顶点坐标和纹理坐标之纹理变换
给定如下坐标定义:
/* 定义顶点的次序是大写的反N字形,这样根据绘制三角形规则刚好构成矩形 */
float vertices[] = {
-1.0f, 1.0f, 1.0, 0, 0, //0左上
-1.0f, -1.0f, 1.0, 0, 1, //1左下
1.0f, 1.0f, 1.0, 1, 0, //2右上
1.0f, -1.0f, 1.0, 1, 1, //3右下
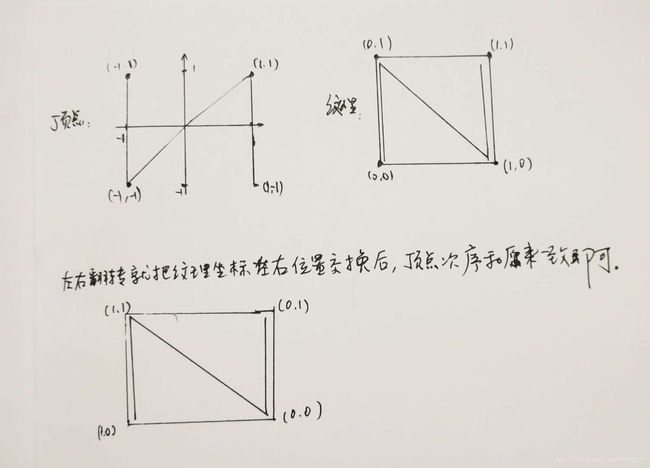
};如下图,上面的顶点坐标从上到下连起来就是反N字形连线,纹理坐标把下面的坐标对应到顶点坐标的上面,连线和顶点坐标的反N字刚好上下颠倒。
需要左右翻转的话就很简单了,把纹理坐标左右坐标调换,坐标次序不变,就完成了左右翻转。
变换前和变换后比较:
//变换前:
float vertices[] = {
-1.0f, 1.0f, 1.0, 0, 0, //0左上
-1.0f, -1.0f, 1.0, 0, 1, //1左下
1.0f, 1.0f, 1.0, 1, 0, //2右上
1.0f, -1.0f, 1.0, 1, 1, //3右下
};
// 前置摄像头左右是反的,左右翻转纹理坐标,即:
float vertices[] = {
-1.0f, 1.0f, 1.0, 1, 0, //0左上
-1.0f, -1.0f, 1.0, 1, 1, //1左下
1.0f, 1.0f, 1.0, 0, 0, //2右上
1.0f, -1.0f, 1.0, 0, 1, //3右下
};另外一种定义,开始不对纹理上下翻转:
// 变换前,这个纹理坐标没有上下翻转:
float vertices[] = {
-1.0f, 1.0f, 1.0, 0, 1, //0左上
-1.0f, -1.0f, 1.0, 0, 0, //1左下
1.0f, 1.0f, 1.0, 1, 1, //2右上
1.0f, -1.0f, 1.0, 1, 0, //3右下
};
// 变换后,前置摄像头左右是反的,翻转纹理左右坐标, 即:
float vertices[] = {
-1.0f, 1.0f, 1.0, 1, 1, //0左上
-1.0f, -1.0f, 1.0, 1, 0, //1左下
1.0f, 1.0f, 1.0, 0, 1, //2右上
1.0f, -1.0f, 1.0, 0, 0, //3右下
};