暴力分析backbone.js(3)
继续上一节内容,上一节发现backbone.js有很多依赖库,还分了3条路,我选择了最基础的装备jQuery 和 undercore,走最后一条。带着疑问和简单的Dome来分析backbone.js。
从最后一条路开始讲解,来看一下代码
1 root.Backbone = factory(root, {}, root._, (root.jQuery || root.Zepto || root.ender || root.$));
仔细看一段,root.Backbone = factory(.....),不是把factory 这个函数赋给 root.Backbone,函数加上括号才是执行,所以把一个执行函数赋值给变量,结果执行的函数有返回值即变量被赋予了执行的函数的返回值,不然呢?(上图片看真相)
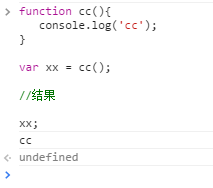
没返回值的函数,执行后赋值给变量 有返回值的函数,执行后赋值给变量
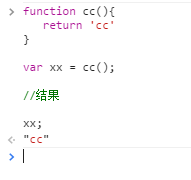
有返回值的函数,执行后赋值给变量
所以,factory这个函数必定是返回了东西。拖到最后面看看是不是有return 呢!
好,开始跑factory()这个函数,来对照一下 形参 和 实参 和 它们的一个关系。
factory(root, {}, root._, (root.jQuery || root.Zepto || root.ender || root.$));
function(root, Backbone, _, $){}
在一开始自执行的时候把 function(root,Backbone,_,$){} 传递给 factory 的时候,它们的关系是: 前者 实参 后者 形参。
在执行factory函数的时候,factory传参的内容为实参,而 function(root,Backbone,_,$){}的参数为型参。
看一下实际传递到的是什么?
function(
root === window,
Backbone === {},
_ === root._ === window._ === Underscore.js
$ === (root.jQuery || root.Zepto || root.ender || root.$) === 我们引入 前面3个库其中1一个,或者是有$的库,优先级是jQuery最高
)
好,休息一下。

