- [Unity]在场景中随机生成不同位置且不重叠的物体
Bartender_Jill
Graphics图形学笔记unity游戏引擎动画
1.前言最近任务需要用到Unity在场景中随机生成物体,且这些物体不能重叠,简单记录一下。参考资料:Howtoensurethatspawnedtargetsdonotoverlap?2.结果与代码结果如下所示:代码如下所示:usingSystem.Collections.Generic;usingUnityEngine;namespaceAssets.Scripts{publicclassNew
- 02-Cesium聚合分析EntityCluster完整代码
fxshy
htmlcssjavascript
1.完整代码Document-->-->Cesium.Ion.defaultAccessToken='eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhZjZkZDAwZC1mNTFhLTRhOTEtOGExNi00MzRhNGIzMDdlNDQiLCJpZCI6MTA1MTUzLCJpYXQiOjE2NjA4MDg0Njd9.qajeJtc4-kp
- 03-Cesium自定义着色器完整代码以及注释
fxshy
着色器javascript
1.效果展示2.完整代码自定义着色器完整代码#map{position:absolute;width:100%;height:100%;top:0;left:0;right:0;bottom:0;}Cesium.Ion.defaultAccessToken='eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhZjZkZDAwZC1mNTFhLTRhO
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- OrangePi5 RK3588本地部署基于Cesium的WebGL应用
vinlandtech
webgl
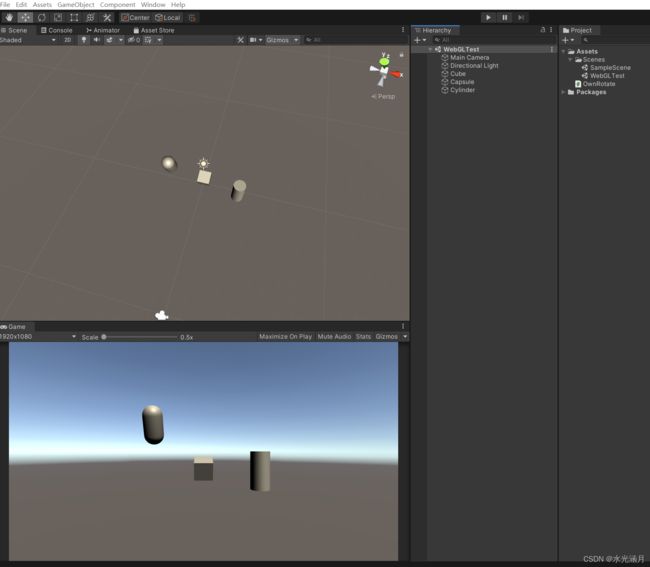
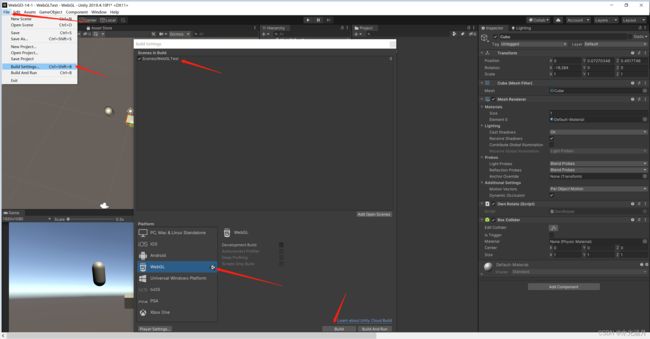
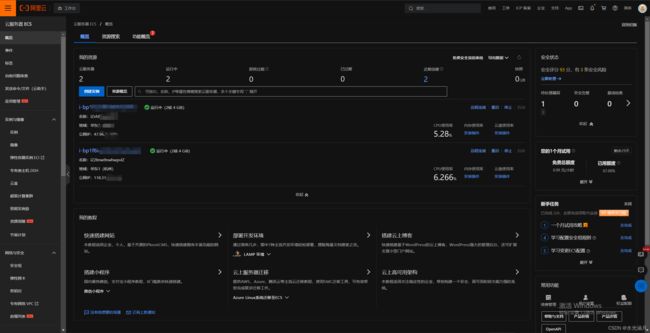
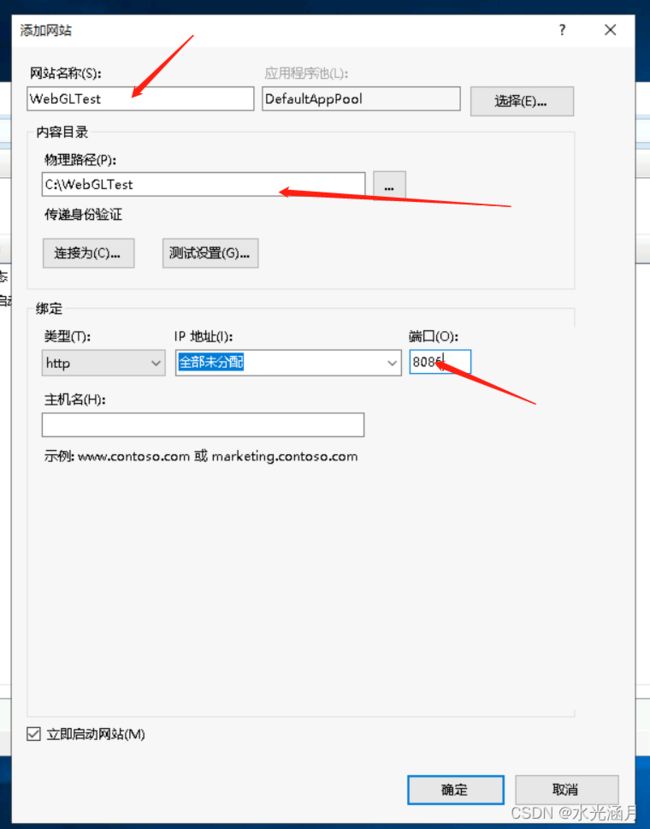
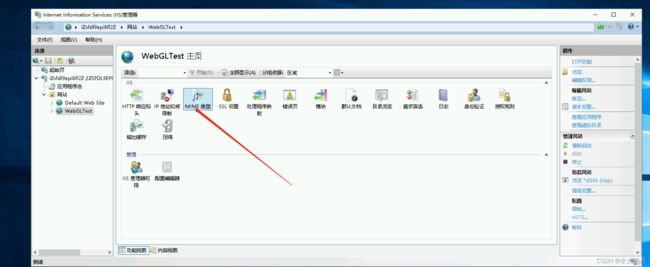
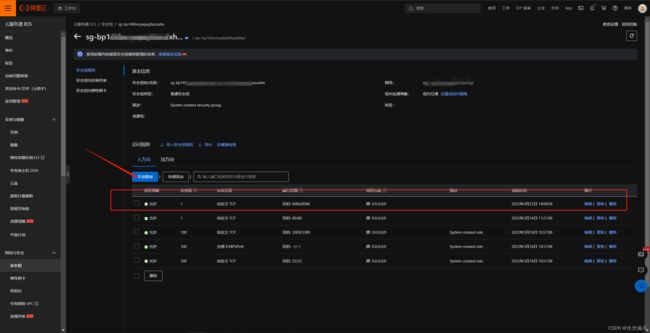
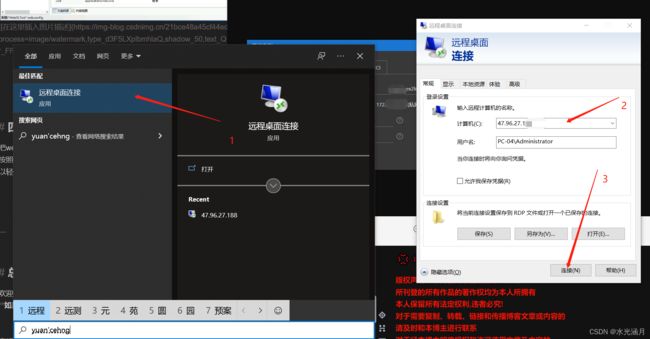
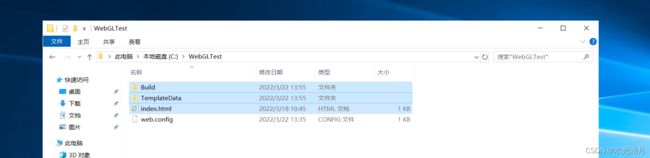
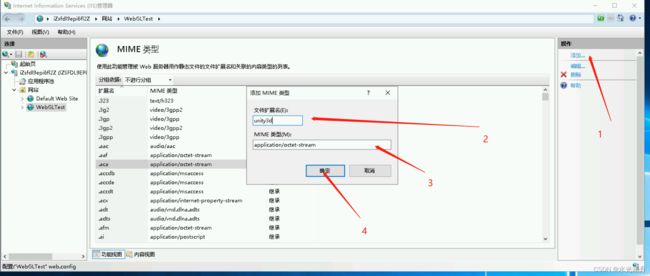
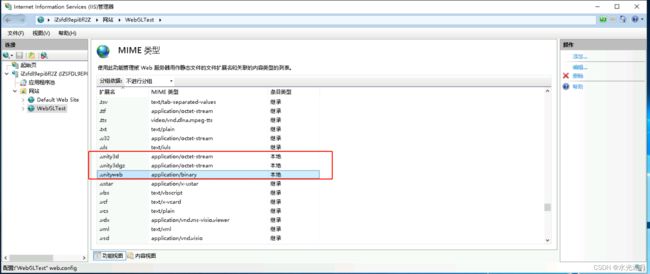
基于OranglePi5平台,本地部署WebGIS应用步骤:1、下载oranglepi5ubuntu22.04镜像,按用户手册进行烧写。链接:https://pan.baidu.com/s/1g-TO3DeIl1M1JfAPHbCyxg提取码:vlzt2、下载安装WebGL工具包。该软件包针对RK3588WebGL应用进行一定优化。链接:https://pan.baidu.com/s/1jP__h
- 解决BERT模型bert-base-chinese报错(无法自动联网下载)
搬砖修狗
bert人工智能深度学习python
一、下载问题hugging-face是访问BERT模型的最初网站,但是目前hugging-face在中国多地不可达,在代码中涉及到该网站的模型都会报错,本文我们就以bert-base-chinese报错为例,提供一个下载到本地的方法来解决问题。二、网站google-bert(BERTcommunity)Thisorganizationismaintainedbythetransformerstea
- [Unity 3d] VertexPaint (Mesh 顶点画手) - GitHub
雨落随风
一个Mesh顶点动画绘制工具。GitHub上的工程多如繁星,有些好的仓库,但凡不经意间错过了就很难找回,故稍作采撷,希望能帮助到有心人。简介:笔者今天推荐的仓库叫VertexPaint。-顶点画手ThispackageallowsyoutopaintinformationontotheverticesofameshintheUnityeditoraswellasmodifyanyattribute
- Quartus II SDC文件建立流程
cattao1989
verilog
QuartusIISDC文件编写教程第一步:打开TimeQuestTimingAnalyzer,也可以点击图中1所示图标。第二步:点击Netlist,点击CreateTimingNetlist第三步:按照下图所示选择。
- ⭐Unity 安卓环境中正确地读取和处理 XML 文件
惊鸿醉
Unityunityandroidxml
写了一个选择题Demo,电脑包和编辑器内无问题,但是打包安卓手机之后题目无法正常使用,想到的是安卓环境中正确地读取文件的问题改进方案:1.由于XmlDocument.Load方法在Android上的路径问题(由于文件位于APK内部,无法像在文件系统中那样直接访问),需要先使用UnityWebRequest来异步加载文件内容,然后再解析XML。2.异步处理:修改你的代码,以支持异步文件加载和处理,这
- CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- CesiumJS+SuperMap3D.js混用实现通视分析
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- Unity3D多线程UI之ScrollYExtand
胡强_79a4
先附上git地址https://github.com/huqiang0204/huqiang.UnitySubThreadUI示例代码请看ScrollExTestPage可以绑定三种模型,头部,尾部,和中间数据部分这里只用到了中间数据模型和头部模型Listdatas=newList();ScrollYExtand.DataTemplatetmp=newScrollYExtand.DataTempl
- Ihandy Unity开发 面试题 2024
z2014z
面试职场和发展
1.当i>10时,调用test是否会出现死锁?原因是什么?voidtest(inti){lock(this){if(i>10){i--;test(i);}}}2.有一个表有n条记录,每条记录有两个字段,weight和id,写出程序保证id出现的概率与权重相同3.从1到n,一共有多少个14.二叉树的层次遍历5.给定两个链表,将对应数值相加6.检查两棵树是否相同
- Unity 常用快捷键
z2014z
Unity学习unity开发工具
Unity常用快捷键工具栏CtrlShiftAlt功能QHand(手形)工具可以平移整个Scene视图WTranslate(移动)工具移动所选择的游戏对象ERotate(旋转)工具按任意角度旋转游戏对象RScale(缩放)工具缩放选中的游戏对象T横切面工具可以沿着横截面缩放,沿着横截面的中心点旋转ZCenter工具改变游戏对象的轴心点XLocal工具改变物体的坐标VVertexSnap顶点捕捉操作
- Unity 热更 之 【HybirdCLR】+【YooAsset】 [安卓 Android端] [代码 + 资源热更] 功能的 简单实现演示
仙魁XAN
Unity进阶unityHybirdCLRYooAssetHotUpdate热更新
Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示目录Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示一、简单介绍二、HybridCLR三、YooAsset四、HybirdCLR引入工程五、YooAsset引入工程六、Python服务器简单构建七、Hybir
- Unity 热更 之 【YooAsset 热更】几分钟快速了解 YooAsset [功能面板]、以及 [基础代码] 说明
仙魁XAN
Unity进阶unityYooAssetyoo热更HotUpdate
Unity热更之【YooAsset热更】几分钟快速了解YooAsset[功能面板]、以及[基础代码]说明目录Unity热更之【YooAsset热更】几分钟快速了解YooAsset[功能面板]、以及[基础代码]说明一、简单介绍二、系统需求三、快速引入工程中四、功能面板全局配置YooAsset->CreateSetting五、功能面板资源配置AssetBundleCollector六、功能面板资源构建
- 【Unity基础】如何选择脚本编译方式Mono和IL2CPP?
tealcwu
Unity基础unity游戏引擎
Edit->ProjectSettings->Player在Unity中,ScriptingBackend决定了项目的脚本编译方式,即如何将C#代码转换为可执行代码。Unity提供了两种主要的ScriptingBackend选项:Mono和IL2CPP。它们之间的区别影响了项目的性能、平台支持、编译时间和调试体验。以下是两者的详细对比:1.Mono简介:Mono是Unity最早使用的脚本后端,基于
- unity模块切换_Unity动画系统详解3:如何播放、切换动画?
weixin_39983912
unity模块切换
摘要:【长文预警,建议先收藏】有了模型和多个动画以后,在Unity中如何控制它们的播放和切换呢?本文带你一站式解析Unity的Animator模块。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。大智:“小新,还记得Unity的动画来源有哪些么?”小新:“有Unity中制作和外部导入两种,哦对!还可以用代码写动画,不过我不会,嘿嘿”
- unity3d怎么让模型动起来_Unity动画系统详解1:在Unity中如何制作动画?
DataDuchess
unity3d怎么让模型动起来
摘要:在场景中加入动态的物体,可以让整个场景更加生动、真实。Unity场景中的物体可以通过制作动画,让物体动起来。简单的动画如物体的移动、旋转(比如旋转的风扇、闪烁不定的灯泡等),复杂的动画如游戏中角色的动作、面部表情等。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。包含动画的场景小新:“智哥,我想在场景里加上一个旋转的风扇怎么做
- 在Unity中利用AnimationClip方便快捷的播放游戏动画
Defining the Future
游戏unity游戏开发经验分享程序人生
在Unity中我们一般要通过要通Animator类调用类中相应的触发方法,这样做的前提是必须要在动画属性面板中把这动画设置相应的触发条件(比如设置动画的触发条件为布尔值触发、数值触发等等),可以说是有点麻烦!下面新的一种动画触发方法即将到来,也就是通过AnimationClip类进行动画的触发。(而且注意这种方法不用设置相应的动画触发条件,可以直接触发相应的动画)代码如下://通过Animatio
- Unity中的FixedUpdate、Update、LateUpdate的区别及游戏帧更新
永恒星
UnityFixedUpdateUpdateLateUpdate
【基本了解】三者执行顺序:FixedUpdate——>Update——>LateUpdate三者作用:FixedUpdate固定帧更新,一般用作物理更新;Update一般用作游戏逻辑更新;LateUpdate一般用作相机更新【深入了解】帧率的概念帧率是什么呢?一秒内画面更新的次数。游戏常用的有30fps,60fps。我们知道,帧率低游戏会卡顿,具体解释下就是,每秒内看到的画面更新次数变少,少于一个
- MySQL连接层-(通讯协议-线程-验证)
否极泰来+
mysql
通讯协议通讯协议连接方式所支持的操作系统TCP/IPlocal,remoteAIISocketfilelocalUNIX-derivedoperatingsystemsincludingLinux,BSD,MaxOSXSharedmemorylocalWindowsNamedpipeslocalWindows1.TCP/IP(传输控制协议/互联网协议):-是用于连接互联网上主机的一套通信协议-使用
- 京东宣布加薪:两年时间实现20薪;苹果AI使iPhone16全系8GB内存;AI教母李飞飞从英伟达等融资2.3亿美元| 极客头条
极客日报
人工智能
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!京东集团宣布再次启动加薪:将用两年时间实现20薪美团Apple授权专营店将开始iPhone16系列预售小米回应摄像头被曝有陌生人说话:取回设备进行检测,目前设备状态一切正常Unity宣布全面取消向游戏开发商
- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- C#基础知识-.NET,变量,容量单位,数据类型
yi碗汤园
c#开发语言
目录1.NET简介2.变量1)定义2)声明3)赋值3.容量单位4.数据类型1)整形(整数)2)非整型(小数)3)非数值型本篇文章来分享一下C#的基础知识,主要讲述一下变量和数据类型的相关知识。1.NET简介.NETdonet是Microsoft新一代多语言的开发平台,用于构建和运行应用程序。Unity借助Mono实现跨平台,核心是.NETFramework框架。2.变量1)什么是变量变量是用来存储
- VR Outdoor Cinema VR户外电影院环境模场景型
逑乐
Unity各类资源展示资源vrUnity资源U3D模型环境
VR户外影院-类似于OculusCinema、Netflix、照片查看器、GearVR的VR菜单的VR视频播放器环境。即使在低端手机上也能使用-8K分辨率的6幅HQ立体全景图像-用于显示照片/视频的电视平面-GearVR的6个场景和主菜单下载:Unity资源商店链接资源下载链接效果图:
- [Unity优化] Unity3D如何减少安装包大小
hcq666
译官方文档:http://docs.unity3d.com/Manual/ReducingFilesize.htmlPDF文档:http://www.rukawa.cn/Uploads/Attachment/ReducingFilesize/ReducingFilesize.pdf原文地址:http://www.rukawa.cn/index.php?s=/home/article/detail/
- Unity3d俯视视角下,通过点击屏幕获取世界坐标是如何实现的
睡不醒的小泽
Unityunity
方式一:射线转化在Unity3D中,我们先获取对应游戏画面的摄像机,之后获取屏幕点击位置的世界坐标可以通过使用ScreenPointToRay()函数实现。这个函数将屏幕坐标(在屏幕上的位置,范围从0到屏幕宽度和高度)转换为世界坐标(在世界空间中的位置)。这种方法在rts类游戏和一些3d项目的RPG游戏中比较常见。实现的方法可以概括为:根据Input.mousePosition,从camera射出
- Unity3D DOTS系列之Struct Change核心机制分析详解
Thomas_YXQ
开发语言Unity3D游戏unity架构
引言Unity3D的DOTS(Data-OrientedTechnologyStack)体系为游戏开发带来了革命性的变化,它通过ECS(EntityComponentSystem)模型,将游戏中的对象(Entity)、属性(Component)和行为(System)分离,以数据驱动的方式来提高游戏的性能和可扩展性。在DOTS体系中,StructChange是一个核心的内存管理机制,它涉及对Enti
- Unity3D GPUDriven渲染详解
Thomas_YXQ
开发语言Unity3D架构游戏Unity
前言Unity3D中的GPUDriven渲染技术是一种通过最大化GPU的利用,减少CPU负担,从而提高渲染效率和帧率的方法。其核心思想是将更多的渲染任务转移到GPU上,充分利用现代图形硬件(显卡)的性能。以下是该技术的几个关键组件和它们的作用:对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.BatchRendererGroup(BRG)BRG是Unity中用于批处理渲
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb