第一个 Metro程序(空白应用程序)
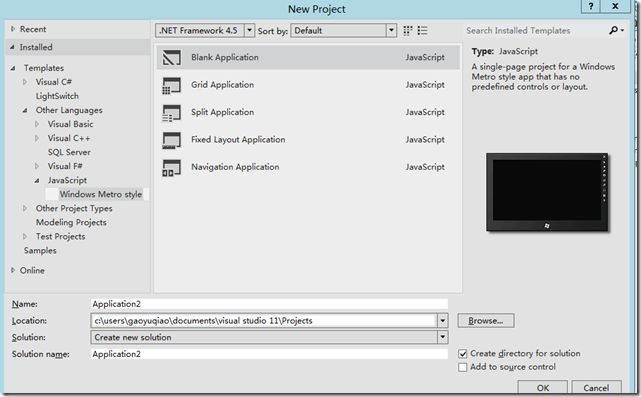
1.新建一个空白应用程序
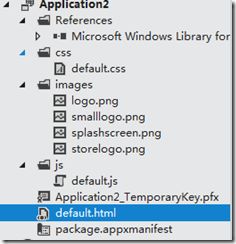
里面文件结构:
package.appmanifest 文件的作用是:应用程序清单。该文件列出了您的应用程序的内容,并描述其功能,如应用程序是否可以访问用户的摄像头。它还指定的页面使用的应用程序的起始页。当您使用的Visual Studio 11 Express的测试版的Windows 8更多文件添加到您的应用程序,它会自动更新您的应用程序清单
default.html内容
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>Application2</title>
6:
7: <!-- WinJS references -->
8: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
9: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
10: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
11:
12: <!-- Application2 references -->
13: <link href="/css/default.css" rel="stylesheet">
14: <script src="/js/default.js"></script>
15: </head>
16: <body>
17: <p>Content goes here</p>
18: </body>
19: </html>
default.js内容:
1: // For an introduction to the Blank template, see the following documentation:
2: // http://go.microsoft.com/fwlink/?LinkId=232509
3: (function () {
4: "use strict";
5:
6: var app = WinJS.Application;
7:
8: app.onactivated = function (eventObject) {
9: if (eventObject.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
10: if (eventObject.detail.previousExecutionState !== Windows.ApplicationModel.Activation.ApplicationExecutionState.terminated) {
11: // TODO: This application has been newly launched. Initialize
12: // your application here.
13: } else {
14: // TODO: This application has been reactivated from suspension.
15: // Restore application state here.
16: }
17: WinJS.UI.processAll();
18: }
19: };
20:
21: app.oncheckpoint = function (eventObject) {
22: // TODO: This application is about to be suspended. Save any state
23: // that needs to persist across suspensions here. You might use the
24: // WinJS.Application.sessionState object, which is automatically
25: // saved and restored across suspension. If you need to complete an
26: // asynchronous operation before your application is suspended, call
27: // eventObject.setPromise().
28: };
29:
30: app.start();
31: })();
应用程序生命周期(http://msdn.microsoft.com/en-us/library/windows/apps/hh464925)
在Default.js文件的大部分代码处理应用程序的生命周期。应用程序生命周期的开始,应用程序启动时,应用程序被关闭时结束。该项目模板包括一个通用的应用程序生命周期管理模式。
由模板提供的代码检查应用程序是否开始从开始屏幕上,并调用WinJS.UI.processAll。该WinJS.UI.processAll 会载入windows库为你在html文件中定义的所有JavaScript控件。如果你有一些代码,需要运行的应用程序时设置其初始状态,包括在处理程序的onactivated 事件。
匿名函数和严格模(严格模式:http://msdn.microsoft.com/en-us/library/windows/apps/br230269)
(function () {
...
})();// Makes the function self-invoking.
default.js定义其 为 严格模式;
1: (function () {
2: "use strict"; // 定义为严格模式
3:
4: ...
5:
6: })();
严格的模式提供了更好的JavaScript代码的错误检查。当您使用严格模式下,你的代码是受到JavaScript语法的严格限制。例如,您不能使用未声明的变量,写入一个只读属性,或者使用与声明。这些限制可以帮助你写出更好的代码,减少引入您的应用程序错误的可能性。
添加事件处理程序
下面实现:定义一个P标签 ,实现点击p,在p内显示 鼠标坐标
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>BasicAppExample</title>
6:
7: <!-- WinJS references -->
8: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
9: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
10: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
11:
12: <!-- BasicAppExample references -->
13: <link href="/css/default.css" rel="stylesheet">
14: <script src="/js/default.js"></script>
15: </head>
16: <body>
17:
18: <!-- The basic template uses a grid layout, so you need to
19: specify the row and column for your elements. -->
20: <div style="-ms-grid-row: 1; -ms-grid-column: 1">
21: <button id="button1">An HTML button</button>
22: <p id="button1Output"></p>
23: </div>
24: </body>
25: </html>
下面再 default.js内 定义 p标签的 点击事件。大部分的事件处理函数 都有一个参数, 一个包含事件信息的Event对象。
单击事件 提供一个 MouseEvent对象包含了事件的相关信息,比如 按了鼠标那个键,那个对象触发了此事件等等。
这个例子 是 使用 MouseEvent对象来获取 鼠标点击时的 坐标。
( click事件响应触摸和键盘交互。本主题中的示例假定用户用鼠标点击。欲了解更多有关触摸和不同的设备进行交互的信息,地址:
1: (function () {
2: "use strict";
3:
4: // 为p标签定义点击事件处理函数
5: function button1Click(mouseEvent) {
6: var button1Output = document.getElementById("button1Output");
7: button1Output.innerText =
8: mouseEvent.type
9: + ": (" + mouseEvent.clientX + "," + mouseEvent.clientY + ")";
10:
11: }
12:
13: var app = WinJS.Application;
14:
15: // This function responds to all application activations.
16: app.onactivated = function (eventObject) {
17: if (eventObject.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
18: // TODO: 初始化你的应用程序
19: WinJS.UI.processAll();
20: }
21: };
22:
23: app.start();
24: })();
现在要做的就是 为这个p标签注册 click事件,如果实在普通网页中可以如下定义事件:
<button id="button1" onclick="button1Click(event)">An HTML button</button>
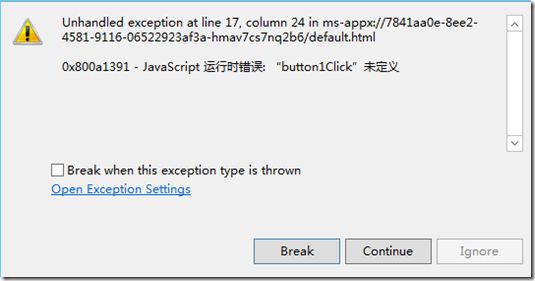
但是现在这样做是不行的,当这样做,运行程序时,就会抛出异常,如下图。
那么为什么会出现这种情况嗯?原因就是 default.js中的匿名函数内的所有东西不是全局的,而是本地的,或者是私有的。
在 default.html 内 是无法访问 我们给p定义的 事件处理函数的。即:button1Clic函数。
那么下面有两种方法 来解决这个问题。
第一:把button1Click函数 设置为公有的
第二:使用代码 来 触发这个button1Click函数。
使用JavaScript的每一个Metro style应用程序包括Windows库支持的JavaScript,一个很有用的东西就是windows库支持的JavaScript
能够定义命名空间和类。WinJS.Namespace.define(http://msdn.microsoft.com/en-us/library/windows/apps/br212667)函数 可以定义 公有的命名空间。他有两个参数:第一个
name参数,是命名空间的名字,第二个member参数 包含了 一对或者多对 属性/值 的 集合。 每个 member的属性都是公有的,
每个 值 的类型可以是 变量,属性,或者是 函数。
下面定义 一个 命名空间,名字是 startPage, 只包含一个 member,名字是:clickEventHandler, 这个属性的值是 我们之前定义的button1Click 函数。
var namespacePublicMembers = { clickEventHandler: button1Click };
WinJS.Namespace.define("startPage", namespacePublicMembers);
下面看一个完整的 default.js
把button1Click设置为公有:
1: (function () {
2: "use strict";
3:
4: // The click event handler for button1
5: function button1Click(mouseEvent) {
6: var button1Output = document.getElementById("button1Output");
7: button1Output.innerText =
8: mouseEvent.type
9: + ": (" + mouseEvent.clientX + "," + mouseEvent.clientY + ")";
10:
11: }
12:
13: var app = WinJS.Application;
14:
15: // This function responds to all application activations.
16: app.onactivated = function (eventObject) {
17: if (eventObject.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
18: // TODO: Initialize your application here.
19: WinJS.UI.processAll();
20: }
21: };
22:
23: var namespacePublicMembers = { clickEventHandler: button1Click };
24: WinJS.Namespace.define("startPage", namespacePublicMembers);
25:
26: app.start();
27: })();
现在 button1Click 函数 是公有的了,可以在 default.html界面内,直接用了,如下
<button id="button1" onclick="startPage.clickEventHandler(event)">An HTML button</button>
下面说一下第二种方法就是
写代码来触发clickEventHandler函数。
这个方法就是 用JavaScript检索空间,使用
addEventListener方法 注册单击事件。还有问题就是什么时候去检索这个控件,
那么肯定是当页面加载完毕才会调用这个方法。如果把
addEventListener随便放在一个地方,那么有可能会出现错误,因为有可能 这个控件还没被页面加载进来,那么这个时候就会报错。
大多数html文件 都为
Promise(
http://msdn.microsoft.com/en-us/library/windows/apps/br211867)提供
那么什么是promise呢,为了更好的用户体验,许多windows library for javascript和windows运行时函数使用异步调用。
这样,您的应用程序可以继续响应用户的交互,同时在后台执行工作。现在并不是直接返回一个值,异步函数返回一个Promise.
下面是完整的代码:
html:
1:
2: <!DOCTYPE html>
3: <html>
4: <head>
5: <meta charset="utf-8">
6: <title>BasicAppExample</title>
7:
8: <!-- WinJS references -->
9: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
10: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
11: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
12:
13: <!-- BasicAppExample references -->
14: <link href="/css/default.css" rel="stylesheet">
15: <script src="/js/default.js"></script>
16: </head>
17: <body>
18:
19: <!-- The basic template uses a grid layout, so you need to
20: specify the row and column for your elements. -->
21: <div style="-ms-grid-row: 1; -ms-grid-column: 1">
22: <button id="button1">An HTML button</button>
23: <p id="button1Output"></p>
24: </div>
25: </body>
26: </html>
javascript:
1: // For an introduction to the Blank template, see the following documentation:
2: // http://go.microsoft.com/fwlink/?LinkId=232509
3: (function () {
4: "use strict";
5:
6: // The click event handler for button1
7: function button1Click(mouseEvent) {
8: var button1Output = document.getElementById("button1Output");
9: button1Output.innerText =
10: mouseEvent.type
11: + ": (" + mouseEvent.clientX + "," + mouseEvent.clientY + ")";
12:
13:
14: }
15:
16:
17:
18: var app = WinJS.Application;
19:
20: // This function responds to all application activations.
21: app.onactivated = function (eventObject) {
22: if (eventObject.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
23: // TODO: Initialize your application here.
24: WinJS.UI.processAll().done(function () {
25: var button1 = document.getElementById("button1");
26: button1.addEventListener("click", button1Click, false);
27:
28: });
29: }
30: };
31:
32:
33: app.start();
34: })();
原文地址:http://msdn.microsoft.com/en-us/library/windows/apps/hh780660#attach_in_code
(本人英语水平相当有限)哪里不对,多指教。