【愚公系列】《短视频生成与剪辑实战》005-使用 Midjourney 进行 Al 绘图
![]()
作者简介,愚公搬代码
《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。
《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
欢迎 点赞✍评论⭐收藏
文章目录
- 一、小程序基础知识
-
- 1.微信小程序开发与网页开发的区别
- 2.微信小程序的组成
-
- 2.1 JSON 配置文件
-
- ☀️2.1.1 app.json
- ☀️2.1.2 project.config.json
- ☀️2.1.3 sitemap.json
- ☀️2.1.4 index.json
- 2.2 视图层
-
- ☀️2.2.1 WXML 模板文件
- ☀️2.2.2 WXSS 样式文件
- 2.3 逻辑层
- 3.程序与页面
-
- 3.1 App 级别回调方法
- 3.2 微信小程序的页面(Page)级别结构与回调方法
- 感谢:给读者的一封信
一、小程序基础知识
1.微信小程序开发与网页开发的区别
微信小程序开发与网页开发的主要区别有以下六点:
-
浏览器对象:
- 微信小程序没有完整的浏览器对象,因此不能使用 jQuery、Zepto、Angular、React、Vue 等库。
-
渲染与脚本线程:
- 网页开发中,渲染线程和脚本线程是互斥的。
- 微信小程序中,这两者是分开的,分别运行在不同的线程中。
-
DOM API 和 BOM API:
- 微信小程序没有 DOM API 和 BOM API。
-
客户端兼容性:
- 微信小程序只需要针对 iOS 和 Android 微信客户端进行开发。
-
代码执行:
- 不支持使用
eval执行 JS 代码。
- 不支持使用
-
函数创建:
- 不支持使用
new Function创建函数。
- 不支持使用
2.微信小程序的组成
微信小程序主要由以下四类文件组成:
-
JSON 配置文件:
- 以
.json为后缀,用于提供微信小程序的配置信息。
- 以
-
WXML 模板文件:
- 以
.wxml为后缀,用于实现微信小程序的视图层。
- 以
-
WXSS 样式文件:
- 以
.wxss为后缀,用于实现微信小程序的样式层。
- 以
-
JS 脚本逻辑文件:
- 以
.js为后缀,用于实现微信小程序的逻辑层。
- 以
这四个文件要求同名,且 WXML 模板文件与 JS 脚本逻辑文件是不可或缺的。
2.1 JSON 配置文件
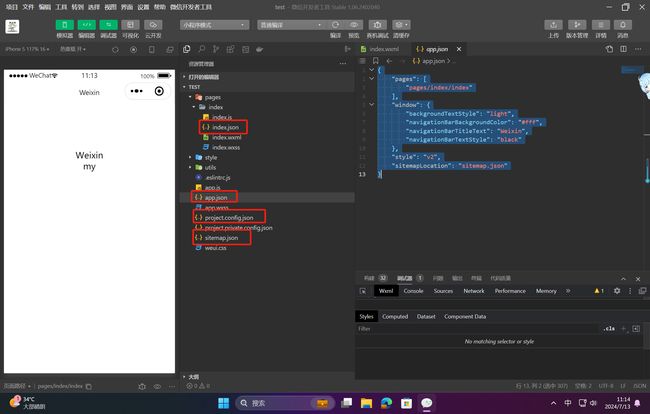
微信默认创建的小程序根目录下包含四个 JSON 文件,分别是 app.json、project.config.json 、 sitemap.json、 index.json等。
☀️2.1.1 app.json
app.json 是微信小程序的全局配置文件,用于定义小程序的页面路径、窗口表现、底部 tab 等。
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
app.json 配置项详解,其他的可以参考官方文档。
| 配置项 | 类型 | 必需 | 描述 | 示例 |
|---|---|---|---|---|
| pages | Array | 是 | 定义小程序的所有页面路径 | "pages": ["pages/index/index", "pages/logs/logs"] |
| window | Object | 否 | 全局配置小程序的窗口表现,包括状态栏、导航条、标题、窗口背景色等 | "window": {"navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信小程序", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"} |
| tabBar | Object | 否 | 配置底部 tab 栏的表现和内容 | "tabBar": {"color": "#000000", "selectedColor": "#4CAF50", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [{"pagePath": "pages/index/index", "text": "首页", "iconPath": "images/icon_home.png", "selectedIconPath": "images/icon_home_active.png"}, {"pagePath": "pages/logs/logs", "text": "日志", "iconPath": "images/icon_logs.png", "selectedIconPath": "images/icon_logs_active.png"}]} |
| networkTimeout | Object | 否 | 设置网络请求的超时时间 | "networkTimeout": {"request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000} |
| debug | Boolean | 否 | 是否开启调试模式,开启后会在开发者工具的控制台输出调试信息 | "debug": true |
| permission | Object | 否 | 设置小程序需要的权限 | "permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置相关功能的效果展示"}} |
| subPackages | Array | 否 | 配置分包加载 | "subPackages": [{"root": "packageA", "pages": ["pages/index/index"]}] |
| requiredBackgroundModes | Array | 否 | 配置小程序所需后台运行模式,例如 audio、location |
"requiredBackgroundModes": ["audio", "location"] |
| plugins | Object | 否 | 配置小程序使用的插件 | "plugins": {"myPlugin": {"version": "1.0.0", "provider": "wx1234567890"}} |
| usingComponents | Object | 否 | 配置全局使用的自定义组件 | "usingComponents": {"component-tag-name": "path/to/component"} |
| sitemapLocation | String | 否 | 配置小程序的 sitemap 位置 | "sitemapLocation": "sitemap.json" |
| style | String | 否 | 配置小程序的整体风格,支持 v2 |
"style": "v2" |
| lazyCodeLoading | String | 否 | 配置是否启用代码包懒加载,支持 requiredComponents |
"lazyCodeLoading": "requiredComponents" |
| workers | String | 否 | 配置 Worker 代码目录 | "workers": "workers" |
| preloadRule | Object | 否 | 配置页面预加载规则 | "preloadRule": {"pages/index/index": {"network": "all", "packages": ["packageA"]}} |
| disableScroll | Boolean | 否 | 配置是否全局禁用页面的 scroll | "disableScroll": true |
| darkmode | Boolean | 否 | 配置是否支持暗黑模式 | "darkmode": true |
| themeLocation | String | 否 | 配置自定义主题的配置文件路径 | "themeLocation": "miniprogram/theme.json" |
☀️2.1.2 project.config.json
在微信小程序开发中,project.config.json 是一个重要的配置文件,用于配置小程序项目的一些基本信息和设置。 project.config.json 文件的一些主要作用:
-
项目配置信息:
project.config.json文件包含了小程序项目的基本配置信息,如项目名称、AppID、版本号、开发者信息等。这些信息对于小程序的管理和识别非常重要。 -
开发者工具设置:该文件中可以配置开发者工具的一些设置,比如编译设置、预览设置、编辑器设置等。这些设置可以影响开发者在开发过程中的体验和工作流程。
-
代码编辑器配置:可以在
project.config.json文件中配置代码编辑器的一些设置,如代码样式检查规则、代码片段、代码格式化等。这有助于开发者保持一致的代码风格和质量。 -
插件配置:在
project.config.json中可以配置小程序项目所使用的插件信息,包括插件的 AppID 和版本号等。这些信息对于引入和管理插件是必要的。 -
环境配置:
project.config.json文件还可以包含小程序项目的环境配置信息,如开发环境、测试环境、生产环境等。这有助于在不同环境下灵活配置小程序的行为。
| 配置项 | 类型 | 必需 | 描述 | 示例 |
|---|---|---|---|---|
| projectname | String | 是 | 项目名称 | "projectname": "my-miniprogram" |
| appid | String | 是 | 小程序的 AppID | "appid": "wx1234567890abcdef" |
| miniprogramRoot | String | 否 | 小程序代码根目录,相对于 project.config.json 文件的路径 |
"miniprogramRoot": "miniprogram/" |
| pluginRoot | String | 否 | 插件代码根目录,相对于 project.config.json 文件的路径 |
"pluginRoot": "plugin/" |
| qcloudRoot | String | 否 | 腾讯云代码根目录,相对于 project.config.json 文件的路径 |
"qcloudRoot": "qcloud/" |
| compileType | String | 否 | 编译类型,通常为 miniprogram 或 plugin |
"compileType": "miniprogram" |
| setting | Object | 否 | 小程序的设置,包括 URL 校验、ES6 转 ES5、增强编译、上传时压缩代码等 | "setting": {"urlCheck": true, "es6": true, "enhance": true, "postcss": true, "minified": true} |
| condition | Object | 否 | 小程序的编译条件,用于调试时指定要打开的页面等 | "condition": {"search": {"current": -1, "list": []}, "conversation": {"current": -1, "list": []}, "plugin": {"current": -1, "list": []}, "game": {"currentL": -1, "list": []}, "miniprogram": {"current": -1, "list": []}} |
| cloudfunctionRoot | String | 否 | 云函数代码根目录,相对于 project.config.json 文件的路径 |
"cloudfunctionRoot": "cloudfunctions/" |
| cloudbaseRoot | Object | 否 | 云开发环境设置 | "cloudbaseRoot": {"env": "cloud1-0g123456789abcdef", "functionRoot": "functions/"} |
| packOptions | Object | 否 | 包配置选项,包括忽略文件和忽略目录 | "packOptions": {"ignore": [{"type": "file", "value": "test.js"}, {"type": "folder", "value": "docs"}]} |
| libVersion | String | 否 | 小程序基础库版本,开发者工具会以此版本号模拟和编译 | "libVersion": "2.20.1" |
| scripts | Object | 否 | 自定义脚本,包括 beforeCompile 和 beforeUpload 两个钩子 |
"scripts": {"beforeCompile": "npm run build", "beforeUpload": "npm run upload"} |
| debugOptions | Object | 否 | 调试选项,配置调试相关的参数 | "debugOptions": {"hidedInDevtools": true} |
| simulatorType | String | 否 | 模拟器类型,设置开发者工具使用的模拟器 | "simulatorType": "wechat" |
| simulatorPluginLibVersion | String | 否 | 插件模拟器基础库版本 | "simulatorPluginLibVersion": "2.20.1" |
| sourceMap | Boolean | 否 | 是否生成 sourceMap 文件 | "sourceMap": true |
| useExtendedLib | Object | 否 | 使用扩展库,例如 weui |
"useExtendedLib": {"weui": true} |
| nativeComponents | Boolean | 否 | 是否使用原生组件 | "nativeComponents": true |
| uniStatistics | Object | 否 | 统计配置选项 | "uniStatistics": {"enable": true} |
☀️2.1.3 sitemap.json
sitemap.json 是微信小程序中的一个配置文件,用于指定小程序中哪些页面可以被微信索引和展示在搜索结果中。它的作用主要包括以下几个方面:
-
搜索引擎索引:通过配置
sitemap.json,小程序开发者可以明确告知微信搜索引擎哪些页面可以被索引和展示在搜索结果中。这有助于提高小程序页面在微信搜索中的曝光度和可发现性。 -
优化搜索结果:配置
sitemap.json可以帮助开发者优化小程序在微信搜索结果中的展示效果,包括标题、描述等信息。这有助于提高用户对搜索结果的点击率和用户体验。 -
页面权限控制:通过
sitemap.json,开发者可以设置哪些页面需要登录或授权才能访问,从而控制页面的权限和访问限制。 -
页面更新通知:当小程序页面内容发生变化或更新时,可以通过
sitemap.json提交页面更新请求,通知微信搜索引擎重新索引页面内容,以确保搜索结果的及时更新。
sitemap.json 配置项详解
| 配置项 | 类型 | 必需 | 描述 | 示例 |
|---|---|---|---|---|
| desc | String | 否 | sitemap.json 文件的描述信息,主要是方便开发者阅读和维护文件。 |
"desc": "This is a sitemap for my mini program" |
| rules | Array | 是 | 配置访问规则的数组,每个元素是一个对象,定义了特定页面或路径的访问权限和是否被索引。 | 详见下表 |
rules 配置项详解
| 配置项 | 类型 | 必需 | 描述 | 示例 |
|---|---|---|---|---|
| action | String | 是 | 访问规则动作,可以是 allow 或 disallow,分别表示允许或禁止搜索引擎抓取该页面或路径。 |
"action": "allow" |
| page | String | 是 | 页面路径,可以是具体页面路径或者使用通配符的路径。 | "page": "/pages/index/index" 或 "page": "/pages/*" |
| params | Object | 否 | 页面参数的键值对,指定特定参数时的访问规则。 | "params": {"query": "value"} |
| match | String | 否 | 匹配规则,可以是 exact 或 regex,分别表示精确匹配或正则匹配。默认为 exact。 |
"match": "regex" |
| priority | Number | 否 | 优先级,数值越大表示该规则的优先级越高。 | "priority": 1 |
以下是一个示例的 sitemap.json 文件:
{
"desc": "This is a sitemap for my mini program",
"rules": [
{
"action": "allow",
"page": "/pages/index/index"
},
{
"action": "disallow",
"page": "/pages/secret/*",
"priority": 2
},
{
"action": "allow",
"page": "/pages/profile/*",
"params": {
"view": "public"
},
"priority": 1
}
]
}
详细解释
| 配置项 | 描述 | 示例 |
|---|---|---|
desc |
sitemap.json 文件的描述信息,主要是方便开发者阅读和维护文件。 |
"desc": "This is a sitemap for my mini program" |
rules |
配置访问规则的数组,每个元素是一个对象,定义了特定页面或路径的访问权限和是否被索引。 | 详见下表 |
- action |
访问规则动作,可以是 allow 或 disallow,分别表示允许或禁止搜索引擎抓取该页面或路径。 |
"action": "allow" |
- page |
页面路径,可以是具体页面路径或者使用通配符的路径。 | "page": "/pages/index/index" 或 "page": "/pages/*" |
- params |
页面参数的键值对,指定特定参数时的访问规则。 | "params": {"view": "public"} |
- match |
匹配规则,可以是 exact 或 regex,分别表示精确匹配或正则匹配。默认为 exact。 |
"match": "regex" |
- priority |
优先级,数值越大表示该规则的优先级越高。 | "priority": 2 |
☀️2.1.4 index.json
index.json 文件可对 index 页面的窗口表现进行配置。页面中的配置项在当前页面会覆盖app.json 的 window 中相同的配置项。
index.json 配置项详解
{
"navigationBarTitleText": "Home Page",
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true,
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "dark",
"backgroundColorTop": "#ffffff",
"backgroundColorBottom": "#ffffff",
"disableScroll": false,
"onReachBottomDistance": 50,
"navigationStyle": "default",
"usingComponents": {
"customComponent": "/components/customComponent/customComponent"
},
"pageOrientation": "portrait",
"initialRenderingCache": "static"
}
| 配置项 | 描述 | 示例 |
|---|---|---|
navigationBarTitleText |
设置导航栏标题文字 | "Home Page" |
navigationBarBackgroundColor |
设置导航栏背景颜色,支持十六进制颜色值 | "#ffffff" |
navigationBarTextStyle |
设置导航栏标题颜色,仅支持 black 和 white |
"black" |
enablePullDownRefresh |
是否开启下拉刷新功能 | true |
backgroundColor |
设置窗口的背景色 | "#eeeeee" |
backgroundTextStyle |
下拉背景字体、loading 图的样式,仅支持 dark 和 light |
"dark" |
backgroundColorTop |
顶部窗口的背景色,仅 iOS 支持 | "#ffffff" |
backgroundColorBottom |
底部窗口的背景色,仅 iOS 支持 | "#ffffff" |
disableScroll |
设置为 true 时页面整体不能上下滚动 |
false |
onReachBottomDistance |
页面上拉触底事件触发时距页面底部距离,单位为 px | 50 |
navigationStyle |
导航栏样式,仅支持 default 和 custom。custom 表示自定义导航栏,只保留右上角胶囊按钮 |
"default" |
usingComponents |
声明页面使用的自定义组件 | { "customComponent": "/components/customComponent/customComponent" } |
pageOrientation |
屏幕旋转设置,仅支持 auto、portrait 和 landscape |
"portrait" |
initialRenderingCache |
初始渲染缓存设置,仅支持 static 和 dynamic |
"static" |
2.2 视图层
微信小程序的运行环境分为视图层与逻辑层,WXML 模板文件与 WXSS 样式文件工作在视图层,JS 脚本文件工作在逻辑层。
微信小程序的视图层和理辑层分别由两个线程管理。视图层的界而使用 WebView 进行渲染;逻辑层采用 JSCore 线程运行 JS 脚本。一个微信小程序存在多个界面,所以视图层存在多个 WebView 线程。这两个线程的通信会经由微信客户端(下文中采用 Native 来代指微信客户端)中转,逻辑层发送网络请求也经由 Native 转发。
☀️2.2.1 WXML 模板文件
WXML(WeiXin Markup Language)是微信小程序中的模板语言,类似于 Web 开发中的 HTML。下面是一个示例的小程序实例,其中包含一些 WXML 代码:
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseOpenData}}">
<view class="userinfo-avatar" bindtap="bindViewTap">
<open-data type="userAvatarUrl">open-data>
view>
<open-data type="userNickName">open-data>
block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile">获取头像昵称button>
<button wx:elif="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo">获取头像昵称button>
<view wx:else>请使用1.4.4及以上版本基础库view>
block>
<block wx:else>
<view class="userinfo-avatar" bindtap="bindViewTap">
<image src="{{userInfo.avatarUrl}}" mode="cover">image>
view>
<text class="userinfo-nickname">{{userInfo.nickName}}text>
block>
view>
<view class="usermotto">
<text class="user-motto">{{motto}}text>
view>
view>
解释
- view: 相当于 Web 开发中的
div,用于容器布局。 - block: 类似于 Web 开发中的逻辑控制(如
if语句)。 - wx:if、wx:elif 和 wx:else: 类似于 Vue.js 中的条件渲染指令,用于条件显示内容。
- bindtap: 类似于 Web 开发中的
onclick,用于绑定点击事件。 - class: 与 Web 开发中的
class含义相同,用于 CSS 样式绑定。 - open-data: 用于显示微信用户的开放数据(如头像和昵称)。
- button: 按钮组件,可以绑定事件和设置类型(如
open-type)。
☀️2.2.2 WXSS 样式文件
WXSS(WeiXin Style Sheets)是微信小程序中的样式表文件,类似于 Web 开发中的 CSS 文件。WXSS 具备了 CSS 大部分的特性,同时也做了一些扩充和修改。
特性和扩充
- 新增尺寸单位
rpx:rpx是 WXSS 中新增的尺寸单位,它可以根据屏幕宽度进行自适应。- 设计时无需进行复杂的尺寸换算,将换算交给小程序底层处理即可。
- 换算采用浮点数运算,可能会导致与预期结果有一定偏差,但一般情况下足够精确。
全局样式与局部样式
-
全局样式文件
app.wxss:- 类似于 Web 开发中的全局 CSS 文件。
- 作用于小程序的所有页面,可以在这里定义全局通用的样式。
-
局部样式文件
page.wxss:- 类似于 Web 开发中的局部 CSS 文件。
- 仅对当前页面生效,用于定义页面特有的样式。
选择器支持
- WXSS 仅支持部分 CSS 选择器,开发者在使用时需要注意选择器的兼容性。
示例
全局样式 app.wxss
/* app.wxss */
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.text-center {
text-align: center;
}
局部样式 page.wxss
/* page.wxss */
.user-info {
margin-top: 20rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.user-avatar {
width: 100rpx;
height: 100rpx;
border-radius: 50%;
}
.user-name {
margin-top: 10rpx;
font-size: 18rpx;
color: #333;
}
通过这些配置,开发者可以更方便地控制微信小程序的全局和局部样式,从而实现更加灵活和精细的界面设计。WXSS 的 rpx 单位简化了适配不同屏幕尺寸的难度,有助于开发者快速构建响应式的小程序界面。
2.3 逻辑层
微信小程序的逻辑层主要用于实现相关业务的逻辑。以下是一个微信小程序实例的 JS 文件代码示例:
// index.js
// 获取应用实例
const app = getApp();
Page({
data: {
motto: 'Hello world',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
canIUseGetUserProfile: false,
canIUseOpenData: wx.canIUse('open-data.type.userAvatarUrl') &&
wx.canIUse('open-data.type.userNickName') // 如需尝试获取用户信息可改为 false
},
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
});
},
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
});
}
},
getUserProfile(e) {
// 获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res);
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
});
}
});
},
getUserInfo(e) {
// 不推荐使用 getUserInfo 获取用户信息,自2021年4月13日起,getUserInfo 将不再弹窗,并直接返回匿名的用户个人信息
console.log(e);
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
});
}
});
代码解析
-
获取应用实例:
const app = getApp(); -
页面初始化数据
data:data: { motto: 'Hello world', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo'), canIUseGetUserProfile: false, canIUseOpenData: wx.canIUse('open-data.type.userAvatarUrl') && wx.canIUse('open-data.type.userNickName') } -
事件处理函数
bindViewTap:bindViewTap() { wx.navigateTo({ url: '../logs/logs' }); } -
页面加载时的逻辑
onLoad:onLoad() { if (wx.getUserProfile) { this.setData({ canIUseGetUserProfile: true }); } } -
获取用户个人信息
getUserProfile:getUserProfile(e) { wx.getUserProfile({ desc: '展示用户信息', success: (res) => { console.log(res); this.setData({ userInfo: res.userInfo, hasUserInfo: true }); } }); } -
获取匿名用户信息(不推荐)
getUserInfo:getUserInfo(e) { console.log(e); this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true }); }
注意事项
-
wx.getUserProfile与wx.getUserInfo:- 自2021年4月13日起,
wx.getUserInfo将不再弹窗,并直接返回匿名的用户个人信息。 wx.getUserProfile每次调用需要用户确认,适用于需要获取用户详细信息的场景。
- 自2021年4月13日起,
-
canIUse检查功能:- 使用
wx.canIUse来检查 API、组件等功能的可用性,确保代码的兼容性。
- 使用
-
数据绑定与更新:
- 使用
this.setData方法更新页面的数据,从而触发界面的重新渲染。
- 使用
3.程序与页面
微信小程序分为 App 级别 和 Page 级别。当微信小程序被下载到微信客户端后,会按照先 App 后 Page 的顺序执行。
3.1 App 级别回调方法
App 级别的微信小程序回调方法主要用于处理小程序的生命周期事件。以下是一些主要的回调方法及其介绍:
- onLaunch:当小程序初始化完成时触发(全局只触发一次)
App({ onLaunch: function () { // 当小程序初始化完成时,会触发此函数(全局只触发一次) }, // 当小程序启动,或从后台进入前台显示时触发 onShow: function () { // 当小程序启动,或从后台进入前台显示时,会触发此函数 }, // 当小程序从前台进入后台时触发 onHide: function () { // 当小程序从前台进入后台时,会触发此函数 }, // 当小程序发生脚本错误,或者 API 调用失败时触发 onError: function (msg) { // 当小程序发生脚本错误,或者 API 调用失败时,会触发此函数,并带上错误信息 console.error(msg); } });
代码解析
-
onLaunch:
- 该函数在小程序初始化完成时触发,全局只会触发一次。
- 通常用于进行一些全局的初始化操作,比如获取用户信息、设置一些全局的数据等。
-
onShow:
- 该函数在小程序启动,或从后台进入前台显示时触发。
- 可以在这里处理页面显示时需要更新的数据或状态,比如重新获取一些临时数据。
-
onHide:
- 该函数在小程序从前台进入后台时触发。
- 常用于保存用户数据或状态,停止某些需要前台运行的任务等。
-
onError:
- 该函数在小程序发生脚本错误,或者 API 调用失败时触发,并带上错误信息。
- 可以在这里进行错误日志记录或错误处理。
示例
App({
onLaunch: function () {
console.log('App Launch');
// 在这里进行全局初始化操作
},
onShow: function () {
console.log('App Show');
// 获取用户数据或更新页面数据
},
onHide: function () {
console.log('App Hide');
// 保存用户数据或状态
},
onError: function (msg) {
console.error('App Error:', msg);
// 记录错误日志
}
});
通过上述回调方法,开发者可以更好地管理微信小程序的生命周期,并在不同的生命周期阶段执行相应的逻辑。
3.2 微信小程序的页面(Page)级别结构与回调方法
Page 级别的微信小程序主要包含以下几种文件:
- JSON 配置文件:定义页面的配置,如导航栏的颜色、页面路径等。
- WXML 模板文件:定义页面的结构。
- WXSS 样式文件:定义页面的样式。
- JS 脚本文件:定义页面的逻辑和交互功能。
页面加载顺序
- 微信客户端根据 JSON 配置文件生成页面,并按照配置定义导航栏的颜色和文字。
- 微信客户端加载 WXML 模板文件和 WXSS 样式文件。
- 最后,微信客户端加载 JS 脚本文件,执行页面逻辑。
Page 级别的回调方法
以下是 Page 级别小程序的部分回调方法及其介绍:
Page({
// 页面初始数据
data: {
// 在这里定义页面的初始数据
},
// 生命周期函数--监听页面加载
onLoad: function (options) {
// 页面加载时触发
// options 是页面跳转所带来的参数
},
// 生命周期函数--监听页面初次渲染完成
onReady: function () {
// 页面初次渲染完成时触发
},
// 生命周期函数--监听页面显示
onShow: function () {
// 页面显示时触发
},
// 生命周期函数--监听页面隐藏
onHide: function () {
// 页面隐藏时触发
},
// 生命周期函数--监听页面卸载
onUnload: function () {
// 页面卸载时触发
},
// 页面相关事件处理函数--监听用户下拉动作
onPullDownRefresh: function () {
// 用户下拉刷新时触发
},
// 页面上拉触底事件的处理函数
onReachBottom: function () {
// 页面触底时触发
},
// 用户点击右上角分享
onShareAppMessage: function () {
// 用户点击右上角分享时触发
}
});
代码解析
-
data:
- 用于定义页面的初始数据,页面加载时会自动绑定到 WXML 模板中。
-
onLoad:
- 页面加载时触发,可以在这里获取页面跳转带来的参数并进行一些初始化操作。
-
onReady:
- 页面初次渲染完成时触发,可以在这里进行一些渲染后的操作。
-
onShow:
- 页面显示时触发,可以在这里处理页面每次显示时需要更新的数据或状态。
-
onHide:
- 页面隐藏时触发,可以在这里保存页面数据或状态。
-
onUnload:
- 页面卸载时触发,可以在这里进行一些清理操作或保存状态。
-
onPullDownRefresh:
- 用户下拉动作时触发,可以在这里进行页面数据的刷新。
-
onReachBottom:
- 页面上拉触底时触发,可以在这里加载更多数据。
-
onShareAppMessage:
- 用户点击右上角分享时触发,可以在这里定义分享的内容。
示例
Page({
data: {
message: 'Hello, world!'
},
onLoad: function (options) {
console.log('Page loaded with options:', options);
},
onReady: function () {
console.log('Page ready');
},
onShow: function () {
console.log('Page shown');
},
onHide: function () {
console.log('Page hidden');
},
onUnload: function () {
console.log('Page unloaded');
},
onPullDownRefresh: function () {
console.log('Page pull down refresh');
wx.stopPullDownRefresh(); // 停止当前页面的下拉刷新
},
onReachBottom: function () {
console.log('Page reach bottom');
},
onShareAppMessage: function () {
return {
title: 'Custom Share Title',
path: '/page/user?id=123'
};
}
});
通过上述回调方法和相关配置,开发者可以更好地控制微信小程序页面的生命周期,并在不同的生命周期阶段执行相应的逻辑。
感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。
![]()
再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”