Vue+Openlayers实现输入坐标在地图上打点定位显示并以该点为中心放大
场景
Openlayers中使用animate实现车辆定位导航效果(以当前车辆为中心移动):
Openlayers中使用animate实现车辆定位导航效果(以当前车辆为中心移动)_霸道流氓气质的博客-CSDN博客
与上面实现类似的效果,在vue中实现输入坐标,然后在地图上显示该点,并且
以该点为地图中心放大。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、加载地图实现
Vue中使用Openlayers加载Geoserver发布的TileWMS:
Vue中使用Openlayers加载Geoserver发布的TileWMS_霸道流氓气质的博客-CSDN博客
2、页面上新增两个输入框和两个按钮
坐标定位
清除定位点
3、两个输入框分别与坐标X和Y绑定,所以声明两个变量
return {
positionLayer: null,
positionSource: null,
map: null, // 地图
layers: null, // 地图图层
inputX: null,
inputY:null,
};
},并且新建一个打点显示的图层positionLayer以及其数据源positionSource
4、页面加载完成初始化地图时初始化该图层
this.positionSource = new VectorSource();
this.positionLayer = new VectorLayer({
source: this.positionSource,
});5、将图层添加到map
this.map = new Map({
layers: [this.layers,this.positionLayer],
target: "gjMap",
view: new View({
projection: "EPSG:900913",
center: window.config.center,
zoom: window.config.zoom,
}),
//加载控件到地图容器中
controls: defaultControls({
zoom: false,
rotate: false,
attribution: false
})
});
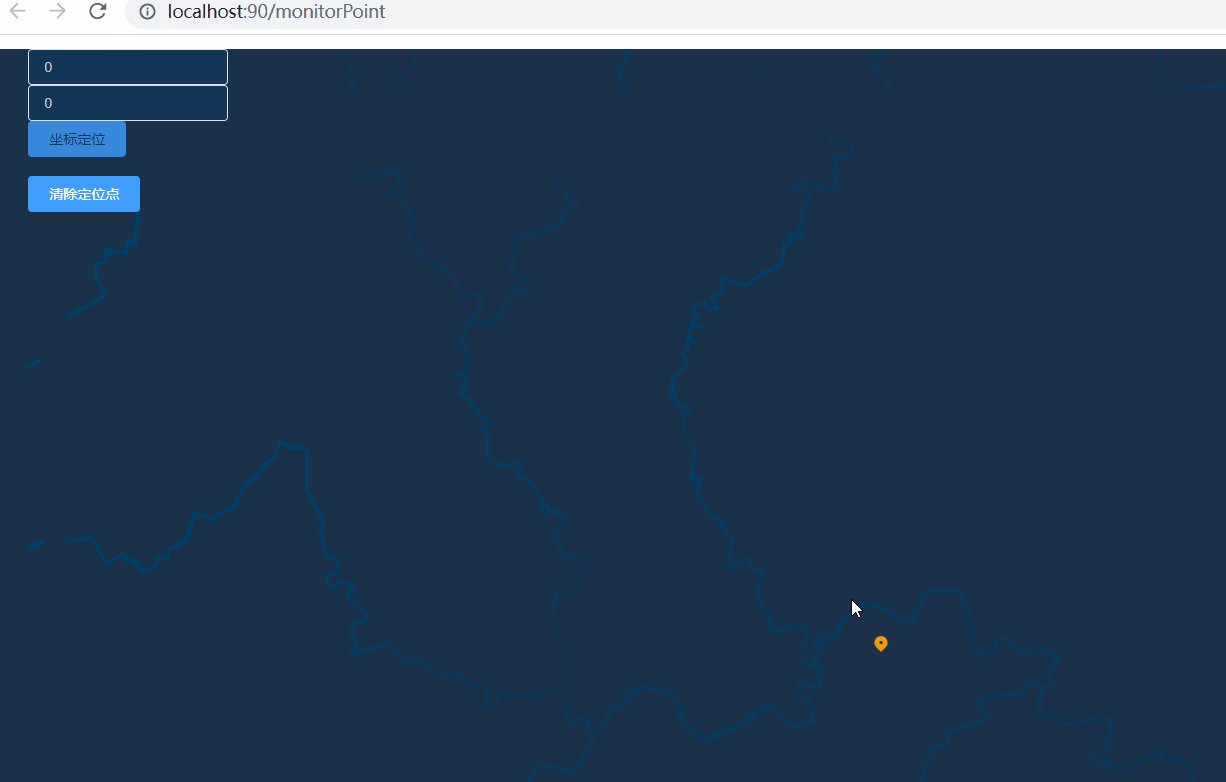
});6、坐标定位的按钮的点击事件的实现
//输入坐标定位显示
position(){
let self = this;
if(self.inputX && self.inputY){
self.positionSource.clear();
var feature = new Feature({
geometry: new Point([
Number(self.inputX),
Number(self.inputY)
])
})
let style = new Style({
image: new Icon({
src: "/images/inputPosition.png",
anchor: [0.48, 0.52],
}),
});
// 添加点的样式
feature.setStyle(style);
// 添加线的fature
self.positionSource.addFeature(feature);
//定位中间点
var to = [
Number(self.inputX),
Number(self.inputY)
];
var view = self.map.getView();
view.setZoom(18);
view.animate({
center: to,
duration: 5,
});
}
},这里没做坐标数据格式准确性校验,先清除掉图层的source,然后新增一个feature,并将其添加到source中。
然后跳转到以该点为中心点,并设置地图缩放等级。
9、清除按钮的点击事件方法实现
//清除定位的点
clearPosition(){
let self = this;
self.positionSource.clear();
},