[译] 如何更新 package.json 中的依赖项
原文:https://medium.com/better-programming/how-to-upgrade-dependencies-in-package-json-e5546804187f
Npm (Node Package Manager) 是一种应用于 JavaScript 编程语言的包管理器,也是 Node.js 的 JavaScript 运行时环境的默认包管理器。
在一个项目中,其包依赖项列表保存在 package.json 文件中。每个已安装的包都被分配了一个版本号,一般由 三部分组成:major.minor.patch 。
major表示非兼容的重大 API 改变minor表示向后兼容的功能性改变patch表示向后兼容的 bug 修正
默认情况下,npm 会安装最新的版本,并在版本号前面附加一个 ^ 插入符号,如 “^15.2.0”。有这种插入符号的依赖项意味着至少要安装 15.2.0 的版本。
当存在一个更高的 major 版本时,它就可能被使用。比方说当时有了个 15.6.2,就会在安装时升级到该版本。
若你想更稳妥些,使用 ~ 波浪号 的 “~15.2.0” 以表示只使用 patch 位更高的版本。当然,纯 “15.2.0” 将保证只使用该精确的版本号。语义化版本命名法的更多细节见 https://semver.org/ 。
迄今为止,一切顺利。
问题来了
斗转星移,依赖愈增。当你想升级所有包以获取新特性或是修正缺陷时,你会如何做呢?
首先你得确定最新版本是多少。这里有个 GitHub 上的例子:
{
"name": "npm_upgrading",
"version": "1.0.0",
"description": "A tutorial how to upgrade NPM packages",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/JenniferFuBook/npm_upgrading.git"
},
"author": "Jennifer Fu",
"license": "ISC",
"bugs": {
"url": "https://github.com/JenniferFuBook/npm_upgrading/issues"
},
"homepage": "https://github.com/JenniferFuBook/npm_upgrading#readme",
"dependencies": {
"lodash": "~4.17.12",
"prettier": "1.18.0",
"react": "^15.2.0"
}
}如果你在 VSCode 上安装过 “Version Lens” 的话,它将展示所有包的最新版本:
或者也可以使用 npm 命令行接口:npm outdated
Current 即当前被安装的版本
Wanted 是满足
package.json中的 SemVer 范围的最大版本Latest 是该包在仓库中标记为 latest 的版本
Location 是该包在所居于的依赖树中所在的位置
CLI 输出中的包颜色表示了过期等级。红色意味着匹配到了一个比 package.json 中定义的 SemVer 需求还要新的已安装版本;黄色表示仓库中有比 SemVer 需求更新的版本。
在上例中,lodash 并未过期,因此没有被列出。同时,Prettier 在 minor 位落后于最新版本了,而 React 是在 major 位。
如果依赖项被修改为这样:
红色标记将会凸显 Lodash 和 Prettier:
解决之道
在找出过期包之后,我们修正 package.json 中相关的版本规格。而后可以运行 npm install 或 npm update 以升级。
npm install会安装一个包及其依赖的任何包。如果该包中存在package-lock或shrinkwrap文件(在并存时后者优先级更高),将会按其进行依赖项安装。npm update会更新依赖项列表中出现的所有包,同时也会安装缺失的包。
二者的区别是什么呢?
首先,如果已安装的包版本满足 package.json 中定义的 SemVer 规格,则 npm install 会以模糊版本策略忽略掉它,并不会重新安装;而 npm update 则仍会(译注:在符合 SemVer 规格的前提下)将其升级到对应的最新 latest 版本。
译注:比如成文时 lodash 库的最新版本是 4.17.15,假设已安装版本为 4.17.14,则运行 npm install 后不会有任何变化,而 npm update 会将其升级到 4.17.15。
同时,对 devDependencies 的处理也是不同的:
npm install会安装或升级devDependencies,除非添加了--production标记npm update会忽略devDependencies,除非添加了--dev标记
太概念化了是吧?来举个例子,我们把 Prettier 的版本从 “1.18.0” 改成 “~1.18.0”:
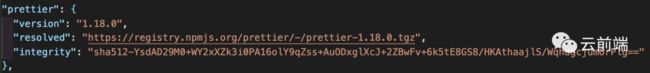
如果运行 npm install,Prettier 的版本就是足够“模糊”的,以致 package-lock.json 中会保留原来的 “1.18.0”:
运行 npm ls 也能看到:
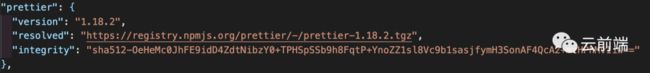
然而运行 npm update 后,package-lock.json 中 Prettier 的版本则会升级到 “1.8.2”:
npm ls 的输出同样也更新了:
此外,Prettier 的波浪号式依赖也被改为插入号式了!
更优方案
如前所述,如果 SemVer 规格使用了波浪号式版本声明,即便是 npm update 也不会直接升级其 major 位版本号。在主版本变动频繁并带来破坏性改变的情形下,这种 update 策略是很有意义的,同时需要谨慎对待。
那么,如果就是想升级 major 版本该如何呢?
使用 VSCode 中的 Version Lens 插件时,我们可以据其提示手动更新依赖包的 major 版本。另外一个强大的工具是 npm-check-updates,会自动化地完成同样的工作;该 npm 工具可以被全局化安装:
npm install -g npm-check-updates
然后运行:ncu -u
现在,package.json 中的依赖项就被升级到最新了,包括 major 位的更新:
剩下的就简单了。运行 npm install 或 npm update 以完成升级。
谨慎使用 npm-check-updates -- 毕竟,能力越大责任越大。
--End--
查看更多前端好文
请搜索 fewelife 关注公众号
转载请注明出处
![[译] 如何更新 package.json 中的依赖项_第1张图片](http://img.e-com-net.com/image/info8/910cbbb8a04d4f7587eef804e156ef14.jpg)
![[译] 如何更新 package.json 中的依赖项_第2张图片](http://img.e-com-net.com/image/info8/ded784d10f31492292efde32c10efb67.jpg)
![[译] 如何更新 package.json 中的依赖项_第3张图片](http://img.e-com-net.com/image/info8/065216ae048b4aa9896a546b0c220673.jpg)
![[译] 如何更新 package.json 中的依赖项_第4张图片](http://img.e-com-net.com/image/info8/4320e456750944cb8fa169d61ae7794b.jpg)
![[译] 如何更新 package.json 中的依赖项_第5张图片](http://img.e-com-net.com/image/info8/6ef6d8b7234543efb4c1f6ac309ff4f3.jpg)
![[译] 如何更新 package.json 中的依赖项_第6张图片](http://img.e-com-net.com/image/info8/07eef9aaba9a46c0b06b3e17d2cb2f5b.jpg)

![[译] 如何更新 package.json 中的依赖项_第7张图片](http://img.e-com-net.com/image/info8/7894e967c2bd42a4a2927986dafe292b.jpg)

![[译] 如何更新 package.json 中的依赖项_第8张图片](http://img.e-com-net.com/image/info8/0ccd32dbc13948e6867e08d9d2e7835c.jpg)
![[译] 如何更新 package.json 中的依赖项_第9张图片](http://img.e-com-net.com/image/info8/cea8c24401894adf9a8143bbcac0ff19.jpg)
![[译] 如何更新 package.json 中的依赖项_第10张图片](http://img.e-com-net.com/image/info8/b08ebe752e1946e8bf999ff02c73cd8f.jpg)
![[译] 如何更新 package.json 中的依赖项_第11张图片](http://img.e-com-net.com/image/info8/15689a884d654557a2bddbcc6e5b0310.jpg)
![[译] 如何更新 package.json 中的依赖项_第12张图片](http://img.e-com-net.com/image/info8/3e6356b8e7264c648816d628eb0f5bc3.jpg)
![[译] 如何更新 package.json 中的依赖项_第13张图片](http://img.e-com-net.com/image/info8/d7b5bd1cc68e451b9deb85f60e5333d5.jpg)