[email protected] Web开发简介
JavaWeb
一、基本概念
1.前言:
web开发:
web,网页的意思,如www.baidu.com这个网页。
静态web:
(html,css)提供给所有人看的数据始终不会发生变化。
动态web:
提供给所有人看的数据始终会发生变化,每个人在不同时间、不同地点看到的信息各不相同。
如淘宝(每个人登入推荐的信息都不同)
技术栈:Servlet/JSP,ASP(微软),PHP(做小型门户网站流行)
在Java中,动态web资源开发的技术统称为JavaWeb。
JavaWeb:使用Java语言开发基于互联网的项目。
实际上,所谓的JavaWeb就是:Java+html(div+css+JavaScript)
Web的发展最早是静态网页,再发展到如今的动态网页。但是到现在来说,一般的开发方式都是前后端分离。前端开发者使用HTML,后端开发提供接口给前端调用,调用过程使用的都是Ajax异步请求。动态网页并不是指页面会动,而是同一个页面因人、因时、因地的不同,浏览器呈现不同的页面效果。(如九江,杭州的天气不同等。)到如今来说,网页是不是动态网页,主要的衡量标准就是网页能不能连接数据库(不是指后端能不能连接数据库(网页发送Http请求连接数据库),而是指网页直接连接数据库,而不用去调用任何请求(通过JSP+JDBC网页直接连接数据库,这种原生的现在不用了)。
随着进一步的发展,人们开始使用HTTP协议(超文本传输协议)(Https比Http保密性强更安全),可以将一个网页展示在每一个用户的浏览器上,今天的web已经从最早的静态发展到动态。随之而来的,像购物网站,网上银行的兴起,从而将动态web带入到了普通人的生活。
静态WEB可通过浏览器直接打开访问。动态web的访问,需要服务器的支持才能访问,
目前对于我们JavaWeb来说,主流的服务器(中间件)有四个:
服务器可以同时装多个,但一般装一个就够用了,后面课程讲解用Tomcat服务器。
- Tomcat:是支持JavaEE标准的最小的Web服务器,是免费的,是Apche组织提供的。
- JBoss:实际上也是一个免费的Web服务器,但是使用量来说比Tomcat少很多。
- WebSphere:是IBM提供的收费的web服务器。性能比Tomcat高。
- WebLogic:是Oracle公司提供的收费的Web服务器。稳定性比Tomcat好。
小公司一般用JBoss和Tomcat。大企业用WebSphere和WebLogic。
总结:企业开发,一般开发阶段用Tomcat,部署阶段再用其他服务器如WebLogic。
2.Web应用程序:
Web应用程序:可以提供浏览器访问的程序。
a.html ,b.html...多个web资源,这些web资源可以被外界访问,对外界提供服务。
你能访问到的任何一个页面或者资源,都存在这个世界上的某一个角落的计算机上。
你通过URL能访问到这台计算机上的某个资源。
这个统一的web资源会被放在同一个文件夹下,这个文件夹就是web应用程序,依赖Tomcat服务器。
一个web应用由多部分组成(静态web,动态web)
html, css, js
jsp, servlet
java程序
jar包
配置文件(Properties)
Web应用程序编写完毕后,若想提供给外界访问:需要一个服务器来统一管理。
3.静态web
*.html(*.htm)这些都是网页的后缀,如果服务器上一直存在这些东西,通过网络就可以直接进行读取。
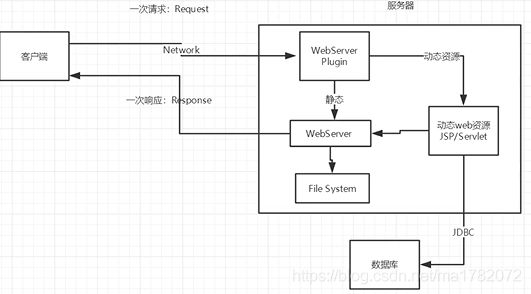
1.客户端,通过网络发送一次请求:Request,到服务器
(通过服务器中的web server 去找服务器中的静态文件如index.html百度网页)
2.找到了服务器中的静态文件,服务器中的web server就通过网络返回一次响应:Response,到客户端。
静态web存在的缺点:
web页面无法动态更新,所有用户看到的都是同一个网页
轮播图,点击特效:伪动态(用javascript实现)
它无法和数据库交互(数据无法持久化,用户无法交互)
静态网页的执行流程:
静态网页的执行,是可以不通过web服务器直接访问的,
静态网页中的所有的html都是由浏览器解析,从而展示在用户面前。
但是在实际情况中,静态网页也可以部署在WEB服务器上,静态网页的访问也是通过Web服务器完成的。
从图中可以发现,静态网页的执行流程是比较简单的,浏览器向服务器发送请求,
服务器从如访问阿里云的文件系统中查找请求的网页文件,最后响应到浏览器,浏览器解析网页文件并显示。
后来在静态网页中加入了JavaScript,使得静态网页呈现了动态的效果,但是这个时候的静态网页依然连接不上数据库。
后来实际上也出现了一个技术,叫做node.js,是利用JavaScript开发后端的一个技术,
但是连接的数据库并不是传统意义的关系型数据库,而是mongdb。Mongdb是noSQL【not only sql】一款产品,
当然现在也是淘汰了, 现在流行的nosql数据库实际上是我们后面需要学习的redis。
实际上,静态网页实现动态化效果的脚本语言有三种:
- JavaScript:目前使用最为广泛的脚本语言
- VBScript:是微软的产品,主要是用于.net开发
- actionScript:和Java的语法基本上是一模一样的
加入了各种script之后,实现了一些动态化的效果,但是依然是在浏览器上执行的,请求响应的流程,没有发生任何变化。后来有人在浏览器中植入了Java虚拟机JVM,使得浏览器可以执行Java程序,但是那个时候的Java并不够强大,
当时只推出了一款Java的程序,叫做applet,叫做小程序。Applet本身是非常华丽的,
但是代码非常复杂。而且是在浏览器上执行的,所以服务器依然没有发生变化。
4.动态web
页面会动态展示:“web的页面展示的效果因人,时间,地点而不同”
动态web存在的缺点:
加入服务器的动态web资源出现了错误,需要重新编写后台程序,重新发布,停机维护。
优点:
web页面可以动态更新,所有用户看到的都不是同一个网页
它可以与数据库交互(数据持久化:注册,商品信息,用户信息...)
动态网页的执行流程:
实际上,我们的动态网页的执行流程中,就是服务器端发生了变化,
主要比静态网页多了一个web容器(Web Container),功能就是动态的拼凑代码,并且编译代码。
问题:是动态web执行快还是静态web执行快?
静态快。静态是直接查找响应给浏览器,动态查找后还要动态拼装代码并且编译后响应给浏览器。
静态直接查找本地文件,动态访问服务器文件受网速影响。
目前来说,静态WEB和动态WEB的区别是:静态WEB不能连接数据库,动态WEB可以连接数据库。
静态web和动态web的本质区别在于:
- 静态web不能连接数据库,不因人因时因地发生变化
- 动态web可以连接数据库,因人因时因地发生变化
二、web服务器
动态web的实现方式:
ASP:
微软的,国内最早流行的就是ASP。
在HTML中嵌入了VB的脚本,ASP+COM。
在ASP开发中,基本是一个页面都有几千行的业务代码,页面很混乱
维护成本高
C#
iis服务器(windows有这个)
PHP:
PHP开发速度快,功能很强大,跨平台,代码很简单,中小型门户网站大部分都是用PHP开发。
缺点:无法承载大访问量的情况下(有局限性)
JSP/Servlet:(JSP本质上是Servlet)
B/S架构:浏览器和服务器
C/S架构:客户端和服务器
sun公司(被oracle公司收购了)主推的B/S架构。
基于Java语言的(所有的大公司,或者一些开源的组件,都是用java写的)。
可以承载三高问题带来的影响(高并发、高可用、高性能)。
语法像ASP,方便让学ASP的转JSP,加强市场强度。
动态web实现方式一:微软,最早推出的动态Web实现语言就是ASP,而且对于我们国内动态web开发来说,
最早使用的就是ASP,但是ASP有很多缺点,代码复杂,后来微软推出了asp.net,后台使用的是C#语言,
很好的将HTML代码和后台代码相分开,但是依然存在问题,比如说不能跨平台,
开发模式:windows+SQLServer+IIS 服务器+VBScript
动态web实现方式二:sun(现在被oracle收购了),最早推出的动态web实现方式就是Servlet程序,
就是在Java代码中使用out.print()一行一行的输出html代码。仅仅输出几行代码无所谓,
但一旦输出的是整个网页,那么几乎整个程序中全部都是out.print()代码,工作量大,
后来sun公司借鉴了asp的特点,推出了jsp,实际上就是在html中加入了Java代码,sun公司产品可跨平台。
现在的开发模式:jsp(html+java)+Servlet(Servlet就是一个JAVA程序)。
但是以后开发程序中是不允许JSP程序中出现JAVA代码的。利用JSP可以很方便地在页面中生成动态的内容。
动态web实现方式三:php,php前10年也是比较流行的,php是在2005年进入国内,但是长期处于不温不火的状态,
php前后端代码不分离,和asp或者jsp都非常相似,既可以写前端代码也可以写后端代码。
在国内的山寨品牌的推广或者大多数中小型企业的门户网站都使用php,php做小型网站有优势,速度快效率高,
它做不了大型应用,因为代码维护性低。目前来说,PHP存在的问题还有,基本上只能连接MYSQL数据库。
动态web实现方式四:传统的CGI,即通用网关接口,执行效率特别的低,因为是一门多进程的语言。
java是多线程,多线程执行效率比多进程快很多。
web服务器:
服务器是一种被动的操作,用来处理用户的一些请求和给用户一些响应信息。
IIS服务器:微软的,ASP…windows中自带的
Tomcat服务器:(工作中面向百度编程,百度百科Tomcat)
工作三到五年之后,可以尝试手写Tomcat服务器。
下载tomcat:
1.安装或解压。2.了解配置文件和目录结构。3.这个东西的作用。
企业开发架构:
开发平台:Windows、Linux(分布式开发后面等都会在Linux上完成)
Web服务器(中间件):tomcat
数据库:(4个关系型数据库)DB2,Oracle,SQL Server,MySQL,
(这4个主流关系型数据库从大到小排列来MySQL是最小的,但也是最常用的,MySQL更适合做集群,不是因为免费)。 非关系型数据库(Redis(主流), MongDB),我们会学习Redis。
在实际开发中,后端架构分为三层:1.控制层:原生开发用Servlet,后来用SpringMVC的Controller。
2.业务层:原生开发用java,后来用Spring(Spring不仅仅是处理业务层,管理容器生成对象,对象调用业务方法)。
3.数据访问层:持久化层,原生开发用JDBC,后来用DBUtils,SpringJdbcTemplage,SpringData,Hibernate,MyBatis。
JavaEE的架构主要是由组件、容器和服务组成,在整个的JavaEE中,MVC是核心的设计思路。
JAVA职业发展有2个大方向,一是架构(分布式,微服务),二是数据(大数据,复杂的mysql集群和Redis结合)
三、Tomcat
1.安装Tomcat
去Tomcat官网下载,下载后解压:http://tomcat.apache.org
2.Tomcat启动和配置
文件夹的作用:
启动和关闭tomcat
访问测试:http://localhost:8080
(输入此网站它会默认访问webapps目录下的ROOT中的index.jsp页面(静态网页))
webapps下每个文件夹的名字就是当前项目名字,一个文件夹代表一个web应用。
如输入http://localhost:8080/examples就是访问webapps下的examples项目。
可能遇到的问题:
1.java环境变量没有配置
2.闪退问题:需要配置兼容性
3.乱码问题:配置文件中设置
3.配置
可以配置启动的端口号
tomcat默认端口号为:8080
mysql默认端口号为:3306
http默认端口号为:80
https默认端口号为:443
可以配置主机的名称
默认的主机名为:localhost->127.0.0.1。
在conf目录下的server.xml文件中改:
在电脑C(系统核心配置):\Windows\System32\drivers\etc中hosts文件末尾加上一行代码,
127.0.0.1 www.mpp.com 不加注释#,相当于把localhost改为www.mpp.com
没有修改hosts文件权限就右击属性,安全那里开放读写权限。
后面重启tomcat后就能浏览器输入http://www.mpp.com:8080访问了
就是把localhost改成了www.mpp.com,其它一切照常进行。
# Copyright (c) 1993-2009 Microsoft Corp.
#
# This is a sample HOSTS file used by Microsoft TCP/IP for Windows.
#
# This file contains the mappings of IP addresses to host names. Each
# entry should be kept on an individual line. The IP address should
# be placed in the first column followed by the corresponding host name.
# The IP address and the host name should be separated by at least one
# space.
#
# Additionally, comments (such as these) may be inserted on individual
# lines or following the machine name denoted by a '#' symbol.
#
# For example:
#
# 102.54.94.97 rhino.acme.com # source server
# 38.25.63.10 x.acme.com # x client host
# localhost name resolution is handled within DNS itself.
# 127.0.0.1 localhost
# ::1 localhost
127.0.0.1 www.mpp.3
默认网站应用存放的位置为webapps(可以改但不要改就用默认的)
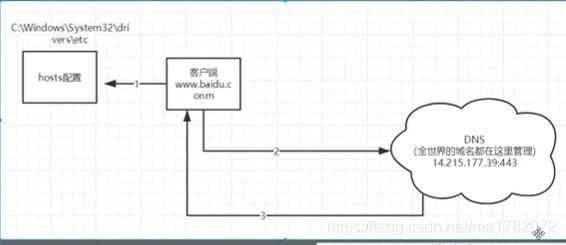
面试题,谈谈网站是如何进行访问的。
1.输入域名,回车
2.先检查本地的C:\Windows\System32\drivers\etc\hosts配置文件下有没有这个域名的映射;
有:直接返回对应的ip地址,这个地址中,有我们需要访问的web程序,可以直接访问
如, 127.0.0.1 www.mpp.com 相当于把localhost替换为www.mpp.com
没有:去DNS服务器找,找到就返回,找不到就返回找不到(网页丢失找不到网页)。
4.发布一个web网站
1.将自己写的网站
1.将自己写的网站,放到服务器(Tomcat)中指定的web应用的文件夹(webapps)下,就可以访问了。
(输入http://localhost:8080它会默认访问webapps目录下的ROOT中的index.jsp页面(静态网页))
webapps下每个文件夹的名字就是当前项目名字,一个文件夹代表一个web应用。
如输入http://localhost:8080/examples就是访问webapps下的examples项目。
2.网站应该有的结构
假设在webapps目录下建个mppstudy目录,mppstudy目录中放个WEB-INF目录和index.html,
浏览器输入http://localhost:8080/mppstudy就能访问index.html中的内容
webapps:Tomcat服务器的web目录
ROOT(浏览器输入http://localhost:8080会默认访问此目录中的index.jsp首页(静态网页))
mppstudy:网站的目录名
WEB-INF:放网站程序的
classes:java程序
lib:web应用所依赖的jar包
web.xml:网站配置文件
index.html(或index.jsp,tomcat默认首页就是index.jsp):默认的首页
Static:静态文件
css: style.css
js:
img:
软件架构:
1. C/S: Client/Server 客户端/服务器端。胖客户端
在用户本地有一个客户端程序,在远程有一个服务器端程序。如:QQ,迅雷。
优点:用户体验好。缺点: 开发、安装,部署,维护 麻烦。
2. B/S: Browser/Server 浏览器/服务器端。瘦客户端
只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序。
优点:开发、安装,部署,维护 简单。
缺点: 1. 如果应用过大,用户的体验可能会受到影响(网速)2. 对硬件要求过高
B/S架构详解(主要学习浏览器/服务器端(B/S)):
资源分类:
1. 静态资源:使用静态网页开发技术发布的资源。 特点:所有用户访问,得到的结果是一样的。 如:文本,图片,音频、视频, HTML,CSS,JavaScript如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源。
2. 动态资源:使用动态网页及时发布的资源。因时因人因地不同。特点:所有用户访问,得到的结果可能不一样(具有时效性)。如:jsp/servlet,php,asp...如果用户请求的是动态资源,那么服务器先会执行动态资源,再将其转换为静态资源,再发送给浏览器解析。
Web程序:
在WEB程序结构中,浏览器端与WEB服务器端采用请求/响应模式进行交互。
1.用户输入2.发送请求3.访问数据库4.返回结果5.发送响应6.显示
WEB程序运行描述:浏览器端与服务器端的交互模式过程描述:
1.客户端(浏览器)接收用户的输入,如用户名、密码、查询字符串等。
2.客户端向WEB服务器发送请求:输入之后,提交,客户端把请求信息(包含表单中的输入和其他请求信息)
发送到WEB服务器端,客户端等待服务器端响应。
3.数据处理:WEB服务器端使用某种脚本语言访问数据库,查询数据,并获取查询结果。
4.数据库向WEB服务器中的程序返回结果。
5.发送响应:WEB服务器向客户端发送响应信息(一般是动态生成的HTML页面)
6.显示:由用户的浏览器解释HTML代码,呈现用户界面。
应用于WEB的编程语言:CGI,PHP,ASP,JSP(java server pages)等。JSP是由SUN公司提出的,其他许多公司一起参与建设的一种动态网页技术标准,JSP具备了JAVA技术面向对象,与平台无关性且安全可靠的优点,利用JSP可以很方便地在页面中生成动态的内容。
服务器的作用:要建立WEB网站,最基本的要求是要让用户能够通过http/https协议访问网站里面的网页。为了能通过http/https协议访问网页,需将网页放在服务器中运行。JAVA系列的服务器很多,如Tomcat,WebLogic等。
URL(网址)的格式由下列三部分组成。http://localhost:8080/JavaWeb/Hello.html
第一部分是协议:如http
第二部分是主机IP地址(有时也包括端口号,浏览器默认端口号是80,若将tomcat端口号改为80,则在浏览器输入地址时就不用写端口号),注意localhost也可以用127.0.0.1,或者主机IP地址代替
第三部分是主机资源的具体地址,如项目工程名和文件名等
url传值:就是网址,如http://localhost:8080/JavaWeb/Hello.html
表示访问动态web项目JavaWeb目录下的Hello.html文件。
开发WEB程序的常见错误:
未启动TOMCAT。未部署WEB应用就访问。URL输入错误,不能输https。
eclipse中目录用途:
src目录:用来存放java源文件。
WebContent目录:
是该WEB应用的顶层目录,也称文档的根目录,由以下部分组成:两个重要目录(不要随意修改或删除):
META-INF目录:系统自动生成,存放系统描述信息,一般情况下使用较少。
WEB-INF目录:该目录存放于文档根目录下。
但是该目录不能被引用,即该目录下存放的文件无法对外发布,则无法被用户访问到。
Web.xml:web应用的配置文件,不能随意修改删除。
Lib目录:包含web应用所需的.jar或.zip文件 如数据库的驱动程序
我们要使用的jsp文件和html文件是存放在WebContent目录下。
四、JAVAEE开发环境搭建
我们的开发环境:Eclipse+Tomcat,加上数据库的话就是MySQL。
tomcat介绍及安装
Tomcat是Apache软件基金会Jakarta的一个核心项目,tomcat开源免费,是一个符合JavaEE标准的最小的web服务器,可直接在apache网站上下载:http://tomcat.apache.org/ 最新10的版本,但是并不是所谓最新的版本就是最好的版本,现在通常使用的依然是7,8,9三个版本。我们本次的课程使用8的版本,不管是那种版本安装和配置几乎都是相同的。tomcat的安装和普通的程序安装并没有太多的区别,
但是在安装之前必须要配置环境变量:JAVA_HOME,配置的路径就是JDK的路径。
下载的时候有两种版本:- windows直接安装版 -windows 解压版
建议大家使用解压版。不管是安装版还是解压版,都需要JDK的支持,必须要配置好JDK环境变量才能用。
将其配置为D:\JDK1.8
tomcat中所有的文件目录
| 序号 | 目录 | 作用 |
|---|---|---|
| 1 | bin | Tomcat中所有的可执行的程序,比如说Tomcat启动startup.bat和停止命令shutdown.bat |
| 2 | conf | Tomcat服务器的配置文件,如server.xmll(服务器的配置) web.xml(需要此tomcat运行的web项目的配置) 不能删除或随意修改。 |
| 3 | lib | Tomcat运行所有需要的jar文件(架包,类库) |
| 4 | logs | Tomcat运行的日志文件。和启动时弹出的黑框窗口显示内容一致,即使服务关闭了,我们也可通过logs目录中的日志文件查找日志内容。 |
| 5 | webapps | 所有的可执行web工程都放在此处,表示此web程序已部署到tomcat服务器中,之后重新启动tomcat就可访问此web程序。 |
| 6 | Work | 存放JSP转换后的Servlet文件。所有的动态拼凑的代码和编译的结果都在这个目录中(.java和.class文件放在此处)拼凑好的代码就是*.java程序,而后编译成class文件。在开发中,如果一个页面无论如何更改,都不能显示正常效果,我们可以考虑两个操作,1.删除浏览器的临时文件和缓存。2.删除work目录文件夹中的所有内容。(重点考虑2) |
| 7 | temp | Tomcat运行的一些临时文件。 |
Tomcat运行
Tomcat运行:下载解压后启动服务器,解压后可把tomcat压缩包删掉。
1.启动tomcat: 双击运行bin目录下的startup.bat文件:tomcat/bin/startup.bat
右击startup.bat文件发送到桌面快捷方式。(startup.sh是linux中的启动指令)
2.浏览器输入地址:http://localhost:8080 呈现一只汤姆猫画面(https就不能访问)表示tomcat启动成功。
3.关闭tomcat:直接在弹出的黑框窗体按Ctrl+C。
或者双击运行bin目录下的shutdown.bat文件:tomcat/bin/shutdown.bat(shutdown.sh是linux中的关闭指令)
叉掉弹出黑框是强制关闭服务器,不建议强制关闭。
tomcat的配置
1.配置端口号
1.配置端口号:我们目前tomcat访问的端口号是8080,而且在使用浏览器访问服务器时必须输入8080端口号。我们知道,我们在访问任何站点的时候,只需要输入域名或者域名解析所使用的IP地址,就可以访问站点,而不需要输入端口号,
因为浏览器默认的访问的端口是80,所以将服务器的端口号设置为80的时候,就不需要在浏览器的地址栏上进行端口号的输入了,在conf文件下的server.xml中配置:右击server.xml随便什么打开方式打开,记事本打开也行,
将端口号改为80后保存就行了。
弹出黑框信息乱码
点击startup.bat启动tomcat弹出服务器启动黑框,
服务器启动黑框页乱码在conf\logging.properties目录下将其改为 GBK
java.util.logging.ConsoleHandler.encoding = GBK
2.项目的部署方式:
1:直接将动态web工程的war包放入到tomcat/webapps中,略显复杂,因为每次项目的修改完成,
都需要打包-copy到webapps中-停止-启动tomcat。
具体实例操作:在 eclipse中new个Dynamic web project (动态的web工程)(没看到就在other里搜索框搜索),再取个web工程项目名(大驼峰式命名法如JavaWeb)其他配置什么,3.0,Configuration(配置)用Default Configuration(默认配置)啥的都选系统默认的即配置不做更改,再next next后要勾上Generate web.xml deployment这一行代码,(不然WEB工程项目WEB-INF目录下没有web.xml文件)这样就在eclipse中创建好了一个动态web工程。在JavaWeb工程下的WebContent文件上右击new个html file文件(没看到就在other里搜索框搜索),再取个html文件名File name(驼峰式命名法如Hello)
怎么将这个web工程部署到tomcat中去呢?在JavaWeb上右击,找到Export(导出)WAR file(导出war包)导出的war包随便找个位置存放(存放路径Destination)放桌面也行,把war包复制放到tomcat的webapps目录下(原来那个war可删除但webapps下的war包不能删除),(重启tomcat后,war包会立刻自动解压成相应项目文件),后在浏览器输入http://localhost/JavaWeb/Hello.html就能访问了(停止服务器后,浏览器就不能访问了,删除webapps目录下的war包,war包解压的相应项目文件不会消失,但是没有关掉服务器情况下删除webapps目录下的war包,war包解压的相应项目文件就会消失)
每次更新文件内容后都要重新打war包,这样很麻烦。
2:配置虚拟目录的形式:在conf文件下的server.xml,打开server.xml文件后,到最后在标签前面加上下面这段代码。配置好了之后需要重新启动服务器。(虚拟目录只能有一个)
3.列表页面配置
在开发中,如果要访问的jsp路径比较深,那么如果通过地址栏输入这么深的路径的话,
比较费时费力,而且容易出现错误,这个时候我们可以开启tomcat的列表功能,
这个时候我们需要配置tomcat的conf/web.xml文件:将标签里的false改为true。
default
org.apache.catalina.servlets.DefaultServlet
debug
0
listings
true
1
修改完成之后,我们需要重新启动服务器,
这个操作在开发的时候很管用,但是一旦部署到正式的服务器上,一定要关闭列表功能。
注意,若用到列表功能最好去掉欢迎界面(index.jsp或index.html),因为一旦有了欢迎界面就会先执行欢迎界面。
eclipse中更改编码格式和eclipse中更改字体样式大小
eclipse中更改编码格式和eclipse中更改字体样式大小都可自行百度。
(在eclipse中更改编码格式,window,preferences,General
content Types,Text,jsp将下面搜索框里的编码改为UTF-8后点击右边的update。
在eclipse中更改字体样式大小,window,preferences,Appearance下的colors and Fonts ,Base里最后的Text Font,点Edit添加。)
jsp页面的首行报错
在web工程里WebContent文件创建的jsp文件,jsp页面第一行会报错,因为缺少jar包,但还能运行jsp文件,
(动态WEB工程不需要再进行Build path Add to Build path将jar包加载到类路径)
- jsp中的错误如何解决?为什么有错误但是不影响程序在tomcat中部署?
- jsp页面第一行有错误信息:The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path,在类路径中找不到父类。
- 这个程序在tomcat/lib/serlvt-api.jar中,所以项目部署到tocmat中能够正常运行,因为这个jar存在。
- 在Eclipse中消除这个错误有两种方案:
- 加入 servlet-api 类库(不推荐):将tomcat的lib目录下servlet-api.jar这个jar包
复制到eclipse中WebContent下WEB-INF的lib目录中,这样jsp页面第一行那个报错就消失了。
- 直接引用tomcat的环境(添加运行时环境,就是创建动态WEB工程时,Target runtime不再选择默认环境,而是选择Apache tomcat v8.5)
在Eclipse中配置tomcat
对于开发来说,如果每次启动或者关闭tomcat都需要进入到tomcat安装目录,
那样很麻烦的,可以在eclipse中配置一个tomcat。
在Eclipse中配置tomcat的具体操作:
eclipse右上角,点击左2图标,选择JavaEE(default),双击打开,
下面有个servers窗体。若没看到servers窗体就重置窗口,打开window,show view,servers,就重置好了窗口。servers窗体下有一段代码No servers are available click...(意思是没有服务器未定义)
点击这段代码就可以创建一个服务器,选Apache,往下翻选Tomcat 8.5,next,
选第二个Browse加上tomcat 8.5的存放地址进来,就是tomcat 8.5在硬盘中存放位置。
JRE选jdk 1.8.0(JRE选默认的或jdk 1.8都行,随便选哪个)next final就好了。
servers窗体下就会显示tomcat v8.5 Server at localhost [Stopped,Republish]。
可在servers窗体中绿色的启动标记启动tomcat,启动后在console(控制台)可看代码,
关闭tomcat可点console窗体中红色正方形停止标记关闭tomcat(非正常关闭),
或在servers窗体下右击下面一行代码点stop关闭服务器(正常关闭)。
在Eclipse中配置好tomcat后新建动态WEB工程,要将Target runtime 运行环境改为Apache Tomcat v8.5
其他配置不用改,next,勾上Generate web.xml deployment这一行代码,finish
在eclipse中将web项目部署到eclipse里tomcat中去。右击web项目,点run as选第一个run on server,
不勾选直接点finsh就好了。在eclipse中也有浏览器(地球圆形图标)在about:blank窗体中输入栏输入http://127.0.0.1/JavaWeb 列表就出来。
反过来看tomcat中webapps中没有JavaWeb项目。conf里server.xml也没有配置虚拟目录。
这是因为在eclipse中会默认备份一个tomcat放到项目的工作目录中去。
右击web项目名,打开properties打开location存放位置,点击.metadata里的.plugins中的org.eclipse.wst.server.core里的tmp0。tmp0里所有文件就构成了一个tomcat。
它会把web项目丢到wtpwebapps里。丢到wtpwebapps里是不会直接运行的,只有放到webapps里才能运行,
它又做了什么操作呢?
在D:\workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\conf
里server.xml里配置了一个虚拟目录。
jsp的执行流程
1.浏览器发送访问请求;
2.服务器接收到请求之后,服务器从文件系统中找到请求的jsp;
3.web容器将找到的jsp动态的拼凑成java 程序;
4.将动态拼凑的java程序编译成class文件;
5.服务器执行编译后的程序class文件;
6.将执行的结果响应给浏览器进行显示。
Jsp中可以编写html程序,问题来了:jsp是前端语言还是后端语言呢?Jsp是一个纯后端语言,因为jsp最终的执行时拼凑成Java程序,而后编译,由服务器执行。实际上jsp就是一个Servlet程序。
同一个jsp被访问多次,在效率上有没有区别?
- 第一次因为需要拼凑和编译,速度较慢。
- 在代码没有更改的情况下,后面的执行不需要再次拼凑和编译。
编写一个jsp程序:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
Insert title here
Hello World
通过程序运行及tomcat中动态拼凑和编译的时间发现,第一次访问jsp页面时,
web容器会自动拼凑成java代码,并且编译运行,第二次访问的时候并没有重新的拼凑编译运行,
除非第二次运行之前有去更改jsp内容,则tomcat的web容器会在第二次访问的时候再次的拼凑编译和运行。
实际上在第一次访问此jsp的时候,速度会低于第二次访问,
因为第一次访问的时候要动态的拼凑代码,并且进行编译,第二次的时候就不需要了。
具体操作:在eclipse中,在webcontent下new个jsp目录,就是点folder创建jsp目录文件夹,Folder name改为jsp。(开发中什么类型文件放什么目录文件夹里)在jsp目录文件夹里新建jsp文件,就是new个jsp file。
在jsp文件编写页面按ctrl+F改下编码格式,find:IOS-8859-1不变,
只改变Replace with:UTF-8。改好后按replace all
建好JSP页面后可手动将编码改为”utf-8”,像这里的代码可改下。改变前:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
改变后:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
但是新建个jsp文件时又是ISO-8859-1编码格式,所以要这样修改,
修改jsp创建时默认的字符集。Window,preferences,General,Content Types,Text,jsp 里改为UTF-8。
编写第一个交互程序
编写一个表单,表单提交到另外一个jsp页面,将表单提交的内容进行显示。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
Insert title here
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
Insert title here
<%
//getParameter()方法表示通过参数名称取得参数的内容
String username = request.getParameter("username");
String password = request.getParameter("password");
String email = request.getParameter("email");
String sex = request.getParameter("sex");//会乱码
int age = Integer.parseInt(request.getParameter("age"));
//使用jsp代码接收提交的参数,所有的参数接收都是string类型
%>
用户名:<% out.print(username); %>
密码:<% out.print(password); %>
邮箱:<% out.print(email); %>
性别:<% out.print(sex); %>
年龄:<% out.print(age); %>
总结:
Tomcat是一个支持JavaEE标准的最小的、开源的、免费的web服务器;
所有的web程序都需要使用web服务器才能够运行;
web工程的部署有两种方式:
一种是快速部署,将可执行的web程序放在tomcat/webapps目录中。
二是配置虚拟目录,在tomcat/conf/server.xml中配置一个指向,指到硬盘中实际的web工程的位置;
重点:交互性是动态web 的最大的特点。
课后练习:
配置好开发环境,并且编写一个交互程序,唯品会的注册页面,点击注册之后,
跳转到注册成功界面,注册成功界面只显示用户注册的信息,并提示注册成功。
五、Http
Http(超文本传输协议),是一个简单的请求-响应协议,它通常运行在TCP之上。
文本:html,字符串...
超文本:图片,音乐,视频,定位,地图...
默认端口号:80
Https:安全的,给网站加个安全就用https
默认端口号:443
Http的两个时代:
HTTP/1.0:客户端与WEB服务器连接后,只能获得一个WEB资源。
HTTP/2.0:客户端与WEB服务器连接后,可以获得多个WEB资源。
Http请求:
客户端》发请求》服务器
如百度:Fn+F12检查元素,Network,Headers,General(www.baidu.com)
Request URL:https://www.baidu.com/ 请求地址
Request Method:GET 提交方式:get/post
Status Code:200 ok 状态码:200
Remote(远程) Address:14.215.177.39:443 访问地址加端口号
Http响应:
服务器》响应》客户端
面试题:
当你在浏览器中地址栏输入地址并回车的一瞬间页面能够展现出来,经历了什么?