Chrome浏览器的自动播放限制策略(原文)
客户:为什么明明我设为自动播放了,却无法自动播放?
我:#@$%^#~
客户:为什么其他浏览器可以自动播放,Chrome浏览器不能自动播,您们产品有问题...
我:^$&*^(*&^(*%
好吧,我终于找到根源了,分享给大家:
----
摘录1:Chrome自动播放限制的考量
正如您可能已经注意到的,Web浏览器正在朝着更严格的自动播放策略发展,以改善用户体验,最大限度地减少安装广告拦截程序的动机,并减少昂贵的数据流量消耗。这些更改旨在为用户提供更大的播放控制权,并使拥有合法用例的视频发布者受益。
摘录2:Chrome的自动播放政策
- 静音自动播放总是允许的。
- 在下列情况下允许使用声音自动播放:
- 用户已经与域进行了交互(点击,tap等)。
- 在桌面上,用户的媒体参与指数阈值(MEI)已被越过,这意味着用户以前播放带有声音的视频。
- 在移动设备上,用户已将该网站添加到主屏幕。
- 顶部框架可以将自动播放权限授予其iframe以允许自动播放声音。
Autoplay policy in Chrome
Improved user experience, minimized incentives to install ad blockers, and reduced data consumption
Published on Wednesday, September 13, 2017 • Updated on Tuesday, May 25, 2021
François Beaufort
Dives into Chromium source code
GitHub
The Autoplay Policy launched in Chrome 66 for audio and video elements and is effectively blocking roughly half of unwanted media autoplays in Chrome. For the Web Audio API, the autoplay policy launched in Chrome 71. This affects web games, some WebRTC applications, and other web pages using audio features. More details can be found in the Web Audio API section below.
Chrome's autoplay policies changed in April of 2018 and I'm here to tell you why and how this affects video playback with sound. Spoiler alert: users are going to love it!
Internet memes tagged "autoplay" found on Imgflip and Imgur.
#New behaviors
As you may have noticed, web browsers are moving towards stricter autoplay policies in order to improve the user experience, minimize incentives to install ad blockers, and reduce data consumption on expensive and/or constrained networks. These changes are intended to give greater control of playback to users and to benefit publishers with legitimate use cases.
Chrome's autoplay policies are simple:
- Muted autoplay is always allowed.
- Autoplay with sound is allowed if:
- The user has interacted with the domain (click, tap, etc.).
- On desktop, the user's Media Engagement Index threshold has been crossed, meaning the user has previously played video with sound.
- The user has added the site to their home screen on mobile or installed the PWA on desktop.
- Top frames can delegate autoplay permission to their iframes to allow autoplay with sound.
#Media Engagement Index
The Media Engagement Index (MEI) measures an individual's propensity to consume media on a site. Chrome's approach is a ratio of visits to significant media playback events per origin:
- Consumption of the media (audio/video) must be greater than seven seconds.
- Audio must be present and unmuted.
- The tab with the video is active.
- Size of the video (in px) must be greater than 200x140.
From that, Chrome calculates a media engagement score, which is highest on sites where media is played on a regular basis. When it is high enough, media is allowed to autoplay on desktop only.
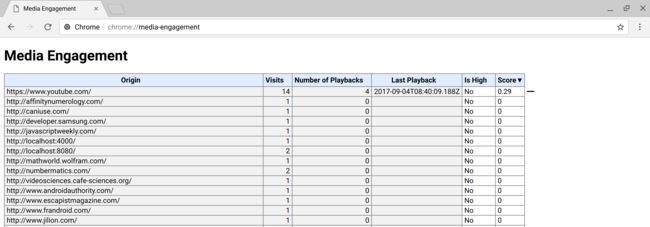
A user's MEI is available at the about://media-engagement internal page.
Screenshot of the about://media-engagement internal page in Chrome.
#Developer switches
As a developer, you may want to change Chrome autoplay policy behavior locally to test your website for different levels of user engagement.
-
You can disable the autoplay policy entirely by using a command line flag:
chrome.exe --autoplay-policy=no-user-gesture-required. This allows you to test your website as if user were strongly engaged with your site and playback autoplay would be always allowed. -
You can also decide to make sure autoplay is never allowed by disabling MEI and whether sites with the highest overall MEI get autoplay by default for new users. Do this with flags:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
#Iframe delegation
A permissions policy allows developers to selectively enable and disable browser features and APIs. Once an origin has received autoplay permission, it can delegate that permission to cross-origin iframes with the permissions policy for autoplay. Note that autoplay is allowed by default on same-origin iframes.