pptx在快节奏的工作和学习环境中,高效地整理和展示信息变得至关重要。今天,我们来聊聊一个开源宝藏工具——md2pptx,它能将简洁的Markdown格式文本轻松转化为专业的PowerPoint演示文稿。对于那些喜欢Mark
- Python网络爬虫-WebSocket数据抓取
程序小勇
faiss爬虫python网络协议websocket开发语言
目录前言1、WebSocket请求的分析通常涉及以下几个方面:2、利用WebSocket爬取数据总结最后,创作不易!非常感谢大家的关注、点赞、评论啦!谢谢三连哦!好人好运连连,学习进步!工作顺利哦!博主介绍:✌专注于前后端、机器学习、人工智能应用领域开发的优质创作者、秉着互联网精神开源贡献精神,答疑解惑、坚持优质作品共享。本人是掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,
- JVM内存优化的秘密武器:压缩指针详解
墨瑾轩
一起学学Java【一】jvmjava开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言嘿,小伙伴们,我是你们的技术领航员zq啦!今天,咱们要一起探讨一个超棒的话题——JVM中的压缩指针技术。压缩指针就像是魔法中的缩小药水,能让原本庞大的指针变得小巧玲珑,从而节省宝贵的内存空间。别急,让我们慢慢揭开它的神秘面纱!正文一、刨根问底:压缩指针是什
- C++Primer学习(4.6成员访问运算符)
黑果果的思考
零基础学习C++c++
4.6成员访问运算符点运算符和箭头运算符都可用于访问成员,其中,点运算符获取类对象的一个成员;箭头运算符与点运算符有关,表达式ptr->mem等价于(*ptr).mem:stringsl="astring",*p=&s1;auton=s1.size();//运行string对象s1的size成员n=(*p).size();//运行p所指对象的size成员n=p->size();//等价于(*p).
- Unity UI优化总结
Don里个冬
Unity3D技术分享unityunity3dugui
UnityUI优化总结前言最近又再一次回顾总结了一下UnityUI的优化,在此作下笔记,供学习参考。核心四大问题在Unity中UI优化的核心问题就是重绘和批处理之间的平衡。虽然说可以通过一些简单的技巧单方面地减少批次或者减少重绘,但进行过一波优化之后,最终还是要面临批次和重绘的平衡问题的。常见的四大UI优化问题:1、片段着色器利用率过高(或者说GPUfill-rate填充率过高),即每个片段处理的
- python 山脊图_(数据科学学习手札98)纯Python绘制满满艺术感的山脊地图
weixin_39780255
python山脊图
1简介下面的这幅图可能很多读者朋友们都看到过,这是英国摇滚乐队JoyDivision在1979年发行的其第一张录音室专辑UnknownPleasures的封面,由艺术家PeterSaville基于射电脉冲星信号的数据图创作而成,成为了一种流行文化的符号标志。图1类似图1的风格,在地图制作中也存在着一种山脊地图,基于记录地表海拔信息的高程数据,我们可以利用水平方向上的基于实际位置海拔高度的曲线,来对
- [学习笔记-SLAM篇]Ubuntu16.04+ROS下配置ORB-SLAM3——后续
warningm_dm
SLAM篇
作为一篇后记,就主要做补充之用。索引1.编译不显示warning2.LocalMapping报错3.KannalaBrandt8报错4.RGB-D设置文件1.编译不显示warning编译的过程中有报错,但是一贯的,warning太多了,所以修改一下,便于找错。参考ubuntu18.04配置ORB-SLAM3。将ORB-SLAM3的CMakeLists.txt中的-Wall后面加上-w,可屏蔽编译的
- 【人工智能】AI现状分析 || 神经网络的数学基础 || 人工智能交叉领域的发展和技术应用 || 附:小白入门人工智能 学习步骤
追光者♂
Python从入门到人工智能百题千解计划(项目实战案例)人工智能交叉领域神经网络的数学基础AI现状分析
声明:仅学习使用~资料整理分析不易,点个赞吧!目录1.AI现状分析(人工智能基础入门概念)1.1人工智能基础概念1.2人工智能的技术发展路线1.3产业发展的驱动因素1.4人工智能薪资岗位介绍2.神经网络的数学基础2.1神经网络的生物表示2.2神经网络的数学表示2.3神经网络必备的一些数学基础2.3.1Sigmoid函数2.3.2偏置2.4总结3.人工智能交叉领域的发展和技术应用3.1人工智能应用交
- 嵌入式学习第十七天--fileio
嵌入式小黑子
linxu高级编程学习springjava
fileIo文件操作:缓存操作对象具体操作标准IO全缓存/行缓存文件指针(流指针)FILE*1.打开--fopen(库函数)2.读写fgetc/fputcfgets/fputsfread/fwrite3.关闭fclose4.定位fseek/ftell/rewind空洞文件文件IO不带缓存文件描述符(整数)1.打开--open(系统调用)2.读写--read/write3.关闭--close4.定位
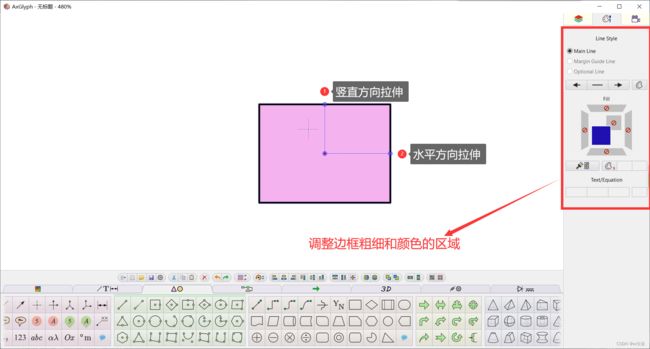
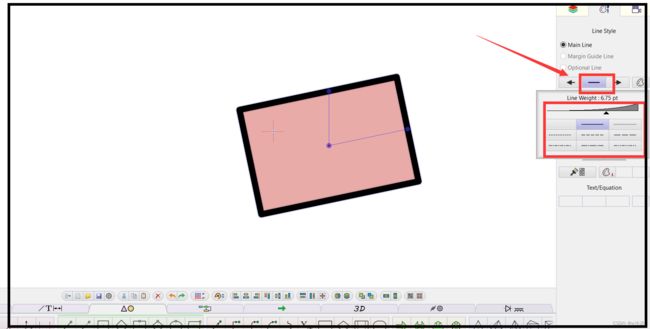
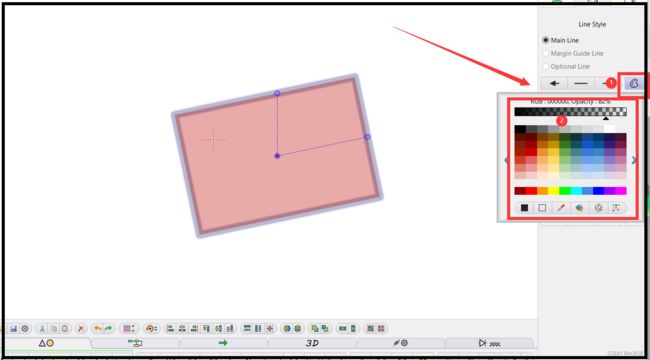
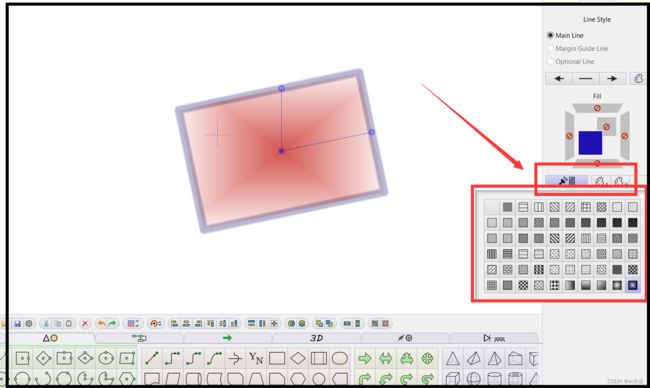
- EasyX学习笔记1:线条
ͨৡۚۨC++ۨۚ࿐๊
C++游戏开发【EasyX】c++
目录一、线条颜色1.`setlinecolor`-设置当前线条颜色2.`getlinecolor`-获取当前线条颜色二、线条样式1.`setlinestyle`-设置线条样式(宽度、类型等)三、绘制线条1.`line`-绘制两点间直线2.`lineto`-从当前位置画线到指定点3.`linerel`-相对当前位置画线4.`polyline`-绘制多段线四、其他函数1.`getlinestyle`-
- Blender渲染模糊?掌握这些技巧,提升你的渲染质量!
LhcyyVSO
Blender云渲染动画渲染blender3d3d渲染云渲染3d建模渲染农场动画渲染
随着Blender生态链越来越完善,越来越多的人开始学习Blender。然而,在使用Blender的过程中,许多小伙伴遇到了各种问题。比如:为什么blender渲染物品很糊?能让它们变得清晰吗?Blender渲染不出来,有时渲染出来了就闪退是什么原因?...下面小编就为大家解答Blender渲染中出现的一些常见问题,帮助你迅速提升渲染质量。1.为什么我的Blender渲染模糊?(1)检查“属性”面
- 【Python 学习 / 5】函数详解(定义、参数、作用域、lambda、内置函数)
卜及中
Python基础python学习开发语言
文章目录一、函数1.定义函数1.1基本函数定义1.2带参数的函数1.3带返回值的函数2.参数传递2.1位置参数2.2默认参数2.3可变参数2.3.1使用`*args`2.3.2使用`**kwargs`2.4参数的混合使用3.作用域3.1局部和全局变量3.2`global`关键字输出:3.3`nonlocal`关键字输出:4.lambda表达式4.1基本用法4.2与`map()`、`filter()
- 基于Web的手机模拟器的实现(含源文件)
设计源码分享
欢迎添加微信互相交流学习哦!项目源码:https://gitee.com/oklongmm/biye设计说明书题目基于Web的手机模拟器的实现摘要随着信息技术的迅速发展,Web技术的应用越来越普及。除了常见的教学课件演示、实验动画模拟、过程仿真实现、可视化仿真及测试系统等方面的应用外,Web也因其浏览方便、实现技术相对简单、使用方式灵活等特点,开始涉及生活中的方方面面,为人们的生活带来越来越多的便
- LeetCode解决方案集:编程与面试技能提升
徐子贡
本文还有配套的精品资源,点击获取简介:LeetCode是一个编程训练平台,提供了大量编程题目,用于提升开发者的算法技能和面试准备。本文将探讨名为"some-leetcode-solutions"的开源项目,其中包括LeetCode问题的多种编程语言解决方案。这些解决方案由社区成员贡献,可用于学习不同思路和比较语言实现。开源项目遵循开源协议,允许自由使用和修改代码,鼓励知识共享。本文还强调了学习算法
- Java利用itextpdf实现pdf文件生成
小码农吗
日常栏目javapdfajax
前言最近公司让写一个数据页面生成pdf的功能,找了一些市面代码感觉都太麻烦,就自己综合性整合了一个便捷的工具类,开发只需简单组装数据直接调用即可快速生成pdf文件。望大家一起学习!!!代码获取方式:资源下载下载源码后台私信(一键三连哦!!!)二、前期准备1、html模版(放置接口所在项目的resourcess/templates/)需要准备一个要看到的pdf模版,利用html代码形式简单输出,其中
- conda更换环境版本(比如torch版本)
挨打且不服66
pythonpython
找到想要的torch版本pytorch官网torch过往的版本创建新环境condacreate--namemyenvpython=3.8condaactivatemyenvconda虚拟环境中安装CUDA和CUDNN深度学习用显卡训练的时候,需要安装与显卡对应的cuda和cudnn。但不同的项目所支持的pytorch版本是不一样的,而pytorch版本和cuda版本之间又是互相依赖的,所以如果可以
- 一文读懂!深度学习 + PyTorch 的超实用学习路线
a小胡哦
深度学习pythonpytorch
深度学习作为人工智能领域的核心技术,正深刻改变着诸多行业。PyTorch则是深度学习实践中备受青睐的框架,它简单易用且功能强大。下面就为大家详细规划深度学习结合PyTorch的学习路线。一、基础知识储备数学基础数学是很重要的!!!线性代数、概率论与数理统计、微积分是深度学习的数学基石。熟悉矩阵运算、概率分布、梯度计算等概念,能帮助理解深度学习模型的原理。例如,在神经网络中,矩阵乘法用于神经元之间的
- 流行编程语言全解析:优势、应用与短板
a小胡哦
pythonjavac++c语言javascriptswiftr语言
Python:优势Python以其简洁、易读的语法闻名,新手能快速上手。丰富的库和框架,能极大地提高开发效率。适用领域数据科学与分析:处理和分析大规模数据集,进行数据可视化。典型示例:Google用Python进行数据分析,处理海量数据以支持各种业务决策。机器学习与人工智能:构建和训练模型。典型示例:OpenAI在很多人工智能项目中广泛使用Python,如GPT系列模型的研发。网络爬虫:轻松从网页
- 【自学笔记】机器学习基础知识点总览-持续更新
Long_poem
笔记机器学习人工智能
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录机器学习重点知识点总览一、机器学习基础概念二、机器学习理论基础三、机器学习算法1.监督学习2.无监督学习3.强化学习四、机器学习处理流程五、机器学习常见问题与解决方法六、机器学习应用领域总结机器学习重点知识点总览一、机器学习基础概念定义:机器学习是一种人工智能技术,通过对数据的学习和分析,让计算机系统自动提高其性能。本质:找到
- 开源echarts实现的BI数据可视化图表,总有你能用上的
2301_79125642
java
华为审批不通过天津企业待遇集锦211本硕985博找不到工作怎么办还在等华子车bu的保温呢,家被偷了【11.26更新】24届求职黑名单汇总贴记录一次被爆杀的字节面试经历25届日常实习求助,有开源项目经历和源码学习经历求求大家投下我们小米吧,被鸽麻了25日常实习点击就送的公司。。。二本鼠鼠2个多月秋招今天心酸结束秋招上岸,个人历程和面经总结理想一面美团成都到家-24届校招补招-不卷-急!!求求大家投下
- 解锁机器学习核心算法 | 逻辑回归:不是回归的“回归”
紫雾凌寒
AI炼金厂机器学习算法逻辑回归深度学习pythonscikit-learnmatplotlib
引言前面一篇文章我们介绍了机器学习算法中我们最先会接触到的算法——线性回归:机器学习的基石。今天我们继续学习机器学习中的另一个算法模型——逻辑回归(LogisticRegression)。一、逻辑回归:不是回归的“回归”在机器学习的庞大算法体系中,逻辑回归(LogisticRegression)虽然名字中带有“回归”,但却是一位不折不扣的“分类高手”,主要用于解决二分类问题,在众多领域发挥着关键作
- 联想E470 双GPU笔记本部署私有AI模型方案
月光技术杂谈
大模型初探人工智能ChatGLM3联想E470Qwen-7BPhi-3-mini
背景:手上有一台联想E470的闲置笔记本,配置如下:(IntelHD620核显+NVIDIA920MX独显,i5-7200UCPU),想用它来部署并学习AI模型。考虑到电脑的性能限制,打算采用「量化模型+知识蒸馏」的低成本部署方案。一、硬件适配优化方案显存限制突破使用4-bit量化技术压缩模型,例如加载ChatGLM3-6B的INT4版本,显存需求可降至6GB310启用CPU-GPU混合推理(通过
- 单片机、嵌入式Linux开发大学自学路径
Oriental Son
嵌入式MCU单片机单片机学习stm32mculinux
笔者所修读的专业为物联网工程,物联网工程是一门新兴的、热门的专业,其所涉及的学科更是又多又杂,既有计算机方向的编程语言(如C、C++、Java、Python等)、数据结构与算法、操作系统、移动端应用开发、机器学习等;软硬结合的方向有数字电路单片机开发、嵌入式Linux开发等;硬件、电路方向有电路分析、数字电路、模拟电路、传感器原理、RFID、FPGA开发等;涉及信号处理的有信号与系统、通信原理等。
- 如何学习ARM嵌入式系统的设计
AAAA%
学习嵌入式硬件单片机
学习ARM嵌入式系统设计是一个系统性的过程,需要理论知识与实践技能相结合。以下是一份详细的学习路径指南,帮助你逐步掌握ARM嵌入式系统的设计:1.基础知识储备了解计算机体系结构:学习计算机组成原理,了解CPU、内存、IO等基本概念。学习C语言编程:C语言是嵌入式系统开发的主流语言,需要熟练掌握。理解操作系统原理:虽然嵌入式系统可能不总是运行完整的操作系统,但了解操作系统的基本概念对于理解系统设计至
- 有了ChatGPT和deepseek,我们还需要刷力扣吗
Ash Butterfield
人工智能
像ChatGPT这样的AI写手可以帮助我们大幅度提高工作效率,尤其是在代码生成、文档编写等方面。但对于是否需要深入学习基础算法和刷力扣这类问题,还是有一些值得思考的地方。1.AI的局限性深度发问与思考:虽然像ChatGPT这样的AI工具能生成代码,但这些代码生成并不代表你完全不需要理解基础算法。AI可以帮助你自动化一些任务,但它并不能完全替代对问题的深度理解和思考。理解算法的原理和背后的数学知识,
- 【每日德语】Es ist spät 很晚了
Ash Butterfield
德语学习计划学习方法
第5天:基础日常用语单词学习:IchhabeZeit.—我有时间。音标:[ɪçˈhaːbətsaɪ̯t]HastduLust?—你有兴趣吗?音标:[hasstduːlʊst]Esistkalt.—天气很冷。音标:[ɛsɪstkalt]Ichgehespazieren.—我去散步。音标:[ɪçˈɡeːəʃpaˈtsiːʁən]HabenSieHunger?—您饿了吗?音标:[ˈhaːbənziːˈh
- 【JAVA工程师从0开始学AI】,第二步:从强类型到动态语言:Java工程师的Python语法避坑指南
架构默片
JAVA工程师从0开始学AIpythonjavawindows
这是一篇介绍Python语法与JAVA语法区别文章,让我们以对比的方式,来学习一下Python的语法。首先我们看一下下面的Python代码,和具体在java当中分别代表了什么意思numbers=[1,2,3,4,5,6,7,8,9]#①创建数字列表(像Java的ArrayList,但不用写泛型)odd_numbers=[]#②准备装奇数的空列表(类似Java的newArrayListnumbers
- 为一位经验丰富的程序员量身定制Python学习路线 人工智能首选语言:python Python新技术
小黄人软件
chatGPTpython学习人工智能
人工智能首选语言:python必学。解释型语言(无编译这个环节),直接执行代码,面向对象,脚本语言没基础在这里学为一位经验丰富的程序员量身定制Python学习路线,主要应关注于深化已有的编程知识和技能,并探索Python特有的高级特性。以下是推荐的学习路线:基础复习:如果对Python基础不熟悉,先从Python的基础语法、数据类型、控制流程等开始复习。高级语言特性:深入理解装饰器、上下文管理器、
- 强化学习:原理、概念与代码实践
AndrewHZ
深度学习新浪潮人工智能深度学习强化学习机器学习算法deepseek
一、引言强化学习(ReinforcementLearning)作为机器学习的一个重要分支,旨在通过智能体(agent)与环境的交互,学习到最优的行为策略,以最大化长期累积奖励。它在机器人控制、游戏、自动驾驶、资源管理等众多领域都取得了显著的成功。本文将深入介绍强化学习的数学原理、核心概念,并通过公式推导来加深理解,同时结合一个具体的实例,使用Python语言进行代码实现,帮助读者全面掌握强化学习的
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST