为什么比起 Metro 我更喜欢 Holo
警告: 本文仅代表个人观点/审美, 且绝无贬低 Metro UI 之意. 正文中的 Android Design 指 Android 4.X 中泛用的设计, 而非谷歌的 Android Design HIG.
也许会有人记得, 在 Metro UI 刚刚出来的那一段时间, 我是如何疯狂的推崇 Metro UI. 那段时间, 我对 Metro UI 的喜爱甚至让我把班牌给做成了 Windows Phone 的 Start Screen(sinCera 和水曜都很清楚, 略有黑历史的意味… ). 我对 Metro 的热情持续了好一段时间, 直到——Android 4.0 的发布.
Android 4.0 的 UI 是全新设计的一套 UI, 完全颠覆了以往 Android 上的 UI 设计. 在第一眼看到 Android 4.0 的时候, 我就被它的蓝黑配色吸引了. 比起 Android 2.3 的黑底绿色元素/橙色高光, Android 4.0 的蓝黑/蓝白配色显得更加现代. 沉稳. 而 Holo 蓝色(#33B5E5/#0099CC)又恰好命中了我的靶心.
如果 Android 4.0 对 UI 的改进仅仅是这样而已的话我是不可能会觉得 Holo 比 Metro 好的. Android Design 最吸引我的地方是他丰富的细节设计. 这里举出一些例子.
例一: 文字输入区
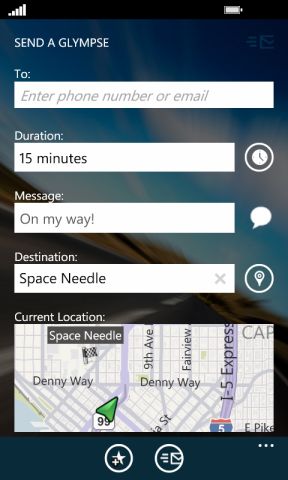
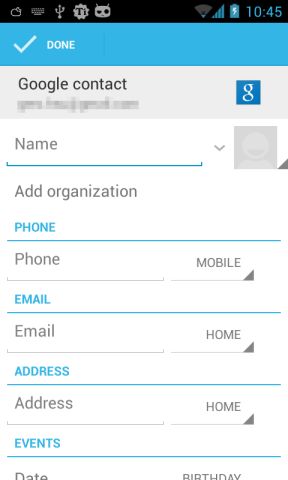
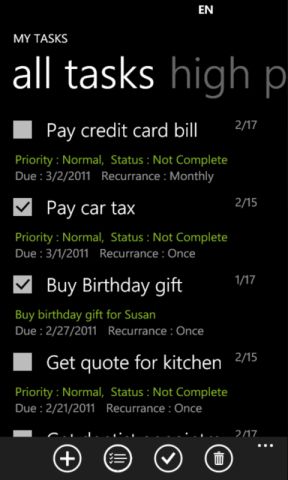
在 Metro UI 中, 文字输入区(左图的 Message 区域)和选择器(左图的 Duration 区域)的样式是相同的, 单从 UI 元素上你是很难区分哪个是选择器, 哪个是文字区的. 而 Android Design则不同, 文字区和选择器的 UI 元素区别显而易见(文字区 Underline 和选择器的 Spinner), 不会造成混淆.
例二: 按钮
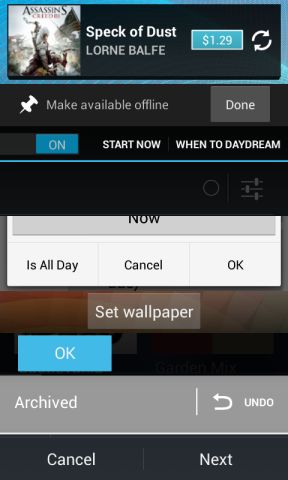
在按钮这个地方, 我的内心出现了一点矛盾. 在 Metro UI 上, 按钮只有一种类型——白框黑底的按钮, 辨识度很高, 但是过于单一. Android Design 中, 按钮的种类五花八门, 最常见的就有三种, 还有一些杂七杂八的类型, 虽说功能丰富且能够应景, 但是显然降低了按钮的辨识度. 右图从上到下分别是白框按钮(目前似乎是 Play Store 专用的), Holo 按钮(最标准的按钮), Boarderless 按钮, 半透明 Holo 按钮, 平面按钮(目前似乎是只有在帮助中使用), Boarderless 按钮x2.
例二点五: 按钮的细节
仔细观察 Android 的标准按钮, 你会发现, 按钮的四周多出了一个像素的边框, 谷歌在这一个像素的边框上增加亮度, 体现出了了来自斜上方光源. 熟悉水果产品 UI 的同学可能马上会想到了, 这不就是拟物化么? 没错. 这是个按钮, 谷歌通过一个像素的高光制造出了按钮的立体感——厚度. 在 Android Design HIG 中, 厚度的存在被数次强调, 厚度也是 Android Design 和 Metro UI 最大的区别. Metro UI 是完全二维的, 没有任何起伏, 就像纸制印刷品一样. Android Design 则在拟真和极简中做出了自己的选择, 既不忽略细节, 又做到了极简.
例三: 复选框
看到 Metro UI 的复选框, 我第一时间想到的是 Android 2.3 的复选框. Android Design 的复选框有着丰富的细节, 看起来就像是在方框上用夜光颜料打了一个勾, 然后在夜间观看的效果. 这也是拟物化, 同样也是细节的追求.
一个像素级别的细节
在 Android Design 上, 你可以发现非常多一个像素级别的细节, 比如之前说过的按钮高光, 还有阴影.
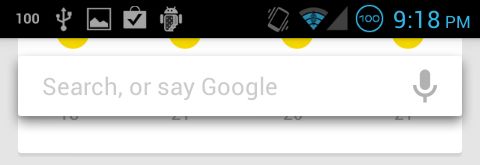
在现实生活中, 我们都会注意到, 有些厚度的纸张是不可能完全紧贴着桌面的. 如果光线从上方照射, 那么桌面上必然会留下纸张的阴影. 这就是 Google Now 等应用中, 每个 Card 下方两个浅灰色像素的作用. 你也能注意到, 搜索框的阴影只在搜索框下缘和侧缘出现, 上缘是没有的, 因为光线是从上方照射的. 通过阴影的浓度, Android Design 展现出了 Cards 与背景之间的距离和搜索框和 Cards 之间的距离.
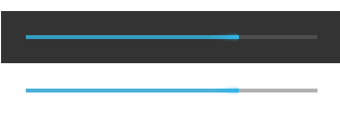
Android Design 的进度条的尽头有一个像素的高光效果, 使得进度条看起来像是沿着细水槽流动的蓝色荧光液体, 前端因为表面张力微微凸起.
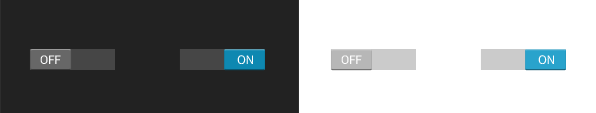
阴影在黑白背景上也有所不同, 这里以开关为例. 同样是模拟光线从上方照射, 黑色背景中阴影被黑色背景吸收无法目视, 而上方产生了高光; 白色背景中, 阴影在按钮下方, 而上方高光则融入白色背景.
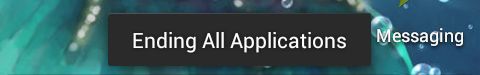
无论在什么地方, 我们都可以看出谷歌在认真的模拟”光源在侧上方”这个细节. 你甚至可以看到, 这里的 Toast 上缘的高光从左到右逐渐变暗.
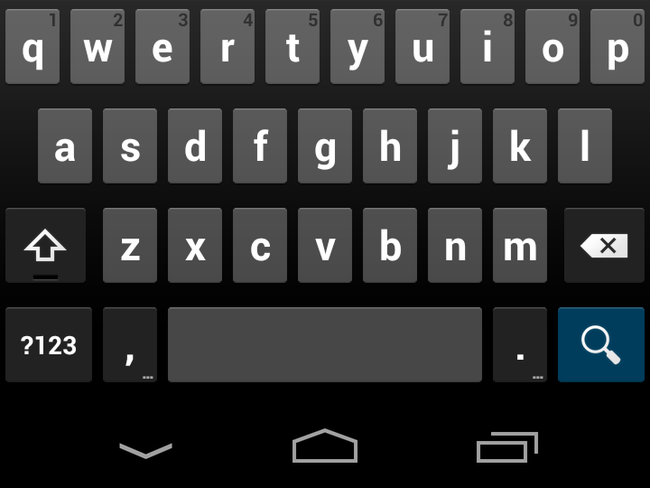
Android 键盘的每一个键粒上都有一个像素的高光, 键盘的背景是从深灰渐变到全黑, 所以在深灰背景上的键粒下缘有一个像素的阴影.
相比之下, Metro UI 中则完全没有体现出这些”合理的细节”. 就如我之前说的, 从视觉效果上来说, Android Design 是富有现代感(你也可以说是未来感)的操作界面, 而 Metro UI, 则是一张纸. 同样是追求简洁的 UI, Android Design 没有完全抛弃对细节的追求, 可以毫不夸张的说是简约而不简单, 简而未减. 而 Metro UI 在 Android Design 面前, 就难免显得有些简约过头以至于略简陋了.
总结
Android 4.2 并不完美, 但是 Android Design 对细节的追求令我赞赏. 这就是我比起 Metro UI 更心水 Holo Theme 的原因. 换句话总结: Metro UI 败在了 Holo Theme 的一个像素上. 在 Android 4.0 的发布会上, Matias Duarte 上台后的第一句话就是: 从此以后 Android 要和用户建立一种情感联系. 他做到了, Android 做到了. 对的, 多少个 geeky 的功能对用户而言都是冰冷的, 感情是靠这些像素一个像素一个像素的建立起来的.