为 UI 页面写测试用例时(比如 web 页面,移动端页面),测试用例会存在大量元素和操作细节。当 UI 变化时,测试用例也要跟着变化, PageObject 很好的解决了这个问题。
使用 UI 自动化测试工具时(包括 selenium,appium 等),如果无统一模式进行规范,随着用例的增多会变得难以维护,而 PageObject 让自动化脚本井然有序,将 page 单独维护并封装细节,可以使 testcase 更稳健,不需要太多改动。
使用
具体做法:把元素信息和操作细节封装到 Page 类中,在测试用例上调用 Page 对象(PageObject),比如存在一个功能“选取相册标题”,需要为之建立函数 selectAblumWithTitle() ,函数内部是操作细节 findElementsWithClass('album') 等:
以选“取相册标题”举例,伪代码如下:
PageObject 的主要原则是提供一个简单接口 (或者函数,比如上述的 selectAblumWithTitle ),让调用者在页面上可以做任何操作,点击页面元素,在输入框输入内容等。因此,如果要访问一个文本字段,PageObject 应该有获取和返回字符串的方法。PageObject 应该封装对数据的操作细节,比如查找元素和点击元素。当页面元素改动时,应该只改变 page 类中的内容,不需要改变调用它的地方。
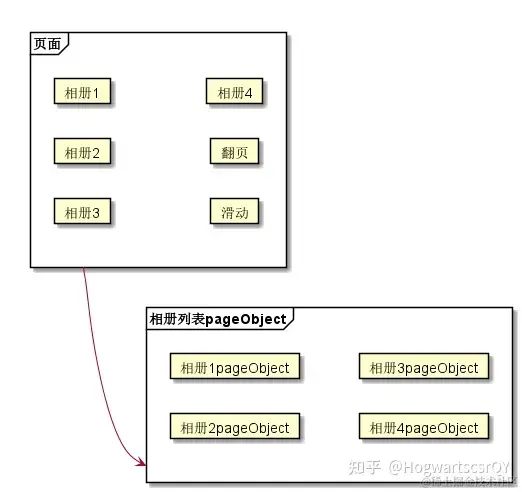
不要为每个 UI 页面都创建一个 page 类,应该只为页面中重要的元素创建 page 类。比如,一个页面显示多个相册,应该创建一个相册列表 PageObject,它包含许多相册 PageObject。如果某些复杂 UI 的层次结构只是用来组织 UI,那么它就不应该出现在 PageObject 中。PageObject 的目的是通过给页面建模,从而对应用程序的使用者变得有意义:
跳转到另一个页面,初始 page 对象应当 return 另一个 page 对象,比如点击注册,进入注册页面,在代码中就应该 return Register()。如果想获取页面信息,可以 return 基本类型(字符串、日期)。
建议不要在 PageObject 中放断言。应该去测 PageObject,而不是让 PageObject 自己测自己,PageObject 的责任是提供页面的状态信息。这里仅用 HTML 描述 PageObject,这种模式还可以用来隐藏 Java swing UI 细节,它可用于所有 UI 框架。
PO 设计模式 6 大原则
字段意义
- 不要暴露页面内部的元素给外部
- 不需要建模 UI 内的所有元素
方法意义
- 用公共方法代表 UI 所提供的功能
- 方法应该返回其他的 PageObject 或者返回用于断言的数据
- 同样的行为不同的结果可以建模为不同的方法
- 不要在方法内加断言
总结
总的来说,使用 Page Object 模式的测试用例具有更高的可读性、可维护性和代码复用性。
推荐
Python全栈开发与自动化测试开发班
由浅入深实战进阶,从小白到高手
以Python全栈开发为基础,深入教授自动化测试技能,为学员打造全面的技术能力。通过系统学习和实际项目实战,学员将具备在职场中脱颖而出的竞争力。不仅能够灵活运用Python进行开发,还能够保障项目质量通过自动化测试手段。这是一个全面提升职业竞争力的机会。
课程详情
Python开发必备基础技能与项目实战
Pvthon 编程语言/算法和数据结构/面向对象编程Web后端开发/前端开发/测试管理平台项目实战
人工智能ChatGPT实战
人工智能辅助学习各种开发和测试技能/Pytorch深度学框架/平台开发实战
数据分析与自动化办公
数据采集/Pandas与数据处理技术/ECharts与数据可视化技术/爬虫实战/自动化办公/批量文件处理
UI自动化测试与高级项目实战
Web自动化测试/App自动化测试/ PageObject设计模式
接口自动化测试
接口协议分析/Mock实战/服务端接口测试
性能测试
性能测试流程与方法/JMeter 脚本参数化/Grafana监控系统搭建
简历指导与模拟面试
1V1简历指导/模拟真实面试/测试开发岗面试全攻略名企私教服务 名企专家1v1辅导/行业专家技术指导/针对性解决工作难题/绩效提升辅导与晋升复盘
课程亮点
名企私教服务 先学习后付费 高额奖学金
专属社群+晚自习在线答疑
5V1全方位辅导作业+考试强化学习效果
简历修改 模拟面试 就业内推 面试复盘
福利一: 测试开发精品课免费学
福利二:免费领取技能图谱&大厂面试题合集