干货|移动端小程序框架面面观
一
小程序兴起的背景可以分为行业背景和技术背景。
1. 行业背景:
与移动互联网成熟、流量红利终结伴随的是App的巨型化、寡头化,流量成本越来越高昂,这几点其实大家平时也有体会——手机里装了多少App,然而占据用户大部分时间的App越来越集中在3—5款。这种趋势普通用户都能深刻的感觉到,巨头们的感觉应该更明显。
各种独立App纷纷小程序化,表面上只是技术实现方式的变化,从深层次讲,其实是在流量越来越贵,流量资源进一步集中下的精细化分发、运营和变现。以前流量从自家过,用稀疏的大网捞一捞就能有不错的收获,现在需要上绝户网挖掘各类垂直需求和长尾需求、尽量将用户更长时间地留在自己的领地。因此,小程序就是在这种行业背景下诞生的。
2. 技术背景:
从技术层面来看,动态化和跨平台两大特性能显著降低开发成本,提高运营的灵活性,因而在某种程度上成为开发者(公司)天然的追求。对此业界也进行了各种尝试,从早期的轻应用到后来的各种Hybrid框架、RN、Weex等跨平台框架,以及各大公司内部的各种DIY私有框架,乃至于PWA,算得上百花齐放,蔚为壮观。然而,业界始终没有在性能体验、稳定性、开发人群规模、开发难度、管控安全等方面找到一个兼顾各方平衡的方案和标准,至少从国内来看,没有一种方案占据绝对优势。既然无法达成一致,那只能做减法,在一定程度上舍弃对一致性的追求,小程序就是这一减法的产物。那么具体怎么减呢?
减法1:减小范围。既然在大范围内达不成一致,那就把范围限制在有限的自留地里;
减法2:限定场景。鉴于通用标准群众基础好,人群基数大,但历史包袱重、贪大求全的情况,可以选择参考其形式,但是只取一个子集,清晰限定自己场景问题的边界,以在利用开发者基数的同时降低开发门槛。
小程序总体上就是沿着这种思路诞生的,其在缩小范围、舍弃了一部分通用性之后,在所关注的其他指标上取得了比较好的平衡,下文会具体讲到。
二
关于小程序的技术方案选型,先把结论摆出来:总体上来讲,各家小程序框架的原理大同小异,具体到某个细节方面,根据各家资源禀赋还是各有不同的。这里的总体“类似”是来源于互相借鉴、英雄所见略同,还是历史进程的作用,就不得而知了。当然,对于BAT等巨头而言,只要了解了原理,要做出小程序并没有太大的障碍。
具体来说,各家小程序框架的原理基本都是,顶层类Web语法DSL(搭配各自的前端框架),底层主要依靠WebView渲染,在开发者层面大体上走的还是Web技术栈的路子。为了提高性能体验,开发者主要采取了下面几方面的措施:
其一,把JS剥离,运行在另一个WebView或者JSCore上,在渲染层(WebView)之外,抽出逻辑层。视图层只负责渲染,逻辑层负责网络和本地数据的读取,并通过小程序框架搭建的通道跨线程将数据发送到渲染层完成界面的绘制,同时逻辑层也负责封装宿主侧的各类能力(宿主方的登陆、支付、AI及各种传感器接口等)为特定的API接口供小程序开发者使用;
其二,对于重型组件,直接采用Native嵌入渲染;
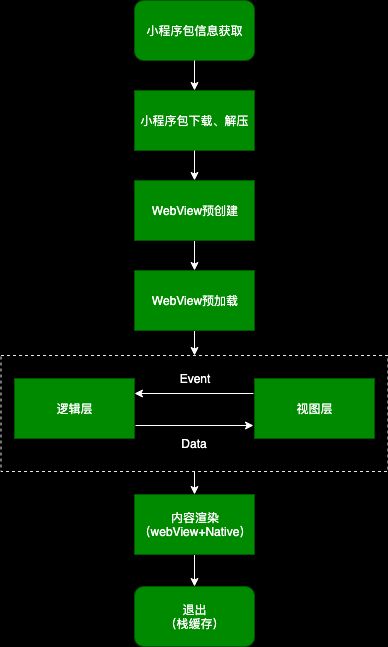
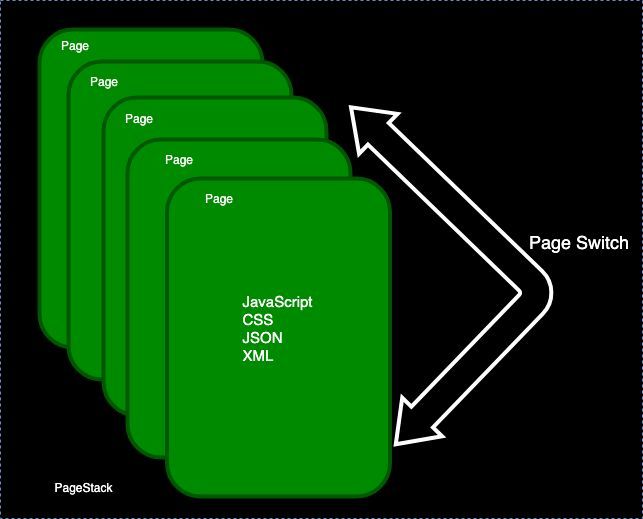
其三,框架对WebView的创建和前端JS框架的加载都进行了缓存和预加载,并且拦截了小程序的关闭,多数情况下,关闭某个小程序只是将其隐藏在导航栈中,下次重新加载该小程序时能迅速唤起。下图展示了小程序冷启动和热启动的过程:
为什么采用这套技术方案呢?上文谈到了小程序诞生的技术背景,从这些内容中可以进一步推导出小程序方案的技术诉求,总结起来,小程序方案的诉求主要有下面几点:
1. 体验。性能、用户体验要好,这是首要的;
2. 易用。接口要清晰简单,开发者基数要大,群众基础要好,这样才能降低开发门槛,门槛低了,成本自然就低了;
3. 安全。平台上规则要能被平台方控制,以保证安全及平台方自身的利益。
不同的诉求组合又对应着不同的解决方法:
a) 考虑 1+2 :
抽取传统WebView中和排版渲染混在一起的JS逻辑,在渲染用的WebView之外,JS逻辑运行在独立的JSCore(or 另一个隐藏的WebView上),这样JS的执行不阻碍排版绘制。对于重型组件,直接采用Native嵌入渲染,这种做法能明显提高WebView的流畅性。同时这种技术方案能够最大程度继承Web开发的技术栈,使得开发技术简便(Web标准可以理解为现阶段各大公司都能妥协、接受的跨平台标准,经过这些年的发展,Web技术栈人员基数大、工具成熟,标准统一),开发成本低。
b) 考虑 2+3:
在上述类Web方案的基础上套上了一个自定义的前端框架(BAT各家小程序上层的前端方案各不相同,不过大同小异,没有本质区别),进一步将暴露给开发者的语法精简,并且规范化下来。一方面平台上的开发者能够调用的都是平台方规定好的接口,保证了安全管控;另一方面,平台方可以在其各自的前端框架下,做一些语法糖或者特色功能,提高开发效率;同时,这个隔离层的引入为后续平台方对框架底层的优化,甚至完全更换渲染方式,如采用类似游戏引擎的直接绘制渲染提供了空间(PS:业界已经有团队进行了这方面的尝试。比如支付宝团队支持用RN来渲染小程序,微信团队尝试在小程序底层用Flutter来渲染,并进行了小范围的试验。底层渲染方式更改后,上层暴露给开发者的DSL保持不变,开发者是无感的。鉴于这些不是目前主流的实现方式,且本文目的在于读者对于小程序的技术选型有相对大视角的了解,故不详细展开)。
c) 上述 a+b 中描述的方案,同时也能满足第3点的要求。
这是因为:其一,JS被分离出去,不能任意操纵原来的Dom结构,不能获取各种浏览器对象;其二,开发者所用的框架语法、能力接口(各种端侧能力,如文件、网络、传感器等)都必须是平台方定义好暴露出来的,平台方可以控制权限的获取以决定开发者是否可以调用该接口,有完全的控制能力。总体来讲,通过上述方式,小程序被关在了笼子里,保证了平台方的控制权和安全性。
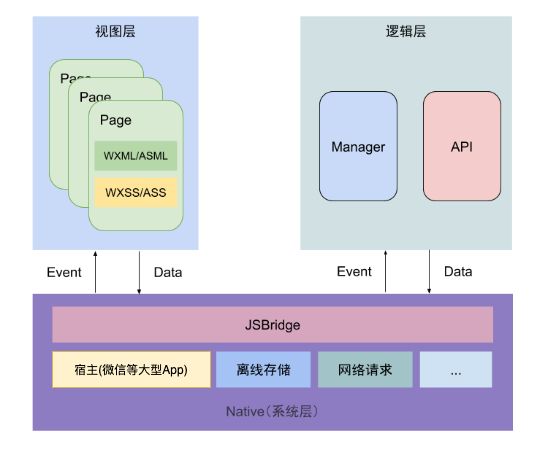
下图展示了小程序整体框架原理:
小程序框架暴露给开发者的内容,大体分为两类:组件及接口。组件部分主要包含各类小程序框架提供的UI组件,接口部分主要是包含各类宿主端侧开放接口,如登陆、支付、网络、多媒体以及对应各家资源禀赋的一些特色化能力。各家小程序的Demo基本上也是按照这个分类来展示的:
三
当然,任何一个技术方案在获取其目标收益的同时都有其代价。上述小程序方案的代价主要有以下几点:
1. 技术栈迁移的成本
从整体上看,尽管小程序一定程度上借鉴了通用的Web标准,但毕竟只是借鉴,完全迁移过来有一定的学习成本。目前各家的小程序方案在上层都是搭配自己的前端框架,尽管都参考了流行的前端框架,但毕竟是阉割版的,且思路各有差异。此外,各家暴露给开发者的宿主侧能力接口也有一定的区别。所以小程序在总体上面临着技术栈迁移的问题。
2. 数据传输同步的开销
渲染层和逻辑层各自运行在完全隔离的环境里,数据和事件的同步需要序列化为文本协议流,在传输大的数据对象时开销是比较可观的。各家的开发文档里也都特意提到不要在逻辑层和渲染层之间频繁传输大量数据,以免影响性能。
3. 天生的异步延时性
由于小程序的逻辑层和渲染层分别运行在两个独立的环境,所以逻辑层和渲染层之间的通信是异步的,会有一定的延时。除了逻辑层和渲染层之间的通信有延时,各层与宿主客户端之间的交互同样也是有延时的。以逻辑层为例,开发者的代码是运行在逻辑层的线程上,但是客户端原生是运行在宿主线程上的,逻辑层调用相关宿主客户端的接口,实际上也是两个线程间的通信,这就意味着延时。所以小程序框架大部分接口都是异步的,这些异步通信,框架处理了一部分,保证了框架主要部分的基本时序,但是更多地留给了开发者自己处理,这增加了使用的复杂性。
4. 审核的不确定性
小程序的本质上是巨型App的应用商店化。这动了原生系统平台方的奶酪,这里的原生系统平台方既包括App store、Google play,也包括国内各手机厂商的应用商店及各种第三方渠道,目前正在推广的快应用某种程度上可以视为后者的一种反击。就国内而言,在不同平台、尤其是苹果平台上的审核问题,为小程序的发展带来了较多不确定性。
四
关于小程序的集成形态,各家采用了不同的做法,套用军事领域的比方来说就是“航母巨舰 VS 战列舰+空潜快”,颇有点强国海军和后起新兴国家海军之间形成对垒的意味。微信和支付宝走的是“航母巨舰”的路子,小程序集成在其体量巨大的国民应用上;百度走的是“战列舰+空潜快”的路子,这里的一个关键点是开源,先在自家各大型App铺开(战列舰),然后通过开源吸引各中小App(空潜快)集成,组成小程序的开源联盟。
在移动时代,B家最大的焦虑是各大移动应用对它来说是死硬的黑盒子,其完全无法插足(早期的淘宝屏蔽百度是最早的一种形态),而通过小程序,百度倒是有希望打开一个缺口,因为其完全了解小程序内部的元数据信息,可以做到精准的分发。以前分发网页,对应的有站长联盟,现在分发小程序,对应的有小程序联盟。不过要把开源联盟做起来,仅凭简单的代码框架开源是远远不够的,更重要的是看利益分配机制的设计及整个商业模型的规则,毕竟接入方的流量也是需要成本的。
五
严格来讲,小程序技术目前并没有做到通常意义上的标准化,这体现在开发者层面,各家上层语法及暴露的宿主侧API都有一定的差异。不过由于各家小程序框架的整体技术方案选型类似,所以这种差别不会给学习造成太大的障碍。
而且,对于增强开发者在各不同平台之间迁移的便利性的问题,业内已经出现了一些解决方案。一方面,多数小程序玩家的后来者都提供了搬家迁移工具,能自动处理大多数语法转换类问题;另一方面,也出现了一些小程序通用框架,如Taro、Mpvue等,它们提供了类现代前端框架(Vue/React)的语法去开发小程序,并同时支持多个小程序平台。
所以,尽管小程序还没有做到完全的标准化,但是已经达到事实上准标准化的程度,开发者在学习并为其中一种平台开发小程序之后,可以很容易的将经验和已有成果迁移到其他小程序平台。
六
小程序技术可以认为是现阶段巨型App容器化、平台化、MiniOS化的背景下,在总结业界近年来在动态化跨平台框架领域的各种方案的基础上的另一种尝试。目前看来,小程序方案较好地平衡了性能体验、开发成本、平台管控等几方面的关切,满足了巨型App需要一种轻量级类Web App技术以进行垂直和长尾领域流量分发的要求,这也是国内各大巨头先后入局小程序的主要理由。
![]()
声明:本文信息均来自公开资料,不代表公司立场,欢迎各位读者进行交流探讨。