【UE5:CesiumForUnreal】——3DTiles数据属性查询和单体高亮
目录
0.1 效果展示
0.2 实现步骤
1 数据准备
2 属性查询
2.1 射线检测
2.2 获取FeatureID
2.3 属性查询
2.4 属性显示
3 单体高亮
3.1 构建材质参数集
3.2 材质参数设置
3.3 添加Cesium Encode Metadata插件
3.4 从纹理中取出特定FeatureId属性信息
3.5 创建材质图层
3.6 创建混合材质图层
3.7 创建材质实例
3.8 单体化高亮显示
4.扩展
4.1 通用单体高亮设置
4.2 属性拾取和单体高亮控制
0.1 效果展示
在UE5中使用CesiumForUnreal加载本地3dtiles数据,3dtiles数据带有属性信息字段,通过材质图层来实现对3dtiles数据进行点击单体高亮显示效果,效果如下:
0.2 实现步骤
- 数据准备:准备在线发布好的3dtiles数据或者本地3dtiles数据,数据需要有属性字段
- 属性查询:使用CesiumForUnreal的射线检测拾取到点击的单体数据进行属性查询
- 单体高亮:基于 Cesium Encoded Metadata组件,使用材质图层的方式实现单体高亮效果
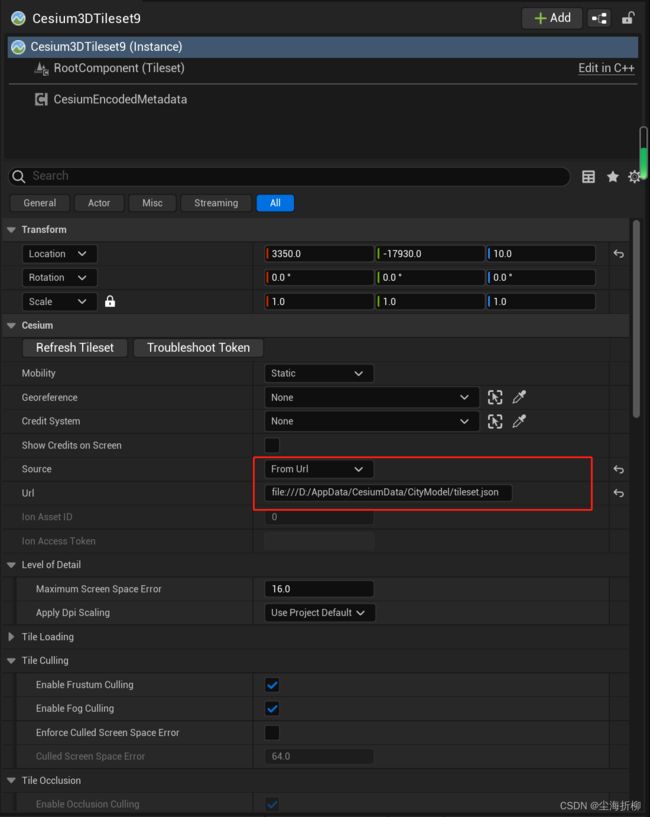
1 数据准备
准备本地或者在线发布的带有属性信息字段的3dtiles数据,在线发布可以借助于cesiumLab进行发布,如果是本地数据,url的路径格式为:file:/// + “本地数据的绝对路径”,本例子中,我加载的本地数据路径如下:保证3dtile数据的正确加载显示
2 属性查询
属性查询在Cesium 官网和例子中都有相关示例,为了快速搭建工程,我是基于Cesium-Unreal-Samples示例工程中的06_CesiumMetadata进行改造实现的
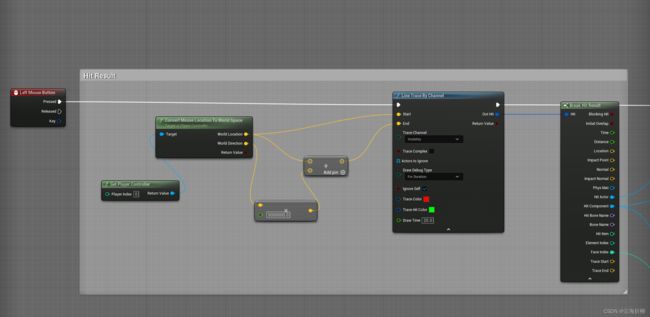
2.1 射线检测
在关卡蓝图中根据鼠标左键按下进行射线检测,获取碰撞Hit Component和Face Index
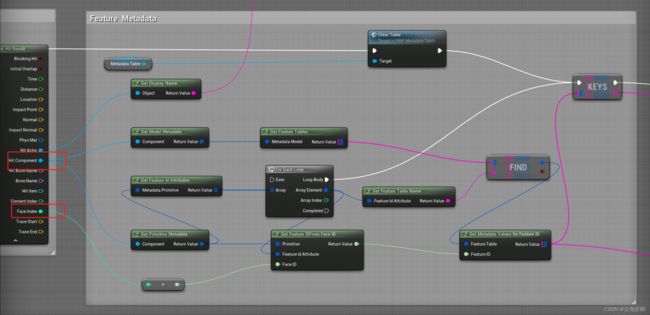
2.2 获取FeatureID
通过碰撞检测到的Hit Component和FaceId,获取到碰撞的FeatureId
2.3 属性查询
这里参考Cesium-unreal-sample示例工程中的Widget来显示属性信息(key-value),具体蓝图实现如下:
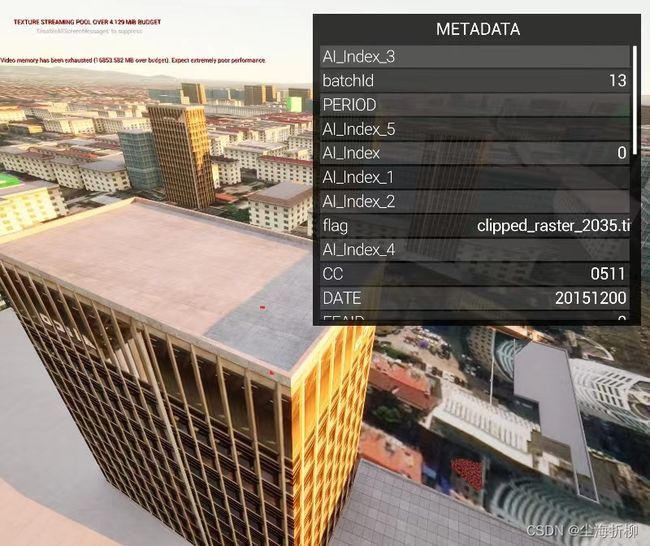
2.4 属性显示
在编辑器视口中运行游戏,鼠标左键点选,就可获取到属性查询信息
3 单体高亮
挑选出3dtiles中具有唯一值的属性字段,用于单体要素的全局唯一标识
3.1 构建材质参数集
新建材质参数集,添加Scalar Parameter参数,用于存储当前选中单体的唯一Id.
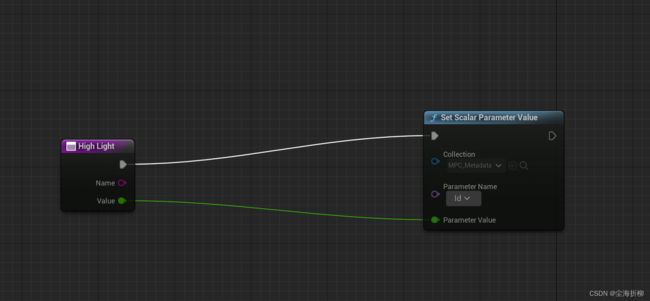
3.2 材质参数设置
我们3dtiles数据具有唯一值的属性字段是"batchId" ,我么将此属性值设置到材质参数中
高亮hightLight函数如下:
3.3 添加Cesium Encode Metadata插件
 点击Auto Fill按钮,我们便可以看到加载数据的所有属性字段,为了简化,我们把处我们需要的唯一值字段Id留着之外,其他的属性字段进行删除处理,只留下"batchId"。
点击Auto Fill按钮,我们便可以看到加载数据的所有属性字段,为了简化,我们把处我们需要的唯一值字段Id留着之外,其他的属性字段进行删除处理,只留下"batchId"。
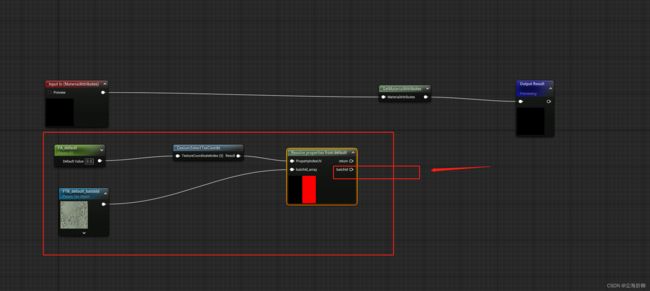
3.4 从纹理中取出特定FeatureId属性信息
点击"Generate Material" 按钮,自动生成材质图层,便可以从纹理中取出特定的FeatureId的属性信息
3.5 创建材质图层
参考上一步自动生成的材质图层,创建新的材质图层,命名为"ML_Metadata'。使用步骤“1.3.1构建材质参数集” 中的Id与"batchId"进行比较,如果相等,则把Base Color属性设置为0,否则设置为1。
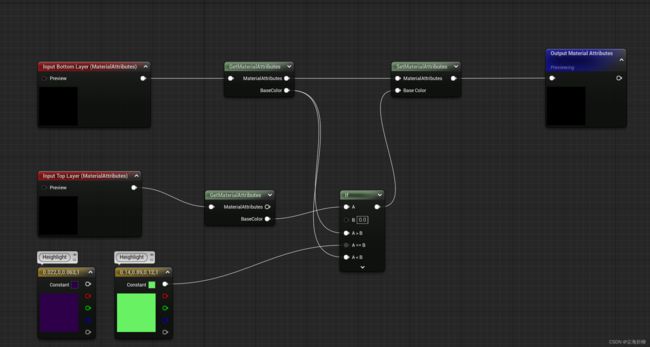
3.6 创建混合材质图层
创建混合材质图层,命名为"MLB_Metadata",用于顶层的高亮图层与底层材质图层进行混合,高亮的图层颜色可以自行进行设置,我们以设置的为青绿色,首先获取Top Layer,也就是上一步创建的材质图层的Base Color属性,判断其值是否为0,若为0,则表示是选择的Id,则将混合后的颜色更改为高亮颜色,若不为0,则不是选中的要素,使用原始Base Color。
3.7 创建材质实例
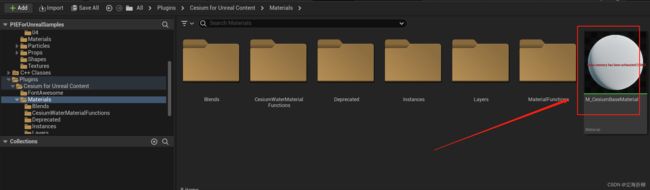
基于插件自带的M_CesiumBaseMaterial创建新的材质实例
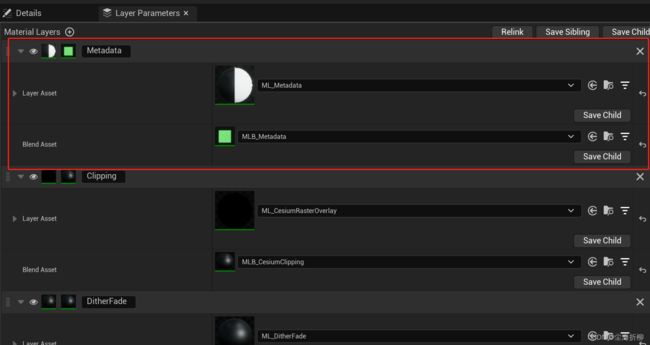
将新的材质实例命名为MI_CesiumMetadata, 并将前面创建的材质图层和混合图层添加到材质实例里面
3.8 单体化高亮显示
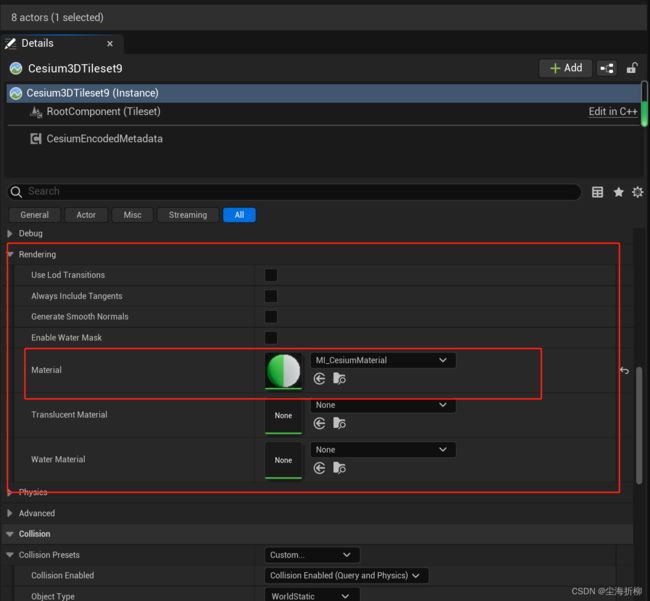
为添加的3dtiles数据设置刚创建的材质实例,并刷新图层
然后在编辑器中运行游戏,进行鼠标点选,即可看到单体高亮效果
4.扩展
4.1 通用单体高亮设置
调试CesiumForUnreal源码(CesiumForUnreal\Source\CesiumRuntime\Private\CesiumGltfComponent.cpp)我们看到,在加载3Dtiles数据的时候,所使用的基础默认材质实例是:MI_CesiumThreeOverlaysAndClipping ,
找到默认材质实例MI_CesiumThreeOverlaysAndClipping(CesiumForUnreal\Content\Materials\Instances\MI_CesiumThreeOverlaysAndClipping)如下所示:
打开 MI_CesiumThreeOverlaysAndClipping 材质实例,和之前步骤一样,设置最上层的材质图层和混合图层
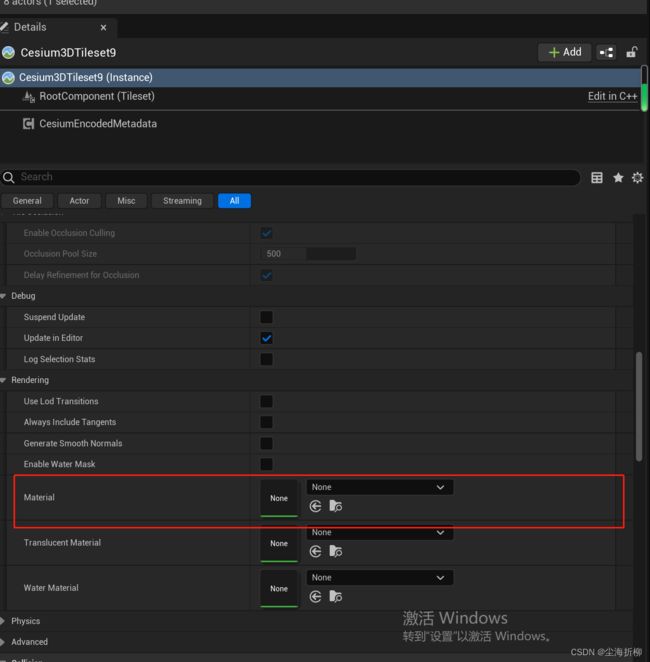
然后清除我们之前设置的材质,让3dtiles数据使用默认的材质实例MI_CesiumThreeOverlaysAndClipping
在编辑器中运行游戏,进行点选,可以拾取单体属性信息和高亮显示效果
4.2 属性拾取和单体高亮控制
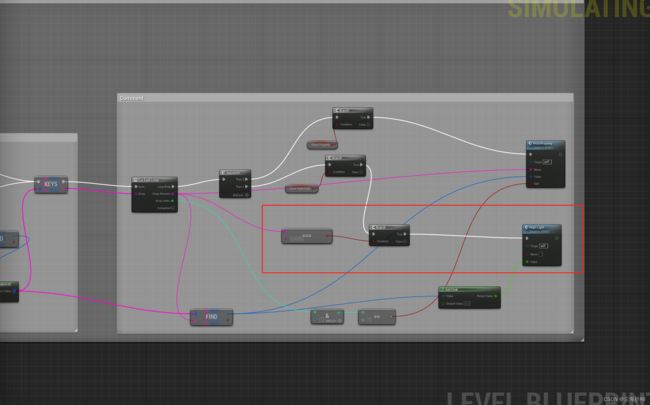
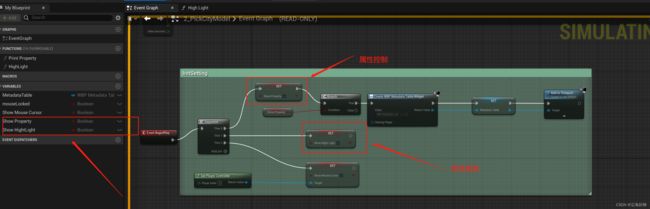
在实际应用中,我们可能只需要做属性查询,单体高亮,或者两者都要,那我们如何对这两个功能进行统一控制呢?在关卡蓝图中,我们定义了两个bool值,分别对单体高亮和属性查询进行分别控制:
- Show Property 为true:属性拾取 Show Property 为false:属性拾取不可用
- Show HightLight为true: 单体高亮 Show HightLightfalse: 单体高亮不可用
只做属性拾取:
只做单体高亮:
属性拾取和单体高亮同时显示: