- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- WEBGL 2D游戏引擎研发系列 第二章 <显示图片>
小鬼编程
游戏web开发webglhtml5html5游戏开发扩展游戏2dhtml5前端游戏开发
WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5
- 【Unity网络同步框架 - Nakama研究(二)】
归海_一刀
unity网络游戏引擎
Unity网络同步框架-Nakama研究(二)虽说官方文档和网站以及论坛建立的不错,而且还有中文翻译且质量也不错,但是总会遇到一些词不达意,说了但是依旧没懂的部分,甚至问AI也问不出什么东西,所以需要有一些比较明显的博客来记录实战部分服务端搭建使用官方推荐的Docker进行安装在将Docker软件下载到Windows环境后,请确保已安装node-js、typescript、lua和Go等环境(后续
- 【Unity网络同步框架 - Nakama研究】
归海_一刀
Unityunity游戏引擎Nakama网络同步
Unity网络同步框架-Nakama研究介绍如果你现在被委托了一个需求,要求调研并且撰写一份关于Unity网络同步框架方面的报告,你会如何做我知道,现在AI这么多,我马上打开DeepSeek进行光速搜索,那么好,如下是一部分关于这方面的咨询反馈:Mirror性能:性能表现良好,适合中小规模的多人游戏。易用性:上手难度较低,尤其是对于有UNet经验的开发者。功能完整性:功能较为全面,但扩展性有限。社
- 推荐一款新兴的开源项目:Nakama
施刚爽
推荐一款新兴的开源项目:Nakamanakama-unityUnityclientforNakamaserver.项目地址:https://gitcode.com/gh_mirrors/na/nakama-unity项目介绍在开放源代码的世界中,我们常常会发现一些令人眼前一亮的创新之作。今天,我们要向您推荐的就是这样一个项目——Nakama。它是一个高度可扩展的游戏服务器和社交平台,专为现代游戏开
- CCNP之IGP学习笔记(2022)
码龄4年 审核中
笔记OSPFRIPEIGRPIGPCCNP
evecommunityedition2.0.3-92_v1.4.1.ovaOVF(OpenVirtualizationFormat:开放虚拟化格式)和OVA(OpenVirtualizationAppliance:开放虚拟化设备)appliance器具collaborative合作的;协力完成的translation翻译;译文;译本;转化CollaborativeTranslationFrame
- unity3D获取游戏物体的四种方式
qq_35430208
unity3d游戏uinity3d图形渲染3d渲染游戏引擎unity3D获取游戏物体
一、第一种:二、第二种:voidStart(){print(transform.Find("GameObject(1)/GameObject"));print(transform.Find("GameObject(2)"));}三、第三种:比较耗性能,不推荐使用voidStart(){GameObjectmainCameraGo=GameObject.Find("MainCamera");//查找
- mysql与mariadb版本对应_MySQL与MariaDB及各种版本杂谈
weixin_39616416
MySQL1.MySQLCommunityServer社区版本,开源免费,但不提供官方技术支持。(我们通常使用的MySQL版本)2.MySQLEnterpriseEdition企业版本,需付费,可以试用30天。3.MySQLCluster集群版,开源免费。可将几个MySQLServer封装成一个Server。4.MySQLClusterCGE高级集群版,需付费。5.MySQLWorkbench(G
- Unity编辑器扩展快速回顾
托塔1
Unity知识快速回顾unity编辑器游戏引擎
知识点来源:总结人间自有韬哥在,唐老狮,豆包目录1.自定义菜单栏拓展1.1.Editor文件夹用途1.2.添加自定义页签1.3.Component菜单加脚本1.4.Inspector脚本右键菜单1.5.快捷键设置2.自定义窗口扩展2.1.创建窗口类2.2显示窗口2.3.窗口事件回调函数2.4.窗口中常用的生命周期函数2.5.编辑器窗口类中的常用成员3.EditorGUI3.1.EditorWind
- ARPG 游戏战斗系统设计详解
小宝哥Code
Unity引擎游戏
ARPG游戏战斗系统设计详解ARPG(ActionRole-PlayingGame,动作角色扮演游戏)的战斗系统需要兼顾操作性、打击感、技能组合、AI交互等多个方面。本指南将详细解析ARPG战斗系统的核心要素、设计思路与优化方案,适用于Unity、UE4及自研引擎开发。1.ARPG战斗系统的核心要素1.1战斗核心机制即时战斗(Real-TimeCombat):无回合制,玩家实时控制角色进行攻击、闪
- Unity 与 JavaScript 的通信交互:实现跨平台的双向通信
Front_Yue
3D技术实践指南unityjavascript3d
前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web
- Unity中基于粒子碰撞的智能腐蚀系统开发指南——从水枪控制到动态物体管理
爱吃程序猿的喵
unity粒子系统碰撞检测动态对象管理Unity初学者游戏开发者
完整代码:usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.UI;publicclassWaterGunController1:MonoBehaviour{[Header("粒子系统")]publicParticleSystemwaterParticles;[Header("UI控制")]publicButtonst
- git runner 配置_gitlab-ci配置详解(一)
夏天的sunnyrain
gitrunner配置
近期因为折腾gitlab-ci,专门去翻了很多文档,想想貌似自己挺傻的。按照官网教程本来biubiubiu就弄好了,非自己折腾了好几天,还没啥积累,真是作。想想唯一能积累的就是ci的配置详解了。该文基于最新版GitLabCommunityEdition10.1.1和GitLabRunner9.5.1-1使用.gitlab-ci.yml配置你的项目这篇文档描述了.gitlab-ci.yml的用法,本
- 每日一题--内存池
秋凉 づᐇ
java开发语言
内存池(MemoryPool)是一种高效的内存管理技术,通过预先分配并自主管理内存块,减少频繁申请/释放内存的系统开销,提升程序性能。它是高性能编程(如游戏引擎、数据库、网络服务器)中的核心优化手段。内存池的核心原理预先分配:初始化时一次性申请一大块内存(称为“池”),避免程序运行时频繁调用malloc/new。自主管理:将大块内存划分为多个固定或可变大小的内存单元,由程序自行分配和回收。复用机制
- UnityShader实现水渲染
源
unityshader
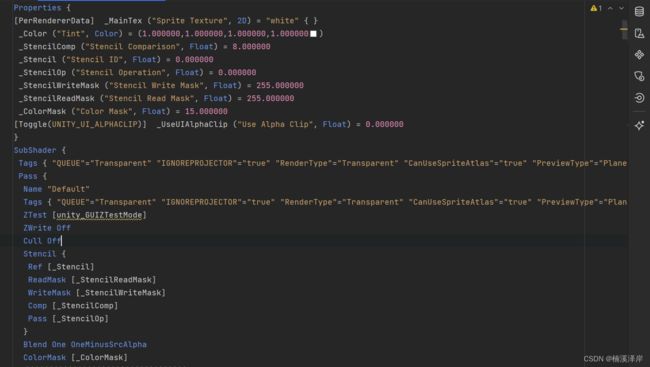
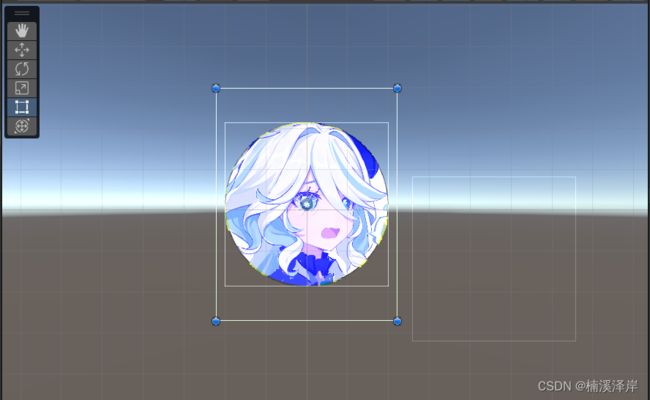
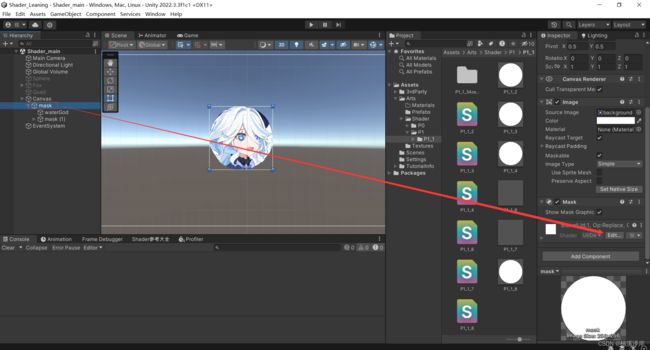
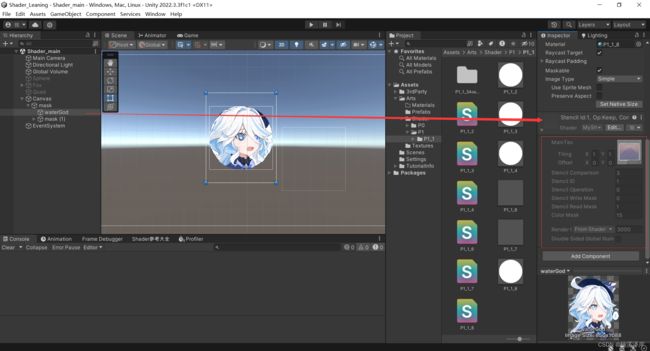
今天分享一下如何使用Shader实现水体渲染和波浪扰动效果我们一般可以使用Plane去模拟水平面,创建好Plane后,结合自己项目的风格去搞一个水体贴图,可以在网上下载,我这里直接用这张1准备工作完毕,直接上代码Shader"Custom/WaterShader"{Properties{_BaseColor("BaseColor",Color)=(0,0.5,1,1)//水的基色_NormalM
- 从零开始写C++3D游戏引擎(开发环境VS2022+OpenGL)之十一点二五 光照贴图(lighting maps)的实现 细嚼慢咽逐条读代码系列
金沙阳
c++3d游戏引擎
写在篇前的话作为一个曾经在代码堆里面苦苦挣扎的萌新,困惑的事情在于库,各种依赖,包换文件,链接库,纠结于代码的作用意义。尤其在3D引擎开发的问题上,很多人都被各种困难给阻拦,放弃了在3D渲染,3D游戏引擎上大涨鸿图的机会。当然关于3D游戏引擎的教程已经汗牛充栋,但是大部分的教程都是由过来人写的,代码中的逻辑与实现,在过来人眼中自然且简单,在初学者眼里却是晦涩繁杂,因此从一个初学者的角度来写一篇关于
- TCP心跳消息
DamnF--
Unity网络开发基础服务器前端unity网络tcp/ip
客户端主动断开连接usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;publicclassLesson10:MonoBehaviour{voidStart(){#region知识点一目前的客户端主动断开连接//目前在客户端主动退出时//我们会调用socket的ShutDown和Close方法//但是通过
- Unity3D游戏美术全攻略:从入门到精通
问之路
Unity3d动画
文/拉撒路Unity现在已经用的很广泛啦,可是却一直没有什么美术向的教程。程序用方面的内容在各个论坛都有讨论,但是美术似乎很弱势啊。明明美术也很需要掌握引擎方面的内容嘛!山谷里的野百合还有春天呢我们美术也要出教程!这次选了本菜鸡比较不那么菜的细分领域?unity3d3D美术模块来讲美术小伙伴们肯定是懒得看那么多字啦,所以我就写的尽量有意思一点吧……计划是从入门到住院全部讲完的,但是能不能讲完我也不
- 华为ensp--BGP路径选择Community
华为路由bgp
学习新思想,争做新青年,今天学习的是BGP路径选择Community实验目的·理解团体属性的概念与作用·熟悉运用团体属性来控制路由传递的方法·理解No-Export、No-Advertise、No-Export-Subconfed属性的区别实验内容本实验网络中,R1属于AS100,R2、R3和R4属于AS编号为200的一个联盟,R5属于AS300。在联盟AS200中,R2和R4属于成员AS2001
- Unity3D手游多分辨率适配深度解决方案
晴空了无痕
项目解决方案屏幕适配
一、适配核心问题剖析当前移动端设备分辨率呈现多元化发展趋势,主流设备分辨率跨度从720P到4K级别,屏幕宽高比包含16:9、18:9、19.5:9、21:9等多种形态。适配难点主要体现在:UI元素错位:传统固定锚点布局在不同宽高比下出现显示异常画面比例失调:等比缩放导致屏幕空间浪费或内容裁切性能与效果平衡:高分辨率设备资源消耗与低端设备性能瓶颈异形屏适配:刘海屏、挖孔屏等特殊屏幕形态的兼容处理二、
- Demo发布 | ClkLog成功集成Unity3D
前言在Clklog完成ReactNative和uni-app集成Demo后,一个游戏行业新客户提出了使用Unity3D开发的集成问题。对此,我们与客户分别进行了测试。客户使用神策Andriod原生SDK在Android端暴露接口给Unity3D的方式,验证了使用ClkLog进行数据采集的可行性。同时,ClkLog联合合作伙伴对神策Unity3DSDK(安卓端、IOS端、MacOS)进行了深入测试,
- 【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unitynode.js代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
- ubuntu为pycharm添加系统快捷启动图标
金大大诶
Linux
一、首先,在桌面创建一个文件:pycharm.desktop二、编辑文件,添加以下内容:(Exec是sh文件位置,icon是图标文件位置)[DesktopEntry]Version=1.0Type=ApplicationName=PycharmIcon=/home/du/Documents/pycharm-community-2017.3.3/bin/pycharm.pngExec=/home/d
- 游戏开发引擎对比:Godot、Unity、Unreal与cocos2d的优劣分析
scoone
游戏引擎godotunity
在游戏开发的世界中,选择合适的游戏引擎是项目成功的关键之一。本文将对比四种流行的游戏开发引擎:Godot、Unity、UnrealEngine和cocos2d,分析各自的优缺点,帮助开发者做出明智的选择。Godot:优点:开源且免费,无商业授权费用。轻量级,适合中小型游戏开发。使用GDScript脚本语言,易于上手。跨平台支持良好。缺点:社区相对较小,资源不如Unity丰富。在3D游戏开发方面不如
- 关于CanvasRenderer.SyncTransform触发调用的机制
1)关于CanvasRenderer.SyncTransform触发调用的机制2)小游戏Spine裁剪掉帧问题3)DedicatedServer性能问题4).mp4视频放入RT进行渲染的性能分析闭坑指南这是第421篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQ
- iOS进程增加内存上限的接口
memory
1)iOS进程增加内存上限的接口2).sommap内存占用排查的问题3)在使用RecastNavigation遇到的两个问题这是第420篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群:793972859MemoryQ:在打iOS包的时候注意到Xcode里有
- Unity 设计模式-单例模式(Singleton)详解
白茶等风12138
Unity设计模式单例模式设计模式
设计模式设计模式是指在软件开发中为解决常见问题而总结出的一套可复用的解决方案。这些模式是经过长期实践证明有效的编程经验总结,并可以在不同的项目中复用。设计模式并不是代码片段,而是对常见问题的抽象解决方案,它提供了代码结构和模块间交互的一种设计思路,帮助开发者解决特定的设计问题。设计模式总共有23种,总体来说可以分为三大类:创建型模式(CreationalPatterns)、结构型模式(Struct
- 本地运行chatglm3-6b 和 ChatPromptTemplate的结合使用
hehui0921
LangChainjava服务器前端
importgradiofromtransformersimportAutoTokenizer,AutoModelfromlangchain_core.promptsimportChatPromptTemplatefromlangchain_core.output_parsersimportStrOutputParserfromlangchain_community.llmsimportHuggi
- 【Visual C++】游戏开发笔记三十五 站在巨人的肩膀上 游戏引擎导论
这是什么树
本系列文章由zhmxy555(毛星云)编写,转载请注明出处。文章链接:http://blog.csdn.net/zhmxy555/article/details/8250057作者:毛星云(浅墨)邮箱:happylifemxy@163.com-------------------------------------------------------------------------------
- 【Unity入门教程】第一章 游戏引擎基础 【中国大学MOOC游戏引擎原理及应用】
晴夏。
unity游戏开发游戏unity游戏开发unity3d
以下均为来自中国大学mooc游戏引擎原理及应用时的学习笔记,不含商用,仅供学习交流使用,如果侵权请联系作者删除。第一章都很简单没什么好讲的,简单的介绍一下(其实是学习的时候第二章才开始记笔记)https://www.icourse163.org/course/CUC-1450317378?tid=1450731676才不会说是为了规格整齐每章都有才水了个第一章的
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C