小程序优化实践
背景
最近新接手了一个小程序,用这个小程序做了一些优化的实践,记录下来一些操作细节和坑跟大家分享。
一、性能优化
1. 代码质量扫描
微信开发者工具在稳定版1.06.2201210之后新增了代码质量分析面板,可以参考《小程序性能优化指南》进行调优。
这个工具刚推出的时候问题比较多,官方也在不断优化中,分析的结果个人觉得仅供参考。
有两条未通过,分别来看一下:
1)未启用组件按需引入
这个可以根据官方的提示,“在 app.json 中加入 "lazyCodeLoading": "requiredComponents" 开启小程序组件按需注入特性”。
但建议修改配置后务必确认小程序的表现正常。我就曾经试过开启该特性后导致了白屏,亲测该属性坑较多谨慎开启。
工具的版本更新日志中也存在多次对该特性进行修复:
- F 修复 开启 lazyCodeLoading 在工具上白屏的问题 反馈详情
- F 修复 lazycodeloading 样式污染问题
- F 修复 lazyCodeLoading 报错 expect FLOW_APPLY_PROPERTY but get another
如果开启lazyCodeLoading后存在以上问题,可以尝试升级工具,如果还遇到其他奇怪的问题建议暂时关闭该特性给官方提bug。
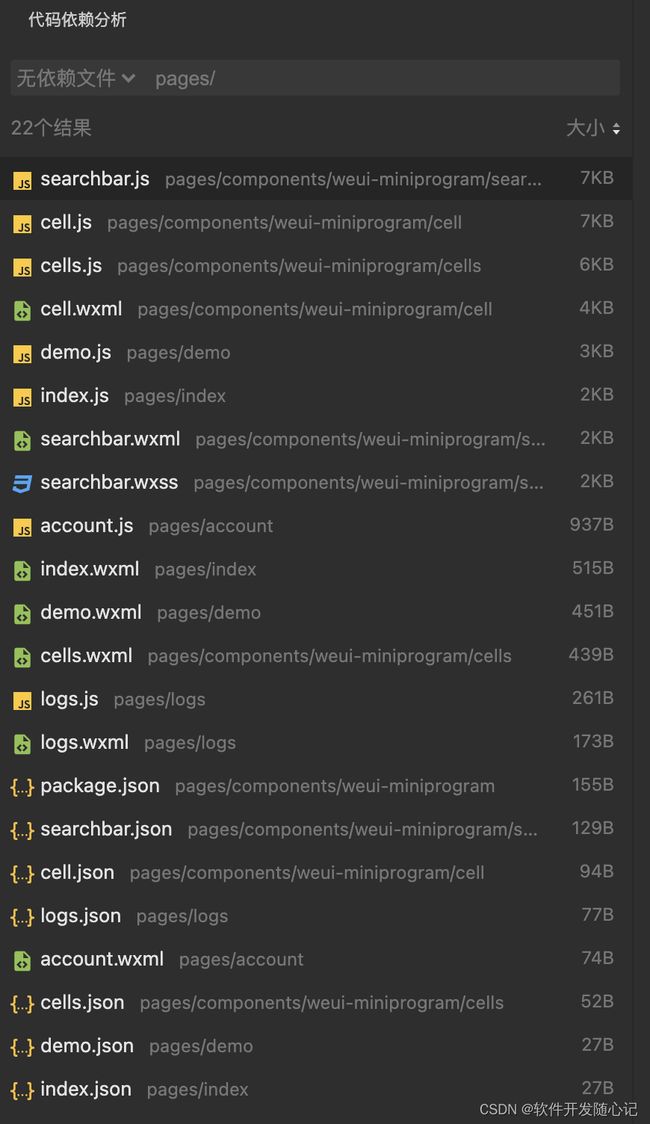
2)不应存在无依赖文件
可以看到大部分是引入的vant组件库的文件,因为vant组件不支持部分引入,所有没用到的组件会显示的在这里,但是上传的代码包会把这部分文件过滤掉,所以这些并不会影响实际上传的代码包的大小。
项目文件中实际存在的无依赖代码可以搜索过滤出来,验证这些代码实际没有用到,可以进行删除,减小体积并优化加载速度。
注:如果出现误过滤的情况,可以在 project.config.json 的 setting 字段中添加 ignoreDevUnusedFiles 为 false,也可以在 packOptions 的 include 字段中手动将被忽略的文件引入。
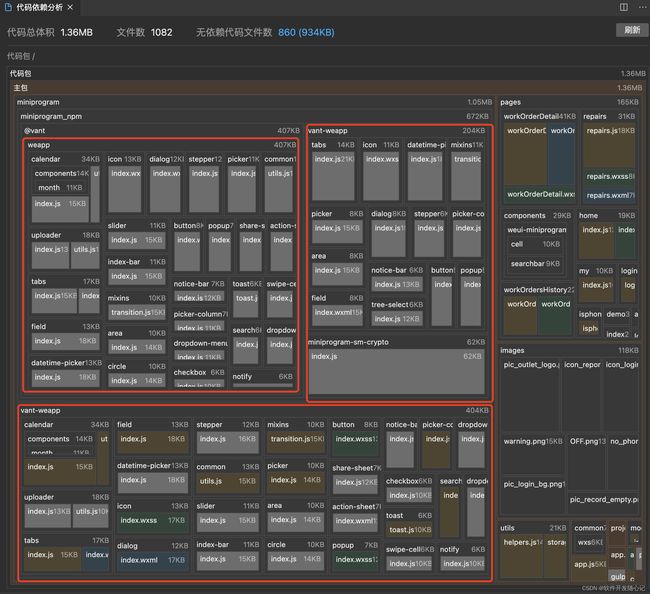
2. 代码依赖分析
根据分析工具可以看到,代码总体积有1.36M,这个小程序的页面数很少,不应该有这么大的体积。
全局搜索miniprogram-sm-crypto,发现这个npm包并没有用到,只是一个官方的示例,可以去掉。
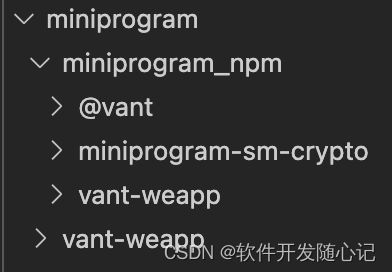
vant库是有用到,但仔细看在npm包里,vant-weapp库重复出现了3次。


查看代码发现,packages.json发现配置了两个版本,
"dependencies": {
"@vant/weapp": "^1.9.2",
"miniprogram-sm-crypto": "^0.2.1",
"vant-weapp": "^0.5.16"
},
且在project.config.json里的打包路径中配置了一个打包的目录,导致在路径./miniprogram下又打包了一次,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
],
而app.js实际上引用到的组件只有一个路径,而且是一个旧的版本:
"usingComponents": {
"van-button": "miniprogram/vant-weapp/button/index",
"van-calendar": "miniprogram/vant-weapp/calendar/index",
"van-popup": "miniprogram/vant-weapp/popup/index",
"van-picker": "miniprogram/vant-weapp/picker/index",
"van-toast": "miniprogram/vant-weapp/toast/index",
"van-dialog": "miniprogram/vant-weapp/dialog/index",
"van-icon": "miniprogram/vant-weapp/icon/index",
"van-search": "miniprogram/vant-weapp/search/index",
"van-tab": "miniprogram/vant-weapp/tab/index",
"van-tabs": "miniprogram/vant-weapp/tabs/index"
},
在vant的官方文档中可以看到:
于是做了一下优化操作:
- 去掉packages.json重复引入的vant包,并升级到最新版本
"dependencies": {
"@vant/weapp": "^1.10.4"
}
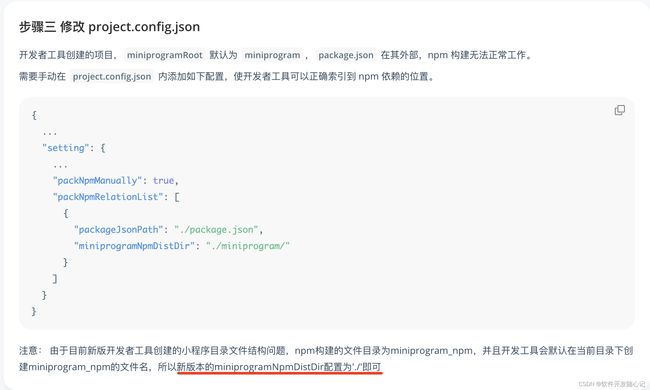
- 配置miniprogramNpmDistDir配置为’./’
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
],
- 删除node_modules和miniprogram_npm目录,重新跑
npm i, 工具构建npm - 配置引用组件的路径为新打包路径
/miniprogram_npm/@vant/weapp/xxx
再重新检测代码依赖文件,可以看到代码体积减小了很多,npm包的体积从1.05M减少到了407k
3. 页面白屏优化
开发中发现有一个页面白屏时间特别久,肉眼可见的长达超过5s的白屏,抓包发现这个页面虽然数据量较大,可接口返回的速度并不慢,不至于导致这么久的白屏。

经过排查发现是页面引入了van-calendar组件的问题,查阅vant的官方文档中也明确提到:
“Calendar 日历组件通过min-date和max-date定义日历的范围,需要注意的是min-date和max-date的区间不宜过大,否则会造成严重的性能问题。”
发现该组件未设置max-date,于是根据产品需求,实际查询的时间范围在当前时间往前的三个月左右即可,按需求缩小了时间范围设置后可以明显看到白屏的时间缩短了。
二、交互优化
1. 兼容iphone底部安全区域
当页面底部存在操作区域时,部分iphone手机的底部条会遮挡住操作区域
如需兼容此类机型,且不影响其他无底部安全区域的机型,可以用以下css就可以解决:
/* 可以通过增加padding-bottom来适配 */
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
注意:需同时设置env和constant代码,同样env()和constant()需要同时存在,而且顺序不能换。因为在IOS11.2系统以前,可以使用constant()函数,但是在IOS11.2系统以后,这个函数就被废弃了,被env()函数替代了。
2. 选择框增加搜索
原本选择店铺使用了picker组件,可接口返回的可选择项有几百条,这个滑到眼花都很难找到想选择的项,业务提出希望能实现搜索。

微信原生的组件和vant组件都没有提供带搜索的选择组件,于是用vant-search和picker-view组装了一个组件,实现了带搜索的选择功能,可通过搜索缩小选择范围快速找到想要的选项。