玩转WebGL(三)着色器
上节中,将着色器代码直接写在字符串里太麻烦了,不方便.所以要把它拆分出去.
1.拆分
在src下创建shader文件夹,新建Dot.vs和Dot.fs文件
Dot.vs:
void main() {
gl_Position = vec4(0.0, 0.0, 0.0, 1.0); // Set the vertex coordinates of the point
gl_PointSize = 50.0; // Set the point size
}
Dot.fs
#ifdef GL_ES
precision mediump float;
#endif
// 这段代码检查了是否已经定义了GL_ES宏,如果是,那就设置float类型的数值的精确度为mediump.片元着色器没有默认的float精度,所以必须修饰精度.
void main() {
float d = distance(gl_PointCoord, vec2(0.5,0.5));
if (d<0.5){
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0); // Set the point color
}
else
{
discard;
}
}
在Main.ts中添加导入
import DotFs from "./shader/Dot.fs"
import DotVs from "./shader/Dot.vs"
附 全局默认精度
顶点着色器下
precision highp float;
precision highp int;
precision lowp sampler2D;
precision lowp samplerCube;
片段着色器下
precision mediump int;
precision lowp sampler2D;
precision lowp samplerCube;
2.Webpack构建
2.1 安装
上节中,我们使用的是TypeScript的tsc编译的,由于使用的编译选项outFile,支持AMD,system的模块代码生成模式,不能直接导入文件作为字符串,所以使用webpack来编译.
全局安装webpack,提示没权限的加下sudo,安装太慢就用cnpm
npm i -g webpack webpack-cli
局部安装各种loder和typescript
npm i --save-dev webpack webpack-cli
npm i -D ts-loader text-loader raw-loader typescript
2.2 配置
项目根目录下,创建webpack.config.js,这边把source-map开启了,方便调试.
const path = require('path')
module.exports = {
mode: 'production',
entry: {
main: './src/Main.ts'
},
module: {
rules: [
{
test: /\.ts$/,
use: 'ts-loader',
exclude: /node_modules/
},
{
test: /\.fs$/,
use: 'raw-loader',
},
{
test: /\.vs$/,
use: 'raw-loader',
}
]
},
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'bin'),
},
devtool: "source-map",
resolve: {
extensions: ['.ts']
}
}
2.3 声明文件
在src下创建typings.d.ts声明文件
declare module "*.fs" {
const content: string;
export default content;
}
declare module "*.vs" {
const content: string;
export default content;
}
2.D 修改vscode调试任务
.vscode/tasks.json中添加webpack任务,将lanch.json中的preLaunchTask修改为webpack
{
"version": "2.0.0",
"tasks": [
{
"label": "tsc",
"type": "shell",
"command": "tsc",
"group": {
"kind": "build",
"isDefault": true
}
},
{
"label": "webpack",
"type": "shell",
"command": "webpack",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
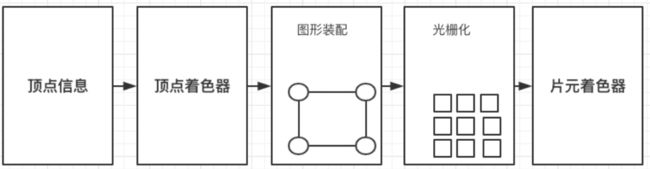
3.着色器
由上可知,绘制图案之前必须进行着色器程序初始化,根据着色器类型创建着色器对象,将着色器对象编译后绑定到程序对象,最后编译和连接程序对象从而完整了初始化的过程,接下来就可以使用程序对象来绘制图形.
顶点着色器(Vertex shader)
顶点着色器用来描述绘制的图形的顶点的信息,包括了顶点的坐标gl_Position,以及顶点的大小gl_PointSize.简而言之,就是输入原始图形中的每一个顶点坐标,输出经过计算出的坐标.比如进行一些矩阵操作(旋转,位移,缩放,透视等)
gl_Position: vec4类型的变量,齐次坐标,即(x,y,z,w)等价于三维(x/w,y/w,z/w),w相当于深度.
gl_PointSize: 表示顶点的尺寸,默认为1.0.
片元着色器(Fragment shader)
在光栅化将图形分解成一个个小的片段(相当于像素),通过片元着色器确定每一个片段的颜色,最后渲染出结果.比如材质,光照等就是在这执行的.内置变量gl.FragCoord表示每一个片元的颜色.
gl_FragColor: 是一个vec4类型变量,分别代表(R,G,B,A),范围是从0.0-1.0