后台管理系统之权限管理
需求描述:
在一些后台管理系统中,每个身份登录的权限不一样,以至于配置的菜单不一样。就我做过的小区物业管理系统而言,举个例子:业主登录网站只能看到社区服务中的投诉、维修以及查看公告。而管理员可以看到一些对本小区的基本操作,例如查看楼栋,查看业主,账单催缴等等…而超级管理员,可以看到所有界面,以及处理一些审核等等一系列。那么这个时候,我们没必要每个身份做一个系统,而是通过权限管理,对每种身份做配置;
以下为部分页面展示:
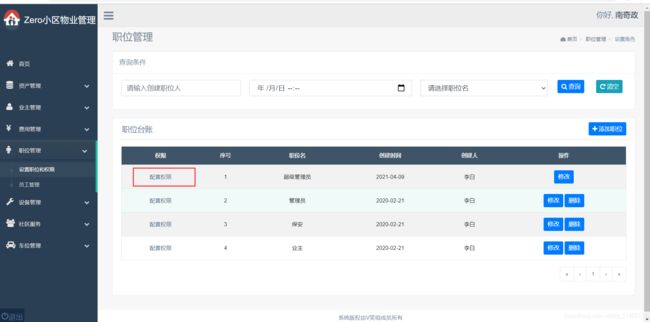
①设置职位和权限:查看所有职位,以及对职位增删查改,“配置权限”是一个超链接,到另一个页面,就是对该职位进行菜单配置:

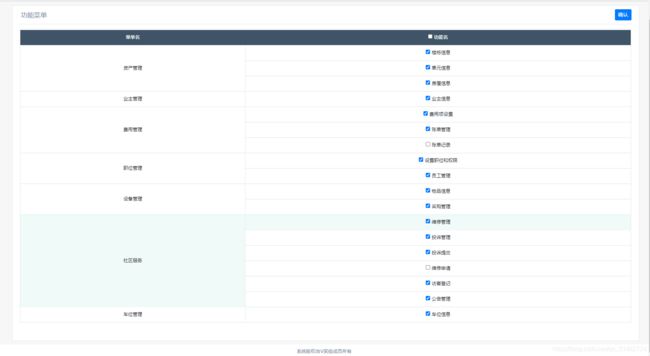
②配置权限:对该职位进行菜单配置。需要注意的是,菜单有二级菜单,那么在进入此页面的时候,初始权限的复选框必须是勾选上的,以及怎么对此进行处理,是一个小难点

思路分析:
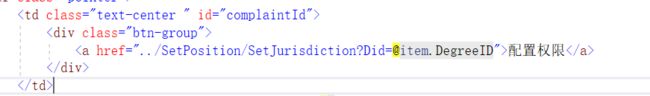
1、在“配置权限”超链接上,用问号传参,把当前职位的ID传入配置权限页

2、在“配置权限”的操作方法中,用viewBag或viewData保存一下职位ID
3、在“配置权限”视图中,放一个隐藏input存value为viewData,也就是当前职位的ID
![]()
4、在当前“配置权限”视图中的确认按钮下面,将当前复选框的值和职位ID的值一起用ajax送入后台控制器中的确认按钮操作方法当中
前台ajax:
<script type="text/javascript">
//确定按钮
function InsertData() {
var obj = "";//定义一个字符串变量,用来存放复选框的值
var Did = $("#Did").val();//职位ID
$('input[name="itemcheck"]:checked').each(function () {
obj += $(this).val()+",";
});//遍历存放复选框的值
var data = { obj: obj, Did: Did }
$.ajax({
//地址改掉 这是给你类赋值的方法
url: "/SetPosition/InsertData",
data: data,
type: "POST",
success: function (data) {
if (data.mag == 1) {
alert('提交成功!');
window.location.href = "/SetPosition/Index";
}
else {
alert('提交成功!');
}
},
error: function (msg) {
alert("error:" + msg.responseText);
}
});
}
</script>
5、后台:先找到总功能表,再根据当前从职位ID里传的在权限表中查询的当前职位有哪些,再把当前职位这个人有的功能全删掉,再重新遍历,把前台传过来的勾选的功能与原功能对比,如果一样就放到权限表里去
[HttpPost]
public ActionResult InsertData(string obj,int Did)
{
var newobj = obj.Split(',');
ZeroEntities db = new ZeroEntities();
var list= db.tb_Fcuntion.ToList();
var listDF = db.tb_DegreeFunc.Where(P => P.DegreeID == Did).ToList();
if (listDF.Count()>0)
{
foreach (var item in listDF)
{
db.tb_DegreeFunc.Remove(item);
}
}
for (int i = 0; i < newobj.Count() - 1; i++)
{
foreach (var item in list)
{
if (newobj[i].ToString() != "")
{
if (newobj[i].ToString() == item.FctionID.ToString())
{
var Setobj = new tb_DegreeFunc()
{
DegreeID = Did,
DegreeFuncID = item.FctionID,
FunctionID = item.FctionID,
FunctionIDtow = item.FctionIDtow,
FunctionName=item.FctionName,
url = item.url
};
db.tb_DegreeFunc.Add(Setobj);
}
}
}
}
if (db.SaveChanges() > 0)
{
var massge = new { mag = "1" };
return Json(massge);
}
else
{
var massge = new { mag = "0" };
return Json(massge);
}
}
PS:权限配置视图的菜单怎么显示:
根据当前登录人在权限表中国找到所有功能,在定义一个int集合,存挡圈登录人的二级菜单字段,在用list2找到总功能表的一级菜单,这样一级菜单和二级菜单ID就都找到了,然后对比相同的放list3
“配置权限”控制器操作方法代码:
public ActionResult SetJurisdiction(int Did)
{
ViewData["Did"] = Did;
ZeroEntities db = new ZeroEntities();
ViewData["listOne"] = db.tb_Fcuntion.Where(f => f.FctionIDtow == 0).ToList();
var list1 = db.tb_DegreeFunc.Where(p => p.DegreeID == Did).ToList();
var list2= db.tb_Fcuntion.Where(f=>f.FctionIDtow!=0) .ToList();
var listsum = new List<SetJurisdictions>();
for (int i = 0; i < list1.Count(); i++)
{
for (int j = 0; j < list2.Count; j++)
{
if (list1[i].FunctionID == list2[j].FctionID)
{
list2.Remove(list2[j]);
}
}
}
foreach (var item1 in list1)
{
foreach (var item2 in list2)
{
if (item1.FunctionID == item2.FctionID)
{
list2.Remove(item2);
}
}
}
foreach (var item in list2)
{
var obj = new SetJurisdictions()
{
FctionID = item.FctionID,
FctionName=item.FctionName,
FctionIDtow=item.FctionIDtow,
isChecked="false"
};
listsum.Add(obj);
}
foreach (var item in list1)
{
var obj = new SetJurisdictions()
{
FctionID = item.FunctionID,
FctionName = item.FunctionName,
FctionIDtow = item.FunctionIDtow,
isChecked = "ture"
};
listsum.Add(obj);
}
listsum = listsum.OrderBy(p => p.FctionID).ToList();
ViewData["SetJurisdictions"] = listsum;
return View();
}
“配置权限”视图代码:
<div class="row">
<div class="col-lg-12">
<div class="x_panel" style="width:98.8%;margin-left:15px;">
<div class="x_title">
<h2>功能菜单</h2>
<div class="xbox-more">
<button type="button" class="btn btn-primary btn-sm" onclick="InsertData()">
确认
</button>
</div>
<div class="clearfix"></div>
</div>
<div class="x_content">
<input type="hidden" id="Did" value="@ViewData["Did"].ToString()"/>
<div class="table-responsive">
<table id="ComplaintTable" class="table jambo_table bulk_action">
<thead>
<tr>
<th class="column-title text-center">菜单名</th>
<th class="column-title text-center"><input type="checkbox" id="allcheck" onchange="All()" /> 功能名</th>
</tr>
<thead>
<tbody id="t_body">
@{
int a = 0;
//var list = ViewBag.list as List;
var listOne= ViewData["listOne"] as List<WebApplication2.Models.MatherboadrModel.tb_Fcuntion>;
}
@foreach (var item in ViewData["SetJurisdictions"] as List<WebApplication2.Controllers.Position.SetPositionController.SetJurisdictions>)
{
a++;
<tr class="pointer">
@{
var cd = listOne.Where(p => p.FctionID == item.FctionIDtow).FirstOrDefault().FctionName;
}
<td class="text-center " id="complaintId" style="border-right:1px solid #E6E9ED">@cd</td>
<td class="text-center " id="complaintId">
@if (item.isChecked == "false")
{
<input type="checkbox" name="itemcheck" onchange="Items()" value="@item.FctionID" /> @item.FctionName
}
else
{
<input type="checkbox" name="itemcheck" checked="checked" onchange="Items()" value="@item.FctionID" /> @item.FctionName
}
</td>
</tr>
}
</tbody>
</table>
<div class="btn-group">
</div>
</div>
</div>
</div>
</div>
</div>
那么,还有一些全选框的脚本代码就不放啦,以上描述足够做出权限管理了。
整理不到位,因为主要还是给自己看的,见谅