JavaScript同源策略与跨域请求
1. 什么是同源策略 ??
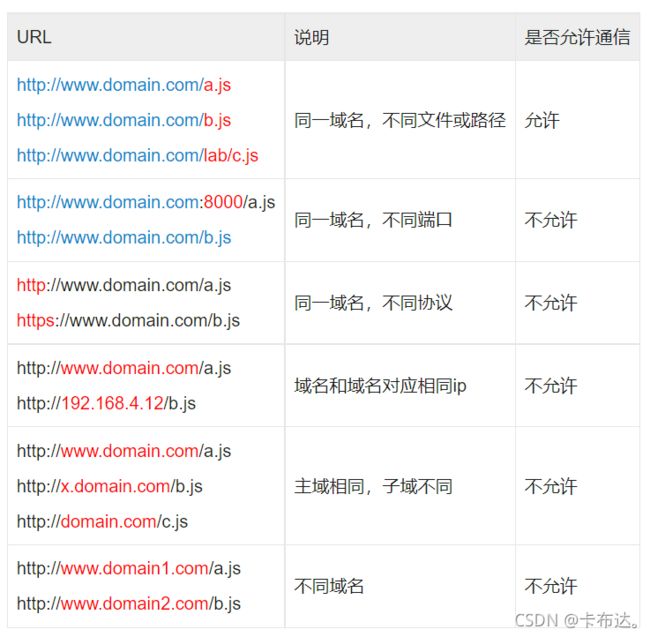
URL由协议、域名、端口和路径组成,如果两个URL同源,则它们的协议、域名和端口相同。若页面A要访问B资源,则它们要是同源的,遵循同源策略。

同源策略 是浏览器上为安全性考虑实施的策略,如果一个网页可以随意地访问另外一个网站的资源,那么就有可能在客户不知情的情况下出现安全问题。
2.跨域与跨域请求
跨域 :指的是两个资源非同源。
跨域请求:出于安全方面的考虑,页面中的JavaScript在请求非同源的资源时就会出 现跨域请求问题。因为不遵循同源策略,我们的请求会被浏览器禁止。
3.解决非同源的跨域请求方法
1.JSONP跨域 (前台适配,后台配合,只能get请求)
(1)npm i jsonp --save-dev 下载jsonp
(2)导入 import jsonp from ‘jsonp’
(3)如下:
<script>
import jsonp from 'jsonp';
export default {
data(){
return{
data:''
}
},
mounted()
{
let url = 'https://www.imooc.com/search/hotwords';
jsonp(url,(err,res)=>{
let result = res;//res接收接口信息
this.data = result
})
}
}
</script>
2.配置代理:通过nginx配置一个代理服务器(前端修改,后端不动,最简单的跨域方式)
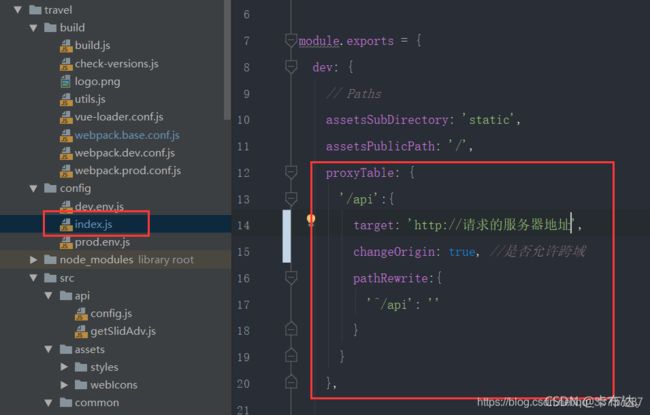
vue-cli + webpack 构建的项目,在 ./config/index.js 文件中配置

proxyTable: {
'/api':{
target: 'http://请求的服务器地址',
changeOrigin: true, //是否允许跨域
pathRewrite:{
'^/api': ''
}
}
}
3.CORS跨域:(主要修改后端代码实现)
服务端设置,前端直接调用(后台允许前端某个站点进行访问)
Response Headers中:
Access-Control-Allow-Credentials:true 如后端取不到你的Cookie,前端发请求时一定要设置这个选项为true。
Access-Control-Allow-Origin:http://localhost:8080 此设置可允许前端跨域。
扩展:
代理:
所谓代理就是在我们和真实的服务器之间有一台代理服务器,我们所有的请求都是通过它来进行转接的。
正向代理:
正向代理就是我们访问不了Google,但是我在国外有一台vps,它可以访问Google,我访问它,叫它访问Google后,把数据传给我。
正向代理隐藏了真实的客户端。
反向代理:
大家都有过这样的经历,拨打10086客服电话,可能一个地区的10086客服有几个或者几十个,你永远都不需要关心在电话那头的是哪一个,叫什么,男的,还是女的,漂亮的还是帅气的,你都不关心,你关心的是你的问题能不能得到专业的解答,你只需要拨通了10086的总机号码,电话那头总会有人会回答你,只是有时慢有时快而已。那么这里的10086总机号码就是我们说的反向代理。客户不知道真正提供服务人的是谁。
反向代理隐藏了真实的服务端,当我们请求 www.baidu.com 的时候,就像拨打10086一样,背后可能有成千上万台服务器为我们服务,但具体是哪一台,你不知道,也不需要知道,你只需要知道反向代理服务器是谁就好了,www.baidu.com 就是我们的反向代理服务器,反向代理服务器会帮我们把请求转发到真实的服务器那里去。Nginx就是性能非常好的反向代理服务器,用来做负载均衡。

反向代理隐藏了真实的服务器。
Nginx 就是一个很好的反向代理服务器,当然apache也可以实现此功能。
Nginx
Nginx 是一个 Web服务器,也可以用作反向代理,负载平衡器和 HTTP缓存。
我在Windows下实现Nginx负载均衡提到过Windows下Nginx命令使用。
Nginx 反向代理模块 proxy_pass
proxy_pass 后面跟着一个 URL,用来将请求反向代理到 URL 参数指定的服务器上。例如我们上面例子中的 proxy_pass https://api.shanbay.com,则将匹配的请求反向代理到 https://api.shanbay.com。
通过在配置文件中增加proxy_pass 你的服务器ip,例如这里的扇贝服务器地址,就可以完成反向代理。
server {
listen 80;
server_name localhost;
## 用户访问 localhost,则反向代理到https://api.shanbay.com
location / {
root html;
index index.html index.htm;
proxy_pass https://api.shanbay.com;
}
}